Navigation使用safe args插件传递参数
- 1、 使用配置
- 2、举例说明
- 1、MainActivity
- 2、AvalFragment, DovomFragment
- 2.1、AvalFragment
- 2.2、DovomFragment
- 参考
1、 使用配置
afe args与传统传参方式相比,好处在于安全的参数类型,并且通过谷歌官方的支持,能很方便的进行参数传值。
1、在项目的根build.gradle下添加插件
buildscript {
ext.kotlin_version = "1.3.72"
repositories {
google()
jcenter()
}
dependencies {
classpath "com.android.tools.build:gradle:7.0.4"
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
classpath "androidx.navigation:navigation-safe-args-gradle-plugin:2.5.0"
}
}
allprojects {
repositories {
google()
jcenter()
}
}
2、然后在app的build.gradle中引用 'androidx.navigation.safeargs.kotlin'
id 'com.android.application'
id 'kotlin-android'
id 'kotlin-android-extensions'
id 'androidx.navigation.safeargs.kotlin'
}
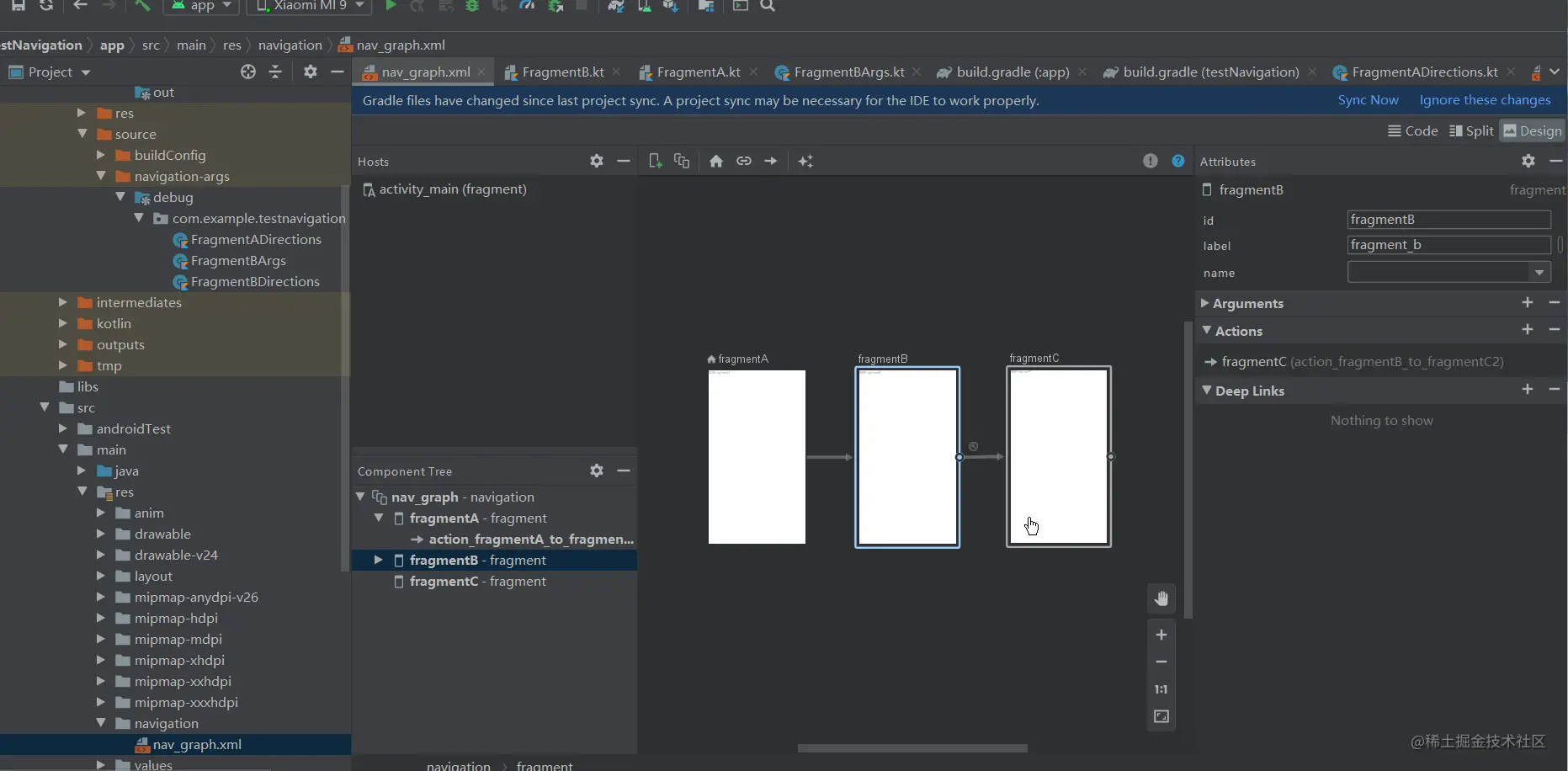
3、添加完插件后,回到nav_graph,切到design模式,给目标页面添加需要接收的参数
这里需要在FragmentA跳转到FragmentB时传参数,所以给FragmentB设置参数,点击FragmentB,点击右侧面板的Arguments右侧的+,输入参数的key值,指定参数类型和默认值,即可快速添加参数
 4、添加完后,
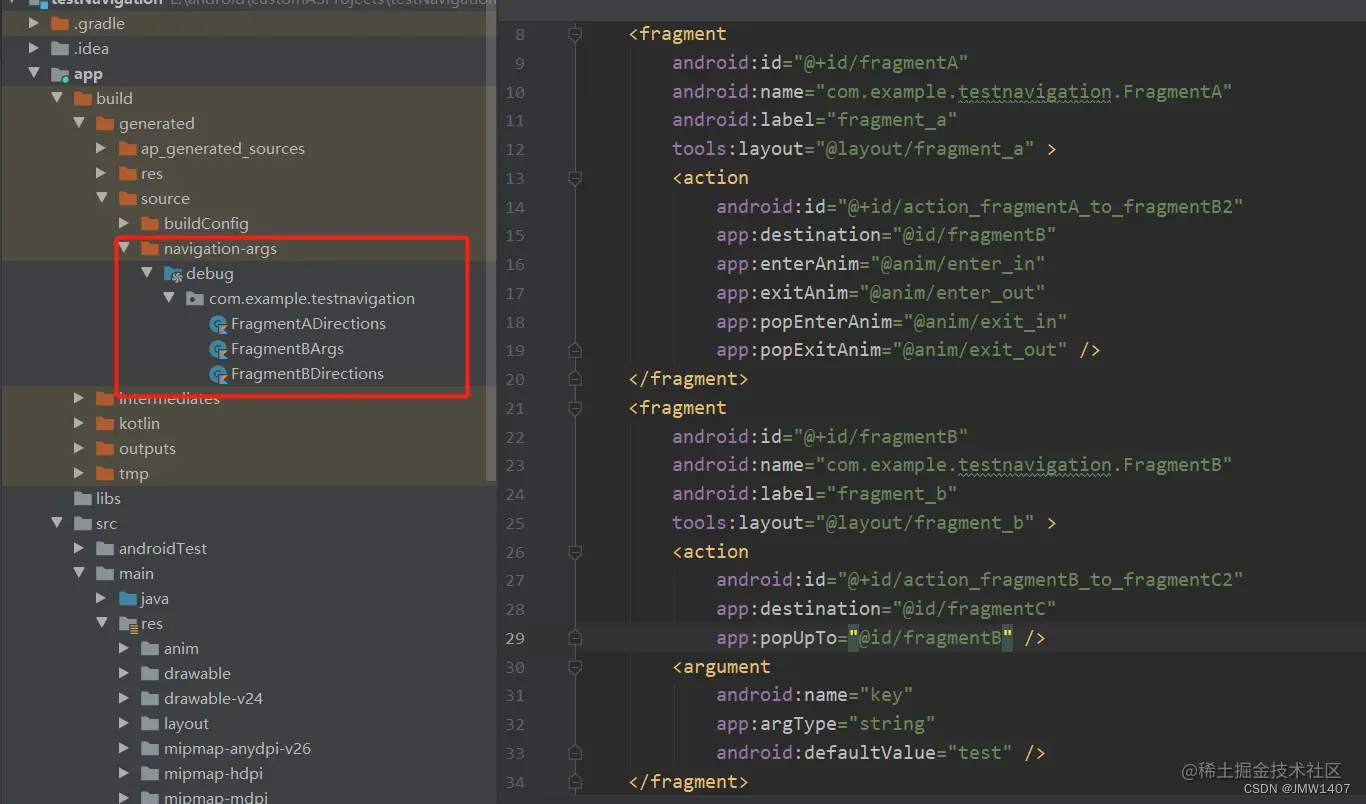
4、添加完后,rebuild一下工程,safeArgs会自动生成一些代码,在/build/generated/source/navigation-args目录下可以看到
 safeArgs会根据nav_graph中的fragment标签生成对应的类,
safeArgs会根据nav_graph中的fragment标签生成对应的类,
- action标签会以
“类名+Directions”命名, - argument标签会以
“类名+Args”命名。
使用safeArgs后,传递参数是这样的
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
tv.setOnClickListener {
val navController = Navigation.findNavController(it)
//通过safeArgs传递参数
val navDestination = FragmentADirections.actionFragmentAToFragmentB2("test")
navController.navigate(navDestination)
// 普通方式传递参数
// val bundle = Bundle()
// bundle.putString("key", "test")
// navController.navigate(R.id.action_fragmentA_to_fragmentB2, bundle)
}
}
接收参数是这样的
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
arguments?.let {
val value = FragmentBArgs.fromBundle(it).key
.......
}
.......
}
2、举例说明

nav_main.xml
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_main"
app:startDestination="@id/avalFragment">
<fragment
android:id="@+id/avalFragment"
android:name="ir.MrMohamadHosein.navigationcomponent.AvalFragment"
android:label="fragment_aval"
tools:layout="@layout/fragment_aval" >
<action
android:id="@+id/action_avalFragment_to_dovomFragment"
app:destination="@id/dovomFragment" />
</fragment>
<fragment
android:id="@+id/dovomFragment"
android:name="ir.MrMohamadHosein.navigationcomponent.DovomFragment"
android:label="fragment_dovom"
tools:layout="@layout/fragment_dovom" >
<argument
android:name="MyName"
app:argType="string"
android:defaultValue="no-name" />
</fragment>
</navigation>
注意:在目标Fragment中定义你要传递的参数,不是在一开始的Fragment中定义你的传递参数
1、MainActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fragment_container_view"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/nav_main" />
</androidx.constraintlayout.widget.ConstraintLayout>
2、AvalFragment, DovomFragment
2.1、AvalFragment
AvalFragment
class AvalFragment : Fragment() {
lateinit var binding: FragmentAvalBinding
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
binding = FragmentAvalBinding.inflate(layoutInflater)
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
binding.btnGoToSecondFragment.setOnClickListener {
findNavController().navigate(
AvalFragmentDirections.actionAvalFragmentToDovomFragment().setMyName("amir")
)
}
}
}
fragment_aval.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".AvalFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="fragment aval"
android:textSize="36sp" />
<Button
android:id="@+id/btnGoToSecondFragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="80dp"
android:text="go to second fragment" />
</FrameLayout>
2.2、DovomFragment
DovomFragment
class DovomFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_dovom, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
val data = DovomFragmentArgs.fromBundle(requireArguments()).myName
Toast.makeText(context, data, Toast.LENGTH_SHORT).show()
}
}
fragment_dovom.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".DovomFragment">
<TextView
android:textSize="36sp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="fragment dovom" />
</FrameLayout>