弄不明白的事,还是不要去做。
没懂清楚原理,不要尝试去修改。浪费时间。
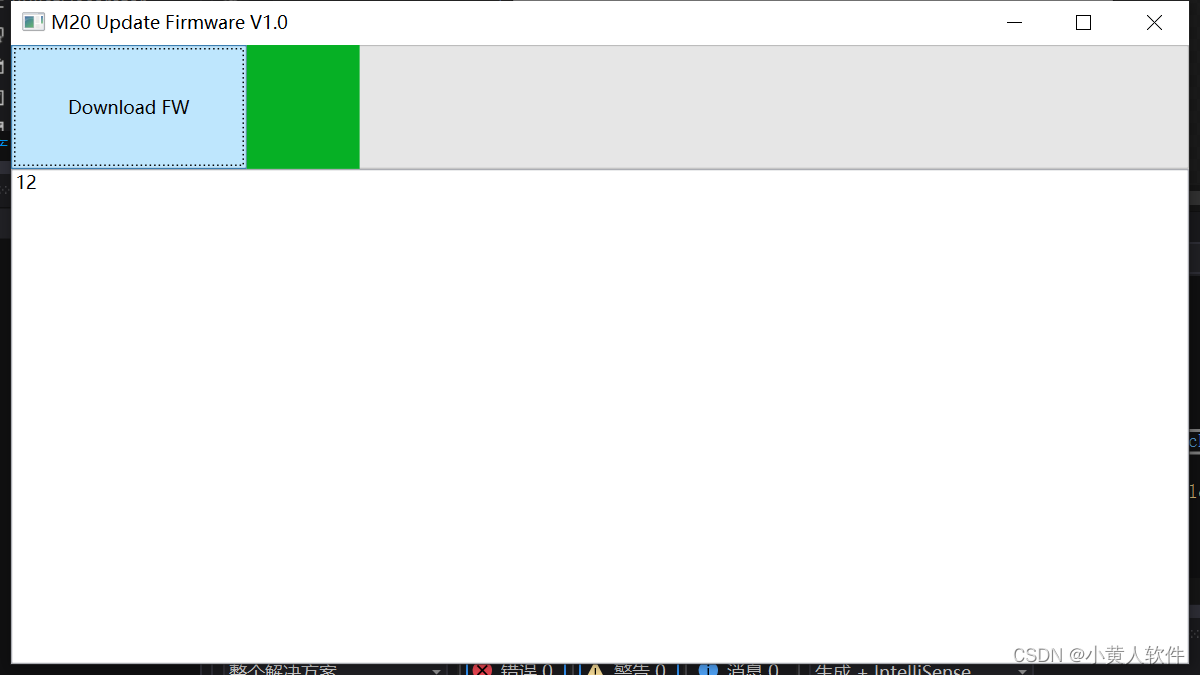
wpf布局学习二

<Window x:Class="WpfM20UpdateFW.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfM20UpdateFW"
mc:Ignorable="d"
Title="M20 Update Firmware V1.0" Height="450" Width="800">
<Grid>
<Grid ShowGridLines="false" MinWidth="20" FocusManager.FocusedElement="{Binding ElementName=download}">
<Grid.RowDefinitions>
<RowDefinition Height="0.2*"></RowDefinition>
<RowDefinition Height="0.8*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.2*"></ColumnDefinition>
<ColumnDefinition Width="0.8*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button x:Name="download" Grid.Row="0" Grid.Column="0" Click="Button_Click">Download FW</Button>
<ProgressBar x:Name="Progress" Grid.Row="0" Grid.Column="1" />
<TextBox x:Name="Log" Grid.Row="1" Grid.ColumnSpan="2" Text="{Binding ElementName=Progress,Path=Value}"/>
</Grid>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfM20UpdateFW
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
// MessageBox.Show("start");
// TextBox textBox = log as TextBox;
++Progress.Value;
if (Progress.Value == Progress.Maximum)
{
Progress.Value=Progress.Minimum;
}
//Log.Text = ""+ Progress.Value;
}
}
}
1.绑定 以同步更新 "{Binding ElementName=元素名,Path=元素属性}"
2.在父类容器中通过附加属性FocusManager.FocusedElement来绑定需要强制获得焦点的控件 <Grid ShowGridLines="false" MinWidth="20" FocusManager.FocusedElement="{Binding ElementName=download}">
3.Grid跨列Grid.ColumnSpan="2" 跨行Grid.RowSpan="2" 即跨2行。
4.放置在Grid面板中的控件元素都必须显示采用Row和Column附加属性定义其放置所在的行和列,这两个属性的值都是从0开始的索引数,如果没有显式设置任何行或列,Grid将会隐式地将控件加入在第0行第0列。
wpf xaml 与android xml界面对比 这两很相似。
1.框架布局 (基本也能对应)
android:linear_layout
wpf:stack_Panel
怎么只有Grid才能用比例?Width="0.8*"
Grid:放置在Grid面板中的控件元素都必须显示采用Row和Column附加属性定义其放置所在的行和列,这两个属性的值都是从0开始的索引数,如果没有显式设置任何行或列,Grid将会隐式地将控件加入在第0行第0列。这与其他控件不同,不能把子控件直接拖在格子里。

2.各种控件(都有,不说了)
3.各控件的方法名(基本一样)
4.各控件的属性名(wpf这有点坑)
拖控件后不自动生成Name,必须手工加,加完才能通过这个Name在代码操控。
// TextBox textBox = log as TextBox;
// textBox.Text = "chenhao";
log.Text = "chenhao";有人说
这是WPF故意的,后端默认不直接访问UI控件,而是由前端绑定后端的属性,这样的好处就是前后端解耦,可以更换不同UI
自动生成也没有影响啊!!!!用惯了多年的winForm,特别不习惯这样。