Object.defineProperty() 定义新属性和修改原有的属性
Object.defineProperty( obj,prop,descriptor)
翻译:对象.定义属性(对象,属性名必须是字符写法,{ value:所有 })
创建一个对象:
var obj = {
id:1,
pname:'小米',
price:1999
} ;以前的对象添加和修改属性方式:
obj.num = 1000; //直接新添加属性
obj.price = 99; //直接修改属性
console.log(obj);
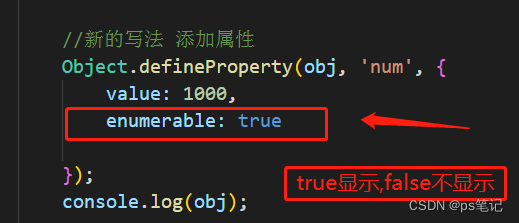
现在新的写法 添加属性:
Object.defineProperty(obj,'num',{
value:1000
});
console.log(obj);现在新的写法 修改属性:
Object.defineProperty(obj,'price',{
value:9.9
});
console.log(obj);限定死一个值,不允许修改: writable用法
Object.defineProperty(obj,'id',{
//如果值是false 不允许修改属性值,是true就可以修改
writable:true,
});
obj.id = 2,
console.log(obj);
//是turn 可改 false不可改判断是否可以被枚举,遍历 writable: true 可以允许遍历 ,false不允许
Object.defineProperty(obj, 'address', {
value: '凡科优向公司',
writable: false,
// enumerable:如果值是false 则不允许遍历,默认值是false
enumerable: false
});
console.log(obj);
console.log(Object.keys(obj));判断是否可以被删除或者是是否可以再次修改特性ture\false 默认是false
configurable:true 可以允许删除 ,false不允许
Object.defineProperty(obj, 'address', {
value: '凡优向公司',
writable: false,
// enumerable:如果值是false 则不允许遍历,默认值是false
enumerable: false,
// configurable:如果值是false 则不允许删除这个属性,默认值是false
configurable: false
});
console.log(obj);
console.log(Object.keys(obj));
delete obj.address;
console.log(obj);
总结:例子中:如果是自己添加num,想可以获取属性forEash . key(obj) 中出现num,那么需要设置enumerable: true,才显示。


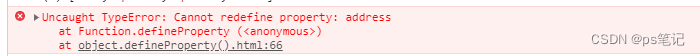
如果第一次已经设置我是为configurable: false,那后面在改成configurable: ture 会报错,告诉您不能重复修改特性。












![[Linux]----进程间通信之共享内存](https://img-blog.csdnimg.cn/10125a82d238462e9832537ea2a70c58.png)



![T293037 [传智杯 #5 练习赛] 白色旅人](https://img-blog.csdnimg.cn/e8516f1549fc4d12857246f9b3a3e43c.png)