Blob
Blob对象表示一个不可变、原始数据的类似文件的对象。Blob 表示的不一定是JavaScript原生格式的数据。
Represents a “Binary Large Object”, meaning a file-like object of immutable, raw data。
type BufferSource = ArrayBufferView | ArrayBuffer;
type BlobPart = BufferSource | Blob | string;
/** A file-like object of immutable, raw data.
* Blobs represent data that isn't necessarily in a JavaScript-native format.
* The File interface is based on Blob, inheriting blob functionality and expanding it to support files on the user's system.
*/
interface Blob {
// 数据的大小(单位是字节)
readonly size: number;
readonly type: string;
// Returns a promise that resolves with an ArrayBuffer containing the entire contents of the Blob as binary data.
arrayBuffer(): Promise<ArrayBuffer>;
slice(start?: number, end?: number, contentType?: string): Blob;
stream(): ReadableStream<Uint8Array>;
// Returns a promise that resolves with a string containing the entire contents of the Blob interpreted as UTF-8 text.
text(): Promise<string>;
}
declare var Blob: {
prototype: Blob;
new(blobParts?: BlobPart[], options?: BlobPropertyBag): Blob;
};
// example:
// The Blob() constructor returns a new Blob object. blob的内容由参数数组中给出的值的串联组成
// The content of the blob consists of the concatenation of the values given in the parameter array.
// create blob from a string []
const obj = { hello: "world" };
const blob = new Blob([JSON.stringify(obj)], {
type: "application/json"
});
ArrayBuffer
存放固定大小的二进制数据,不能直接操作它。
It is an array of bytes, often referred to in other languages as a “byte array”。
You cannot directly manipulate the contents of an ArrayBuffer;
instead, you create one of the typed array objects or a DataView object which represents the buffer in a specific format,
and use that to read and write the contents of the buffer.
/**
* Represents a raw buffer of binary data, which is used to store data for the
* different typed arrays. ArrayBuffers cannot be read from or written to directly,
* but can be passed to a typed array or DataView Object to interpret the raw
* buffer as needed.
*/
interface ArrayBuffer {
/** 下载文件的字节大小
* Read-only. The length of the ArrayBuffer (in bytes). the byteSize of download file.
*/
readonly byteLength: number;
/**
* Returns a section of an ArrayBuffer.
*/
slice(begin: number, end?: number): ArrayBuffer;
}
// create a 8-byte buffer with a Int32Array view referring to the buffer:
const buffer = new ArrayBuffer(8);
const view = new Int32Array(buffer);
JavaScript typed arrays
JavaScript类型数组是类数组的对象,提供读写内存缓冲区中的二进制数据。
JavaScript typed arrays are array-like objects that provide a mechanism for reading and writing raw binary data in memory buffers.
在JavaScript类型数组中的每一个元素,都是一个二进制值,格式从8位整形到64位浮点。
Each entry in a JavaScript typed array is a raw binary value in one of a number of supported formats, from 8-bit integers to 64-bit floating-point numbers.

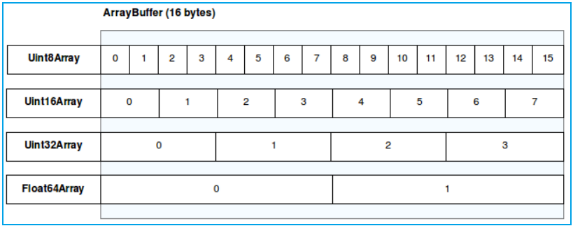
To achieve maximum flexibility and efficiency, JavaScript typed arrays split the implementation into buffers and views.
A buffer (implemented by the ArrayBuffer object) is an object representing a chunk of data;it has no format to speak
of, and offers no mechanism for accessing its contents.
In order to access the memory contained in a buffer, you need to use a view. A view provides a context — that is,
a data type, starting offset, and number of elements — that turns the data into an actual typed array.
/**
* A typed array of 8-bit unsigned integer values. [0-255]
*/
interface Uint8Array {
.....
}
// 固定大小16字节
// First of all, we will need to create a buffer, here with a fixed length of 16-bytes:
const buffer = new ArrayBuffer(16);
// At this point, we have a chunk of memory whose bytes are all pre-initialized to 0.
// Before we can really work with this buffer, we need to create a view.
// 创建一个view,将缓冲区中数据视为一个数组(每一个元素是32位有符号的,此时数组大小为4)
// create a view that treats the data in the buffer as an array of 32-bit signed integers:
const int32View = new Int32Array(buffer);
// 创建一个view,将缓冲区中数据视为一个数组(每一个元素是16位有符号的,此时数组大小为8)
// create a 16-bit integer view that shares the same buffer as the existing 32-bit view
const int16View = new Int16Array(buffer);
File
The File interface is based on Blob。
File objects are generally retrieved from a FileList object returned as a result of a user selecting files using the <input> element。
A File object is a specific kind of Blob, and can be used in any context that a Blob can。
FileList
Returned by the files property of the HTML <input> element。
this lets you access the list of files selected with the <input type="file"> element。
FileAPI
JavaScript typed arrays
ArrayBuffer
JavaScript类型化数组
Blob,ArrayBuffer
利用Blob对象
Blob
blob和arraybuffer