QLabel
QLabel有如下核心属性:


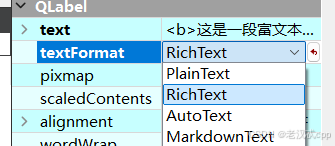
关于文本格式的验证:


其中<b>xxx<b>,就是加粗的意思。
效果:

或者再把它改为markdown形式的:

在markd中,#就是表示一级标题,我们在加上##后,演示效果:

显示图片
先找到一张图片,然后将label设置的和窗口一样大,然后再将图片设置到label中
 演示效果:
演示效果:
但是由于图片本身的大小不一定跟窗口一样大,因此我们可以进行一个缩放:
使用
ui->label->setScaledContents(true); // 设置内容缩放

虽然有点惊悚。
但是我们拖动窗口的边框,使其进行缩放:

我们发现多出来的部分,我们的图片并不会进行补齐,也就是不会随着窗口大小的改变而同步的发生改变。
这里就简单说下Qt的事件:
Qt中,表示用户的操作有两类概念,一个是信号,另一个是事件。
当用户拖拽窗口修改窗口大小时,就会触发resize事件(resizeevent)
像resize这样的事件,它是连续变化的。
为了让我们的图片能够跟着窗口的大小的改变而同步变化,我们可以在Widget中重写它的父类QWidget中的resizeevent虚函数。
当我们鼠标拖动窗口改变大小时,这个虚函数就会被反复调用执行。

![]()
其中,这里有一个形参,可以通过它获取到当前窗口的大小,非常有用。

注意:
⽂本对⻬, ⾃动换⾏, 缩进, 边距

QLabel的父类,QFrame,它有一个属性 frameShape,它可以设置边框:
比如这里的Box:
接下来,我们对这四个QLabel分别设置对齐,自动换行,缩进,边距。
文本对齐:
自动换行: 演示:
演示:
缩进:

边距:
设置伙伴
1) 创建两个 label 和 两个 radioButton
Qt的中QLabel中的文本是可以指定快捷键的,但是它这里的快捷键规则比QPushButton弱很多。
它是在文本中 & + 一个字符 来表示快捷键
比如 &A 就表示需要键盘上的:alt + A
&B 则:alt + B。
在绑定了伙伴关系后,就可以通过快捷键来选中对应的单选/复选按钮。

设置伙伴关系:

演示:
QLCDNumber
一些核心属性:



设计一个10秒倒计时
实现这个功能的关键:我们得先有一个能周期性触发的定时器。
在Qt中,有一个QTimer类,它的对象我们可以设定一个触发timeout信号的周期时间。
在C++标准库中,没有提供定时器的功能,在boost库中提供了。
代码:
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->lcdNumber->display(10);
timer = new QTimer(this);// 不要在构造函数中就开始,因为此时的Widget还在构造
connect(timer,&QTimer::timeout,this,&Widget::handler); // 进行槽函数的连接
}
Widget::~Widget()
{
delete ui;
}
void Widget::handler()
{
int val = ui->lcdNumber->intValue();
--val;
ui->lcdNumber->display(val);
if(val <= 0)
{
// 倒计时就结束了
timer->stop();
}
}
void Widget::on_pushButton_clicked()
{
ui->lcdNumber->display(10);
timer->start(1000); // 每隔1000ms触发一次
}
效果:

注意:
我们也可以通过一个循环 + sleep的方式达到倒计时的效果,但是不能把实现放在构造函数中,因为此时Widget还没构造出来。
在Qt中,维护界面的更新是专门由一个线程去进行的(就是我们的main函数所在的主线程)
对于GUI来说,内部包含了很多的隐藏状态,Qt为了保证修改界面的过程中,不会触发线程安全问题,Qt禁止了其它线程修改界面。

就算是用QTimer这样也还是不要在构造函数中就开始比较好,因为如果构造函数比较大时,我们同样不好把控。
综上,使用定时器是最合理的方案。
QProgressBar
我们可以使用QProgressBar 来表示一个进度条。
它的一些核心属性:

这里的思路跟刚刚的倒计时差不多。

不过这里再扩展一个细节:
关于QTimer这个类,我们在widget.h这个头文件中,我们是没有包含 QTimer这个头文件的。
但是我们依旧可以把它声明出来

而我们一旦要使用这个类,比如实例化对象,调用方法,就必须要包含头文件了:
这是因为C/C++程序的编译速度横向对比Java Python这样的语言是很慢的,原因就是C++的include

只要尽量减少include头文件的个数,就能有效减少编译时间。因此在Qt中,每次创建时,都会在widget.h中默认给我们包含了一个头文件,这个头文件中就前置声明了Qt中的所有内置类,这样就能减少头文件包含。
修改进度条的颜色
修改颜色,同样可以使用QWidget 的 styleSheet 属性
在右侧编辑栏下:

将其修改为:
QProgressBar::chunk {background-color: #FF0000;}
修改完后:

不过我们发现了一个问题,那就是我们的数字在修改完后就跑到左上角去了。
因此需要把 QProcessBar 的 alignment 属性设置为垂直⽔平居中

现在就好了:
QCalendarWidget
QCalendarWidget 可以表示一个日历

核心属性:
还有一些重要的信号: