JavaScript第2天
输入输出语句
输出语句
- alert(变量) => 弹出
- document.write(变量) => 输出在页面上面
- console.log(变量) => 打印在控制台上
/* JS的输出语句 */
alert("弹出")
document.write("直接在写页面上面")
console.log("打印在控制台上面")
效果:



输入语句
- confirm 得到是就是两个按钮一个确定,一个取消
点击确定得到的值是 true => 真
点击取消得到的值是 false => 假 - prompt 就是让我们在页面上面输入一句话
得到的结果就是那句话,我们可以将输入的这一句话当做一个变量存储起来可以输出
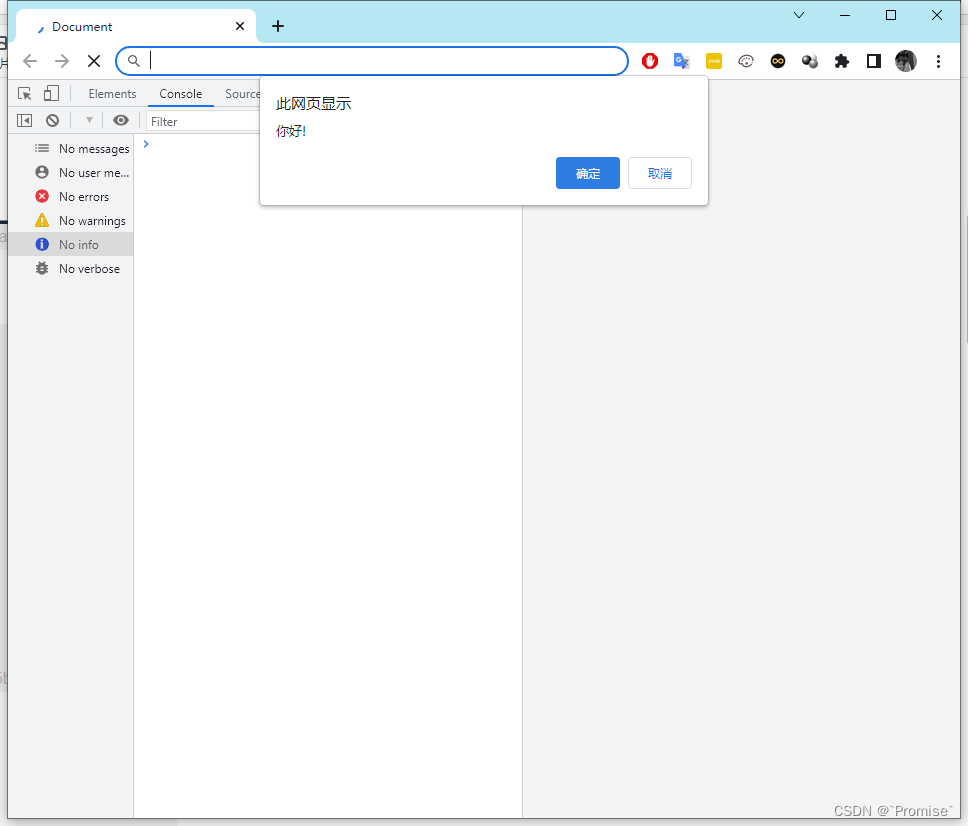
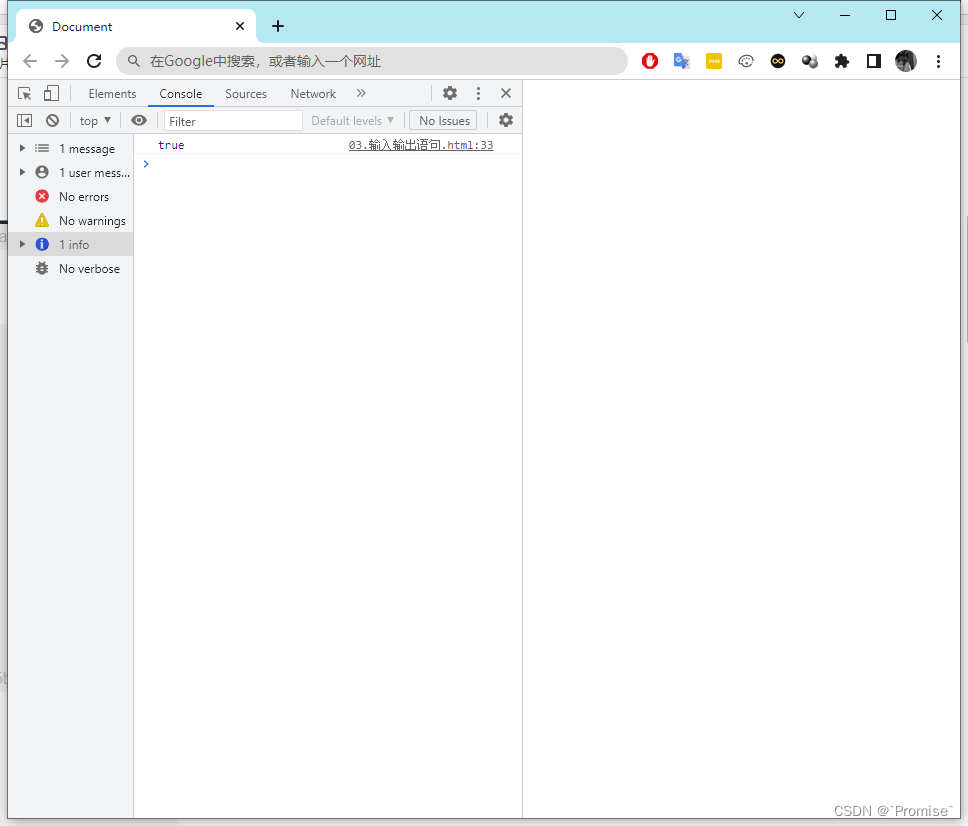
confirm:
var msg1 = confirm("你好!") //我可以将我们点击确定和取消的结果当做变量的值
console.log(msg1); //当我们点击确定时候得到值是一个true,当我们点击取消的时候得到的结果是false
效果如下:


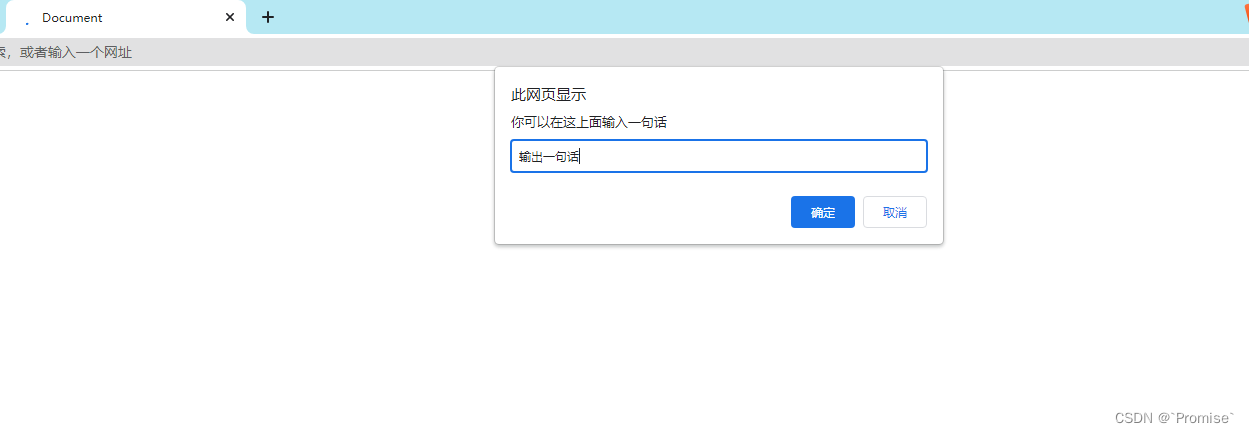
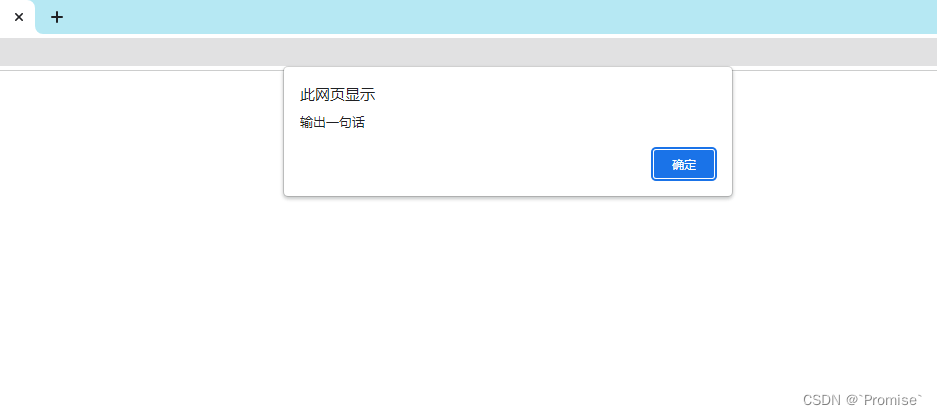
prompt:
var msg = prompt("你可以在这上面输入一句话") //我们可以把这一句话当中一个变量值,赋值给一个变量
alert(msg) //将变量的值直接弹出来
效果如下:


变量命名
- 变量的声明 var
- 变量的名字
- 变量的值
- 变量的命名规定
- 变量的命名要使用数字,字母,下划线,$组成
- 变量的命名不能使用数字开头
- 变量的命名不能使用关键字
举例:
var a = 10; //合法
var name = "张飒" //合法
var var = "李四" //不合法,不能使用关键字
var 1name = "王八" //不合法,不能以数字开头
var alert = "老刘" //合法
var name% = "美丽姐" //不合法,变量的命名要以数字,字母,下划线,$组成
注意:常见的关键字,有var ,break, for ,if …
- 变量的命名规范
规定:必须的按照我的来,不按照我的来,那么我就报错
规范:可以不用按照我的来,但是建议按照我的来 - 驼峰命名法
- 大驼峰
多个单词组成的时候,每一个单词的首字母都大写 - 小驼峰
多个单词组成的时候,第一个单词的首字母小写,后面的每一个单词的首字母大写
我们JS推荐的就是小驼峰
- 大驼峰
比如:
var userName = "张三" //遵守了小驼峰的命名规范
数据类型
- 常见的基本数据类型有
数值类型 => number
字符串类型 => string
布尔类型 => boolean
null => object(null)
undefined => undefined - 我们可以使用一个叫做typeof这个一个词来检测数据类型
- typeof的用法
- typeof 变量
- typeof (变量) typeof (a+b)
- typeof的用法
isNaN => is not a number
比如:
console.log(isNaN("张三")) //true
console.log(isNaN(10)) //false
isNaN => is not a number判断一个值不是一个数字
比如:
// 因为他判断是不是数字
// 如果是一个数字,那结果直接是false
// 如果不是一个数字,那么他会判断这个值能不能转换成数值,如果可以,那么结果是false,如果不可以,那么结果是true
// boolean与number其实就是相通的
// boolean类型的true 代表数值类型的一切非0的值
// boolean类型的false 代表数值类型的0
console.log(isNaN("123"));//false
console.log(isNaN("123a"));//true
console.log(isNaN(11));//false
console.log(isNaN(true));//false
强制类型的转换
转换成一个数值类型
强制转换
- parseInt => 转换成一个整数 int(整数)
- parseFloat => 可以转换成一个小数
-
parseInt先看第一位的值,能不能转,如果可以转,那么就转,如果不能转,那么就NaN
-
parseInt再看第二位的值,能不能转,如果可以,那么转,如果不能转,那就停止了
-
parseFloat 他比parseInt 多认识了一个小数点 .
console.log(parseInt(“12a2”))
自动转换
- Number => 可以转换成数字
boolean => 可以转,转过来的是 true=>1 false=>0
null => 可以转,=> 0
undefined => 不可以转,=> NaN
“123” => 可以转,=> 123
“123a” => 不可以,不认是a NaN
将其他类型转换成字符串
String
不管什么类型使用String都可以转换成字符串
var res = String(变量)
相当将这个变量的值外面添加一对引号
-toString()
相当将这个变量的值外面添加一对引号,但是null和undefined不能使用+
但凡+号的两边有一边是字符串,那么结果就是拼接,拼接得到的结果还是一个字符串
如果+号的两边都没有字符串,那么就会相加
var a = 10;
var a1 = String(a)
console.log(a1, typeof a1);
var b1 = a.toString()
console.log(b1, typeof b1);
console.log(a + "~~", typeof (a + ""));

将其他类型转换成boolean
- Boolean有四个是false分别是:
- 字符串
"" - null
- undefined
- 数字 0
- 字符串







![[附源码]java毕业设计学生宿舍管理系统](https://img-blog.csdnimg.cn/e1e650c7dcfe4dd1972d221459ebc442.png)



![[附源码]java毕业设计校园摄影爱好者交流网站](https://img-blog.csdnimg.cn/79177eac6d4b42f6b32735b5f29c735d.png)