BOM(浏览器对象模型)
Window对象对应着浏览器窗口本身,它的属性和方法通常被统称为BOM (浏览器对象模型)
BOM 提供了独立于内容而与浏览器窗口进行交互的对象。
BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是Window
BOM由一系列相关的对象组成,每一个对象都提供了很多方法和属性
Window是BOM的顶级对象,所有的对象都是由Window延伸出来的,BOM也可以称为window的子对象
BOM的作用
BOM提供了一组访问窗口对象的一些方法,例如:移动窗口位置,改变窗口大小,打开窗口与关闭窗口,弹出对话框,进行导航以及获取客户的一些信息,如浏览器的品牌版本,屏幕分辨率。BOM最强大的功能是它提供了一个访问HTML页面的入口:document 对象,通过document 对象入口可以使用DOM的强大功能。
Window对象
认识Window对象
Window对象是浏览器的顶级对象,它具有双重角色
Window对象是js访问浏览器窗口的一个接口
Window对象是全局对象。定义在全局作用域的变量和函数都会变成Window对象的属性和方法。
在使用Window身上的方法和属性时,因为Window对象是全局对象,所以不需要在它的属性和方法上加上前缀 Window,可直接调用它们。(Window的直接后代可不加前缀 window) 例如:alert() 、prompt() 等
除Window直接后代以外的对象,则需要在它们的前面加上前缀 window对象的名字,例如document对象是window的直接后代不需要加前缀 ,但是document对象的后代却需要document 前缀,
注意:window下有一个特殊有属性,window.name 。 此属性会在声明变量时需要注意 变量不能是name
Window对象的事件
页面(窗口)加载事件 (2种)
window.onload是窗口(页面) 加载事件,当页面内容完全加载完成后在触发该事件(包括图像,html,css文件等)就调用处理函数。
有了 window.onload就可以把 js代码写到页面元素的上方,因为window.onload是等页面的内容加载完毕再去执行处理函数。
传统的注册事件方式只能注册一次,后者会覆盖前者,而使用addEventListener则没有限制
window.onload=function(){}; //传统的注册事件方式 只能注册一个
//使用addEventListener可能注册多个事件
window.addEventListener("load",function(){});
DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
只支持IE9以上 浏览器
优点:应用在图片加载较多时,交互效果不能实现,必然会影响用户的体验,此时使用DOMContentLoaded事件比较合适。
//应用在图片加载较多时,交互效果不能实现。
document.addEventListener("DOMContentLoaded",function(){
})
调整窗口大小事件
window.onresize是调整窗口大小的加载事件,当调整窗口大小时触发事件并执行处理函数。
注意:只要窗口大小发生像素变化,就会触发这个事件
经常使用 onresize 完成响应式布局。window.innerWidth 当前屏幕的宽度
<script>
// 注册页面加载事件
window.addEventListener('load', function() {
var div = document.querySelector('div');
// 注册调整窗口大小事件
window.addEventListener('resize', function() {
// window.innerWidth 获取窗口大小
console.log('变化了');
if (window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
UI事件
UI事件指的是哪些不一定与用户操作有关的事件,UI事件 如下表所示

定时器 (两种)
window.setTimeout() 一次性定时器(炸弹定时器)
window.setInterval() 循环定时器
定时器属性回调函数:普通函数是按顺序执行,而回调函数在事件触发时,回头调用处理函数。
setTimeout() 一次性定时器
setTimeout() 这是一个回调函数
window.setTimeout(调用函数,[延迟的毫秒数]);
注意
window 可以省略
调用函数可以直接写函数,或者函数名
延迟的毫秒数可省略不写则为 0,如果写则,必须以毫秒
因为平时使用定时器较多,可给定时器赋值一个标识
<body>
<img src="images/ad.jpg" alt="" class="ad">
<script>
// 获取要操作的元素
var ad = document.querySelector('.ad');
// 开启定时器
setTimeout(function() {
ad.style.display = 'none';
}, 5000);
</script>
</body>
清除 一次性定时器
window.clearTimeout(定时器的标识符)
clearTimeout ( ) 方法取消,先前通过调用 setTimeout() 建立的定时器
window可以省略
clearTimeout里面的参数是定时器的标识符。
<button>点击停止定时器</button>
<script>
var btn = document.querySelector('button');
// 开启定时器
var timer = setTimeout(function() {
console.log('爆炸了');
}, 5000);
// 给按钮注册单击事件
btn.addEventListener('click', function() {
// 停止定时器
clearTimeout(timer);
})
</script>
setInterval()循环定时器
window.setInterval(回调函数,[间隔的毫秒数])
setInterval() 在间隔时间中重复调用函数,
可省略 window
调用函数可以直接写函数,或者函数名
延迟的毫秒数可省略不写则为 0,如果写则,必须以毫秒
第一次执行也是间隔毫秒之后执行,之后每隔毫秒数就执行一次。
<body>
<script>
// 1. setInterval
setInterval(function() {
console.log('继续输出');
}, 1000);
</script>
<body>
清除循环定时器
window.clearInterval(定时器的标识符)
clearInterval()方法可取消,先前通过setInterval创建的循环定时器
window可以省略
里面的参数就是定时器的标识符
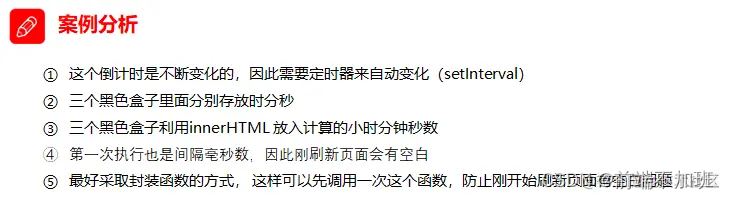
案例:倒计时


<body>
<div>
<span class="hour">1</span>
<span class="minute">2</span>
<span class="second">3</span>
</div>
<script>
// 1. 获取元素(时分秒盒子)
var hour = document.querySelector('.hour'); // 小时的黑色盒子
var minute = document.querySelector('.minute'); // 分钟的黑色盒子
var second = document.querySelector('.second'); // 秒数的黑色盒子
var inputTime = +new Date('2019-5-1 18:00:00'); // 返回的是用户输入时间总的毫秒数
countDown(); // 我们先调用一次这个函数,防止第一次刷新页面有空白
// 2. 开启定时器
setInterval(countDown, 1000);
function countDown() {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
hour.innerHTML = h; // 把剩余的小时给 小时黑色盒子
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
second.innerHTML = s;
}
</script>
<body>
this的指向问题
一般情况下,this指向的是函数的调用者
全局作用域或者普通函数中this指向的是全局对象window(注意定时器的this指向的是window)
在方法中调用this,谁调用this ,this指向谁
构造函数中this指向构造函数的实例
<body>
<button>点击</button>
<script>
// this 指向问题 一般情况下this的最终指向的是那个调用它的对象
// 1. 全局作用域或者普通函数中this指向全局对象window( 注意定时器里面的this指向window)
console.log(this);
function fn() {
console.log(this);
}
window.fn();
window.setTimeout(function() {
console.log(this);
}, 1000);
// 2. 方法调用中谁调用this指向谁
var o = {
sayHi: function() {
console.log(this); // this指向的是 o 这个对象
}
}
o.sayHi();
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
console.log(this); // 事件处理函数中的this指向的是btn这个按钮对象
})
// 3. 构造函数中this指向构造函数的实例
function Fun() {
console.log(this); // this 指向的是fun 实例对象
}
var fun = new Fun();
</script>
<body>
location对象
window对象提供了一个location属性用于获取 或设置窗体的URL,并且可以用于解析URL。因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象
如果想获取文档中的URL字符串,有四种方式:
document.location;
document.location.href;
document.URL;
document.loction.toString();
解析URL地址的组成
URL:http://www.w3c.com:80/index.jsp? name=jim&when=2021#first
解析:protocol://hostname:port/pathname ? search #hash

location对象可以改变浏览器的历史
location.assign(url) 跟window.href与window.location 效果一样
location.replace( url ) 替换当前页面 不能 单击前进和后退按钮 跳转页面
location.reload( force ) 重新加载页面 force为 true 时从服务器重载,force为false则从缓存中重载。

<body>
<button>点击</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
// 记录浏览历史,所以可以实现后退功能
location.assign('http://www.itcast.cn');
// 不记录浏览历史,所以不可以实现后退功能
location.replace('http://www.itcast.cn');
//重新加载页面,相当于单击刷新按钮
location.reload(true);
})
</script>
<body>
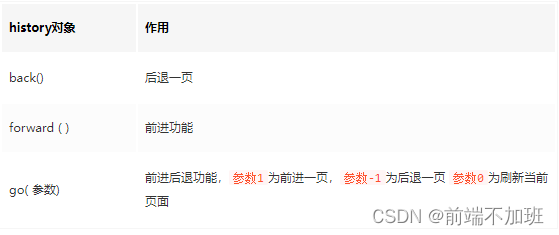
history对象 (前进与后退)
window对象提供的 history 对象 ,与浏览器历史记录进行交互。

history.length=0 可以确定用户是否一开始就打开了某个页面
history对象一般在实际开发中比较少用,但是会在一些OA办公系统中见到。
if(history.length==0){
//这是用户打开窗口后的第一个页面
}
screen对象(客户端屏幕信息)
screen对象包含有关客户端显示屏幕的信息,例如显示器的尺寸大小,颜色、位置等。
screenc对象具体支持的属性会随着浏览器及其版本的改变而发生变化。不过screen对象至少能支持如下属性。

navigator对象 (浏览器的相关信息)
通过navigator对象 可以检查操作系统、浏览器、安全策略、语言以及是否用cookie。
注意
navigator数据可被浏览器使用者更改
一些浏览器对测试站点会识别错误。
浏览器无法报告晚于浏览器发布的新操作系统。
下面前端代码可以判断用户打开的是哪个端的页面,实现跳转。
<script>
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}
<script>
JS是单线程
javaScript语言的最大特点就是单线程,也就是同一时间只能做一件事。比如在操作DOM元素进行添加和删除操作,不能同时进行。应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务执行耗时很长,后一个任务就不得不一直等着。
这样所导致的问题是:如果 JS执行时间过长,这样就会造成页面的渲染不连贯,导致页面加载阻塞的感觉
同步任务与异步任务
单线程导致的问题就是后面的任务需要等待前面任务的完成。为了解决这一问题HTML5 提出web Worker标准,允许javaScript脚本创建多个线程,但是子线程完全受主线程控制。于是,js中出现了同步任务和异步任务。
同步任务
前一个任务完成后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的。
同步任务都是在主线程上执行,形成一个执行栈
异步任务
异步当执行一件耗时较长的任务时,可同时处理其他任务。
js的异步是通过回调函数实现的一般异步有三种类型。
普通事件:如 click,resize等
定时器:setlnterval、setTimeout等
资源加载: 如 load 、error等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列 )


![[附源码]java毕业设计星期八酒店管理系统](https://img-blog.csdnimg.cn/5b17d4bcc0a34e51b343f7292ebe0c46.png)