想要实现处理后端返回数据并处理,添加已有静态数据并遍历快捷菜单背景图

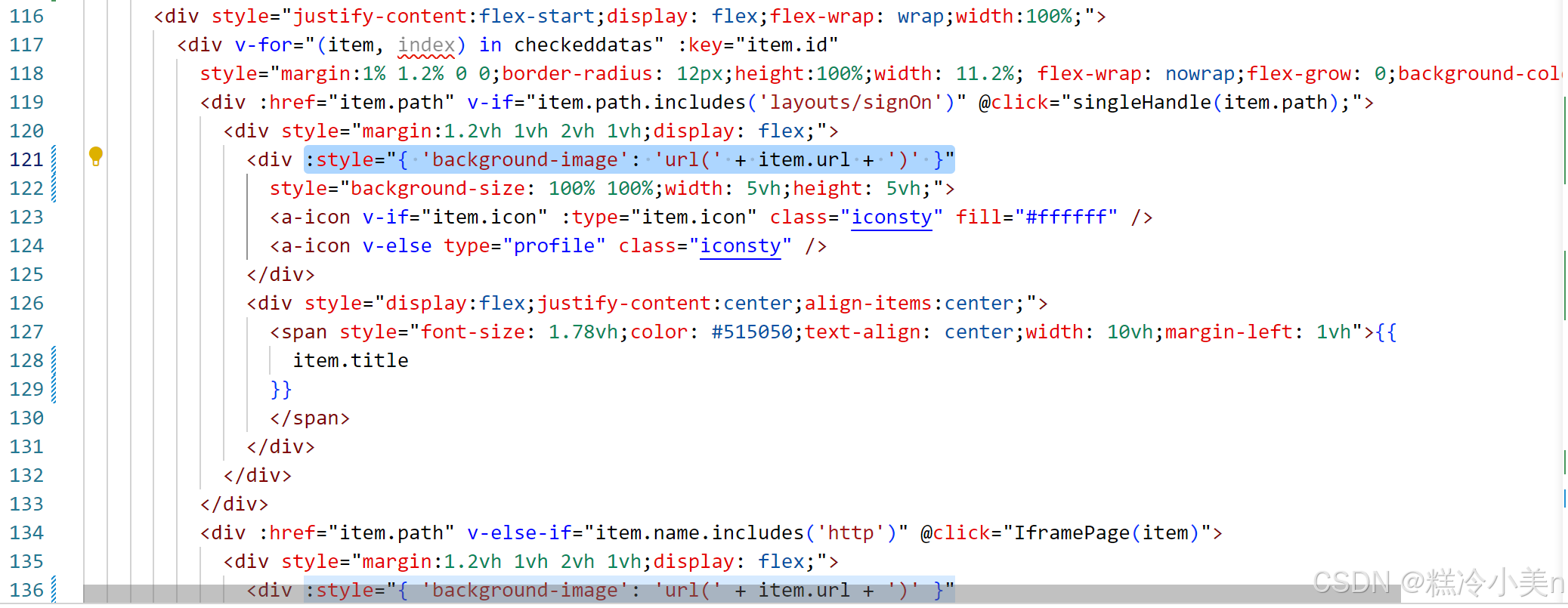
遍历数组并使用代码

需要注意:
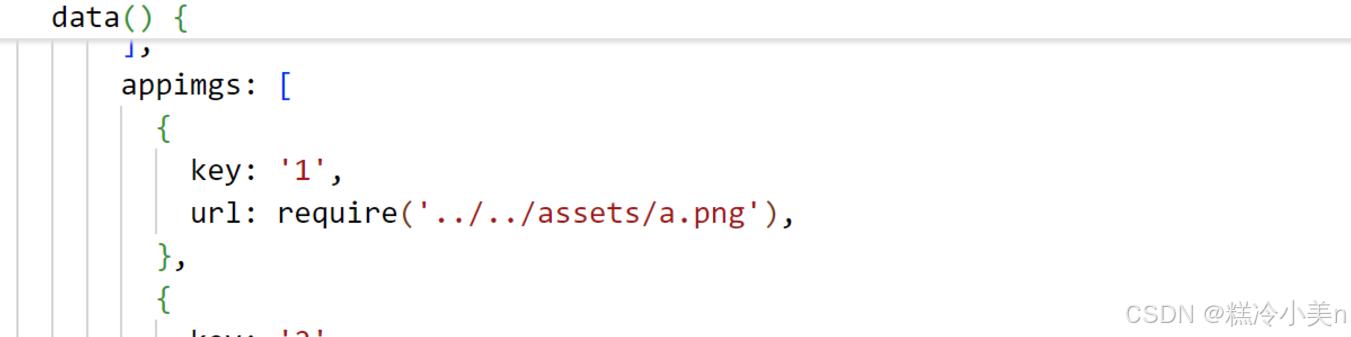
1、静态数组的图片url需要的格式为
require('../../assets/b.png')
2、设置遍历背景图的代码必须是:
:style="{ 'background-image': 'url(' + item.url + ')' }"处理数据的模块代码为
getLoginfoSaveMenu() {
getCommandsMenuForShortcut().then(response => {
this.shortcut = response.result.shortcut
this.shortcut.map(item => {
this.checkedKeys.push(item.key)
})
this.checkeddatas = response.result.shortcut.map((item, index) => {
return {
color: this.appList[index % 4].color,//这个为背景颜色使用同背景图
url: this.appimgs[index % 4].url,//为将静态图片遍历放入穿梭框内
...item
}
})
this.targetKeys = this.checkeddatas.map(item => {
return item.id
})
}).catch(error => {
this.$message.success(error)
})
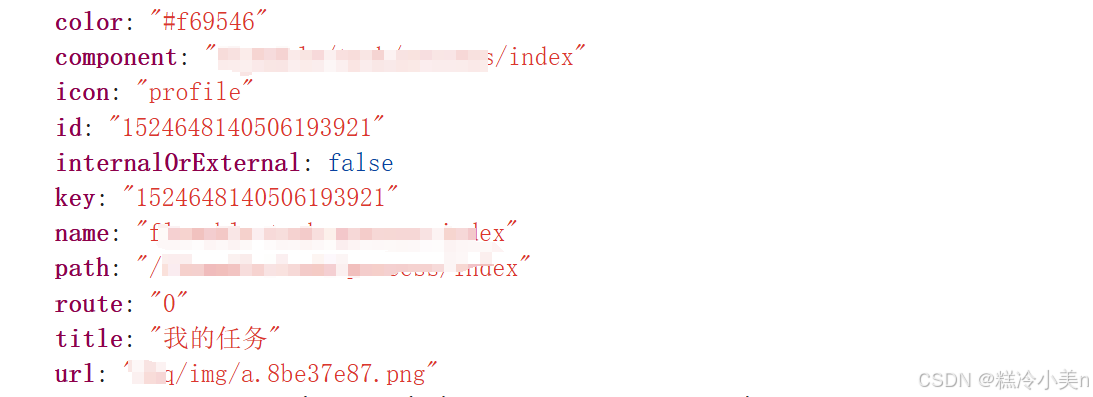
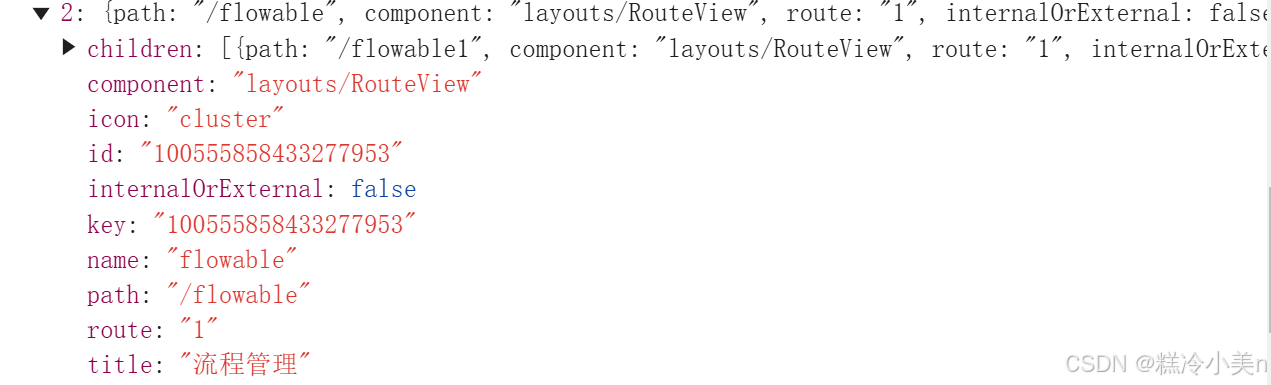
},获取到的数据类型为

处理后的数据类型为