<Button
type={"primary"}
key="out"
onClick={async ()=>{
const ExportJsonExcel = require("js-export-excel");
const datas = selectedRowsState //确保勾到的数据是一个列表,列表中每个值是字典
const option = {};
const dataTable = []
if(datas){
for (const i in datas){
console.log("datas[i]",datas[i])
const obj = {
'gxdwbmjm':datas[i].gxdwbmjm,
'lg_num':datas[i].lg_num,
'fj_num':datas[i].fj_num,
'cw_num':datas[i].cw_num,
'ruzhu_num':datas[i].ruzhu_num,
'zaizhu_num':datas[i].zaizhu_num,
'ruzhu_rate':datas[i].ruzhu_rate,
}
dataTable.push(obj)
}
}
option.fileName = "统计结果";
option.datas = [
{
sheetData: dataTable,
sheetName: "sheet",
sheetFilter: ["gxdwbmjm","lg_num","fj_num", "cw_num","ruzhu_num","zaizhu_num","ruzhu_rate"],
sheetHeader: ["地区","旅馆家数","房间数", "床位数","入住总人次","在住人数","入住率"],
columnWidths: [10,10,10,10,10,10,10],
}
];
const toExcel = new ExportJsonExcel(option); //new
toExcel.saveExcel(); //保存
}}
>批量导出<DownOutlined/></Button>
当然使用之前需要安装js-export-excel才行,cmd去项目根目录执行命令安装:yarn add js-export-excel
js下载excel示例demo
news2024/11/6 11:25:46
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2234246.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
数据库的使用02:SQLServer的连接字符串、备份、还原、SQL监视相关设置
目录 一、连接字符串 【本地连接字符串】
【远程连接字符串】
二、备份
三、还原
(1)还原数据库-bak、btn文件
(2)附加数据库mdf文件
四、SQL监视器的使用 一、连接字符串 【本地连接字符串】
server DESKTOP-FTH2P3S; Da…
【2024工业图像异常检测文献】UCAD: 使用对比学习提示的无监督连续异常检测方法
Unsupervised Continual Anomaly Detection with Contrastively-learned Prompt 1、Background
无监督异常检测(UAD)专注于在没有先验知识或标记实例的情况下识别数据中的不寻常模式或异常值,仅依赖于“正常”数据的内在分布(Cha…
【算法】Floyd多源最短路径算法
目录
一、概念
二、思路
三、代码 一、概念
在前面的学习中,我们已经接触了Dijkstra、Bellman-Ford等单源最短路径算法。但首先我们要知道何为单源最短路径,何为多源最短路径
单源最短路径:从图中选取一点,求这个点到图中其他…
[C++]——哈希(附源码)
目录
编辑
编辑 一、前言
二、正文
2.1 unorder系列关联式容器
2.1.1 unordered_map
2.1.1.1 unorderer_map的介绍 ①unordered_map的构造 ②unordered_map的容量 ③unordered_map的迭代器 ④unordered_map的元素访问 ⑤unordered_map的查询 ⑥unordered_map的修改操…
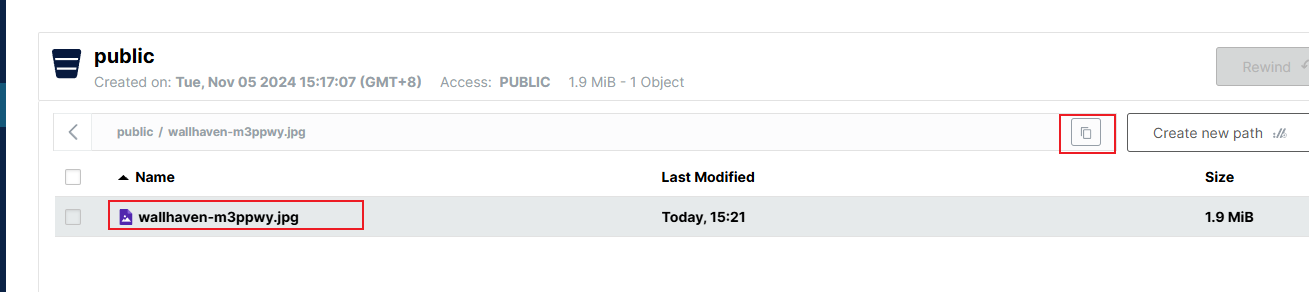
使用Ubuntu快速部署MinIO对象存储
想拥有自己的私有云存储,安全可靠又高效?MinIO是你的理想选择!这篇文章将手把手教你如何在Ubuntu 22.04服务器上部署MinIO,并使用Nginx反向代理和Let’s Encrypt证书进行安全加固。 即使你是新手,也能轻松完成…
Maven 下载配置 详解 我的学习笔记
Maven 下载配置 详解 我的学习笔记 一、Maven 简介二、maven安装配置三、maven基本使用四、idea配置mavenidea配置maven环境maven坐标idea创建maven项目配置Maven-Helper插件 五、依赖管理 一、Maven 简介 Apache Maven 是一个项目管理和构建工具,它基于项目对象模型…
一文带你了解,全国职业院校技能大赛老年护理与保健赛项如何备赛
老年护理与保健,作为2023年全国职业院校技能大赛的新增赛项,紧密贴合党的二十大精神,致力于加速健康与养老产业的蓬勃发展,并深化医养康养结合的服务模式。此赛项不仅承载着立德树人的教育使命,更通过竞赛的引领作用&a…
STM32ZET6-USART使用
一、原理说明
STM32自带通讯接口 通讯目的 通信方式:
全双工:通信时可以双方同时通信。
半双工:通信时同一时间只能一个设备发送数据,其他设备接收。
单工:只能一个设备发送到另一个设备,例如USART只有…
电话语音机器人,是由哪些功能构成?
电话语音机器人是自动电话销售、筛选意向客户的,只要录入好行业话术,导入要拨打的手机号,机器人就可以上岗工作了。 电话语音机器人组成部分:
1、语音识别器,主要作用:识别客户讲话内容,从而做…
理解 WordPress | 第二篇:结构化分析
WordPress 专题致力于从 0 到 1 搞懂、用熟这种可视化建站工具。 第一阶段主要是理解。 第二阶段开始实践个人博客、企业官网、独立站的建设。 如果感兴趣,点个关注吧,防止迷路。 WordPress 的内容和功能结构可以按照层级来划分,这种层次化的…
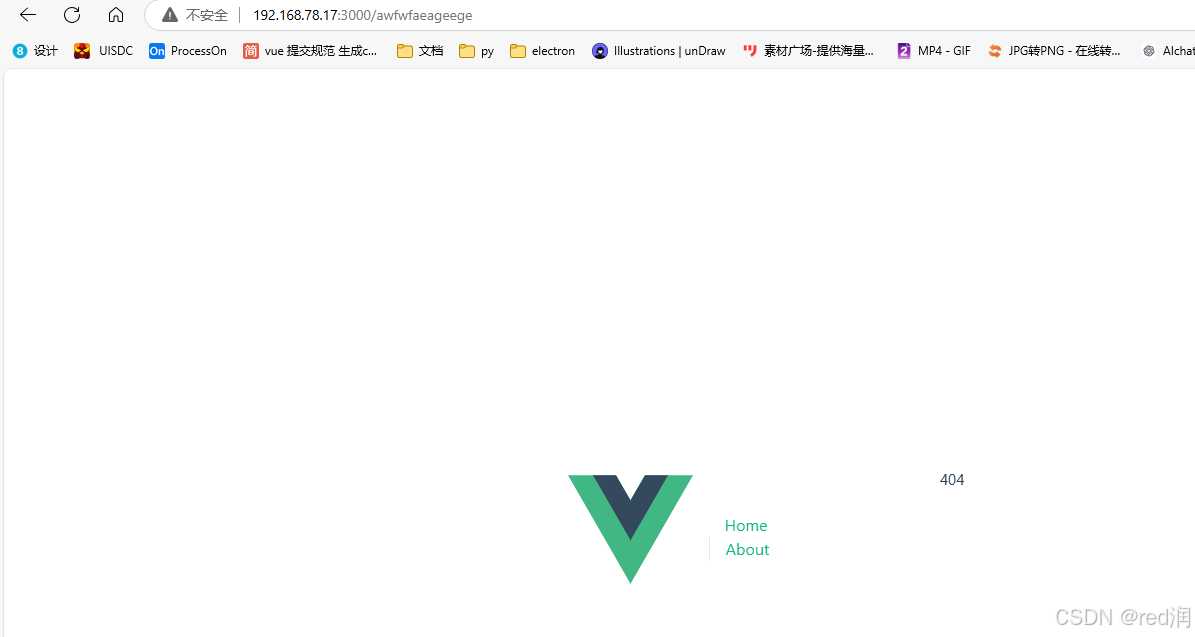
vue3项目history模式部署404处理,使用 historyApiFallback 中间件支持单页面应用路由
vue3项目history模式部署404处理,使用 historyApiFallback 中间件支持单页面应用路由
在现代的 web 开发中,单页面应用(SPA)变得越来越流行。这类应用通常依赖于客户端路由来提供流畅的用户体验,但在服务器端…
计算机毕业设计Hadoop+PySpark深度学习游戏推荐系统 游戏可视化 游戏数据分析 游戏爬虫 Scrapy 机器学习 人工智能 大数据毕设
温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 作者简介:Java领…
PHP电商供应链ERP管理系统小程序源码
🚀电商供应链大揭秘!ERP管理系统如何重塑你的商业版图✨ 🔍 什么是电商供应链ERP管理系统?
电商供应链ERP管理系统是一款基于FastAdminThinkPHP开发的系统。该系统可满足电商企业管理自身进销存,帮助中小型电商企业管…
全参微调与LoRA的区别,及7种LoRA变种方法解析
随着LLM的发展和应用,在LLM的预训练模型基础上做微调,使其适用于自己的业务场景的研究越来越多。与全参数SFT相比LoRA是在冻结LLM本身参数的基础上,在旁路增加两个可学习的矩阵,用于训练和学习,最后推理是LLM输出和可学…
ubuntu工具 -- ubuntu服务器临时没有网络,急需联网下载东西怎么办? 使用手机提供网络
问题
ubuntu服务器配置经常遇到临时需要网络下载文件需求, 通过有线连接又来不及 解决方法
使用手机usb为ubuntu服务器提供网络
先在ubuntu上运行 ifconfig 查看当前的网络接口, 一会看看多了哪个网口 1. 手机端操作 先使用usb数据线将手机连接到服务器上 打开手机的usb共享…
一文快速预览经典深度学习模型(一)——CNN、RNN、LSTM、Transformer、ViT
Hi,大家好,我是半亩花海。本文主要简要并通俗地介绍了几种经典的深度学习模型,如CNN、RNN、LSTM、Transformer、ViT(Vision Transformer)等,便于大家初探深度学习的相关知识,并更好地理解深度学…
【D3.js in Action 3 精译_038】4.2 D3 折线图的绘制方法及曲线插值处理
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第一部分 D3.js 基础知识 第一章 D3.js 简介(已完结) 1.1 何为 D3.js?1.2 D3 生态系统——入门须知1.3 数据可视化最佳实践(上)1.3 数据可…
Web Broker(Web服务应用程序)入门教程(1)
1、介绍
Web Broker 组件(位于工具面板的“Internet”选项卡中)可以帮助您创建与特定统一资源标识符(URI)相关联的事件处理程序。当处理完成后,您可以通过编程方式构建 HTML 或 XML 文档,并将它们传输给客…
Redis高级篇之缓存一致性详细教程
文章目录 0 前言1.缓存双写一致性的理解1.1 缓存按照操作来分 2. 数据库和缓存一致性的几种更新策略2.1 可以停机的情况2.2 我们讨论4种更新策略2.3 解决方案 总结 0 前言 缓存一致性问题在工作中绝对没办法回避的问题,比如:在实际开发过程中,…



![[C++]——哈希(附源码)](https://i-blog.csdnimg.cn/direct/f5b94f7020b94ba0bccedc1852d8c87f.png)