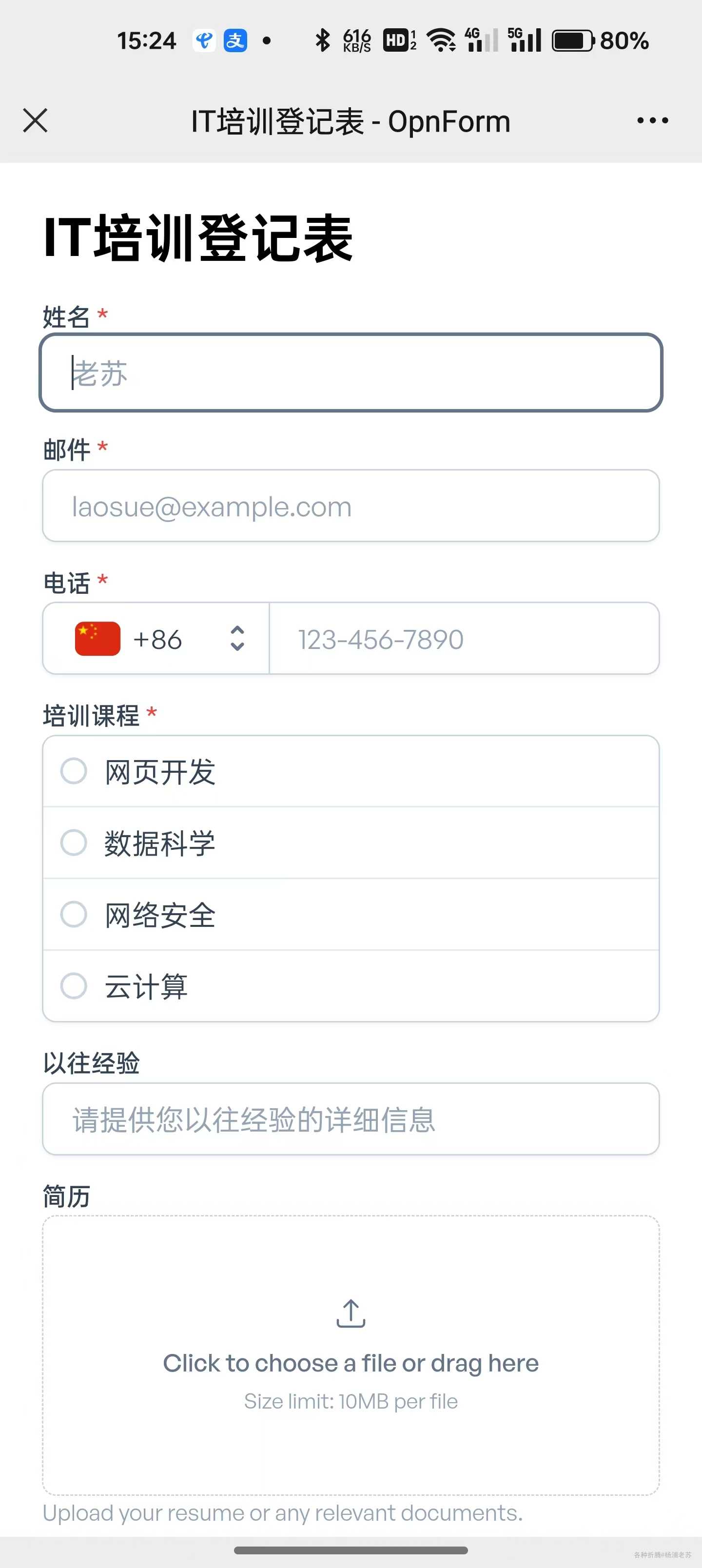
微信小程序自带的控件虽然具有很好的通用性和简洁性,但在面对一些复杂的交互场景和个性化的设计需求时,可能会显得力不从心。其功能的相对基础使得开发者在实现诸如多步骤复杂表单提交、实时数据交互与可视化展示、高度定制化的界面布局等方面,需要投入更多的时间和精力去进行额外的开发和调试工作。而且在视觉效果的丰富度上,相较于一些专业的 UI 组件库,可能无法满足用户对于现代应用日益增长的审美和体验要求。例如,在构建一个具有丰富动画效果和独特交互逻辑的游戏类小程序或者一个强调品牌个性与独特视觉风格的高端电商小程序时,自带控件可能难以直接达到理想的效果,需要开发者通过复杂的代码逻辑和样式调整来弥补其不足,这无疑增加了开发的难度和成本。这里我们介绍一种常见的组件VANT

文章目录
- 一、Nodejs的安装和配置
- 二、给微信小程序项目配置vant
- 1、初始化项目
- 2、安装vant控件
- 4、修改project.config.json配置
- 5、构建npm
- 6、在app.jason中注册组件
- 小结:
一、Nodejs的安装和配置
首先,我们必须安装好nodejs,有关nodejs的安装前面的博文已经详细讲到过,这里不再赘述。可以参考《nodejs上通过express搭建一个轻量小巧服务器》
千万在安装的时候要选择将nodejs配置在path环境变量中去。
一定,一定,要重新启动你得电脑,否则你就无法在微信小程序的终端中访问nodejs,因为不重新启动它,系统变量的配置就无法生效。
在我们确认了nodejs的系统变量配置生效后,我们就可以进入微信小城的开发环境中进行vant的配置了,配置的方法,我们可以进入下面的网址参考其命令来进行配置。但这里我也清楚得列出了。
二、给微信小程序项目配置vant
1、初始化项目
npm init
2、安装vant控件
首推以下第一个安装指令
npm i @vant/weapp -S --production
也可以使用下面的来安装早期版本的vant
npm i vant-weapp -S --production
特别注意:
但需要特别注意,如果你使用的是第一个指令,那么,你在对应的jason文件中注册组件时就用对应的格式,如
使用
npm i @vant/weapp -S --production
那么引入时就使用@vant/weapp开头的方式,如:
“usingComponents”: {
“van-icon”: “@vant/weapp/icon/index”
},
我们发现,van-icon后是用@vant/weapp/+组件名称
但如果,我们使用的是第二个指令
npm i vant-weapp -S --production
我们注册组件时就用vant-weapp开头的字符串来注册,如:
“usingComponents”: {
“van-icon”: “vant-weapp/icon/index”
},
否则,你就会出现程序报错,找不到组件对应的路径。
还有一个很尴尬的事情,那就是你安装时用的第二个指令,但使用的是最新的vant4,那么可能出现图标无法显示。或者显示为方块块。如下图:
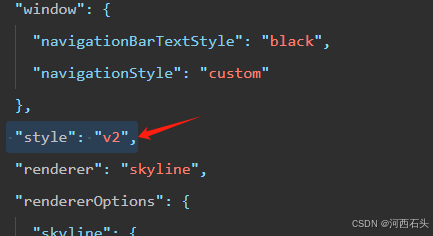
 ## 3、在app.jason中去掉
## 3、在app.jason中去掉
"style": "v2",

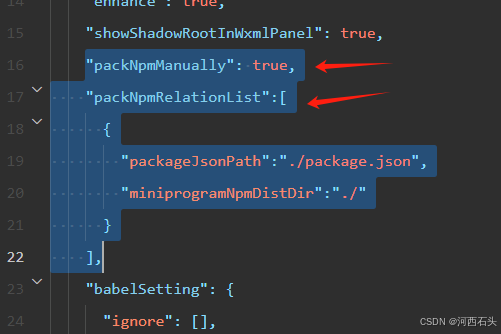
4、修改project.config.json配置
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{
"setting":{
"packNpmManually": true,
"packNpmRelationList":[
{
"packageJsonPath":"./package.json",
"miniprogramNpmDistDir":"./"
}
],
}
}

5、构建npm
在工具菜单下,选择构建npm

构建成功后,我们的项目中会多出一个目录以小程序项目名称加_npm的文件夹

6、在app.jason中注册组件
比如这里我们将vant的button组件和Fieldinput组件注册在app.jason中,我们可以这样:
"usingComponents": {
"van-button": "@vant/weapp/button/index",
"van-field": "vant-weapp/field/index"
}
具体想注册哪种组件,我们就参考https://vant-ui.github.io/vant-weapp/中的说明来操作。
7、测试效果
我们在index.wxml中,添加两种组件的xml代码,如下
<view class="input">
<van-cell-group>
<van-field value="{{ username }}" required clearable label="用户名" placeholder="请输入用户名" border="{{true}}" bind:click-icon="onClickIcon" />
<van-field value="{{ password }}" type="password" label="密码" placeholder="请输入密码" required border="{{ false }}" maxlength="24"/>
</van-cell-group>
</view>
<view class="btnv">
<van-button class="btn" type="primary">登录</van-button>
<van-button class="btn" type="primary">退出</van-button>
</view>
显示效果如下:

当然,咱们如果愿意,可以注册一个“Tabbar 标签栏”做成一个有导航功能的页面,如下图:

小结:
使用vant的好处就是可以获得与微信小程序默认组件不同的组件效果。不便之处也比较多:
1、要使用nodejs来安装和配置它
2、要修改好几处配置文件
3、每种控件在使用它前需要注册在对应的jason文件中,特别是路径如果配置错误就无法运行。
所以,这里特别提醒,不要使用错了版本,不同版本对组件路径的描述是不同的
建议通过下面的链接来获取相关代码实例
https://vant-ui.github.io/vant-weapp/#/home