文章目录
- ubuntu安装下载Docker
- 1.卸载(清除旧版本。没下载过也可以执行下试试)
- 2.更新apt包索引并安装包,以允许apt通过HTTPS使用存储库
- 3.添加Docker的官方GPG密钥
- 4.使用以下命令设置存储库
- 5.更新apt包索引
- 6.安装最新版本的Docker Engine、containerd和Docker Compose。
- 7.通过运行hello world映像验证Docker Engine安装是否成功
- ubuntu安装下载Nginx
- default.conf内容
- Dockerfile内容
- 启动容器:
- 访问成功:
- 部署过程中的一些Docker命令
之前直接在ubuntu上部署过这个项目,但是因为Docker部署的一些好处: 持续集成、版本控制、可移植性、隔离性和安全性。
我这主要是为了在docker容器中部署之后,打包容器,拖到云端直接运行(可移植性)。又要在Docker上部署一遍了。在这个部署过程中给出一些用到的docker命令(感觉有点像linux命令)
ubuntu安装下载Docker
官网安装链接
搜过一些复杂详细的教程,但是没有安装过Docker,直接按照官网很快顺利的安装完成了。
以下按照官网的步骤解释一下
1.卸载(清除旧版本。没下载过也可以执行下试试)
sudo apt-get remove docker docker-engine docker.io containerd runc
卸载docker时,存储在/var/lib/docker/中的图像、容器、卷和网络不会自动删除
2.更新apt包索引并安装包,以允许apt通过HTTPS使用存储库
sudo apt-get update
sudo apt-get install \
ca-certificates \
curl \
gnupg \
lsb-release
3.添加Docker的官方GPG密钥
sudo mkdir -p /etc/apt/keyrings
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg
4.使用以下命令设置存储库
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
5.更新apt包索引
sudo apt-get update
6.安装最新版本的Docker Engine、containerd和Docker Compose。
sudo apt-get install docker-ce docker-ce-cli containerd.io docker-compose-plugin
7.通过运行hello world映像验证Docker Engine安装是否成功
sudo docker run hello-world
ubuntu安装下载Nginx
- 默认拉取最近的nginx镜像
docker pull nginx
- 查看已安装镜像镜像
docker images
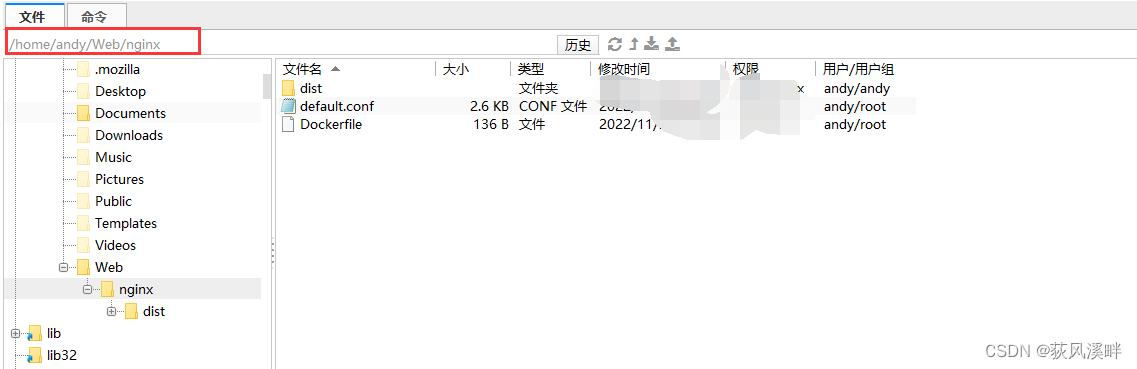
- 新建一个项目文件夹放Web项目。在
/home/andy/新建Web目录(放多个Web项目),再新建nginx目录,其中dist是vue-cli编译项目生成的文件夹直接拖入的。

- 以下给出另外两个文件
nginx 和docker的配置
default.conf内容
其实就是之前没用Docker部署的nginx中nginx.conf中的内容(根据自己的文件修改)
//简化版
server {
listen 8080; #配置访问时的端口号
server_name 192.168.80.129; #修改为docker服务宿主机的ip
charset utf-8;
client_max_body_size 75M; #影响post文件的最大大小
location / { #配置uWSGI服务器
root /usr/share/nginx/html;
index index.html;
add_header 'Access-Control-Allow-Origin' '*';
}
}
Dockerfile内容
FROM nginx
MAINTAINER andy
RUN rm /etc/nginx/conf.d/default.conf
ADD default.conf /etc/nginx/conf.d/
COPY dist/ /usr/share/nginx/html/
自定义构建镜像的时候基于
Dockerfile来构建。
FROM nginx命令的意思该镜像是基于 nginx:latest镜像而构建的。
MAINTAINER andy镜像维护者姓名或邮箱地址。
RUN rm /etc/nginx/conf.d/default.conf删除原来的nginx配置文件
ADD default.conf /etc/nginx/conf.d/将当前目录下的默认配置文件复制到原来目录下
COPY dist/ /usr/share/nginx/html/命令的意思是将项目根目录下dist文件夹下的所有文件复制到镜像中/usr/share/nginx/html/目录下。
- 创建镜像(不要漏掉最后的一个点):
进入nginx目录下执行命令:
sudo是允许系统管理员让普通用户执行一些或者全部的root命令的一个工具
sudo docker build -t pvcal .
执行成功
root@ubuntu:/home/andy/Web/nginx# sudo docker build -t pvcal .
Sending build context to Docker daemon 3.215MB
Step 1/5 : FROM nginx
---> 88736fe82739
Step 2/5 : MAINTAINER andy
---> Running in 97341a1ac29e
Removing intermediate container 97341a1ac29e
---> 0ccbdef5db5b
Step 3/5 : RUN rm /etc/nginx/conf.d/default.conf
---> Running in 5791b2eea9e3
Removing intermediate container 5791b2eea9e3
---> f550ba3ce560
Step 4/5 : ADD default.conf /etc/nginx/conf.d/
---> d161248c35d1
Step 5/5 : COPY dist/ /usr/share/nginx/html/
---> 6ba8ca4542fa
Successfully built 6ba8ca4542fa
Successfully tagged pvcal:latest
启动容器:
sudo docker run -d -p 【主机端口】:【容器端口】 --name 【容器名】【镜像名】
-p : 端口映射 格式为[主机端口:容器端口]
-d : 后台模式运行
-name : 给容器起一个名字
sudo docker run -d -p 8080:80 --name 6ba8ca4542fa pvcal
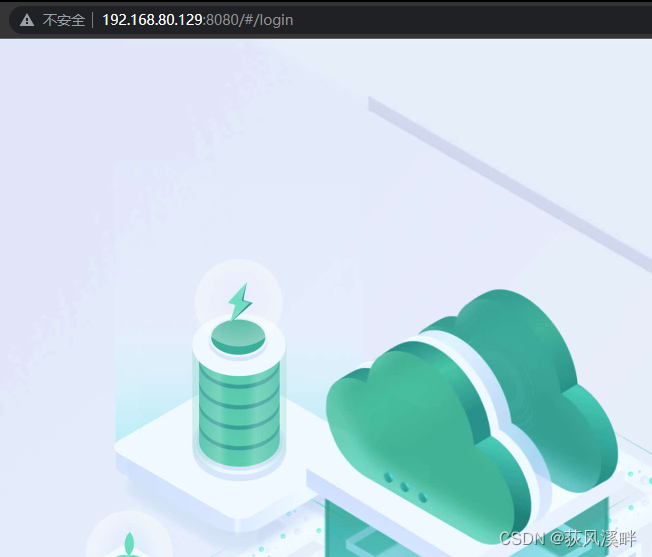
访问成功:

部署过程中的一些Docker命令
列出正在运行的容器
docker ps
显示所有的容器,包括未运行的
docker ps -a

停止一个正在运行的容器:
docker stop 8959823ce1b7 //docker stop 容器ID或容器名
删除容器(配合停止容器删除)
docker rm 8959823ce1b7
重启容器
docker restart 8959823ce1b7 //docker restart 容器ID或容器名:不管容器是否启动,直接重启容器
docker启动命令,docker重启命令,docker关闭命令
启动systemctl start docker
守护进程重启sudo systemctl daemon-reload
重启docker服务systemctl restart docker
重启docker服务sudo service docker restart
关闭dockerservice docker stop
关闭dockersystemctl stop docker




![[LeetCode/力扣][Java] 0315. 计算右侧小于当前元素的个数(Count of Smaller Numbers After Self)](https://img-blog.csdnimg.cn/1e020d625eac4cf6aa7dc4c23935f875.png#pic_center)