目录
前言
一 路由跳转方式
1. 直接在 template中定义
2.直接在methods中定义
二 携带参数
1.在template中定义
2.在methods里定义
3.+ 拼接
前言
在我们写 uniapp 小程序时,时常遇到的就是路由携带参数进行跳转,这项功能似乎已成家常便饭一样,总是能遇到,虽说官网里面有吧,但这边呢,我还是决定写篇文章记录总结下,以便时间长了忘记了。先分析路由跳转的几种方式,在介绍怎么携带吧
话不多说,直接开干
一 路由跳转方式
1. 直接在 template中定义
直接在绑定事件后面携带自己要跳转的路径
<view class="content-item" @click="goplateNum('/subpkg/myAllList/plateNum')"></view>
methods中
goplateNum(url) {
uni.navigateTo({
url: url
})
},2.直接在methods中定义
在methods中URL 定义跳转路径
<view class="content-item" @click="goBalance"> </view>
methods
goBalance() {
uni.navigateTo({
url: '/subpkg/myAllList/balance'
})
},怎么说,一个是作为参数,另一个直接使用,这两种都可以实现。看自己喜欢就写哪种吧,两个都写也可以 ,既然路由跳转也这两种,那么携带参数的话,也对应上面的介绍
二 携带参数
1.在template中定义
实话实说,第一种我不曾用过,因为携带参数跳转有时要传递很多数据,那肯定是要使用(encodeURIComponent)对参数进行编码,这样就会显得template代码用起来有点过多,我不太喜欢。至于这个方法,我是在官网里看到的,
就是直接在
<view class="content-item" @click="goplateNum('/subpkg/myAllList/plateNum')"></view>item的话是 前面 v-for循环 数组中的item项
/subpkg/myAllList/plateNum?item=${encodeURIComponent(JSON.stringify(item))
接收的话,是需要的页面的onload里面定义
onLoad(option) {
// 接收传递的参数
const item = JSON.parse(decodeURIComponent(option.item));
console.log('上一个页面传递过来的参数', 'item');
}2.在methods里定义
<view @click="GoService(item)">{{item.stationName}}</view>
methods中定义
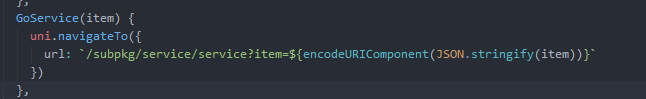
GoService(item) {
uni.navigateTo({
url: `/subpkg/service/service?item=${encodeURIComponent(JSON.stringify(item))}`
})
},
3.+ 拼接
let items = encodeURIComponent(JSON.stringify(index));
console.log(items)
uni.navigateTo({
url: '../AddAddress/index?itemlist=' + items,
})
接收页面
onLoad(e) {
console.log(e)
let obj = e.itemlist.replace("\"([^\"]*)\"", "$1");
this.list = JSON.parse(obj)
console.log(this.list)
},