前言:
你是否也是只会运用框架中集成好的
Webpack配置呢?你明白每一项的意义么?你懂多少Webpack的个性化配置项呢?本篇文章为你讲解Webpack中的各种配置项参数及作用!
目录
- 前言:
- 一,什么是`Webpack`?
- 二、Webpack安装
- 1、全局安装
- 2、安装后查看版本号
- 三、初始化项目
- 1、创建webpack文件夹
- 2、创建src文件夹
- 3、src下创建common.js
- 4、src下创建utils.js
- 5、src下创建main.js
- 四、JS打包
- 1、webpack目录下创建配置文件webpack.config.js
- 2、命令行执行编译命令
- 3、webpack目录下创建index.html
- 4、浏览器中查看index.html
- 五、CSS打包
- 1、安装style-loader和 css-loader
- 2、修改webpack.config.js
- 3、在src文件夹创建style.css
- 4、修改main.js
- 5、浏览器中查看index.html
- 六,打包html中图片资源
- 1,添加图片
- 2,安装loader
- 3,配置loader
- 4,打包运行
- 七,打包iconfont 字体图标
- 1,首先需要安装url-loader
- 2,相关配置如下
- 3,安装file-loader
- 4,配置相关的文件
- 5,发现出现错误,字体文件加载错误
- 6,运行程序 / 查看效果!
一,什么是Webpack?
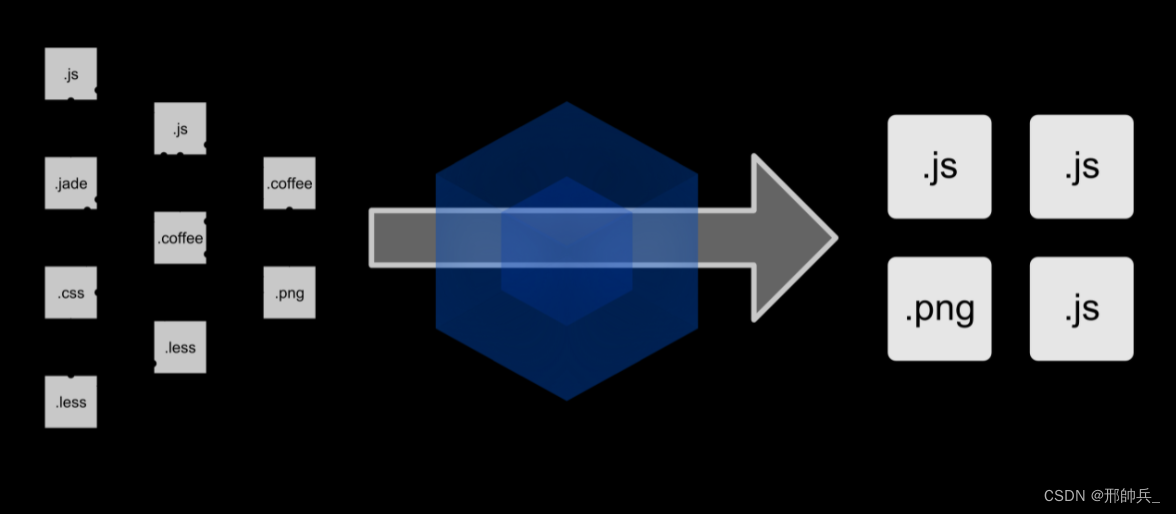
- Webpack是一个模块打包器(bundler)。 在Webpack看来,
- 前端的所有资源文件(js/json/css/img/less/…)都会作为模块处理
- 它将根据模块的依赖关系进行静态分析,生成对应的静态资源
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。

二、Webpack安装
1、全局安装
npm install -g webpack webpack-cli
2、安装后查看版本号
webpack -v
三、初始化项目
1、创建webpack文件夹
进入webpack目录,执行命令
npm init -y
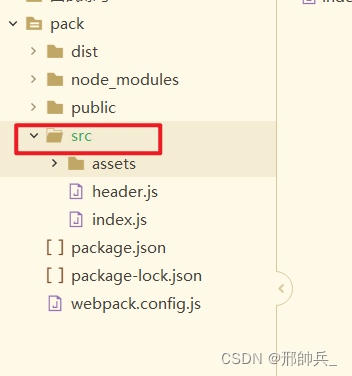
2、创建src文件夹

3、src下创建common.js
exports.info = function (str) {
document.write(str);
}
4、src下创建utils.js
exports.add = function (a, b) {
return a + b;
}
5、src下创建main.js
const common = require('./common');
const utils = require('./utils');
common.info('Hello world!' + utils.add(100, 200));
四、JS打包
1、webpack目录下创建配置文件webpack.config.js
以下配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
}
}
2、命令行执行编译命令
webpack #有黄色警告
webpack --mode=development #没有警告
#执行后查看bundle.js 里面包含了上面两个js文件的内容并惊醒了代码压缩
也可以配置项目的npm运行命令,修改package.json文件
"scripts": {
//...,
"dev": "webpack --mode=development"
}
运行npm命令执行打包
npm run dev
3、webpack目录下创建index.html
引用bundle.js
<body>
<script src="dist/bundle.js"></script>
</body>
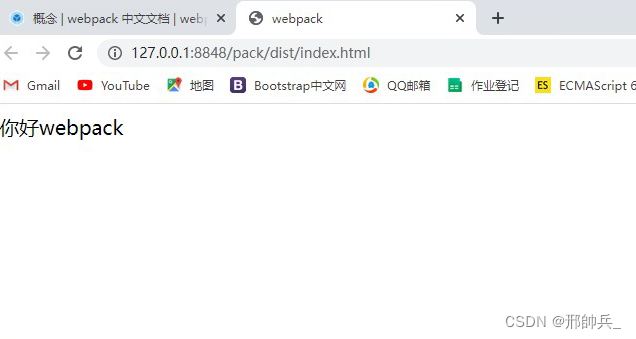
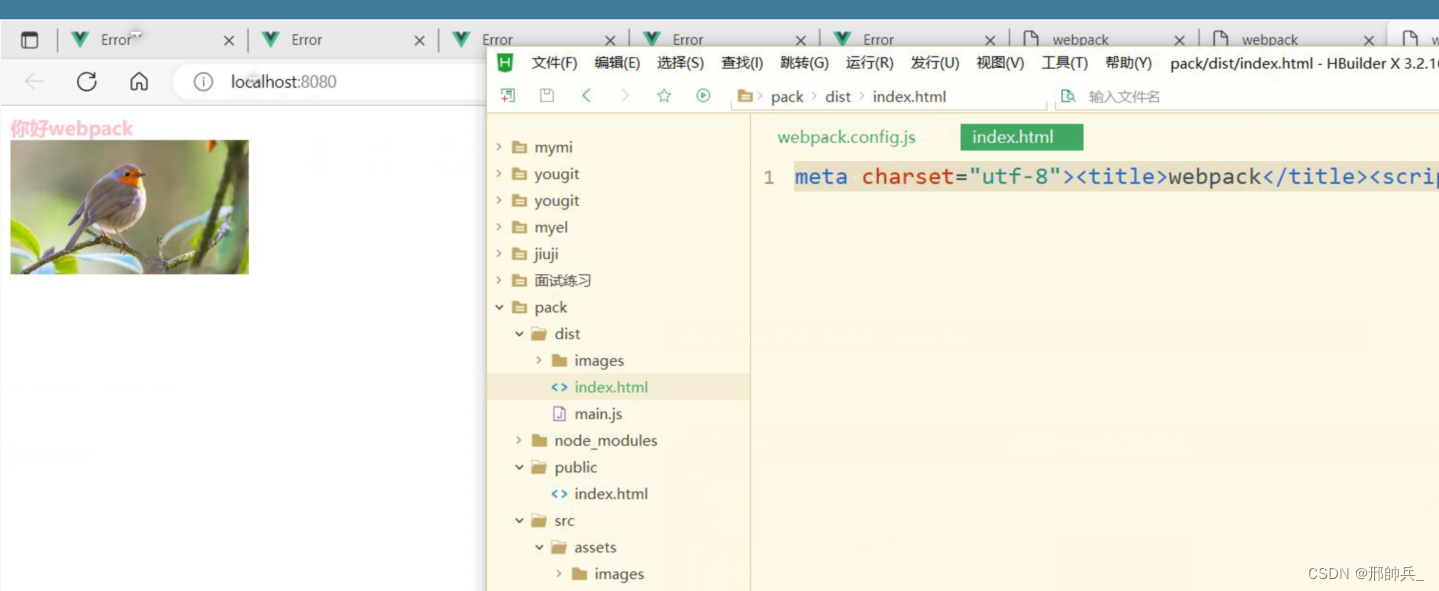
4、浏览器中查看index.html

五、CSS打包
1、安装style-loader和 css-loader
1,Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
2,Loader 可以理解为是模块和资源的转换器。
3,首先我们需要安装相关Loader插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css
npm i css-loader style-loader -D
2、修改webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {
//...,
output:{},
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}
3、在src文件夹创建style.css
.active{
color:#f70;
font-weight: 900;
margin: 10px;
}
4、修改main.js
在第一行引入style.css
require('./style.css');
5、浏览器中查看index.html

六,打包html中图片资源
概述:
html中的图片url-loader没法处理,它只能处理js中引入的图片 /
样式中图片,不能处理html中img标签,需要引入其他html-loader处理。
1,添加图片
在src/index.html添加两个img标签
2,安装loader
npm install html-loader --save-dev
3,配置loader
use:[{
loader:"url-loader", //使用url加载器
options:{limit:5000,name:'images/[hash].[ext]'},
// 选项,当图片小于5000字节时候,转换base64(小图片减少一次http请求)
// 文件命名 images文件夹,hash值(计算出图片的名称) ext 后缀名
}]
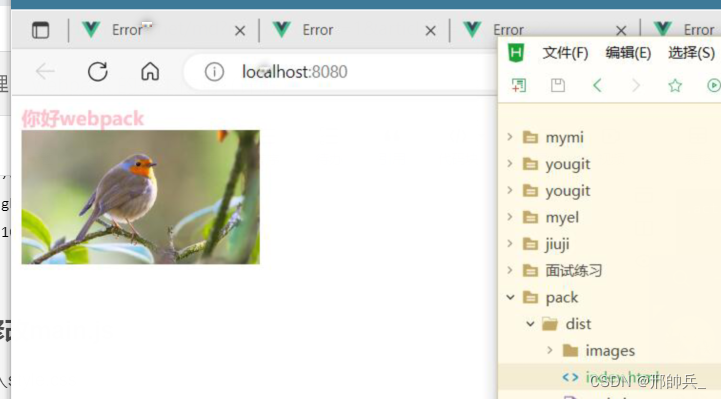
4,打包运行

七,打包iconfont 字体图标
1,首先需要安装url-loader
bootstrap4.x之后,boostrap的css里删除了图标 分开了 我们在引入一个 下载:npm i bootstrap@4.1.3
-D 由于4.x版本icon文件分离出去所以还需要下载open-iconic:
sudo cnpm i https://github.com/iconic/open-iconic.git -D
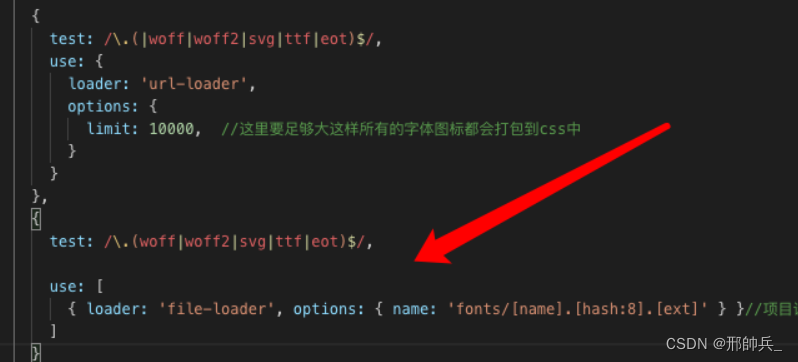
2,相关配置如下
{
test:/\.(png|woff|woff2|svg|ttf|eot)$/,
use:{
loader:'url-loader',
options: {
limit: 100000, //这里要足够大这样所有的字体图标都会打包到css中
}
}
上文中的limit一定要保证大于最大字体文件的大小,因为这个参数是告诉url-loader,如果文件小于这个参数,那么就以Data Url的方式直接构建到文件中。使用这种方式最方便,不用打包后路径的问题,但是缺点就是构建出来的文件特别大,如果线上不要使用这种方式打包。
3,安装file-loader
npm install --save-dev file-loader
4,配置相关的文件
{
test: /\.(woff|woff2|svg|ttf|eot)$/,
use:[
{loader:'file-loader',options:{name:'fonts/[name].[hash:8].[ext]'}}//项目设置打包到dist下的fonts文件夹下
]
}
5,发现出现错误,字体文件加载错误
最后发现是在webpack配置的时候自己手动添加了下面的代码而引起的错误:在 webpack.base.conf.js文件中删除

删除以下代码
{
test: /\.(woff|woff2|svg|ttf|eot)$/,
use: [
{ loader: 'file-loader', options: { name: 'fonts/[name].[hash:8].[ext]' } }//项目设置打包到dist下的fonts文件夹下
]
}
}
6,运行程序 / 查看效果!
npm run build