假设您需要在网页上注册一个账号,其中有一项需要填入您的年龄,如果您不小心填了一个字符串,那么您的这个账号是不可能成功进行注册的,而本篇文章实现的功能就是,在后端将前端串传入的数据进行校验和识别。
第一步:在pom.xml导入依赖
<dependency>
<groupId>org.hibernate.validator</groupId>
<artifactId>hibernate-validator</artifactId>
<version>6.1.0.Final</version>
</dependency>
<dependency>
<groupId>jakarta.validation</groupId>
<artifactId>jakarta.validation-api</artifactId>
<version>2.0.2</version>
</dependency>第二步:配置框架配置文件web.xml中,将这个功能加载到SpringMVC框架中
<bean class="org.springframework.validation.beanvalidation.LocalValidatorFactoryBean" id="validatorFactoryBean">
<property name="providerClass" value="org.hibernate.validator.HibernateValidator"></property>
</bean>
<mvc:annotation-driven validator="validatorFactoryBean"/>第三步:配置校验数据条件(通过SpringMVC的框架注解来实现限制)
注意:注解有很多种,这里只介绍几种经常使用的
package demo1;
import org.springframework.lang.NonNull;
import javax.validation.constraints.*;
public class yan {
@NotNull(message = "id数据为空")
private Integer id;
@NotNull(message = "id数据为空")
@Size(min =2 ,max = 10)
private String name;
@Email()
private String email;
@NotNull(message = "age数据输入错误")
@Max(150)
@Min(0)
private Integer age;
@Override
public String toString() {
return "CT_yanzheng{" +
"id=" + id +
", name='" + name + '\'' +
", email='" + email + '\'' +
", age=" + age +
'}';
}
@NonNull
public Integer getId() {
return id;
}
public void setId(@NonNull Integer id) {
this.id = id;
}
@NonNull
public String getName() {
return name;
}
public void setName(@NonNull String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
@NonNull
public Integer getAge() {
return age;
}
public void setAge(@NonNull Integer age) {
this.age = age;
}
}
- @NotNull 表示这个字段不能为空
- @Size 中描述了这个字符串长度的限制
- @Email 表示这个字段的值必须是一个邮箱地址
- @Max 表示这个字段的最大值
其他注解:

第四步:创建框架的控制器
package demo1;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.validation.ObjectError;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.Arrays;
import java.util.List;
@Controller
public class con1 {
@RequestMapping(value = "/yan",produces = "text/html;charset=utf-8")
@ResponseBody
public String play(@Validated yan ct_yanzheng, BindingResult bindingResult){
//@Validated注解标注着定义的那些限制条件,得以实现
//BindingResult 通过这个类来判断前端传来的数据是否有错误
System.out.println("yan" +ct_yanzheng);
String[] play1 = new String[4];
if(bindingResult!=null) {
List<ObjectError> allErrors = bindingResult.getAllErrors(); //将错误信息遍历出来
int m = 0;
for (ObjectError objectError : allErrors) {
String last = objectError.getObjectName() + ":" + objectError.getDefaultMessage();
System.out.println(last);
play1[m] = last;
m++;
}
return Arrays.toString(play1);} //如果出现错误,将错误标记信息传到前端
else return "输入成功";
}
}
创建前端界面:
<%--
Created by IntelliJ IDEA.
User: lenovo
Date: 2022/11/17
Time: 21:37
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="/yan" method="post">
<table>
<tr>
<td>学生编号:</td>
<td><input type="text" name="id"></td>
</tr>
<tr>
<td>学生姓名:</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>学生邮箱:</td>
<td><input type="text" name="email"></td>
</tr>
<tr>
<td>学生年龄:</td>
<td><input type="text" name="age"></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交">
</td>
</tr>
</table>
</form>
</body>
</html>
项目执行:

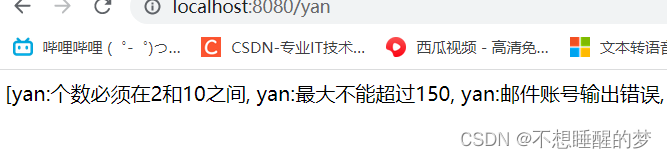
结果输出:
将错误信息遍历在前端网页上




![[附源码]计算机毕业设计JAVA基于web旅游网站的设计与实现](https://img-blog.csdnimg.cn/507ed4bd98ba4f22861e52a1ffb57da8.png)













![[Spring Cloud] Ribbon介绍与定义负载均衡](https://img-blog.csdnimg.cn/bc93fa5facdf46f09e9ba9ffc5fbe7d4.png)

