批量图片条形码识别与重命名系统 (WPF + ZXing)开发总结
项目适用场景
电商商品管理 :批量处理商品图片,根据条形码自动分类归档
图书馆系统 :扫描图书条形码快速建立电子档案
医疗档案管理 :通过药品条形码整理医疗图片资料
仓储管理 :自动化识别货品图片并建立索引
个人相册整理 :对含有条形码的照片进行智能分类
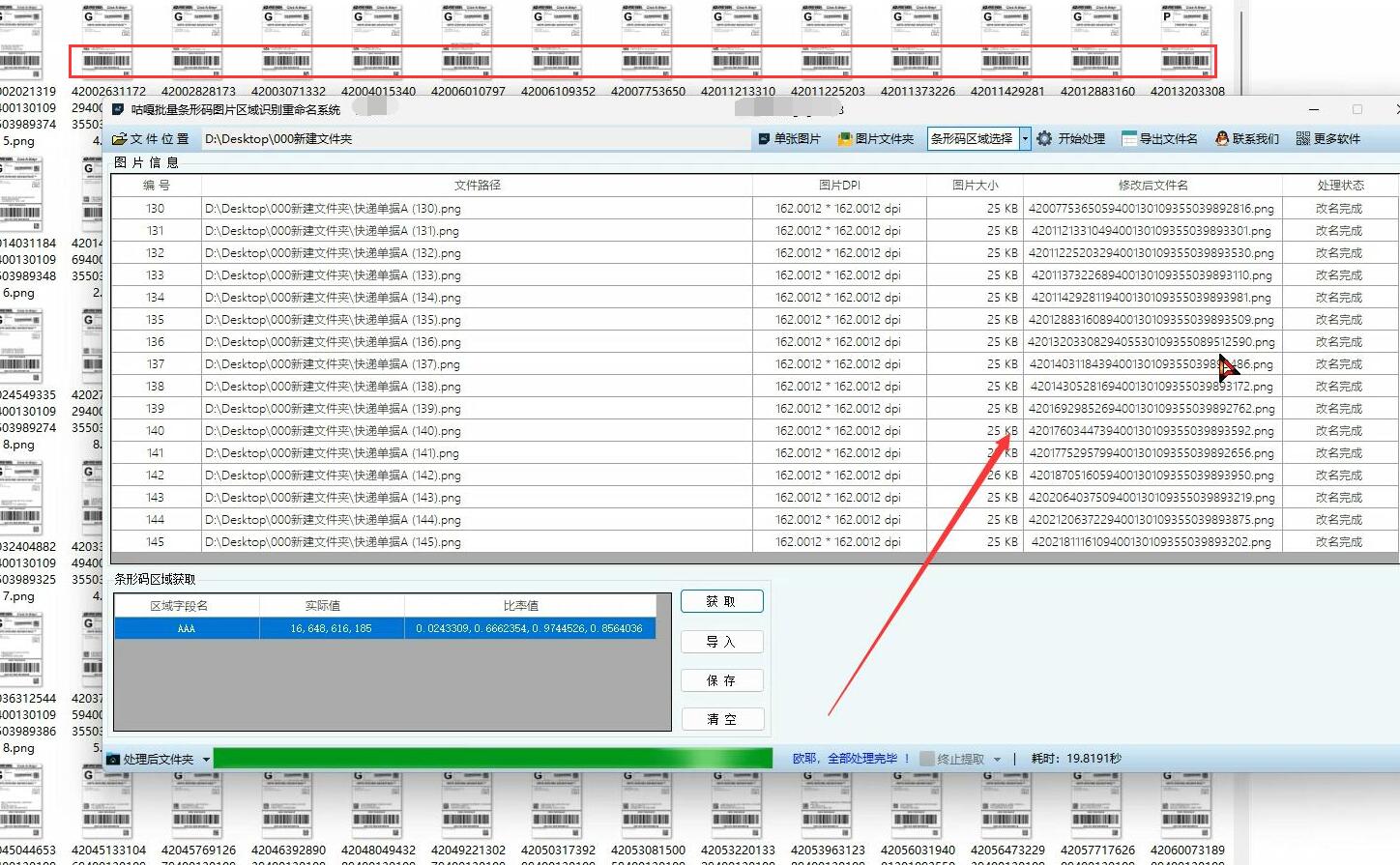
界面设计
WPF主界面设计 (XAML)
<Window x:Class="BarcodeRenamer.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="批量条形码识别重命名工具" Height="550" Width="800">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<!-- 操作区域 -->
<StackPanel Grid.Row="0" Orientation="Horizontal" Margin="0,0,0,10">
<Button x:Name="btnSelectFolder" Content="选择文件夹" Width="100" Click="BtnSelectFolder_Click"/>
<Button x:Name="btnStartProcess" Content="开始处理" Width="100" Margin="10,0,0,0" Click="BtnStartProcess_Click"/>
<CheckBox x:Name="chkCopyMode" Content="复制模式(保留原文件)" Margin="10,0,0,0" VerticalAlignment="Center"/>
</StackPanel>
<!-- 进度显示 -->
<ProgressBar Grid.Row="1" x:Name="progressBar" Height="20" Minimum="0" Maximum="100"/>
<TextBlock Grid.Row="1" x:Name="txtProgress" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<!-- 结果展示 -->
<DataGrid Grid.Row="2" x:Name="dgResults" AutoGenerateColumns=&#








![Warcraft Logs [Classic] [WCL] Usage Wizard <HTOC>](https://i-blog.csdnimg.cn/direct/cc90f124f0d647e3b464e87d68fd7679.png)













