写在前面:
继续记录自己的SpringBoot学习之旅,这次是SpringBoot应用相关知识学习记录。若看不懂则建议先看前几篇博客,详细代码可在我的Gitee仓库SpringBoot克隆下载学习使用!
3.6 监控
3.6.1 意义
- 监控服务是否宕机
- 监控服务运行指标(内存、虚拟机、线程以及请求等)
- 监控日志
- 管理服务(服务下线)
3.6.2 监控方式
- 监控程序主动获取被监控程序信息,被监控程序开放某些信息获取权限
3.6.3 可视化监控平台
- SpringBoot Admin,开源社区项目,用于管理和监控SpringBoot应用程序。客户端注册到服务端,并通过HTTP请求方式,服务端定期从客户端获取对应的信息,并通过UI界面展示对应信息。
3.6.4 搭建程序
3.6.4.1 创建服务端程序
- 创建新项目,勾选SpringBootAdmin服务端,如图
![![[Pasted image 20221119143439.png]]](https://img-blog.csdnimg.cn/272cfc4560f647c3a468ca20735ed79c.png)
- 添加坐标,如图
![![[Pasted image 20221119143811.png]]](https://img-blog.csdnimg.cn/123f2e9a1ec24390941b1b2c93a3ca29.png)
- 配置Web依赖,如图
![![[Pasted image 20221119143925.png]]](https://img-blog.csdnimg.cn/884698e69e914f1d8c5616c12e0474ca.png)
- 配置端口以及开启,如图
![![[Pasted image 20221119144130.png]]](https://img-blog.csdnimg.cn/8242e228ce304df68fa34e1d059fa7fb.png)
![![[Pasted image 20221119144139.png]]](https://img-blog.csdnimg.cn/92bfde6f28fd4b3082542f0974f1d5ab.png)
- 启动项目在浏览器地址栏输入
http://localhost:8080/applications即可看到结果,如图![![[Pasted image 20221119144700.png]]](https://img-blog.csdnimg.cn/554977d4c3a04adca73bdba41837d184.png)
3.6.4.2 创建客户端项目
- 创建新项目,勾选客户端配置,如图
![![[Pasted image 20221119144834.png]]](https://img-blog.csdnimg.cn/06302525940a4359bc1f244650c9b07c.png)
- 配置web以及端口,如图
![![[Pasted image 20221119145238.png]]](https://img-blog.csdnimg.cn/3ca6c5cd1891485c93f598a15ba09e98.png)
- 启动项目,则可以在之前的网址中看到结果,如图
![![[Pasted image 20221119145612.png]]](https://img-blog.csdnimg.cn/b381099c31b9402d9c02c1fca9d785cc.png)
3.6.5 使用
- 在客户端yml配置中开启健康信息,如图
![![[Pasted image 20221119145923.png]]](https://img-blog.csdnimg.cn/b5e6a6f98abd45db9e6d987789fc672b.png)
- 运行结果如图
![![[Pasted image 20221119150008.png]]](https://img-blog.csdnimg.cn/e1d1c896828b4f9f901e69cd4cafb1a5.png)
- 开放所有信息,如图
![![[Pasted image 20221119150345.png]]](https://img-blog.csdnimg.cn/c2bf7a8d7c194ab3935904437bb3bb19.png)
- 运行如图
![![[Pasted image 20221119150930.png]]](https://img-blog.csdnimg.cn/6309bfe548f34a2b82b1286f2952c8af.png)
- 将SSM项目加进去监控程序,依赖和yml配置同上,运行后如图
![![[Pasted image 20221119151706.png]]](https://img-blog.csdnimg.cn/1423c67ee9e84e49925ae309cefec45d.png)
- 启动后对SSM项目页面刷新后可在性能模块监控到具体执行次数,如图
![![[Pasted image 20221119152701.png]]](https://img-blog.csdnimg.cn/67ccd795c9904b90bc8ec16dc61f5f21.png)
3.6.6 监控原理
- Actuator提供了SpringBoot生产就绪功能,通过端点的配置与访问,获取端点信息
- 端点描述了一组监控信息,SpringBoot提供了多个内置端点,也可以根据需要自定义端点信息
- 访问当前应用所有端点信息:/actuator
- 访问端点详细信息:/actuator/端点名称
- 几个重要的端点:
- health:显示应用程序健康信息,默认启动
- loggers:显示和修改应用程序中日志记录器的配置,默认启动
- metrics:显示当前应用程序中的指标度量信息
- 开放指定端口或所有端点开放配置如图
![![[Pasted image 20221119165116.png]]](https://img-blog.csdnimg.cn/e29ff3654770459e859bdeb85de7d429.png)
3.6.7 常用端点
3.6.7.1 info端点
- 更改yml,开启info配置,如图
![![[Pasted image 20221119172357.png]]](https://img-blog.csdnimg.cn/88e64c0337804d759d82cf3a02c1c6a9.png)
- 编程配置info,如图
![![[Pasted image 20221119173829.png]]](https://img-blog.csdnimg.cn/78de1ae30f10420c9fc88253ef66ae8c.png)
- 运行结果如图
![![[Pasted image 20221119173939.png]]](https://img-blog.csdnimg.cn/914da9279fcc464ca9d100acac56fd05.png)
3.6.7.2 health端点
- 不能更改信息,只能添加组件从而添加信息
- 添加redis坐标并重启,如图
![![[Pasted image 20221119174353.png]]](https://img-blog.csdnimg.cn/3a66dcb8a7a049c1a32ac1ec972c6d24.png)
- 重启后如图
![![[Pasted image 20221119174428.png]]](https://img-blog.csdnimg.cn/52af602fe05041888aff338a0ccc84a8.png)
,报错redis服务未开启,开启服务即可 - 编程health信息,如图
![![[Pasted image 20221119224014.png]]](https://img-blog.csdnimg.cn/3b057f33b09048e7b1308649eab708ee.png)
,运行后如图![![[Pasted image 20221119224028.png]]](https://img-blog.csdnimg.cn/c3a5c3ef16034e53bbb63e5391866a9e.png)
3.6.7.2 metrics端点
- 用于统计某些方法或功能使用次数,从而对此做出更好的规划
- 项目添加接口Metrics及其实现,如图
![![[Pasted image 20221120152839.png]]](https://img-blog.csdnimg.cn/248987e568054a9db3bec9a70b265b1f.png)
- 编写简单的controller方法,统计次数,如图
![![[Pasted image 20221120152914.png]]](https://img-blog.csdnimg.cn/a608877a81b04fb2bd6e37f27ebbca18.png)
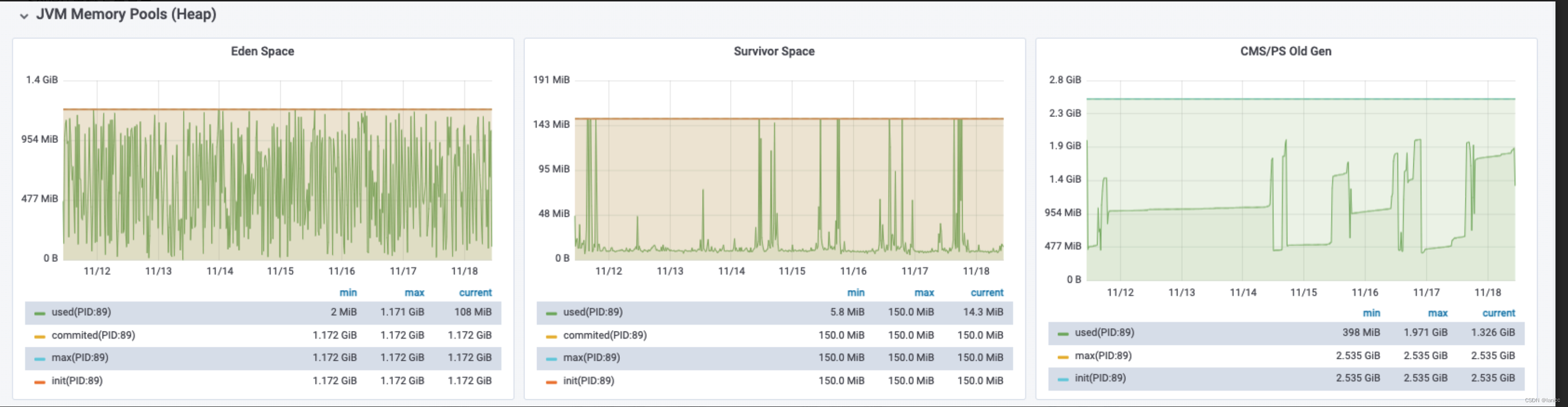
- 运行后在性能中选择方法,如图
![![[Pasted image 20221120153149.png]]](https://img-blog.csdnimg.cn/749b9b37a1ec4c5887ae3514992c7841.png)
3.6.7.2 自定义端点
- 编写配置类,如图
![![[Pasted image 20221120154057.png]]](https://img-blog.csdnimg.cn/78acf96fd3bf4604b98a8980a8ca125e.png)
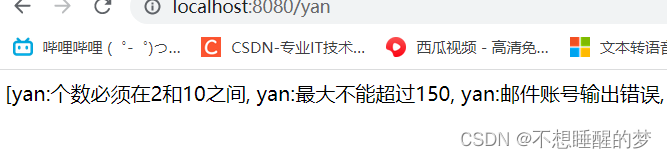
- 运行后如图
![![[Pasted image 20221120154120.png]]](https://img-blog.csdnimg.cn/3f4e384969c545979a41f96fcba61c61.png)
![![[Pasted image 20221120154147.png]]](https://img-blog.csdnimg.cn/e93ee07bab2c44fe99db38049cd7062f.png)















![[附源码]计算机毕业设计JAVA基于web旅游网站的设计与实现](https://img-blog.csdnimg.cn/507ed4bd98ba4f22861e52a1ffb57da8.png)