Vue
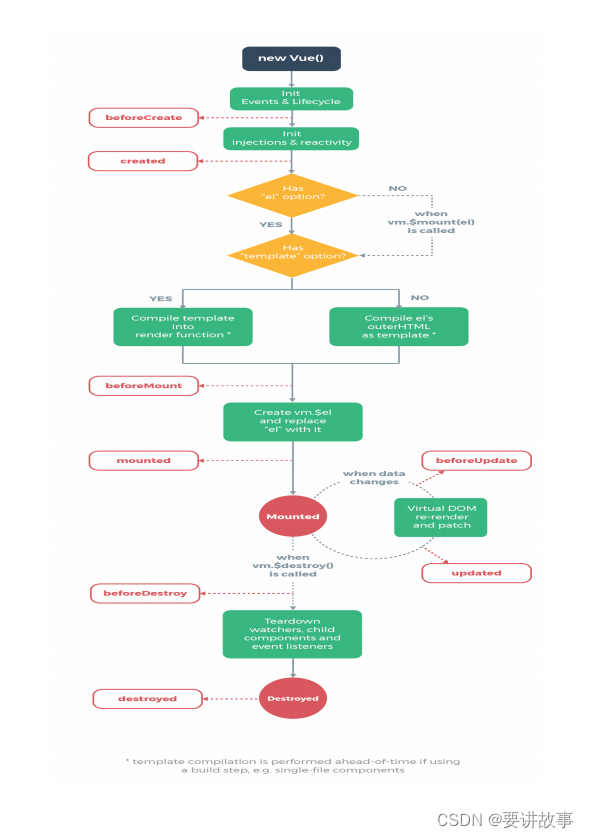
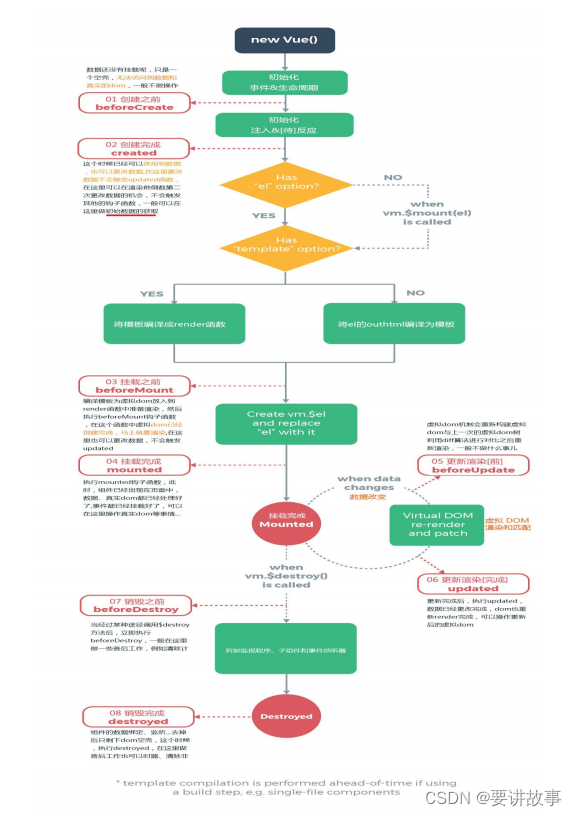
实例有一个完整的生命周期,也就是从
创建之前
→
创建完成
→
挂载之前
→
挂载完成
→
更新渲染之前
→
渲染完成
→
销毁之前
→
销毁完成
等一系列过程,我们称这是
Vue
的生命周期。通俗说就是 Vue
实例从创建到销毁的过程,就是生命周期。
每一个组件或者实例都会经历一个完整的生命周期,总共分为三个阶段:
初始化、运行中、销毁
。
1.
创建之前
:
实例、组件通过
new Vue()
创建出来之后会
初始化事件和生命周期
,然后就会执行
beforeCreate
钩子函数,这个时候,数据还没有挂载呢,只是一个空壳,无法访问到数据和真实的 dom
,一般不做操作
2.
创建完成
:
挂载数据,绑定事件等等,然后
执行
created
函数
,这个时候已经可以使
用到数据,也可以更改数
据
,
在这里更改数据不会触发
updated
函数,在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取
3.
挂载之前
:
接下来开始找实例或者组件对应的模板,编译模板为虚拟
dom
放入到render 函数中准备渲染,然后执行
beforeMount
钩子函数,在这个函数中虚拟dom 已经创建完成,马上就要渲染
,
在这里也可以更改数据,不会触发
updated
,在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取
4.
挂载完成
:
接下来开始
render
,渲染出真实
dom
,然后执行
mounted
钩子函数,此时,组件已经出现在页面中,数据、真实 dom
都已经处理好了
,
事件都已经挂载好了,可以在这里操作真实 dom
等事情
...
5.
更新之前
:
当组件或实例的数据更改之后,会立即执行
beforeUpdate
,然后
vue
的虚拟 dom
机制会重新构建虚拟
dom
与上一次的虚拟
dom
树利用
diff
算法进行对比之后重新渲染,一般不做什么事儿
6.
更新完成
:
当更新完成后,执行
updated
,数据已经更改完成,
dom
也重新
render完成,可以操作更新后的虚拟 dom
7.
销毁之前
:
当经过某种途径调用
$destroy
方法后,立即执行
beforeDestroy
,一般在这里做一些善后工作,例如清除计时器、清除非指令绑定的事件等等
8.
销毁完成
:
组件的数据绑定、监听
...
去掉后只剩下
dom
空壳,这个时候,执行destroyed,在这里做善后工作也可以


01 建立前后
<div id="root"></div><script type="text/javascript">var vm=new Vue({el:"#root",beforeCreate:function(){//01 建立之前console.log("before create");},created:function(){console.log("created");//02 建立之后}})</script>
02-1 有模板的渲染情况(按模板渲染)
<div id="root"></div><script type="text/javascript">var vm=new Vue({el:"#root",data:{},beforeCreate:function(){console.log("before create");},created:function(){console.log("created");},template:'<h1>123</h1>',//如果有模板的话模板替换 EL})</script>
02-2 无模板的渲染情况(按挂载元素渲染)
<div id="root">{{message}}</div><script type="text/javascript">var vm=new Vue({el:"#root",data:{message:"hello vue!"},beforeCreate:function(){console.log("before create");},created:function(){console.log("created");},//如果无模板则用默认的 el 作为挂载点的模板/*template:'<h1>123</h1>',*/})
03 挂载前后
<div id="root"></div><script type="text/javascript">//备注:没有模板无论是挂载前还是挂载后均显示原有 el 的结构var vm=new Vue({el:"#root",data:{},beforeCreate:function(){console.log("before create"); },created:function(){console.log("created");},beforeMount:function(){//挂载之前console.log(this.$el);console.log("before mount")},mounted:function(){console.log(this.$el);console.log("mounted")}})</script>
04 销毁前后
<div id="root">{{message}}</div><script type="text/javascript">//备注:有模板情情况显示的是模板var vm=new Vue({el:"#root",data:{message:"未挂载模板之前的显示"},template:"<h1>This is h1 template</h1>",beforeCreate:function(){console.log("before create");},created:function(){console.log("created");},beforeMount:function(){//挂载之前console.log(this.$el);console.log("before mount")},mounted:function(){console.log(this.$el);console.log("mounted")},//以下两个在控制台并不能被打印出来,执行完 vm.$destroy()即可以打印beforeDestroy:function(){console.log("before destroy");},destroyed:function(){console.log("destoryed");}})</script>
05 更新前后
<div id="root">{{message}}</div><script type="text/javascript">//备注:有模板情情况显示的是模板var vm=new Vue({el:"#root",data:{message:"This is a message"}, //template:"<h1>This is h1 template</h1>",beforeCreate:function(){console.log("before create");},created:function(){console.log("created");},beforeMount:function(){//挂载之前console.log(this.$el);console.log("before mount")},mounted:function(){console.log(this.$el);console.log("mounted")},//以下两个在控制台并不能被打印出来,执行完 vm.$destroy()即可以打印beforeDestroy:function(){console.log("before destroy");},destroyed:function(){console.log("destoryed");},//beforeUpdate 与 updated 并不能打印输出,只有在控制台输入 vm.$data.message="新值后"才可以看到结果//更新前beforeUpdate:function(){console.log("beforeUpdate");},//更新后updated:function(){console.log("updated")}})
|
周期名称
|
状态
|
$data
| $el | 渲染 |
|
创建之前
:
beforeCreate
|
数据还没有挂载呢,只是一个空壳,无法访问到 "
数据
"
和真实的 "DOM"
|
○
| ○ |
○
|
|
创建完成
:
created
|
挂载数据,绑定事件可以使用到数据,也可以更改数据
|
●
|
○
|
○
|
|
挂载之前
:
beforeMount
|
dom
已经创建完成,马上就要渲染,
在这里也可以更改数据,不会触发 updated
|
●
|
●
|
○
|
|
挂载完成
:
mounted
|
组件已经出现在页面中,数 据、真实 dom
都已经处理好了
,事件都已经挂载好了,可以在这里操作真实 dom
等事情
|
●
|
●
|
●
|
|
更新之前
:
beforeUpdate
|
vue
的虚拟
dom
机制会重新构建虚拟 dom
与上一次的虚拟dom 树利用
diff
算法进行对比之后重新渲染,一般不做什么事儿
|
●
|
●
|
●
|
| 更新渲染完成:
updated
|
当更新完成后,执行
updated
,数据已经更改完成, dom 也重新
render
完成,可以 操作更新后的虚拟 dom
|
●
|
●
|
●
|
|
销毁之前:
beforeDestroy
|
一般在这里做一些善后工作,例如清除计时器、清除非指令绑定的事件等等
|
○
|
○
|
○
|
|
销毁之后:
destroyed
|
组件的数据绑定、监听
...
去掉后只剩下 dom
空壳
|
○
|
○
|
○
|




![[附源码]java毕业设计西柚网购物系统](https://img-blog.csdnimg.cn/a3250c0c0bf64f03b80298a093cd5906.png)