- 💂 网站推荐:【神级源码资源网】【摸鱼小游戏】
- 🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】
- 💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
- 💬 免费且实用的计算机相关知识题库:👉进来逛逛
给大家安利一个免费且实用的前端刷题(面经大全)网站,👉点击跳转到网站。
本节教程我会带大家使用 HTML 、CSS和 JS 来制作一个 html5横版恐龙大冒险游戏
✨ 前言
🕹️ 本文已收录于🎖️100个HTML小游戏专栏:100个H5游戏专栏![]() https://blog.csdn.net/qq_53544522/category_12064846.html
https://blog.csdn.net/qq_53544522/category_12064846.html
🎮 目前已有100+小游戏,源码在持续更新中,前100位订阅限时优惠,先到先得。
🐬 订阅专栏后可阅读100个HTML小游戏文章;还可私聊进前端/游戏制作学习交流群;领取一百个小游戏源码。
在线演示地址:![]() https://code.haiyong.site/718/
https://code.haiyong.site/718/
源码也可在文末进行获取
✨ 项目基本结构
大致目录结构如下(共117个子文件):
├── images
│ ├── a10_100x-sheet0.png
│ ├── a10_logo_-sheet0.png
│ ...
│ ├── worldselector-sheet0.png
│ └── worldselector-sheet1.png
├── c2runtime.js
├── game.js
├── loading-logo.png
├── media
│ ├── coins_gathering01.ogg
│ ├── coins_gathering02.ogg
│ ...
│ ├── playerjumping.ogg
│ └── playerlandingafterjump.ogg
├── spilGamesWrapper.js
├── jquery-2.0.0.min.js
└── index.html 3KB场景展示



HTML源码
<div id="fb-root"></div>
<div id="c2canvasdiv">
<canvas id="c2canvas" width="960" height="600">
<h1>您的浏览器似乎不支持HTML5。请尝试将浏览器升级到最新版本。 <a href="http://www.whatbrowser.org">什么是浏览器?</a>
<br/><br/><a href="http://www.microsoft.com/windows/internet-explorer/default.aspx">Microsoft Internet Explorer</a><br/>
<a href="http://www.mozilla.com/firefox/">Mozilla Firefox</a><br/>
<a href="http://www.google.com/chrome/">Google Chrome</a><br/>
<a href="http://www.apple.com/safari/download/">Apple Safari</a><br/>
<a href="http://www.google.com/chromeframe">Google Chrome Frame for Internet Explorer</a><br/></h1>
</canvas>
</div>CSS 源码
body
body {
background: #000;
color: #fff;
overflow: hidden;
-ms-touch-action: none;
}canvas
canvas {
touch-action-delay: none;
touch-action: none;
-ms-touch-action: none;
}JS 源码
js 代码较多,这里提供部分,完整源码可以在文末下载
如果尝试在磁盘上预览导出的项目,发出警告
(function() {
// 检查是否在文件协议上运行导出
if (window.location.protocol.substr(0, 4) === "file") {}
})();禁用操作
window.onload = function() {
document.onkeydown = function() {
var e = window.event || arguments[0];
//F12
if (e.keyCode == 123) {
return false;
//Ctrl+Shift+I
} else if ((e.ctrlKey) && (e.shiftKey) && (e.keyCode == 73)) {
return false;
//Ctrl+Shift+C
} else if ((e.ctrlKey) && (e.shiftKey) && (e.keyCode == 67)) {
return false;
//Shift+F10
} else if ((e.shiftKey) && (e.keyCode == 121)) {
return false;
//Ctrl+U
} else if ((e.ctrlKey) && (e.keyCode == 85)) {
return false;
//Ctrl+S
} else if ((e.ctrlKey) && (e.keyCode == 83)) {
return false;
}
};
document.oncontextmenu = function() {
return false;
}
}
游戏包装器
var GameWrapper = {
isAsking: false,
askAds: function (x) {
if (!GameWrapper.isAsking) {
GameWrapper.isAsking = true;
if (GameAPI.IS_STANDALONE) {
GameWrapper.onResume();
} else {
GameAPI.GameBreak.request(function () {
GameWrapper.onPause();
}, function () {
GameWrapper.onResume();
});
}
}
},
onResume: function () {
GameWrapper.isAsking = false;
$("#funcName").val("OnResume");
$("#exeCommand").click();
},
onPause: function () {
$("#funcName").val("OnPaused");
$("#exeCommand").click();
},
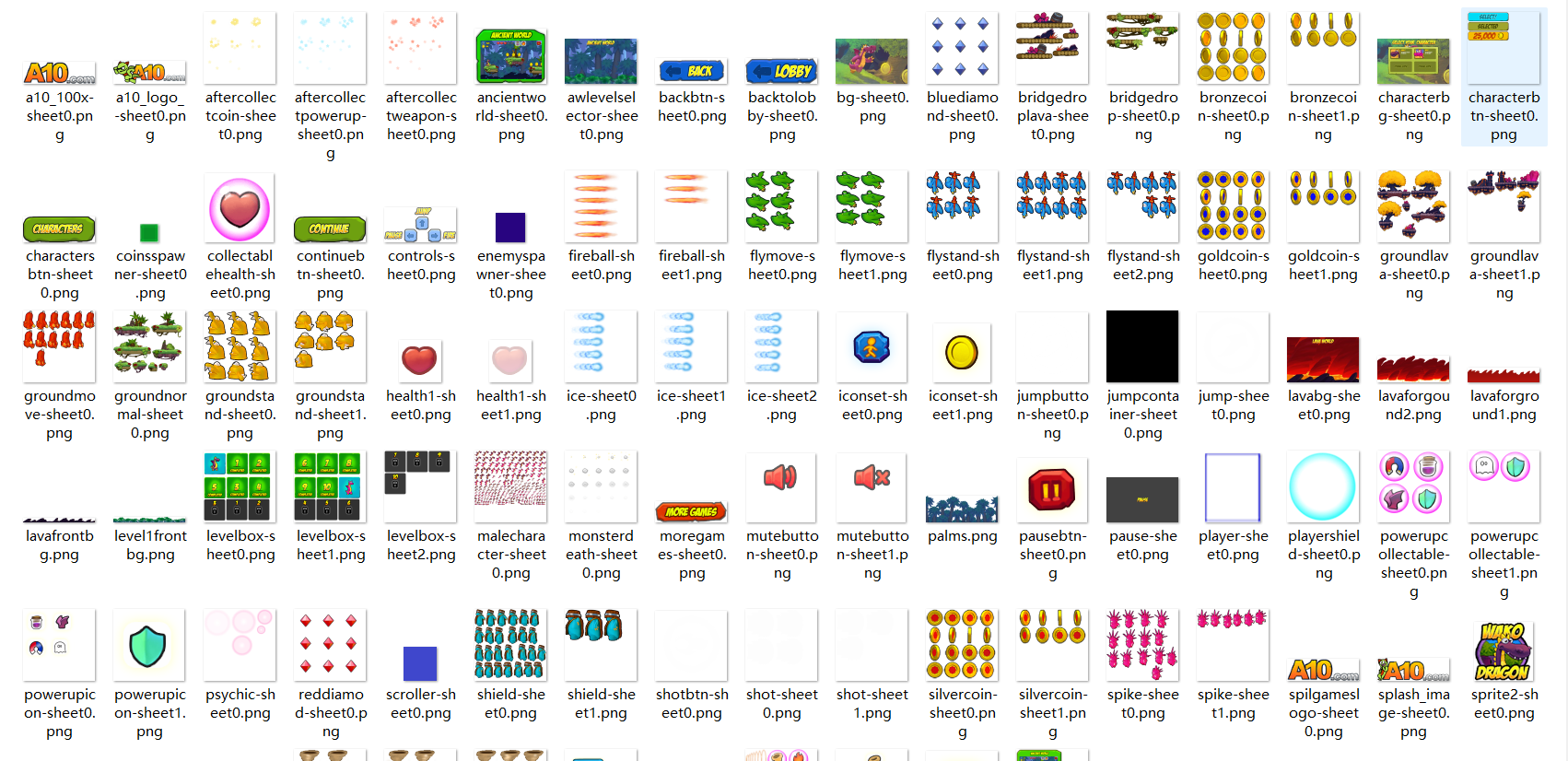
};图片资源

一共 98 张图片,全都打包放在文末的下载链接里了。
音频资源

源码下载
1.CSDN资源下载![]() https://download.csdn.net/download/qq_44273429/87123666
https://download.csdn.net/download/qq_44273429/87123666
2.从海拥资源网下载:![]() https://code.haiyong.site/718/
https://code.haiyong.site/718/
3.也可通过下方卡片添加好友回复恐龙大冒险获取