目录
- 知乎日报第一周完成情况
- 遇到的问题:
- 1.线程问题:
- 2.SDWebImage加载图片
- 3.实现无限刷新界面
- 4.点击主界面cell进入后的界面
知乎日报第一周完成情况
在这周开始了仿写知乎日报的任务,在第一周里,我完成了主界面,以及滚动视图的点击和个人界面,在滚动视图的点击中还有一些bug,正在修改。



遇到的问题:
1.线程问题:
在之前用MVC写项目的时候并没有用到网络请求,在这次用到网络请求的时候,网络请求的过程放在Controller里面,当请求完成之后要将请求来的东西传值到View里对View的控件进行赋值。而此时view里的viewInit函数已经运行,UI已经布局,所以会显示白板,但是如果在网络请求完成之后再让viewInit加载,又会遇到线程问题导致程序崩溃,为了解决这个问题,用到了一个新的方法。
//回到主线程
dispatch_async(dispatch_get_main_queue(), ^{
[self viewInit];
});
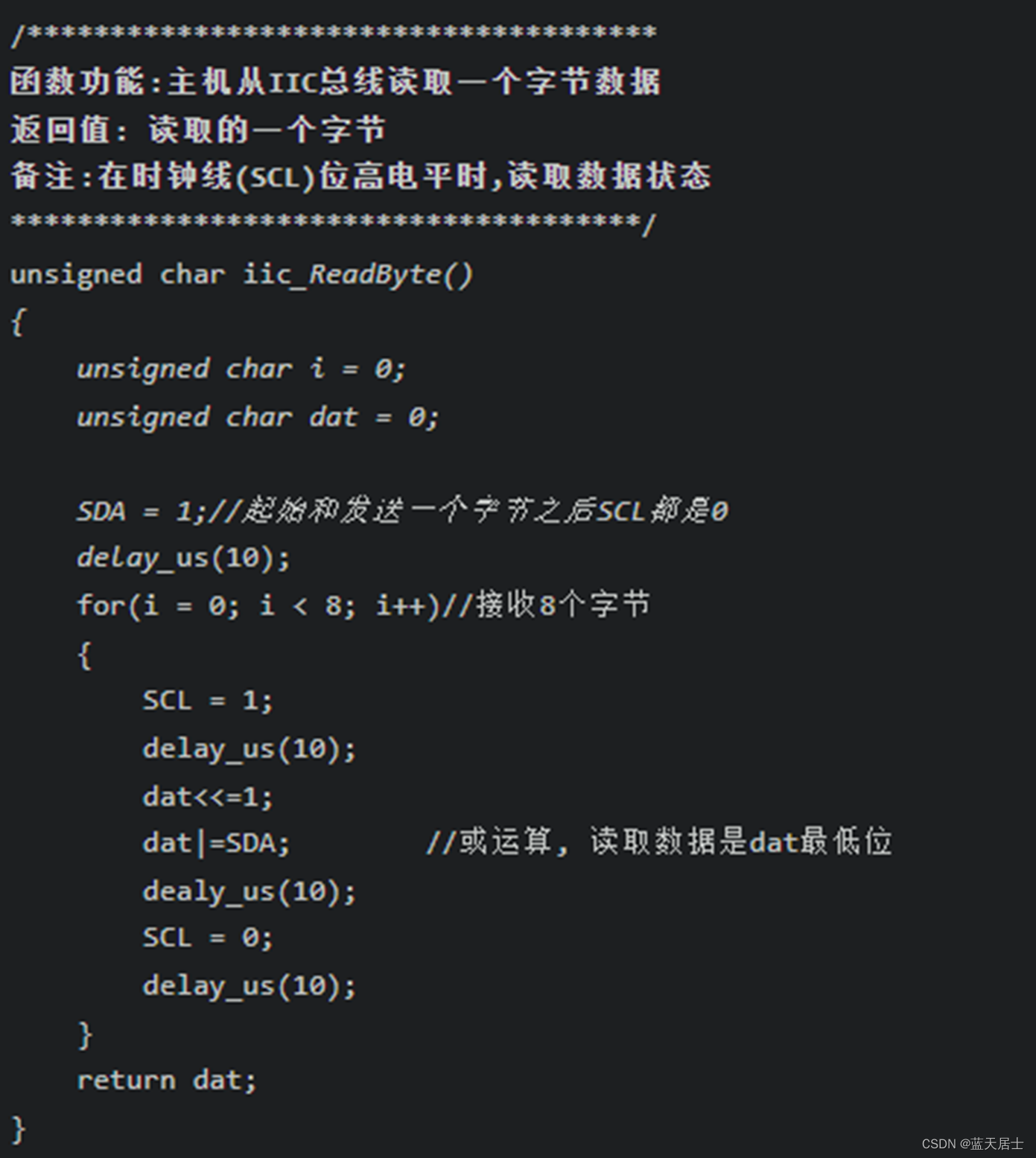
2.SDWebImage加载图片
图片和文字的网络请求不同,文字请求来可以直接进行赋值,图片请求到的是一个网址,直接赋值的话检测不到东西,这时候就要从cocoapods里导入新的库SDWebImage,导入之后学习图片的方法即可。
[cell.mainImageView sd_setImageWithURL:[NSURL URLWithString:[_oldNewsArray[indexPath.row / 7][@"stories"][indexPath.row % 7 - 1][@"images"][0] stringByAddingPercentEncodingWithAllowedCharacters:[NSCharacterSet URLQueryAllowedCharacterSet]]]];
3.实现无限刷新界面

首先无限刷新就一定会遇到小菊花这个控件,在暑假前学习过这个控件的用法,复习一下即可
_activityIndicatorView = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleLarge];
_activityIndicatorView.backgroundColor = [UIColor whiteColor];
//启动动画显示
[_activityIndicatorView startAnimating];
//停止等待对话框
//[_activityIndicatorView stopAnimating];
[cell addSubview: _activityIndicatorView];
_activityIndicatorView.frame = CGRectMake(SIZE_WIDTH / 2 - 8, 25, 15, 15);
然后时如何进行实时的刷新呢,我的判断方法是通过下面的方法来判断,停止拖动之后,如果屏幕超出该有的位置,就让小菊花转动起来,此时传值给Controller,提醒它网络请求,请求完成后再将请求到的值传回来,传回来之后刷新tableView即可,这个过程同样需要注意线程问题。
//停止拖动
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate {
}
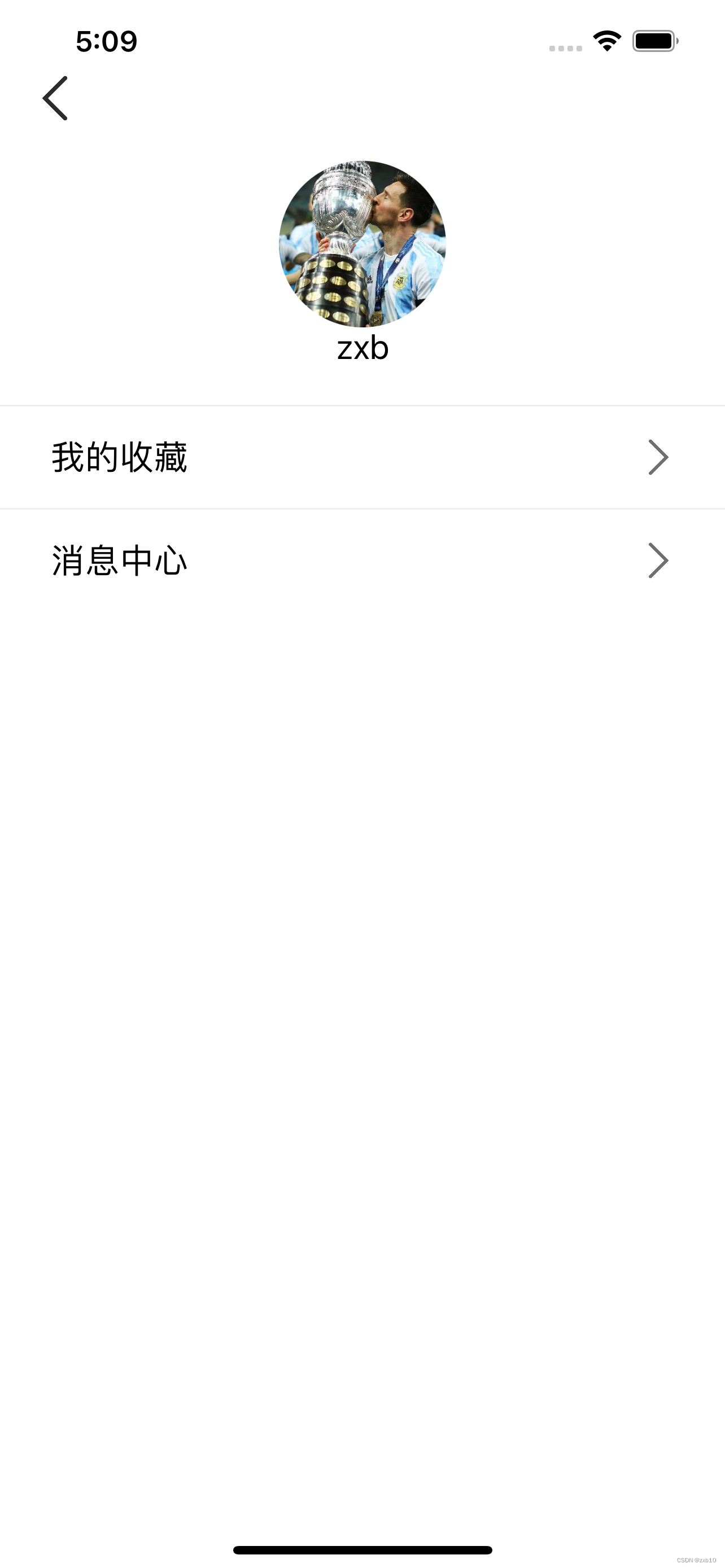
4.点击主界面cell进入后的界面
此界面的主要内容并不需要我们去完成,学习一下WKWebView的用法,将请求到的url传给它即可,具体可参考大佬博客
iOS (一) - UIWebView 与 WKWebView . 基本使用
同时,这个界面是需要左右滑动的,因此WKWebView是要加在Scrollview上的,要注意加在scrollview上的东西不能用Masonry框架,否则显示不出来,如果非要用Masonry的话,需要加一个View,将ScrollView的东西都放在View上,然后再把View加在ScrollView上。










![[Spring MVC3]MyBatis详解](https://img-blog.csdnimg.cn/b73dc86500c74b6cb3b4f9ef38d0ab77.png)