Flutter 8 个优秀动画 Packages

前言
动画对于使移动应用程序的用户界面感觉自然流畅至关重要。加上交互式元素和平滑的过渡,它们使应用程序简单易用。
正文
Flutter Animate 组件 Package
https://pub.dev/packages/flutter_animate
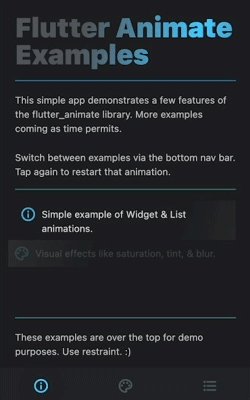
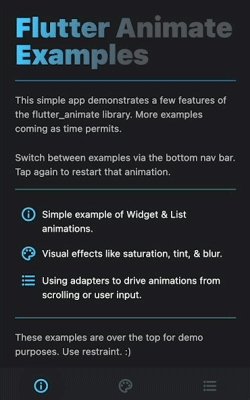
一个 performant 库,使得在 Flutter 添加几乎任何形式的动画效果都很简单。
-
预先建立的效果,如褪色,缩放,幻灯片,翻转,模糊,震动,微光,和颜色效果(饱和度和淡色) -
简单的自定义效果和简化的动画构建器 -
同步动画滚动,通知,或任何东西 -
综合活动

所有这些都是通过一个简单的、统一的 API 实现的,而不需要与 AnimationController 和 StatificWidget 混淆。

Flutter Animate 是一个 库 libraries ,它使得在 Flutter 添加几乎任何类型的动画效果变得简单。该库提供了各种预先构建的产品,如渐变、缩放、幻灯片、模糊、抖动、微光和颜色效果(饱和度和淡色) ,这些都可以很容易地添加到您的应用程序中。

此外,Flutter Animate 简化了创建自定义动画构建器的过程,使得动画与滚动事件、通知器或其他任何东西的同步变得容易。凭借其统一的 API 和集成的事件, Flutter 动画是理想的解决方案为您的动画的需要。
Curved Navigation Bar 组件 Package
https://pub.dev/packages/curved_navigation_bar
一个轻松实现的弧形导航条的 Flutter 软件包。新的曲线导航栏是一个惊人的除了任何移动应用程序。您可以调整它的颜色,背景和动画曲线为您想要的外观!它甚至带有可定制的动画,将完全适合你,所以不要错过这一个!

Simple Animations 组件 Package
https://pub.dev/packages/simple_animations
动画是一个伟大的方式添加样式和动画到您的应用程序。通过 simple_animations,您可以立即创建自定义动画!不需要有状态的 widget 或复杂的代码ーー只需从设备中选择将被动画化的属性,然后单击“ Animate”
您不仅可以访问标准的开始/结束状态,还可以访问不同的淡入/淡出速度,具体取决于这里最适合的效果(优雅)。

Simple Animations 简化了创建漂亮的自定义动画的过程:
-
在无状态 widget 中轻松创建自定义动画 -
一次动画多个属性 -
在几秒钟内创建交错的动画 -
使用 AnimationController 实例简化操作 -
调试动画
Shimmer Animation 组件 Package
https://pub.dev/packages/shimmer_animation
这个微光动画 widget 可以帮助您带来简单而美丽的骨架加载程序到您的项目轻松。

在整个开发社区中,Shimmer 被非常广泛地用作骨架加载器或占位符 widget 的默认动画。因此,有一个易于使用,但可定制的 widget 准备用于 Android,iOS,和网络给了开发人员一个优势,专注于他们的实际功能,让闪光使加载体验更加平滑。
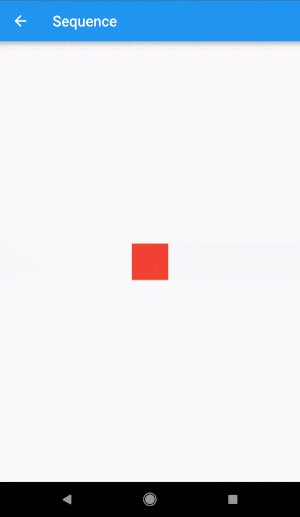
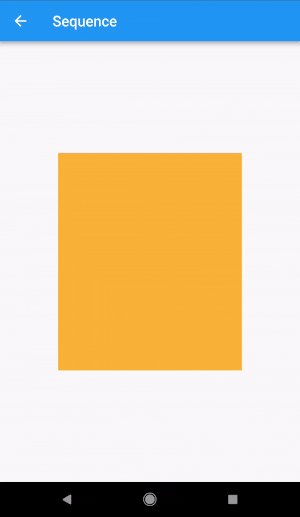
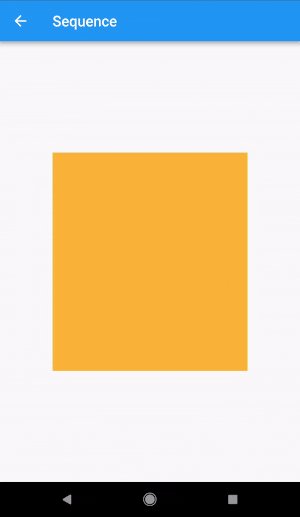
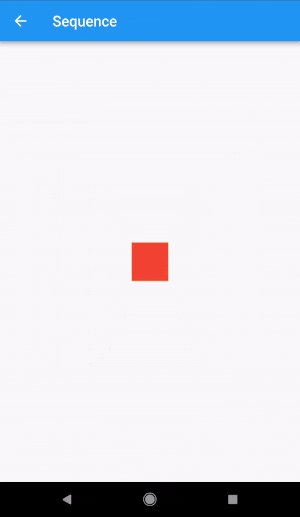
Flutter Sequence Animation 组件 Package
https://pub.dev/packages/flutter_sequence_animation
使用这个库,您可以将任何动画与多功能和易于使用的动画结合起来。

没有必要使用间隔或百分比计算。动画相同的变量与一个以上的动画!您只需要一个 AnimationController。界面直观,易于使用。

特征:
-
不需要使用间隔和计算百分比为您的总动画时间。 -
动画相同的变量与多个动画! -
您只需要一个 AnimationController -
直观易用的界面。

Animated 组件 Package
https://pub.dev/packages/animated
Animated 是为 Flutter 创建的一个非常简单(但功能强大)的隐式动画库。
Its goal is to be able to create a smooth animation between two values when an AnimatedContainer is not enough.
它的目标是当 AnimatedContainer 不够时,能够在两个值之间创建平滑的动画。
Spring 组件 Package
https://pub.dev/packages/spring
Spring Flutter 动画工具包是一个功能强大,但简单的预先构建的软件包,为开发人员谁想要建立更快的应用程序。

Animated Text Kit 组件 Package
https://pub.dev/packages/animated_text_kit
这个库包含了一系列很酷很棒的文本动画。它支持旋转,淡出,打字机,打字机,缩放,彩色,文本液体填充,波浪,闪烁,和自定义动画。
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~
© 猫哥
-
微信 ducafecat
-
https://wiki.ducafecat.tech
-
https://video.ducafecat.tech
本文由 mdnice 多平台发布