vue3项目history模式部署404处理,使用 historyApiFallback 中间件支持单页面应用路由
在现代的 web 开发中,单页面应用(SPA)变得越来越流行。这类应用通常依赖于客户端路由来提供流畅的用户体验,但在服务器端,我们需要一种方式来确保这些路由能正常工作
这里,我们将使用vue-router不同的历史模式 | Vue Router官方推荐的 historyApiFallback 中间件,以及它如何帮助解决 SPA 路由问题。
解决的问题
当我们通过vue-router,history模式打包部署上线的时候,
const router = createRouter({
history: createWebHistory(),
// 对于无法匹配的页面统一返回404页面
routes: [{ path: '/:pathMatch(.*)', component: NotFoundComponent }],
})
可能遇到用户访问http://192.168.78.17:3000/awfwfaeageege页面,会出现报错,而不是返回前端指定404页面

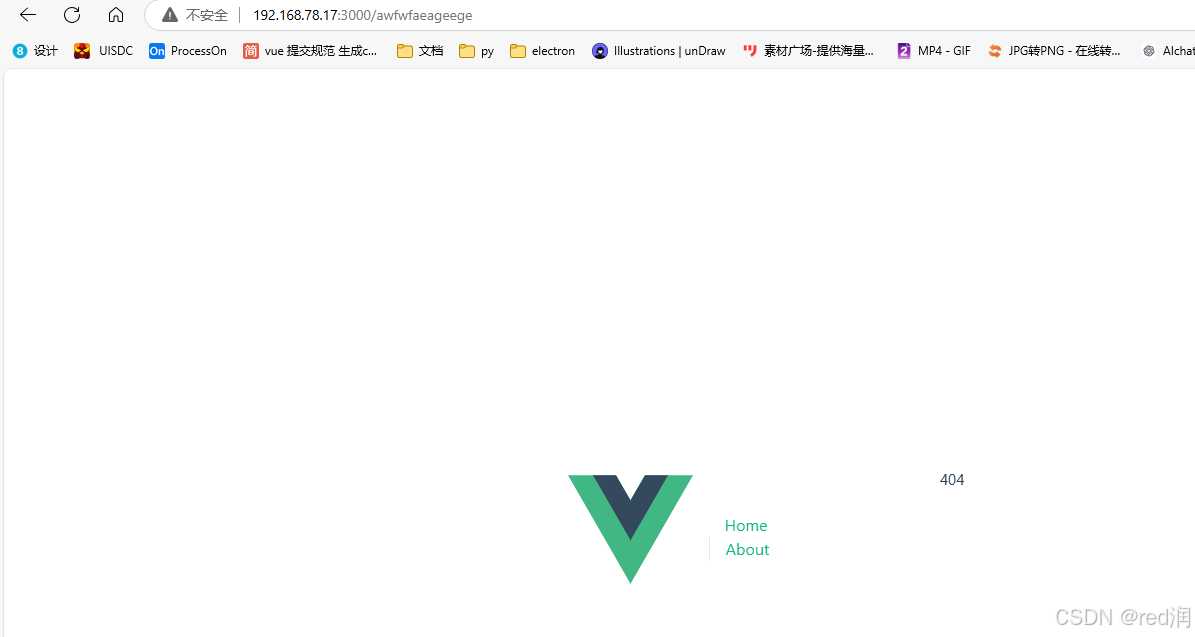
而我们想要实现的效果是这样,返回404页面

这时候就可以使用express中间件historyApiFallback
当你访问 http://192.168.78.17:3000/awfwfaeage 时,整个流程的工作原理如下:
1. 客户端请求
- 用户在浏览器中输入
http://192.168.78.17:3000/awfwfaeage,浏览器发起一个 HTTP 请求到服务器。
2. 服务器处理请求
- 服务器收到这个请求后,会检查该请求的 URL
/awfwfaeage。 - 如果服务器没有找到与该 URL 对应的文件或路由,它通常会返回一个 404 错误。这意味着服务器不知道如何处理这个请求。
3. 返回 index.html
- 在使用 Vue Router 的历史模式下,通常需要配置服务器以处理所有路由请求,重定向到
index.html。这样即使 URL 不对应于某个文件,服务器仍然能够返回前端的单页应用程序。 - 如果服务器配置不当,仍然会返回 404 页面,而不是返回
index.html。
4. 前端处理
- 如果服务器返回了
index.html,浏览器会加载这个 HTML 文件。Vue 应用会启动并初始化。 - Vue Router 在初始化时会检查当前的 URL(即
/awfwfaeage),并尝试找到与之匹配的路由。
5. 路由匹配
- 如果没有定义对应
/awfwfaeage的路由,Vue Router 会根据设置返回一个 404 组件或页面,提示用户没有找到对应的内容。
总结流程
- 用户请求 URL:
/awfwfaeage。 - 服务器未找到文件或路由,返回 404 错误。
- 如果服务器配置错误,返回的不是
index.html,而是一个 404 页面。 - 如果返回了
index.html,Vue 应用启动,但由于没有匹配的路由,最终呈现 404 页面。
什么是 historyApiFallback?
historyApiFallback 是一个用于 Node.js 的中间件,常与 Express 框架结合使用。它的主要作用是拦截所有请求,确保未找到的路由返回主 HTML 文件(通常是 index.html,注意是返回文件,而不是重定向),从而允许前端路由接管。
传统路由的挑战
在传统的多页面应用中,每一个 URL 通常都有对应的服务器端处理逻辑。但在 SPA 中,所有的路由都是由客户端的 JavaScript 处理的。当用户直接访问一个深层路由(例如 /some-route)时,服务器可能找不到相应的资源,这将导致 404 错误。
historyApiFallback 的工作原理
- 拦截请求:当用户请求一个不对应于静态文件的 URL,
historyApiFallback会拦截这个请求。 - 返回 HTML 文件:中间件会返回指定的 HTML 文件,而不是进行重定向。这样,浏览器的地址栏保持用户访问的路径,前端 JavaScript 则可以根据这个路径来渲染相应的内容。
示例代码
以下是如何在 Express 应用中使用 historyApiFallback 的示例:
javascriptCopy Codeconst express = require('express');
const historyApiFallback = require('connect-history-api-fallback');
const app = express();
// 使用 historyApiFallback 中间件
app.use(historyApiFallback());
// 静态文件服务
app.use(express.static('public'));
// 其他 API 路由
app.get('/api/some-endpoint', (req, res) => {
res.json({ message: 'Hello World!' });
});
const PORT = 3000;
app.listen(PORT, () => {
console.log(`Server is running on http://localhost:${PORT}`);
});
在这个例子中,当用户访问 /some-route 时,historyApiFallback 会拦截这个请求并返回 index.html。接下来,前端的 JavaScript 可以根据当前 URL 进行相应的路由处理。
前端附加说明
这有一个注意事项。你的服务器将不再报告 404 错误,因为现在所有未找到的路径都会显示你的 index.html 文件。为了解决这个问题,你应该在你的 Vue 应用程序中实现一个万能的路由来显示 404 页面。
const router = createRouter({
history: createWebHistory(),
// 对于无法匹配的页面统一返回404页面
routes: [{ path: '/:pathMatch(.*)', component: NotFoundComponent }],
})
优势总结
使用 historyApiFallback 有几个明显的优势:
- 简化路由管理:不需要为每个路由设置服务器端处理,前端可以完全控制路由。
- 提高用户体验:用户在地址栏中看到的 URL 与他们访问的内容一致,避免了 404 错误页面的困扰。
- 适配 SPA:非常适合使用 React、Vue 或 Angular 等框架构建的单页面应用。
结论
historyApiFallback 中间件是支持单页面应用路由的重要工具,它确保了 SPA 在用户直接访问特定路径时能正确地返回主 HTML 页面。通过这种方式,我们可以让前端路由更顺畅,同时提升用户体验。如果你正在开发一个 SPA,强烈建议考虑使用这个中间件来管理路由。