📚系列文章—目录🔥
猴子也能学会的jQuery第一期——什么是jQuery
猴子也能学会的jQuery第二期——引用jQuery
猴子也能学会的jQuery第三期——使用jQuery
猴子也能学会的jQuery第四期——jQuery选择器大全
猴子也能学会的jQuery第五期——jQuery样式操作
猴子也能学会的jQuery第六期——jQuery事件(上)
猴子也能学会的jQuery第六期——jQuery事件(中)
未完待续
目录
📚系列文章—目录🔥
📌回顾上期
🎯jQuery动画
🧩jQuery显示与隐藏效果
🧩jQuery滑动效果
🧩补充:hover()方法
🔗实现效果
📌回顾上期
上期讲了jQuery事件的内容,分为上中下三个部分
- jQuery提供了一些事件操作的方法,如事件绑定、事件委托和事件解绑等等,可以方便用户在开发中进行事件处理。在触发事件时,可以获取到事件对象,通过事件对象来阻止默认事件行为,或者获取事件发生时的一些信息等。
🎯jQuery动画
在网页开发中,适当地使用动画可以使页面更加美观,进而增强用户体验。jQuery中涵盖了一系列方法用于实现动画,当这些方法不能满足实际需求时,用户还可以自定义动画(animate方法)。
🧩jQuery显示与隐藏效果
- jQuery中用于控制元素显示和隐藏效果的方法如下表
方法 说明 show([speed,[easing],[fn]]) 显示隐藏的匹配元素 hide([speed,[easing],[fn]]) 隐藏显示的匹配元素 toggle([speed],[easing],[ fn]) 元素显示与隐藏切换 - 在表中,参数speed表示动画的速度,可设置为动画时长的毫秒值(如1000),或预定的3种速度(slow、fast和normal);参数easing表示切换效果,默认效果为swing,还可以使用linear效果;参数fn表示在动画完成时执行的函数。
- 下面通过代码演示show()、hide()和toggle()的简单使用。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ajax study</title> <script src="https://code.jquery.com/jquery-3.6.1.min.js"></script> </head> <style> div { width: 150px; height: 300px; background-color: pink; } </style> <button>显示</button> <button>隐藏</button> <button>切换</button> <div></div> <script> $("button").eq(0).click(function () { $("div").show(1000, function () { alert("已显示"); }); }); $("button").eq(1).click(function () { $("div").hide(1000, function () { alert("已隐藏"); }); }); $("button").eq(2).click(function () { $("div").toggle(1000); }); </script> </html>上述代码中,设置div元素的样式宽度150px,高度300px,背景色pink。然后分别定义功能按钮和div元素,然后给页面中的第1个按钮绑定单击事件,实现单击“显示”按钮控制div元素的显示,然后给页面中的第2个按钮绑定单击事件,实现单击“隐藏”按钮控制div元素的隐藏,然后给页面中的第3个按钮绑定单击事件,实现单击“切换”按钮控制div元素的显示和隐藏。
🧩jQuery滑动效果
- jQuery中用于控制元素上滑和下滑效果的方法如下表
方法 说明 slideDown([speed],[easing],[ fn]) 垂直滑动显示匹配元素(向下增大、滑动) slideUp([speed,[easing],[ fn]]) 垂直滑动显示匹配元素(向上减小、滑动) slideToggle([speed],[easing],[ fn]) 在slideUp()和slideDown()两种效果间的切换 - 在表中,参数speed表示动画的速度,可设置为动画时长的毫秒值(如1000),或预定的3种速度(slow、fast和normal);参数easing表示切换效果,默认效果为swing,还可以使用linear效果;参数fn表示在动画完成时执行的函数。
接下来通过代码演示slideUp()、slideDown()和slideToggle()方法的使用
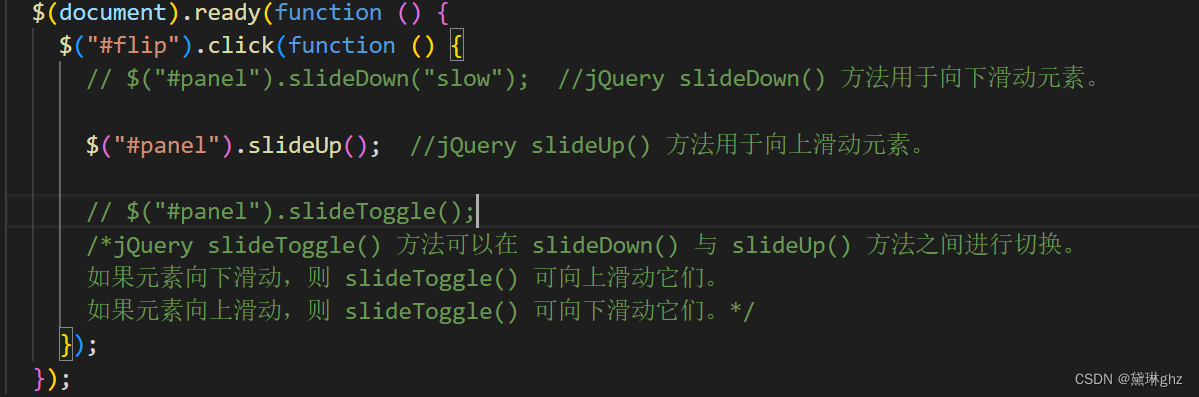
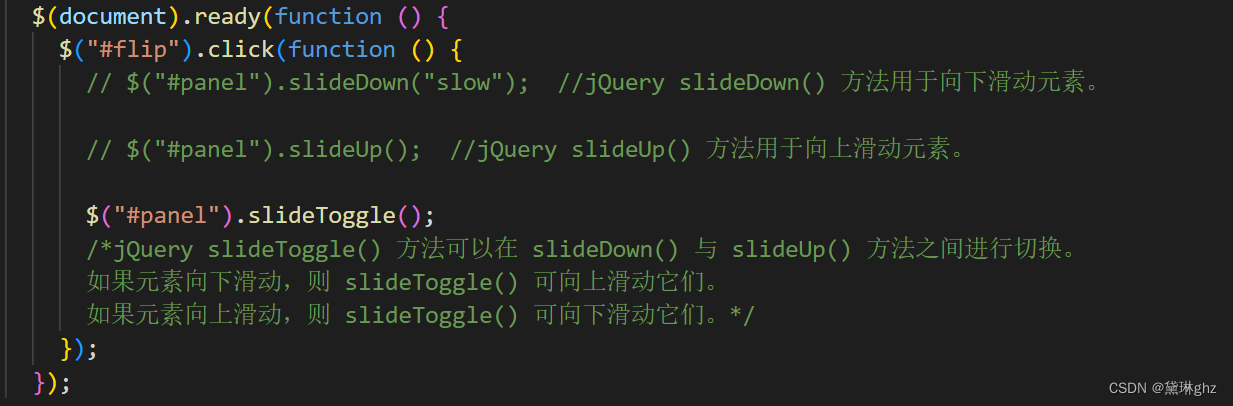
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ajax study</title> <script src="https://code.jquery.com/jquery-3.6.1.min.js"></script> </head> <style> #panel, #flip { padding: 5px; text-align: center; background-color: #e5eecc; border: solid 1px #c3c3c3; } #panel { padding: 50px; display: none; } </style> <body> <div id="flip">点击下滑</div> <!-- <div id="flip">点击上升</div> --> <!-- <div id="flip">点我,显示或隐藏面板。</div> --> <div id="panel">Hello world!</div> </body> <script> $(document).ready(function () { $("#flip").click(function () { $("#panel").slideDown("slow"); //jQuery slideDown() 方法用于向下滑动元素。 // $("#panel").slideUp(); //jQuery slideUp() 方法用于向上滑动元素。 // $("#panel").slideToggle(); /*jQuery slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换。 如果元素向下滑动,则 slideToggle() 可向上滑动它们。 如果元素向上滑动,则 slideToggle() 可向下滑动它们。*/ }); }); </script> </html>
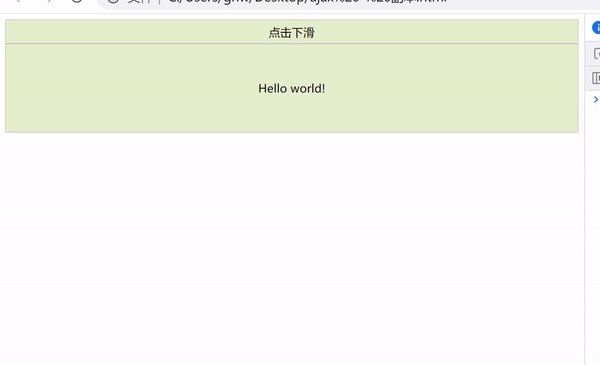
- 1️⃣slideDown()
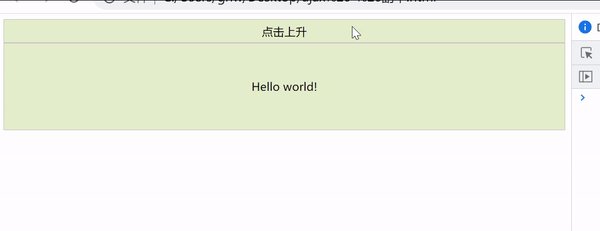
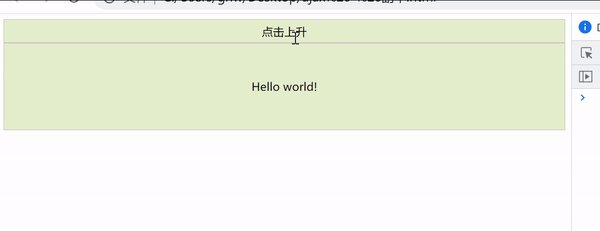
- 2️⃣slideUp()
- 3️⃣slideToggle()
🧩补充:hover()方法
- jQuery提供了hover()方法,可以直接代替鼠标指针移出和移入事件,语法如下:
$(selector).hover([over,]out);
- 在上述语法中,over表示鼠标指针移到元素上要触发的函数(相当于mouseenter),out表示鼠标指针移出元素要触发的函数(相当于mouseleave),下面通过代码来演示(两种方法实现效果)。
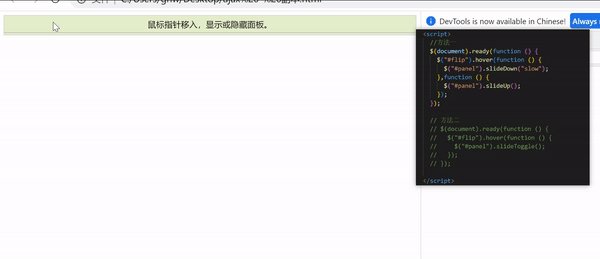
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ajax study</title> <script src="https://code.jquery.com/jquery-3.6.1.min.js"></script> </head> <style> #panel, #flip { padding: 5px; text-align: center; background-color: #e5eecc; border: solid 1px #c3c3c3; } #panel { padding: 50px; display: none; } </style> <body> <div id="flip">鼠标指针移入,显示或隐藏面板。</div> <div id="panel">Hello world!</div> </body> <script> //方法一 $(document).ready(function () { $("#flip").hover(function () { $("#panel").slideDown("slow"); },function () { $("#panel").slideUp(); }); }); // 方法二 // $(document).ready(function () { // $("#flip").hover(function () { // $("#panel").slideToggle(); // }); // }); </script> </html>🔗实现效果
ps:动态图里面的贴图是这张
📚持续更新🔥