述:为组件绑定不同类型的手势事件,并设置事件的响应方法。
Api:从API Version 7开始支持
一、绑定手势识别:
通过如下属性给组件绑定手势识别,手势识别成功后可以通过事件回调通知组件。
| 名称 | 参数类型 | 默认值 | 描述 |
|---|---|---|---|
| gesture | gesture:GestureType,mask?: GestureMask | gesture: -,mask: GestureMask.Normal | 绑定手势。- gesture: 绑定的手势类型,- mask: 事件响应设置。 |
| priorityGesture | gesture:GestureType,mask?: GestureMask | gesture: -,mask: GestureMask.Normal | 绑定优先识别手势。- gesture: 绑定的手势类型,- mask: 事件响应设置。默认情况下,子组件优先识别通过gesture绑定的手势,当父组件配置priorityGesture时,子组件优先识别priorityGesture绑定的手势。 |
| parallelGesture | gesture:GestureType,mask?: GestureMask | gesture: -,mask: GestureMask.Normal | 绑定可与子组件手势同时触发的手势。- gesture: 绑定的手势类型。- mask: 事件响应设置。手势事件为非冒泡事件。父组件设置parallelGesture时,父子组件相同的手势事件都可以触发,实现类似冒泡效果。 |
响应手势事件:
组件通过手势事件绑定不同GestureType的手势对象,各手势对象提供的事件响应手势操作,提供手势相关信息。下面通过TapGesture对象的onAction事件响应点击事件,获取事件相关信息。其余手势对象的事件定义见各个手势对象章节。 若需绑定多种手势请使用 组合手势。
TapGesture事件说明:
| 名称 | 功能描述 |
|---|---|
| onAction((event?:GestureEvent) => void) | Tap手势识别成功回调。 |
多类枚举对象参考:
文档中心
二、示例代码:
@Entry
@Component
struct GestureSettingsExample {
@State priorityTestValue: string = '';
@State parallelTestValue: string = '';
@State num:number = 0;
build() {
Column() {
Column() {
Text('TapGesture:' + this.priorityTestValue).fontSize(28)
.gesture(
TapGesture()
.onAction(() => {
this.priorityTestValue += '\nText';
}))
}
.height(300)
.width(300)
.padding(20)
.margin(20)
.border({ width: 3 })
// 设置为priorityGesture时,点击文本会忽略Text组件的TapGesture手势事件,优先识别父组件Column的TapGesture手势事件
.priorityGesture(
TapGesture()
.onAction((event: GestureEvent) => {
this.num ++
this.priorityTestValue += '\nColumn' + this.num;
}), GestureMask.IgnoreInternal)
Column() {
Text('TapGesture:' + this.parallelTestValue).fontSize(28)
.gesture(
TapGesture()
.onAction(() => {
this.num ++
this.parallelTestValue += '\nText' + this.num;
}))
}
.height(300)
.width(300)
.padding(20)
.margin(20)
.border({ width: 3 })
// 设置为parallelGesture时,点击文本会同时触发子组件Text与父组件Column的TapGesture手势事件
.parallelGesture(
TapGesture()
.onAction((event: GestureEvent) => {
this.parallelTestValue += '\nColumn';
}), GestureMask.Normal)
}
}
}
复制
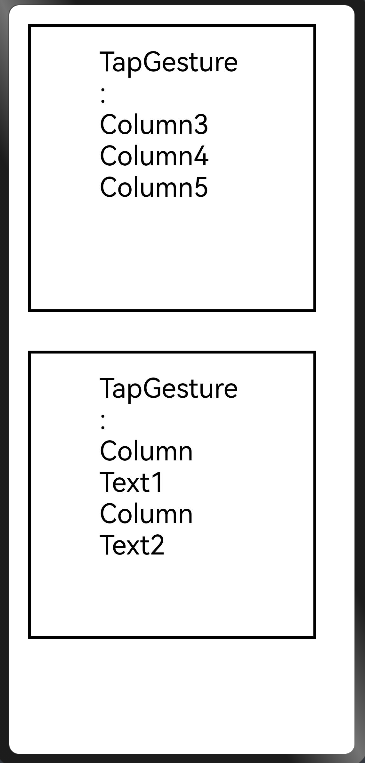
三、实例效果

4.代码地址
HarmonyOSAPP开发相关组件: 深圳市蛟龙腾飞网络科技有限公司 - Gitee.com