一、什么是云开发?
微信官方云原生开发平台,腾讯云的各种能力加持,用云开发开发者可以节省大量的开发时间和运维成本。
二、云开发优势

无需运维,数据变大不需要管理,
弹性伸缩,业务量变大,服务器的性能也会弹性伸缩。
数据安全:独立的环境
三、云开发基础能力

云函数:云函数=小程序后端
云数据库:json数据库
云存储:文件上传下载
云调用:调用腾讯云的开放接口
HTTP API:原有的项目和云开发小程序打通
四、如何开通小程序云开发
点击微信开发者工具上面的云开发,然后配置环境。
- cloudFunctions | test表示当前的云开发环境是test。
- cloud Functions表示的是云函数的文件夹
- miniprogram表示的是小程序前端的代码
- if(!wx.cloud)表示判断当前的小程序是否支持云开发
- traceUser表示开启访客记录
- app.json表示当前项目的全局配置文件
- app.wxss表示全局的样式
- project.config.json表示项目的全局配置文件
- README.md小程序的说明文件
- miniprogramroot,小程序前端部分的代码
- cloud function root ,云开发中云函数的路径
五、小程序项目初始化
在app.json中输入页面的路径。
“pages/playlist/playlist”,
“pages/blog/blog”,
“pages/profile/profile”
同时在文件目录中会自动生成文件夹。
- tabBar中配置color表示未选中的tabbar的字体颜色,selectedColor表示已经选中的颜色。
- swiper遍历的时候使用block进行遍历,不会将block渲染到里面去。
- interval表示间隔的时间
- duration表示动画执行的时间。
<swiper indicator-dots="true" autoplay="true" interval="4000" duration="2000">
<block wx:for="{{urlList}}">
<swiper-item>
<image src="" mode="widthFit"></image>
</swiper-item>
</block>
</swiper>
六、组件化开发
组件:在用户界面开发领域,组件是一种面向用户的、独立的、可复用的交互元素的封装。
组件化开发的意义:
- 组件化是对实现的分层,更有效的代码组合方式
- 对资源的重组和优化,从而使项目资源管理更合理。
- 组件化有利于单元测试
- 对重构较友好
设计原则
- 高内聚
- 低耦合
- 单一职责
- 避免过多参数
项目中多处都是需要组建开发的。
wx:for中的一些知识
- wx:for表示遍历一个数组,wx:for-item="data"表示更换默认的遍历对象名称。
- wx:for-index="idx"表示更换默认索引的名称。
- wx:key="*this"表示
小程序异步操作解决方案
- 什么是异步?
同步:烧水,水开了之后,继续切菜。
异步:边烧水,边切菜。 - js是单线程的,在同一时间只能处理一个任务。
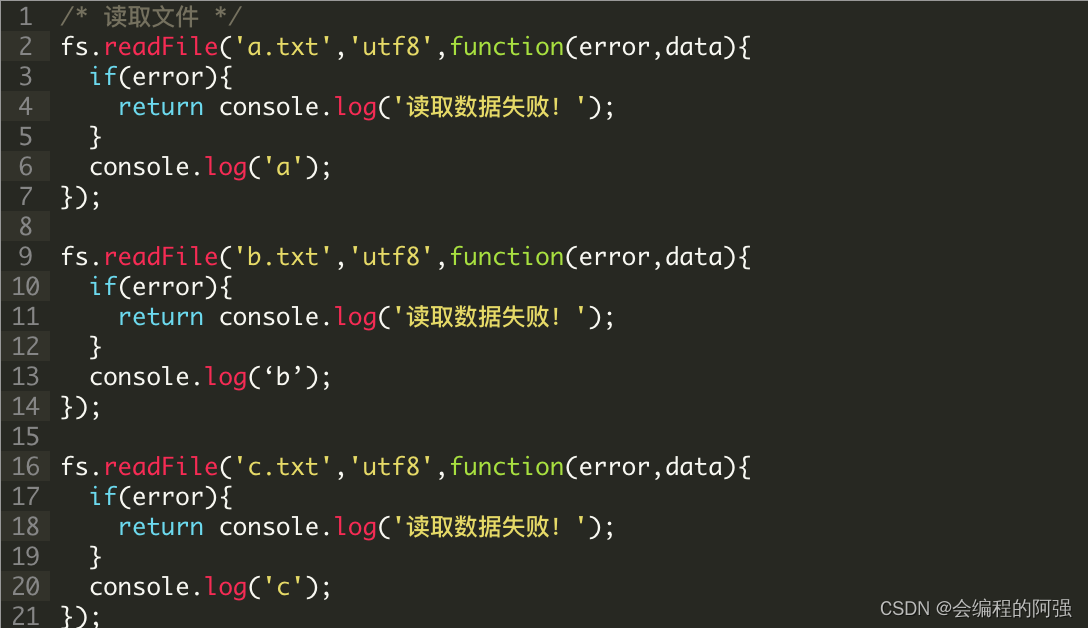
- callback hell回调地狱

上面的代码表示的是分别读取3个txt文件,然后输出a,b,c,
简单来说,异步编程就是在执行一个指令之后不是马上得到结果,而是继续执行后面的指令,等到特定的事件触发后,才得到结果
也正是因为这样,我们常常会说: JavaScript 是由事件驱动的
现在我们有个需求,a文件读完了再读b,b读完了再读c:
我们可以这样写:
fs.readFile('a.txt','utf8',function(error,data){
if(error){
return console.log('读取数据失败!');
}
console.log('a');
fs.readFile('b.txt','utf8',function(error,data){
if(error){
return console.log('读取数据失败!');
}
console.log('b');
fs.readFile('c.txt','utf8',function(error,data){
if(error){
return console.log('读取数据失败!');
}
console.log('c');
});
});
});
这样就保证了 a 读取完在读 b,b读取完在读 c 了
上面这种代码的书写方式其实就是 回调地狱,一层套一层,维护起来及其困难,如果有100个文件怎么办?
使用 Promise 解决回调地狱问题
Promise
- 三种状态
1.pending 初始状态 待定的
2.fulfilled。成功状态
3.rejected。失败状态 - 以上状态是不可逆的
使用Promise解决回调地狱问题
new Promise((resolve, reject) => {
setTimeout(() => {
console.log(1)
resolve()//执行成功之后要执行的
}, 1000)
}).then((res)=>{
setTimeout(() => {
console.log(2)
}, 2000);
})
Promise的两个重要的函数
一、Promise.all 场景,上传完所有图片返回文件ID之后再保存
let p2=new Promise((resolve,reject)=>{
setTimeout(() => {
console.log('p2')
resolve('p2')
}, 1000);
})
let p1=new Promise((resolve,reject)=>{
setTimeout(() => {
console.log('p1')
// resolve('p1')
reject('p1')
}, 2000);
})
let p3=new Promise((resolve,reject)=>{
setTimeout(() => {
console.log('p3')
resolve('p3')
}, 3000);
})
Promise.all([p1,p2,p3]).then((res)=>{
console.log('全部完成')
console.log(res)
}).catch((err)=>{
console.log('失败')
console.log(err)
})
全部执行成功输出
p2
p1
p3
全部完成
[“p1”, “p2”, “p3”]
p1执行失败输出
p2
p1
失败
p1
p3
Promise.all中,只要有一个任务是失败的,整个任务就都是失败的,但它并不会阻止其他任务的执行
== demo.js? [sm]:57 p1 表示在代码的57行输出p1==
二、Promise.race 比赛、竞赛,场景,可以判断请求是否超时
Promise.race([p1,p2,p3]).then((res)=>{
console.log('完成')
console.log(res)
}).catch((err)=>{
console.log('失败')
console.log(err)
})
按照上面的方法执行之后,输出:
p2
完成
p2
p1
p3
只要有一个任务是完成的,最后的结果就是完成的,也不会影响其他任务继续执行
小程序添加编译模式对单独页面进行调试
- 点击普通编译模式
- 选择添加编译模式
- 输入编译模式,参数等一些属性,点击确定即可
- 注意要编译的页面必须提前在app.json文件中已经配置了路由。



![[附源码]java毕业设计学生宿舍管理系统](https://img-blog.csdnimg.cn/e1e650c7dcfe4dd1972d221459ebc442.png)



![[附源码]java毕业设计校园摄影爱好者交流网站](https://img-blog.csdnimg.cn/79177eac6d4b42f6b32735b5f29c735d.png)