文章目录
- 前言
- 一、节流
- 1.什么是节流
- 2.做节流可解决什么问题
- 3.如何做节流
- 二、防抖
- 1.什么是防抖
- 2.做防抖可解决什么问题
- 3.如何做防抖
- 总结
前言
最近有同学问到节流与防抖的相关知识点,于是乎,四处查资料,找一找,看一看,终于理解了相关知识点,这就来分享给大家!
一、节流
1.什么是节流
- 节流:当某个操作是连续性执行的时候,我们通过某种方式,降低该操作的执行频率,这就是节流。就跟水龙头放水一下,节流可以起到开关的作用,可以调节水流的大小。
- 比如讲某个操作在1秒钟内会执行100次,通过节流方式,让该操作在1秒钟内只会执行10次,那么就做到节流。
2.做节流可解决什么问题
我们有很多场景,比如我们在拖动一个物体的时候,会监听物体的坐标,一般情况下,只要一拖动,坐标就会实时返回,会返回很多次,这其实没有必要的,如果我们有需求是需要记录这些坐标的话,就会产生很多没有必要的数据。这个时候,如果做了节流处理的话,就能大大降低执行的次数,避免很多不必要的数据记录。
那么哪些实应用场景需要使用节流呢?

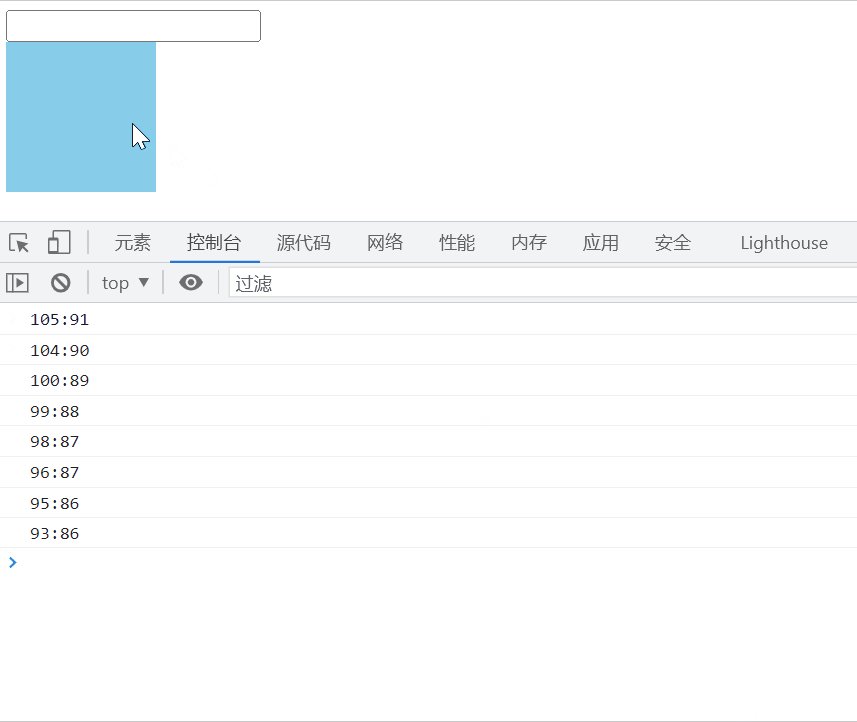
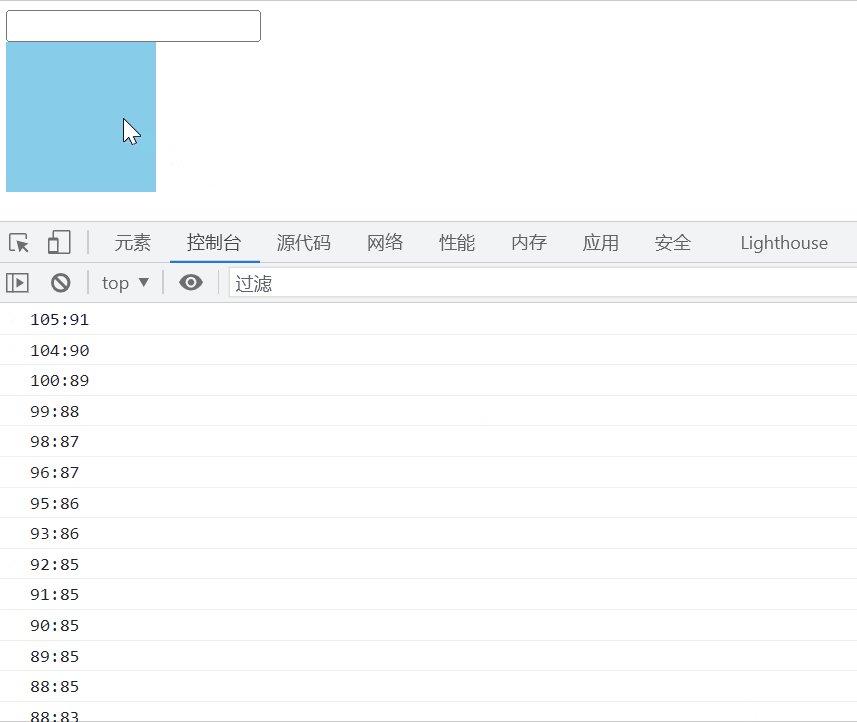
如下图所示,我在页面中放置了一个盒子,当鼠标移入时获取当前鼠标位于盒子的位置,那么当鼠标移动时,控制台就会一直输入位置信息

那么如何避免这个问题呢,在这里就可以使用节流来解决这个问题。
3.如何做节流
思路讲解:
1.声明一个全局变量存储触发事件。
2.每一次触发事件,获取当前时间。3.判断当前时间与上一次触发事件,是否超过了间隔。
4.如果超过间隔时间,则执行事件处理代码,然后存储本次触发的时间。
//声明一个全局变量存储触发时间
let lastTime = nullm
//页面滚动事件
window.onscroll = function () {
//1.每一次触发 先获取本次时间戳
let currentTime = Date.now()
//2.判断当前时间 与 上次触发时间 是否超过间隔
if (currentTime - lastTime >= 500) {
console.log(document.documentElement.scrollTop)//获取滚动距离
//3.存储本次的触发时间
lastTime = currentTime
}
}二、防抖
1.什么是防抖
首先,先去解释一下什么叫做防抖, 在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时。纯理论是比较抽象的,还是用代码来的实在。
2.防抖可用来解决什么问题

假设: 我有一个<input>标签,并想获得输入时的值,代码是这样的:
<body>
<input type="text">
<script>
let input = document.querySelector("input");
input.addEventListener('input',function(){
console.log(this.value);
})
</script>
</body>
执行的结果如下:

从例子中可以看到如果我们需要在输入字符时进行相应的操作,那么势必会给浏览器造成很大的压力,发送多次请求,那么如何避免这种情况呢,这就可以用节流来解决这个问题!
3.如何做防抖
实现防抖的思路
1.声明一个全局变量存储触发事件。
2.每一次触发事件,获取当前时间。
3.判断当前时间与上一次触发事件,是否超过了间隔。
4.如果超过间隔时间,则执行事件处理代码,然后存储本次触发的时间。
具体代码实现:
//声明一个全局变量存储触发时间
let lastTime = nullm
//页面滚动事件
window.onscroll = function () {
//1.每一次触发 先获取本次时间戳
let currentTime = Date.now()
//2.判断当前时间 与 上次触发时间 是否超过间隔
if (currentTime - lastTime >= 500) {
console.log(document.documentElement.scrollTop)//获取滚动距离
//3.存储本次的触发时间
lastTime = currentTime
}
}