🍁【JavaWeb】第五章 jQuery(上篇)
文章目录
- 9、内容过滤选择器
- 10、属性过滤选择器
- 11、表单过滤器
- 12、元素的筛选
- 13、jQuery属性操作之html()、text()、val()方法
- 14、jQuery属性操作之attr()和prop()
9、内容过滤选择器
1):contains(text) 匹配包含给定文本的元素
//查找所有包含code的div元素
$("div:contains("code")");
2):empty 匹配所有不包含子元素或者文本的空元素
//空元素即起始标签和结束标签中间没有东西
$("div:empty")
3):parent 匹配含有子元素或者文本的元素
//即找非空的
$("div:parent")
4):has(selector) 匹配含有选择器所匹配的元素的元素
<div><p>Hello</p></div>
<div>Hello again!</div>
//给所有包含p元素的div元素加上一个text类
$("div:has(p)").addClass("text");
结果:
<div class="text"><p>Hello</p></div>
10、属性过滤选择器
1)[attribute] 匹配包含给定属性的元素
//查找所有含有id属性的div元素
$("div[id]");
2)[attribute=value] 匹配给定的属性是某个特定值的元素
//查找所有id属性值为sletter的div元素
$("div[id='sletter']");
3)[attribute!=value] 匹配所有不包含指定的属性,或者属性不等于特定值的元素
//查找所有name属性不是newsletter或者没有name属性的input元素
$("input[name!='newsletter']").attr("checked",true);
4)[attribute^=value] 匹配给定的属性是以某些值开始的元素
//查找所有name以news开始的input元素
$("input[attribute^='news']");
5)[attribute$=value] 匹配给定的属性是以某些值结尾的元素
//查找所有name以letter结尾的input元素
$("input[name$='letter']");
6)[attribute*=value] 匹配给定的属性值是以包含某些值的元素
//查找所有name包含man的input元素
$("input[name*='man']");
7)[attrSel1][attrSel2][attrSelN] 复合属性选择器,需要同事满足多个条件时使用
//查找所有含有id属性,并且它的name属性是以man结尾的input元素
$("input[id][name$='man']");
11、表单过滤器
1):input
匹配所有的input、textarea、select和button元素
$(":input");
2):text
匹配所有的单行文本框,即找<input type=“text”/>
$(":text");
3):password
查找所有的密码框元素
$(:"password");
4):radio
查找所有的单选按钮
$(":radio");
5):checkbox
查找所有的复选框
$(":checkbox");
6):submit
查找所有的提交按钮
$(":submit");
7):image
查找所有的图像
$(":image"):
8):reset
查找所有的重置按钮
$(":reset");
9):button
查找所有的按钮
$(":button");
10):file
查找所有的文件域
$(":file");
11):hidden
匹配所有不可见的元素,或者type为hidden的元素
//不可见元素,如style="display:none"...
$(":hidden");
12):enabled
匹配所有可用元素。所谓可用不可用,如给input标签加一个disabled=“disabled”,如此本来能输入的框框就变的不能输入了
//查找所有可用的input元素
$("input:enabled");
13):disabled
匹配所有不可用元素
$(":disabled");
14):checked
匹配所有选项中的被选中元素(单选框、复选框等,不包括select中的option)
$(":checked");
15):selected
匹配所有选中的option元素
$("select option:selected");

综合练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单过滤练习</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
//对表单内可用的input文本框赋值
$("#btn01").click(function(){
//val()方法可以操作表单项的value属性值
//传值就是设置,不传就是获取
$(":text:enabled").val("变变变");
});
//对表单内不可用的input文本框赋值
$("#btn02").click(function(){
$(":text:disabled").val("变!");
});
//获取多选框选中的个数
$("#btn03").click(function(){
alert($(":checkbox:checked").length);
});
//获取多选框,每个选中的value值
$("#btn04").click(function(){
//获取全部选中的复选框标签对象
var $checkObjs = $(":checkbox:checked");
//老式遍历
for(var i=0; i<$checkObjs.length;i++){
alert($checkObjs[i].value);
}
//each方法是jquery对象提供的用来遍历元素的方法
//在遍历的function函数中,有一个this对象,这个this就是遍历到的dom对象
$checkObjs.each(function(){
alert(this.value);
});
});
//获取下拉框选中的内容
$("#btn05").click(function(){
//获取选中的option对象
var $options = $("select option:selected");
//遍历,获取option标签中的文本内容
$options.each(function(){
alert(this.value);
});
});
});
</script>
</head>
<body>
<button id="btn01">对表单内可用的input文本框赋值</button><br/>
<button id="btn02">对表单内不可用的input文本框赋值</button><br/>
<button id="btn03">获取多选框选中的个数</button><br/>
<button id="btn04">获取多选框,每个选中的value值</button><br/>
<button id="btn05">获取下拉框选中的内容</button><br/>
可用:<input type="text" value="可用的文本框"/><br/>
不可用:<input type="text" value="不可用的文本框" disabled="disabled"/><br/>
可用:<input type="text" value="可用的文本框"/><br/>
<input type="checkbox"/>test1<input type="checkbox" />test2<input type="checkbox"/>test3<br/>
下拉框测试<select>
<option>test1</option>
<option>test2</option>
<option selected="selected">test3</option>
</select><br/><br/>
多选下拉框
<!--multiple="multiple"是多选下拉框的属性-->
<select multiple="multiple">
<option selected="selected">加油</option>
<option>努力</option>
<option>奋斗</option>
<option selected="selected">牛的</option>
</select>
</body>
</html>
each方法是jquery对象提供的用来遍历元素的方法,在遍历的function函数中,有一个this对象,这个this就是遍历到的dom对象。
运行效果:

12、元素的筛选
- eq(index),功能跟 :eq() 一样,即获取给定索引的元素
//获取匹配到的第二个p元素
$("p").eq(1);
- first(),功能跟 :first 一样
//获取匹配的第一个li元素
$("li").first();
- last(),功能跟 :last 一样
//获取最后一个li标签
$("li").last()
- filter(exp) ,留下匹配的元素
//保留带有selected类的p元素(class筛选)
$("p").filter(".selected");
- is(exp),判断是否匹配给定的选择器,只要有一个匹配就返回true
//判断复选框的父元素是不是form
$("input[type='checkbox']").parent().is("form");
//true
- has(exp),功能跟.has一样,返回包含有匹配选择器的元素的元素
//测试素材代码
<div>div1</div>
<div>div2</div>
<div>div3 <span>div中的span</span></div>
//查找含有span标签的div标签的长度
$(function(){
alert( $("div").has("span").length );
}
);
//1
- not(exp),删除匹配选择器的元素,功能跟 :not 一样
//从p元素中删除带有selected的id的元素
<p>Hello</p>
<p id="selected">Hello again</p>
--------
$("p").not($("#selected")[0]);
//这里的[0]是变成dom对象,但测试了一下,加不加都能成功
- children(exp),返回匹配给定选择器的子元素,功能跟parent>child一样
//查找body中的每个class为one的div子元素
$("body").children("div.one");
- find(exp),返回给定选择器的后代元素,功能跟”祖先 后代“选择器一样
//从所有段落开始,搜索下面的class为min的span元素
//复习:
//$("p span");
$("p").find("span.min");
- next(),返回当前元素的下一个兄弟元素,功能跟prev + next一样
//找到每个段落后面紧邻的同辈div元素
$("p").next("div");
- nextAll(),返回当前元素后面的所有兄弟元素,功能跟prev~siblings一样
//给第一个div元素后面的所有兄弟元素加个类
<div></div>
<div></div>
$("div:first").nextAll().addClass("addClass");
运行结果:

- nextUntil(),返回当前元素到指定元素为止的元素(开区间)
<div></div>
<div></div>
<div></div>
<span></span>
<div></div>
------------
$(function(){
$("div":first).nextUntil("span").addClass("addClass");
}):
运行:

- parent()返回父元素
//查找每个段落元素的父元素
$("p").parent():
- prev(),返回当前元素的上一个兄弟元素
//返回每个段落的前一个同辈元素
$("p").prev();
- prevAll(),返回当前元素前面的所有兄弟元素
//给最后一个div之前的所有兄弟元素加上class属性
$("div:last").prevAll().addClass("9527");
- prevUntil(),返回当前元素到指定匹配的元素为止的元素,向上匹配,和nextUntil()方向相反
//给最后一个span元素,到前面的h2元素之间的元素加class属性
$("span":last).prevUntil("h2").addClass("addClass");
- siblings(exp),返回所有兄弟元素
//返回span元素的所有兄弟元素,即前后都算
$("span").siblings();
- add(),把add匹配的选择器元素加到当前的jQuery对象中
//本来只返回div元素,加入add后,返回的元素中多了span,可以用下标取出验证
$("div").add("span");
//查找所有的span元素和id为two的元素
$("span").add("#two").css("background-color","#bfa");
13、jQuery属性操作之html()、text()、val()方法
-
html()方法:
设置和获取起始标签和结束标签之间的内容,跟dom属性innerHTML一样 -
text()方法:
设置和获取起始标签和结束标签中的文本,跟dom属性innerText一样 -
val()方法:
设置和获取表单项的value属性值,跟dom属性的value一样
不传参数是获取,传递参数是设置
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(function(){
//获取内容
alert( $("div").html() );
//设置内容
$("div").html("<h1>div中的标题</h1>");
//获取文本
alert( $("div").text() );
//设置文本
$("div").text("<h1>div中的标题</h1>")
//获取表单项value
$("button").click(function(){
alert( $("#usernameId").val() );
$("#usernameId").val("这里是value属性的显示");
});
});
</script>
</head>
<body>
<div>divTag <span>div中的span</span></div>
<input type="text" name="username" id="usernameId" />
<button>获取表单项内容并重新赋值</button>
</body>
</html>
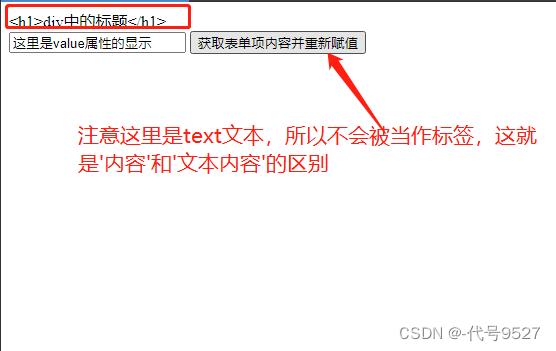
运行效果:

val方法还能同时设置多个表单项的选中状态:
<body>
单选:
<input name="radio" type="radio" value="radio1"/>radio1
<input name="radio" type="radio" value="radio2"/>radio2
<br/>
多选:
<input name="checkbox" type="checkbox" value="checkbox1"/>checkbox1
<input name="checkbox" type="checkbox" value="checkbox2"/>checkbox2
<input name="checkbox" type="checkbox" value="checkbox3"/>checkbox3
<br/>
下拉多选:
<select id="multiple" multiple="multiple" size="4">
<option value="mul1">mul1</option>
<option value="mul2">mul2</option>
<option value="mul3">mul3</option>
<option value="mul4">mul4</option>
</select>
<br/>
下拉单选:
<select id="single">
<option value="sin1">sin1</option>
<option value="sin2">sin3</option>
<option value="sin3">sin3</option>
</select>
</body>
<script type="text/javascript" src="../js/jquery.js"></script>
<script>
$(function(){
//操作单选框,使得value="radio2"的单选框被选中
$(":radio").val(["radio2"]);
//批量操作复选框
$(":checkbox").val(["checkbox2","checkbox3"]);
//批量操作下拉框
$("#multiple").val(["mul2","mul4"]);
//单选下拉框
$("#single").val(["sin3"]);
});
</script>
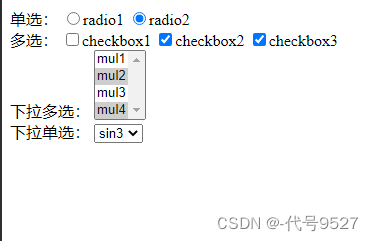
运行效果:

当然也可一起来操作,不分单选、多选、下拉
$(":radio,:checkbox,#multiple,#single").val(["radio2","checkbox1","checkbox3","mul2","sin3"]);
14、jQuery属性操作之attr()和prop()
二者都可以设置和获取属性的值,区别如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script>
$(function(){
//传一个key是获取
alert($(":checkbox:first").attr("name"));
//传两个是设置
$(":checkbox:first").attr("name","9527");
//使用attr获取未选中状态
alert( $(":checkbox:last").attr("checked") ); //返回一个undefined
//使用prop获取未选中状态
alert( $(":checkbox:last").prop("checked") ); //返回false
//操作选中状态(由checked属性决定)
$(":checkbox:last").attr("checked","checked");
//使用attr获取选中状态
alert( $(":checkbox:last").attr("checked") ); //返回checked
//使用prop获取选中状态
alert( $(":checkbox:last").prop("checked") ); //返回true
});
</script>
</head>
<body>
<br/>
多选:
<input name="checkbox" type="checkbox" value="checkbox1"/>checkbox1
<input name="checkbox" type="checkbox" value="checkbox2"/>checkbox2
<input name="checkbox" type="checkbox" value="checkbox3"/>checkbox3
<br/>
</select>
</body>
</html>
所以:
二者都可以设置和获取属性的值,区别如下:
- attr()方法不推荐操作checked、readOnly、selected、disabled……
- prop()方法只推荐操作checked、readOnly、selected、disabled,它的出现就是弥补了attr()
//使用prop操作全部不选中
$(":checkbox").prop("checked",falsse);
此外,attr方法还可以操作非标准的属性,比如设置和获取自定义属性abc
//设置
$(":checkbox:first").attr("abc","abcvalue");
小练习–全选、全不选
//给全选绑定单击事件
//全不选则prop为false
$(function(){
$("#checkedAllBtn").click(function(){
$(":checkbox").prop("checked",true);
});
});
//反选
$(function(){
$("#checkedNoBtn").click(function(){
//each函数遍历
$(":checkbox").each(function(){
//this代表当前遍历到的dom对象
this.checked = !this.checked;
});
});
//实现:当所有name=items的复选框被选中的时候,全选框被自动选中
//获取全部复选框个数
var allCount = $(":checkbox[name='items']").length
//获取被选中的复选框个数
var checkedCount = $(":checkbox[name='items']:checked").length
if(allCount == checkedCount){
$("#checkedAllBox").prop("checked",true);
}else{
$("#checkedAllBox").prop("checked",false);
}
//后面这个if语句整体优化:
$("#checkAllBox").prop("checked",allCount == checkedCount);
之间旧的实现思路复习:









![[附源码]java毕业设计学生量化考核管理系统](https://img-blog.csdnimg.cn/b217a8e46a6e471a921940427097159e.png)