- 计算属性是为了计算得到一个结果而设计的;
- 放在Vue中computed里面定义:
- 如果我们想在页面上打印一个变量,那就直接“{{变量}}”放在大括号里面,然后变量在data里面定义好初始值,就可以在页面上输出了,比如:
<body>
<div id="box">
{{mytext}}
</div>
<script>
var vm = new Vue({
el:"#box",
data:{
mytext:"啦啦啦"
}
})
</script>
</body>结果:

但是如果我们想打印一个值,但是这个值是需要通过逻辑计算的值,虽然“{{}}”大括号里面也能放表达式,但是如果这个表达式很复杂,我们放在里面,就会显得dom部分很复杂,复杂代码应该是放在Vue中的,这样就会显得头重脚轻,所以我们引入了一个“计算属性”的概念;
- 还是把简单的变量名称放在“{{}}”里,把逻辑代码放在Vue的computed里,computed里面放的就是计算属性;
- 在computed里面定义的时候,定义成函数,而且一定要有返回值;
- 这就体现了计算属性的作用是为了计算得到一个结果而设计的,我们只要定义一个想要存储结果的变量放在{{}}里,逻辑代码在computed执行就可以了,结果返回的就是我们想要在页面上打印的一个结果值而已;
代码:
<body>
<div id="box">
{{ myComputedName }}
</div>
<script>
new Vue({
el:"#box",
data:{
myname:"yiyi"
},
computed:{
myComputedName(){
return this.myname.substring(0,1).toUpperCase()+this.myname.substring(1)
}
}
})
</script>
</body>结果:
![]()
问题所在:
那为什么不用函数呢,之前这个{{}}里面放着的是函数的格式: 例如:{{ test() }},然后这个函数在methods里面定义;
不用函数的原因是当我们重复调用函数,比如调用了三次,函数就会老老实实执行三次;
而计算属性会缓存,下次再调用就会复用上一次的结果,只有当代码中的值改变了,它才会重新执行一遍;
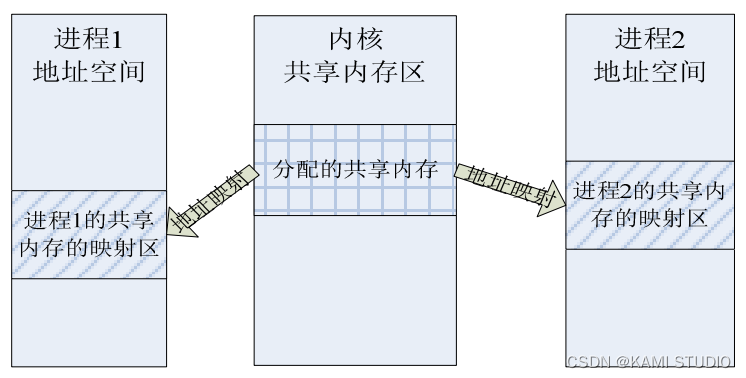
图示:
计算属性调用三次:

结果:

- 按理来讲“myComputedName执行”应该打印三次,但是并没有,这就是计算属性会缓存的表现,缓存上一次的数据,如果下一次跟上一次一样,就复用上一次的结果,而不会重新执行;
但是函数会,看下图函数多次调用:
<body>
<div id="box">
{{ myMethodsdName() }}
{{ myMethodsdName() }}
{{ myMethodsdName() }}
</div>
<script>
new Vue({
el:"#box",
data:{
myname:"yiyi"
},
methods:{
myMethodsdName(){
console.log("myMethodsdName执行")
}
},
})
</script>
</body>结果:

- 所以只是想在页面输出一个结果首选计算属性,函数最本质的用法是给事件去用的;
总结:
- 计算属性(防止模板过重,难以维护),负责逻辑放在计算属性中来写;
- 计算属性有缓存,基于依赖的缓存;
- 但是有一个缺点:计算属性里放的是同步代码,需要立即得到结果,像ajax这种异步代码用计算属性,就不行
计算属性的缺点:
- 但是有一个缺点是,计算属性传不了参,但是函数方法可以传参;
- 所以有时候如果我们仅仅想得到一个结果,但还要传参,那不还需要用函数方法,这里提供一个替代函数的方法:叫过滤器;
过滤器:
- 管道符“|”:含义是把一个数据通过管道符传到过滤器里去;
- 过滤器可以认为是一个加工厂,而管道是传输媒介;
- 写法:
- 比如加载在页面上的图片需要处理:
- 参考的代码:(简陋写了下)
<body>
<div id="box">
<ul>
<li v-for="item in datalist" :key="item.id">
<img :src="item.img | imgFilter1 | imgFilter2"/>
</li>
</ul>
</div>
<script>
Vue.filter("imgFilter1",(url)=>{
return url.replace("w.h/",'')
})
Vue.filter("imgFilter2",(url)=>{
return url+'@1l_1e_1c_128w_180h'
})
new Vue({
el:"#box",
data:{
},
})
</script>
</body>- 过滤器说明:
![]()
- item.img是我们要处理的图片,然后“|”管道,imgFilter1、imgFilter2是过滤器:含义是把item.img通过管道送到过滤器里去处理;
- 可以只写一个过滤器,也可以写多个过滤器;
- 多个过滤器含义是:先送到第一个过滤器处理,处理完结果再送到第二个过滤器处理,依次类推;
- 那在哪里定义这个过滤器呢:
- Vue中有一个filter方法,是定义过滤器的地方;
- 格式:

- filter第一个参数是要定义的过滤器,第二个参数是一个回调函数,回调函数里面写的就是如何加工的具体步骤,回调函数的参数是要加工的对象,也就是我们案例中的图片;
- 如果需要多个过滤器,那就需要重复定义多次,第二个过滤器的回调函数参数是上一个过滤器加工的结果;
注意:
这个过滤器只有Vue-2支持,Vue3就不支持过滤器了;