easyx广泛支持VC6~C2022,并且在VC中配置十分容易,点击安装一个按钮搞定。但配置dev C++则难度要大很多。这里我们来详细讲述配置过程。笔者也是经过几次尝试才配置成功,希望给试图在dev上配置easyx的童鞋带来帮助。
1、下载easyX
第一步就不用说了,老老实实去这里下载最新版的eaysx:
easyx4mingw_20220901
2、配置dev
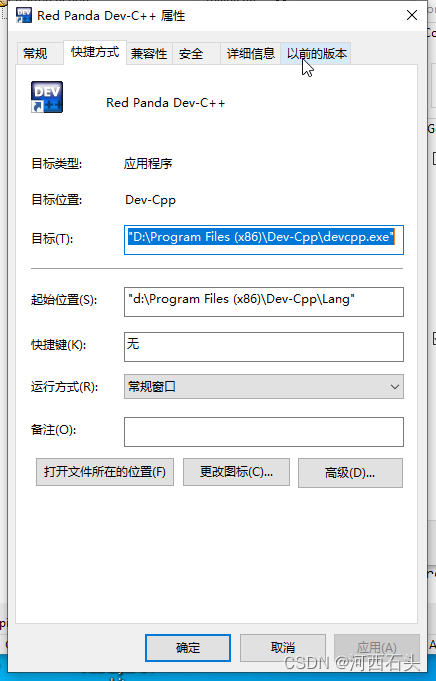
首先我们要找到我们的dev的安装目录,桌面右键选择属性即可查看到其安装目录路径。

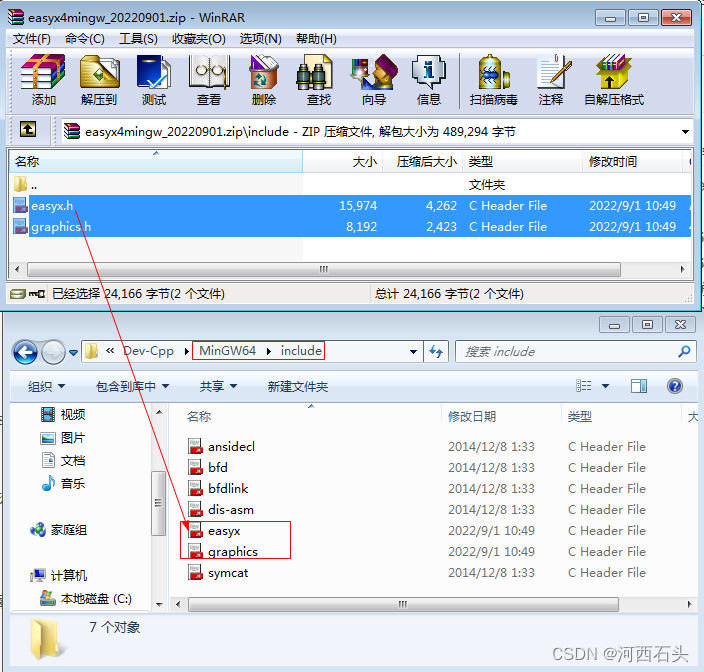
将 easyx.h 和 graphics.h 拷贝到 D:\Program Files (x86)\Dev-Cpp\MinGW64\include\ 文件夹里。
将 lib64\libeasyx.a 拷贝到 D:\Program Files (x86)\Dev-Cpp\MinGW64\lib\ 文件夹里。
将 lib32\libeasyx.a 拷贝到 D:\Program Files (x86)\Dev-Cpp\MinGW32\lib32\ 文件夹里。
如果你是64位的操作系统,一定要将两个头文件放入MinGW64的include里面,否则再怎么配置都不会成功。这是最重要的一步和最关键的一步!!!

编译器的配置
(1) 设置链接库:菜单 Project -> Project Options…,选择选项卡 Parameters,然后在 Linker 里面输入 -leasyx,完成。
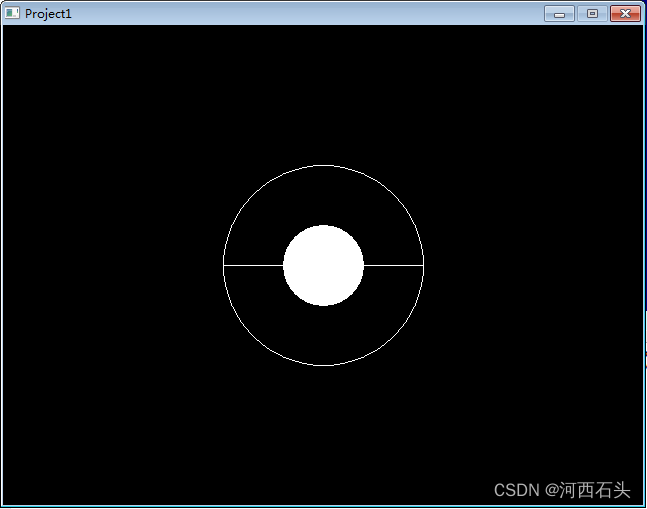
(2) 点工具栏按钮 Compile & run 或按 F11 编译执行,可以看到屏幕画出一个圆。如果这时有编译错误,请根据错误提示修正程序。
(3)生成项目模版,简化操作步骤
通过前面两步已经可以使用 EasyX 了。但是,每次写新项目都要设置链接库,有点麻烦。可以通过生成项目模版简化该过程:
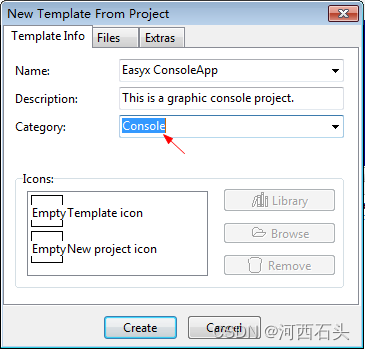
菜单 File -> New -> Project Template…,填写模版名称:EasyX Application,其他选项可以根据自己喜好填写,完成.
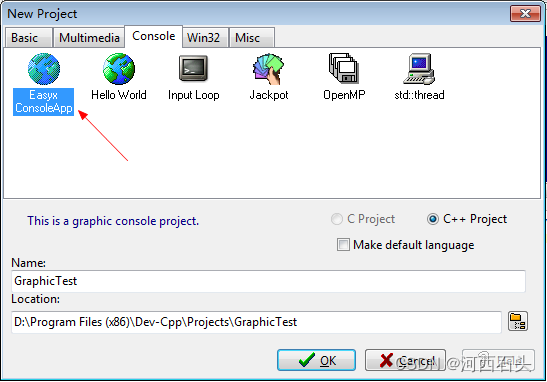
下次再创建项目时,可以直接选择 EasyX Application,然后填写项目名称、选择路径,直接开始编写 EasyX 绘图程序,不用再设置链接库

我们就可以很快的创建一个easyx的图形编辑初始代码了

3、注意事项
这里我们要注意:
1、一定要确保我们的dev安装目录下一定要有MinGW64的目录,否则在64位的操作系统下,估计很难配置成功easyx。
2、确保,我们的所安装的dev c++中一定有TDM-GCC编译器,如果没有就别犟了,找一个有TDM-gcc的devc++版本去吧,不然很难成功。
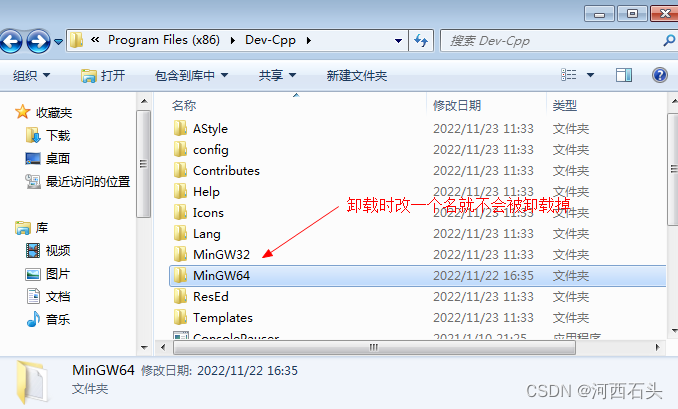
有的时候我们希望安装的是一个高版本的dev,但高版本所带的编译器我发现都是mingw32 ,如果我们是在找不到一个带有TDM-gcc的高版本dev c++(目前网上已经有了6.7.5版本了),但又希望使用高本版,那么我们可以先安装低版本,再卸载低版本安装高版本,但卸载低版本的时候记得保留低版本中的MINGW64

4、代码测试
如果上述每一步我们都确保完成到位了,那么我们可以拷贝下面的测试代码进行测试了
#include <graphics.h>
#include <conio.h>
int main(int argc, char** argv) {
initgraph(640, 480);
circle(320, 240, 100);
line(220,240,420,240);
fillcircle(320,240,40);
getch();
closegraph();
return 0;
}
运行的效果如下:

5、下载配置好了的mingw64
如果你实在下载不到你满意的版本你就下个6.7.5的版本吧,然后又不想单独安装TDM-gcc,我这里给你准备了一份配置好了的mingw64,:
点击这里下载
解压到你的dev c++ 6.7.5的安装目录下,如D:\Program Files (x86)\Dev-Cpp下就可以顺利运行(我亲测过,不过其他版本的dev c++不保证)
点击下载dev c++ 6.7.5












![[附源码]java毕业设计学生量化考核管理系统](https://img-blog.csdnimg.cn/b217a8e46a6e471a921940427097159e.png)