HTML 是用来描述网页的一种语言,全称是 Hyper-Text Markup Language,即超文本标记语言。我们浏览网页时看到的文字、按钮、图片、视频等元素,它们都是通过 HTML 书写并通过浏览器来呈现的。
一、HTML简史
- 1991年10月:一个非正式CERN(欧洲核子研究中心)文件首次公开18个HTML标签,这个文件的作者是物理学家蒂姆·伯纳斯-李,因此他是万维网的发明者,也是万维网联盟的主席。
- 1995年11月:HTML 2.0标准发布(RFC 1866)。
- 1997年1月:HTML 3.2作为W3C推荐标准发布。
- 1997年12月:HTML 4.0作为W3C推荐标准发布。
- 1999年12月:HTML4.01作为W3C推荐标准发布。
- 2008年1月:HTML5由W3C作为工作草案发布。
- 2011年5月:W3C将HTML5推进至“最终征求”(Last Call)阶段。
- 2012年12月:W3C指定HTML5作为“候选推荐”阶段。
- 2014年10月:HTML5作为稳定W3C推荐标准发布,这意味着HTML5的标准化已经完成。
1.1、HTML5新特性
- 引入原生多媒体支持(audio和video标签)
- 引入可编程内容(canvas标签)
- 引入语义Web(article、aside、details、figure、footer、header、nav、section、summary等标签)
- 引入新的表单控件(日历、邮箱、搜索、滑条等)
- 引入对离线存储更好的支持(localStorage和sessionStorage)
- 引入对定位、拖放、WebSocket、后台任务等的支持
二、使用标签承载内容

2.1、结构
<!DOCTYPE html>
<html>
<body>
<p>这是第一个段落。</p>
</body>
</html>- <html> 元素定义了整个 HTML 文档 - html
- head
- title - 标签定义了不同文档的标题。
- meta - 描述HTML文档的描述,关键词,作者,字符集等。
- <base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接。
为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
为网页定义描述内容:
<meta name="description" content="免费 Web & 编程 教程">
定义网页作者:
<meta name="author" content="Runoob">
每30秒钟刷新当前页面:
<meta http-equiv="refresh" content="30">
- <link> 标签定义了文档与外部资源之间的关系。
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> - <style> 标签定义了HTML文档的样式文件引用地址,也可以直接添加样式来渲染 HTML 文档
<head> <style type="text/css"> body { background-color:yellow; } p { color:blue } </style> </head> - <script>标签用于加载脚本文件
- body - <body> 元素定义了 HTML 文档的主体。
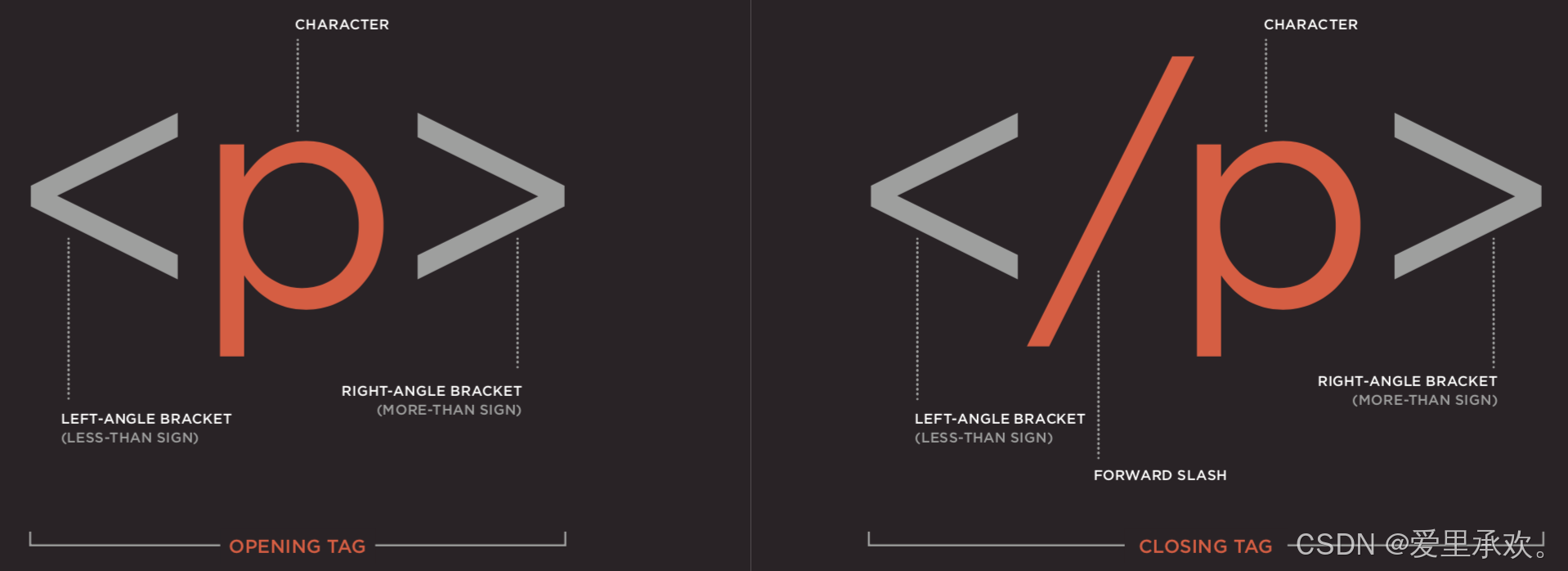
- 没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法。
-
以下是常见的几种设置空链接的方法,以及它们之间的区别:
方法 作用 是否会跳转 场景适用性 href="#"导航到页面顶部 是 占位符,捕获点击事件 href="javascript:void(0)"阻止默认行为,不刷新页面 否 阻止跳转,配合 JS 使用 href=""刷新当前页面 是 需要页面刷新时 href="about:blank"打开空白页面 是 新窗口打开空白页面 role="button"链接表现为按钮,无默认行为 否 配合 JS 实现按钮功能,无跳转
- head
- 切记所有标签都需要闭合,不管是单体标签还是成对标签。
2.2、文本
- 标题(heading)和段落(paragraph)
- h1 ~ h6
<h1>这是一个标题。</h1> <h2>这是一个标题。</h2> <h3>这是一个标题。</h3> - <hr> 标签在 HTML 页面中创建水平线,可用于分隔内容。
<p>这是一个段落。</p> <hr> <p>这是一个段落。</p> <hr> <p>这是一个段落。</p> - p
- <br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
- 不产生一个新段落的情况下进行换行(新行),请使用 <br> 标签
<p>这个<br>段落<br>演示了分行的效果</p>
- h1 ~ h6
- 上标(superscript)和下标(subscript)
- sup
- sub
- 空白(白色空间折叠)
- 折行(break)和水平标尺(horizontal ruler)
- br
- hr
- 语义化标签
- 加粗和强调 - strong - HTML 使用标签 <b>("bold") 与 <i>("italic") 对输出的文本进行格式, 如:粗体 or 斜体
- 引用 - blockquote
- 缩写词和首字母缩写词 - abbr / acronym
- 引文 - cite
- 所有者联系信息 - address
- <bdo> - 定义文字方向
- 内容的修改 - ins / del
2.3、列表(list)
- 有序列表(ordered list)- ol / li - 有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
<ol> <li>Coffee</li> <li>Milk</li> </ol> - 无序列表(unordered list)- ul / li - 无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
<ul> <li>Coffee</li> <li>Milk</li> </ul> - 定义列表(definition list)- dl / dt / dd - 自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl>
2.4、链接(anchor)
HTML 链接是通过标签 <a> 来定义的,链接的地址在 href 属性中指定(属性值应该始终被包括在引号内)。
target:定义链接的打开方式。
_blank: 在新窗口或新标签页中打开链接。_self: 在当前窗口或标签页中打开链接(默认)。_parent: 在父框架中打开链接。_top: 在整个窗口中打开链接,取消任何框架。
rel:定义链接与目标页面的关系。
nofollow: 表示搜索引擎不应跟踪该链接,常用于外部链接。
noopener 和 noreferrer: 防止在新标签中打开链接时的安全问题,尤其是使用 target="_blank" 时。
noopener: 防止新的浏览上下文(页面)访问window.opener属性和open方法。noreferrer: 不发送referer header(即不告诉目标网站你从哪里来的)。noopener noreferrer: 同时使用noopener和noreferrer。例子:<a href="https://www.example.com" rel="noopener noreferrer">安全链接</a>
<a href="https://blog.csdn.net/">这是一个链接</a>
<a href="https://www.example.com" target="_blank" rel="noopener">新窗口打开 Example</a>
<a href="https://www.example.com" target="_blank" rel="noopener noreferrer">安全链接</a>- 页面链接
- 图像链接:您还可以使用图像作为链接。在这种情况下,<a> 元素包围着 <img> 元素。
- 文本链接:最常见的链接类型是文本链接,它使用 <a> 元素将一段文本转化为可点击的链接
- 锚链接:除了链接到其他网页外,您还可以在同一页面内创建内部链接,这称为锚点链接。要创建锚点链接,需要在目标位置使用 <a> 元素定义一个标记,并使用#符号引用该标记。
- 功能链接
- 下载链接:如果您希望链接用于下载文件而不是导航到另一个网页,可以使用 download 属性。
2.5、图像(image)
HTML 图像是通过标签 <img> 来定义的。alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。
<img src="url" alt="some_text">
<img src="boat.gif" alt="Big Boat">-
图像存储位置

-
图像及其宽高 - height(高度)与 width(宽度)属性用于设置图像的高度与宽度。
<img src="pulpit.jpg" alt="Pulpit rock" width="304" height="228"> -
选择正确的图像格式
- JPEG
- GIF
- PNG
-
矢量图
-
语义化标签 - figure / figcaption
2.6、表格(table)
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义),表格可以包含标题行(<th>)用于定义列的标题。
<table>
<thead>
<tr>
<th>列标题1</th>
<th>列标题2</th>
<th>列标题3</th>
</tr>
</thead>
<tbody>
<tr>
<td>行1,列1</td>
<td>行1,列2</td>
<td>行1,列3</td>
</tr>
<tr>
<td>行2,列1</td>
<td>行2,列2</td>
<td>行2,列3</td>
</tr>
</tbody>
</table>- 基本的表格结构 - table / tr(tr 是 table row 的缩写,表示表格的一行) / td(td 是 table data 的缩写,表示表格的数据单元格) / th(th 是 table header的缩写,表示表格的表头单元格)
<table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> - 表格的标题 - <caption> 可用于为整个表格定义标题。
- 跨行和跨列 - rowspan属性 / colspan属性
- 长表格 - thead(<thead > 用于定义表格的标题部分: 在 <thead > 中,使用 <th > 元素定义列的标题) / tbody(<tbody > 用于定义表格的主体部分: 在 <tbody > 中,使用 <tr > 元素定义行,并在每行中使用 <td > 元素定义单元格数据) / tfoot(表格页脚,<tfoot > 可用于在表格的底部定义摘要、统计信息等内容。)
<table border="1"> <tr> <th>Header 1</th> <th>Header 2</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
2.7、表单(form)
HTML 表单用于收集用户的输入信息。HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。HTML 表单通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。
<form action="/" method="post">
<!-- 文本输入框 -->
<label for="name">用户名:</label>
<input type="text" id="name" name="name" required>
<br>
<!-- 密码输入框 -->
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
<br>
<!-- 单选按钮 -->
<label>性别:</label>
<input type="radio" id="male" name="gender" value="male" checked>
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label>
<br>
<!-- 复选框 -->
<input type="checkbox" id="subscribe" name="subscribe" checked>
<label for="subscribe">订阅推送信息</label>
<br>
<!-- 下拉列表 -->
<label for="country">国家:</label>
<select id="country" name="country">
<option value="cn">CN</option>
<option value="usa">USA</option>
<option value="uk">UK</option>
</select>
<br>
<!-- 提交按钮 -->
<input type="submit" value="提交">
</form>- 重要属性 - action / method / enctype
<form>元素用于创建表单,action属性定义了表单数据提交的目标 URL,method属性定义了提交数据的 HTTP 方法<form action=""> First name: <input type="text" name="firstname"><br> Last name: <input type="text" name="lastname"> </form><label>元素用于为表单元素添加标签,提高可访问性。<input>元素是最常用的表单元素之一,它可以创建文本输入框、密码框、单选按钮、复选框等。type属性定义了输入框的类型,id属性用于关联<label>元素,name属性用于标识表单字段。<form action=""> Username: <input type="text" name="user"><br> Password: <input type="password" name="password"> </form><select>元素用于创建下拉列表,而<option>元素用于定义下拉列表中的选项。- 表单控件(input)- type属性
- 文本域通过 <input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
- 文本框 -
text/ 密码框 -password/ 数字框 -number<form> First name: <input type="text" name="firstname"><br> Last name: <input type="text" name="lastname"> </form> <form> Password: <input type="password" name="pwd"> </form> - 邮箱 -
email/ 电话 -tel/ 日期 -date/ 滑条 -range/ URL -url/ 搜索 -search - 单选按钮 -
radio/ 复选按钮 -checkbox实例 <form action=""> <input type="radio" name="sex" value="male">男<br> <input type="radio" name="sex" value="female">女 </form> <form> <input type="checkbox" name="vehicle[]" value="Bike">我喜欢自行车<br> <input type="checkbox" name="vehicle[]" value="Car">我喜欢小汽车 </form> - 文件上传 -
file/ 隐藏域 -hidden - 提交按钮 -
submit/ 图像按钮 -image/ 重置按钮 -reset<form name="input" action="html_form_action.php" method="get"> Username: <input type="text" name="user"> <input type="submit" value="Submit"> </form> - 密码字段字符不会明文显示,而是以星号 * 或圆点 . 替代。
-
post:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等。
-
get:默认值,指的是 HTTP GET 方法,表单数据会附加在 action 属性的 URL 中,并以 ?作为分隔符,一般用于不敏感信息,如分页等。例如:https://www.runoob.com/?page=1,这里的 page=1 就是 get 方法提交的数据。
<!-- 以下表单使用 GET 请求发送数据到当前的 URL,method 默认位 GET。 --> <form> <label>Name: <input name="submitted-name" autocomplete="name"> </label> <button>Save</button> </form> <!-- 以下表单使用 POST 请求发送数据到当前的 URL。 --> <form method="post"> <label>Name: <input name="submitted-name" autocomplete="name"> </label> <button>Save</button> </form> <!-- 表单使用 fieldset, legend, 和 label 标签 --> <form method="post"> <fieldset> <legend>Title</legend> <label><input type="radio" name="radio"> Select me</label> </fieldset> </form>
2.8、音视频(audio / video)
- 视频格式和播放器
- 视频托管服务
- 添加视频的准备工作
- video标签和属性 - autoplay / controls / loop / muted / preload / src
- audio标签和属性 - autoplay / controls / loop / muted / preload / src / width / height / poster
2.9、窗口(frame)
-
框架集(过时,不建议使用) - frameset / frame
<iframe src="URL"></iframe>
-
内嵌窗口 - iframe - height 和 width 属性用来定义iframe标签的高度与宽度。frameborder 属性用于定义iframe表示是否显示边框(设置属性值为 "0" 移除iframe的边框)。iframe 可以显示一个目标链接的页面,目标链接的属性必须使用 iframe 的属性。
<iframe src="demo_iframe.htm" width="200" height="200"></iframe> <iframe src="demo_iframe.htm" frameborder="0"></iframe> <iframe src="demo_iframe.htm" name="iframe_a"></iframe> <p><a href="https://www.runoob.com" target="iframe_a" rel="noopener">RUNOOB.COM</a></p>
2.10、其他
-
文档类型
<!doctype html> - HTML5
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> - HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> - XHTML 1.0
-
注释
<!-- 这是一段注释,注释不能够嵌套 -->
-
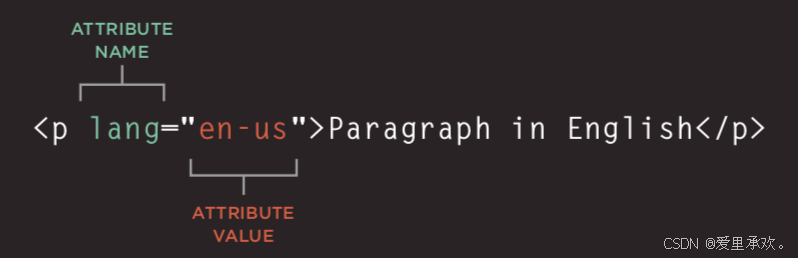
属性
- id:唯一标识
<div id="header">This is a header</div> - class:元素所属的类,用于区分不同的元素
<p class="text-muted">This is a paragraph.</p> - title:元素的额外信息(鼠标悬浮时会显示工具提示文本)
<button title="Click me">Submit</button> style: 直接为元素定义 CSS 样式。<span style="color: red;">This text is red.</span>alt: 用于<img>标签,提供图片的替代文本。<img src="logo.png" alt="Company Logo">src: 用于<img>和<script>标签,指定资源的路径。<img src="image.jpg" alt="Description">name: 在<input>,<form>,<select>等表单元素中使用,定义元素的名称。<input type="text" name="username">value: 定义表单元素的值。<input type="text" value="Default text">target: 用于<a>标签,指定链接的打开方式(如_blank在新窗口中打开)。<a href="https://www.example.com" target="_blank" rel="noopener">Open in new tab</a>type: 指定表单元素的类型(如text,password,submit)。<input type="password" name="password">- tabindex:Tab键切换顺序
- contenteditable:元素是否可编辑
- draggable:元素是否可拖拽
- id:唯一标识
-
块级元素 / 行级元素 - HTML 可以通过 <div> 和 <span>将元素组合起来。块级元素在浏览器显示时,通常会以新行来开始(和结束)。内联元素在显示时通常不会以新行开始。
-
HTML <div> 元素是块级元素,它可用于组合其他 HTML 元素的容器。如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。定义了文档的区域。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>爱里承欢(blog.com)</title> </head> <body> <div id="container" style="width:500px"> <div id="header" style="background-color:#FFA500;"> <h1 style="margin-bottom:0;">主要的网页标题</h1></div> <div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript</div> <div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;"> 内容在这里</div> <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;"> 版权 © runoob.com</div> </div> </body> </html> -
HTML <span> 元素是内联元素,可用作文本的容器。当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。用来组合文档中的行内元素。
-
使用 HTML <table> 标签是创建布局的一种简单的方式。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <table width="500" border="0"> <tr> <td colspan="2" style="background-color:#FFA500;"> <h1>主要的网页标题</h1> </td> </tr> <tr> <td style="background-color:#FFD700;width:100px;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript </td> <td style="background-color:#eeeeee;height:200px;width:400px;"> 内容在这里</td> </tr> <tr> <td colspan="2" style="background-color:#FFA500;text-align:center;"> 版权 © runoob.com</td> </tr> </table> </body> </html> -
字符实体(实体替换符)

三、使用CSS渲染页面
3.1、简介
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。
-
CSS的作用
-
CSS的工作原理
-
规则、属性和值:属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。


-
常用选择器:选择器通常是您需要改变样式的 HTML 元素。

-
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
以下的样式规则应用于元素属性 id="para1"
-
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点 . 号显示
-
你也可以指定特定的 HTML 元素使用 class。
在以下实例中, 所有的 p 元素使用 class="center" 让该元素的文本居中
-
多个 class 选择器可以使用空格分开
#para1 { text-align:center; color:red; } .center {text-align:center;} p.center {text-align:center;} .center { text-align:center; } .color { color:#ff0000; }3.2、颜色(color)
- 如何指定颜色:十六进制 - 如:"#ff0000";RGB - 如:"rgb(255,0,0)";颜色名称 - 如:"red"
- 颜色术语和颜色对比
- 背景色 - 背景色属性(background-color)定义一个元素的背景颜色
<body style="background-color:yellow;"> <h2 style="background-color:red;">这是一个标题</h2> <p style="background-color:green;">这是一个段落。</p> </body> <h1 style="font-family:verdana;">一个标题</h1> <p style="font-family:arial;color:red;font-size:20px;">一个段落。</p>
3.3、文本(text / font)
-
文本的大小和字型(font-size / font-family)
p{font-family:"Times New Roman", Times, serif;} p.normal {font-style:normal;} p.italic {font-style:italic;} p.oblique {font-style:oblique;} h1 {font-size:40px;} h2 {font-size:30px;} p {font-size:14px;} /em:px/16=em*/ h1 {font-size:2.5em;} /* 40px/16=2.5em */ h2 {font-size:1.875em;} /* 30px/16=1.875em */ p {font-size:0.875em;} /* 14px/16=0.875em */

-
粗细、样式、拉伸和装饰(font-weight / font-style / font-stretch / text-decoration),我们可以使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式
h1 {text-decoration:overline;} h2 {text-decoration:line-through;} h3 {text-decoration:underline;}
-
行间距(line-height)、字母间距(letter-spacing)和单词间距(word-spacing)
-
对齐(text-align)方式和缩进(text-ident)
<h1 style="text-align:center;">居中对齐的标题</h1> <p>这是一个段落。</p> -
链接样式(:link / :visited / :active / :hover)
-
当单个文件需要特别样式时,就可以使用内部样式表。你可以在<head> 部分通过 <style>标签定义内部样式表
-
CSS3新属性
- 阴影效果 - text-shadow
- 首字母和首行文本(:first-letter / :first-line)
- 响应用户
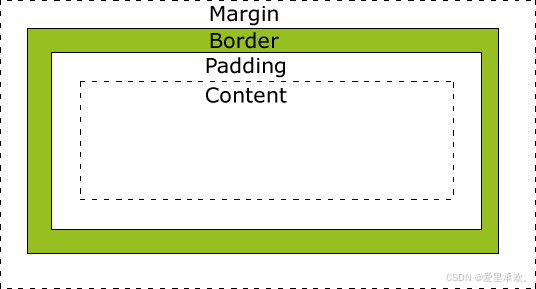
3.4、盒子(box model)
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
-
盒子大小的控制(width / height)
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
div { width: 300px; border: 25px solid green; padding: 25px; margin: 25px; }
-
盒子的边框、外边距和内边距(border / margin / padding)注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px。
p.one { border-style:solid; border-width:5px; } p.two { border-style:solid; border-width:medium; }
-
盒子的显示和隐藏(display / visibility)
-
试想一下,你只有 250 像素的空间。让我们设置总宽度为 250 像素的元素:
div { width: 220px; padding: 10px; border: 5px solid gray; margin: 0; } -
CSS3新属性
- 边框图像(border-image)
- 投影(border-shadow)
- 圆角(border-radius)
-
轮廓
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。

"CSS" 列中的数字表示哪个CSS版本定义了该属性(CSS1 或者CSS2)。
属性 说明 值 CSS outline 在一个声明中设置所有的轮廓属性 outline-color
outline-style
outline-width
inherit2 outline-color 设置轮廓的颜色 color-name
hex-number
rgb-number
invert
inherit2 outline-style 设置轮廓的样式 none
dotted
dashed
solid
double
groove
ridge
inset
outset
inherit2 outline-width 设置轮廓的宽度 thin
medium
thick
length
inherit2
3.5、列表、表格和表单
- 列表的项目符号(list-style)
ul.a {list-style-type: circle;} ul.b {list-style-type: square;} ol.c {list-style-type: upper-roman;} ol.d {list-style-type: lower-alpha;} - 表格的边框和背景(border-collapse)
ul { list-style-type: none; padding: 0px; margin: 0px; } ul li { background-image: url(sqpurple.gif); background-repeat: no-repeat; background-position: 0px 5px; padding-left: 14px;例子解释:
- ul:
- 设置列表类型为没有列表项标记
- 设置填充和边距 0px(浏览器兼容性)
- ul 中所有 li:
- 设置图像的 URL,并设置它只显示一次(无重复)
- 您需要的定位图像位置(左 0px 和上下 5px)
- 用 padding-left 属性把文本置于列表中
- 表单控件的外观
table, th, td { border: 1px solid black; } /表格有双边框。这是因为表和th/ td元素有独立的边界。为了显示一个表的单个边框,使用 border-collapse属性。*/ table { border-collapse:collapse; } table,th, td { border: 1px solid black; } - 表单控件的对齐:text-align属性设置水平对齐方式,向左,右,或中心,垂直对齐属性设置垂直对齐,比如顶部,底部或中间
td { text-align:right; } td { height:50px; vertical-align:bottom; } - 浏览器的开发者工具
- 如需控制边框和表格内容之间的间距,应使用td和th元素的填充属性
td { padding:15px; }
3.6、图像
- 控制图像的大小(display: inline-block)
- 对齐图像
- 背景图像(background / background-image / background-repeat / background-position)
3.7、样式表
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。
一般情况下,优先级如下:(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
注意:如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
插入样式表的方法有三种:
- 外部样式表(External style sheet):当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。
hr {color:sienna;} p {margin-left:20px;} body {background-image:url("/images/back40.gif");} - 内部样式表(Internal style sheet):当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表
<head> <style> hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");} </style> </head> - 内联样式(Inline style):由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
<p style="color:sienna;margin-left:20px">这是一个段落。</p> -
多重样式:如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
h3
{
color:red;
text-align:left;
font-size:8pt;
}而内部样式表拥有针对 h3 选择器的两个属性:
h3
{
text-align:right;
font-size:20pt;
}假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
color:red;
text-align:right;
font-size:20pt;3.8、链接
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
a:link {color:#000000;} /* 未访问链接*/ a:visited {color:#00FF00;} /* 已访问链接 */ a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */ a:active {color:#0000FF;} /* 鼠标点击时 */
当设置为若干链路状态的样式,也有一些顺序规则:
- a:hover 必须跟在 a:link 和 a:visited后面
- a:active 必须跟在 a:hover后面
3.9、外边距和填充
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
| 值 | 说明 |
|---|---|
| auto | 设置浏览器边距。 这样做的结果会依赖于浏览器 |
| length | 定义一个固定的margin(使用像素,pt,em等) |
| % | 定义一个使用百分比的边距 |
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。
| 值 | 说明 |
|---|---|
| length | 定义一个固定的填充(像素, pt, em,等) |
| % | 使用百分比值定义一个填充 |
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;3.10、分组和嵌套
在样式表中有很多具有相同样式的元素。
h1 { color:green; } h2 { color:green; } p { color:green; }
为了尽量减少代码,你可以使用分组选择器。
每个选择器用逗号分隔。
在下面的例子中,我们对以上代码使用分组选择器:
h1,h2,p
{
color:green;
}嵌套选择器可能适用于选择器内部的选择器的样式。
在下面的例子设置了四个样式:
- p{ }: 为所有 p 元素指定一个样式。
- .marked{ }: 为所有 class="marked" 的元素指定一个样式。
- .marked p{ }: 为所有 class="marked" 元素内的 p 元素指定一个样式。
- p.marked{ }: 为所有 class="marked" 的 p 元素指定一个样式。
p { color:blue; text-align:center; } .marked { background-color:red; } .marked p { color:white; } p.marked{ text-decoration:underline; }
3.11、定位
position 属性指定了元素的定位类型。元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非事先设定position属性。他们也有不同的工作方式,这取决于定位方法。
重叠的定位:元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面),一个元素可以有正数或负数的堆叠顺序。
具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}position 属性的五个值:
- static:HTML 元素的默认值,即没有定位,遵循正常的文档流对象。静态定位的元素不会受到 top, bottom, left, right影响。
div.static { position: static; border: 3px solid #73AD21; } - relative:相对定位元素的定位是相对其正常位置。移动相对定位元素,但它原本所占的空间不会改变。(相对定位元素经常被用来作为绝对定位元素的容器块。)
h2.pos_left { position:relative; left:-20px; } h2.pos_right { position:relative; left:20px; } h2.pos_top { position:relative; top:-50px; } - fixed:元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动。
p.pos_fixed { position:fixed; top:30px; right:5px; } - absolute:绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:absolute 定位使元素的位置与文档流无关,因此不占据空间。absolute 定位的元素和其他元素重叠。
h2 { position:absolute; left:100px; top:150px; } - sticky:sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
div.sticky { position: -webkit-sticky; /* Safari */ position: sticky; top: 0; background-color: green; border: 2px solid #4CAF50; }
3.12、布局
CSS overflow 属性用于控制内容溢出元素框时显示的方式。
CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
overflow属性有以下值:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
注意:overflow 属性只工作于指定高度的块元素上。
注意: 在 OS X Lion ( Mac 系统) 系统上,滚动条默认是隐藏的,使用的时候才会显示 (设置 "overflow:scroll" 也是一样的)。
默认情况下,overflow 的值为 visible, 意思是内容溢出元素框:
div {
width: 200px;
height: 50px;
background-color: #eee;
overflow: visible;
}组合选择符:
CSS组合选择符包括各种简单选择符的组合方式。
在 CSS3 中包含了四种组合方式:
- 后代选择器(以空格 分隔):后代选择器用于选取某元素的后代元素。
div p { background-color:yellow; } - 子元素选择器(以大于 > 号分隔):与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素直接/一级子元素的元素。
div>p { background-color:yellow; } - 相邻兄弟选择器(以加号 + 分隔):相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
div+p { background-color:yellow; } - 普通兄弟选择器(以波浪号 ~ 分隔):后续兄弟选择器选取所有指定元素之后的相邻兄弟元素。
div~p { background-color:yellow; }
3.13、下拉菜单和提示工具(Tooltip)
当鼠标移动到指定元素上时,会出现下拉菜单。
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
<div class="dropdown">
<span>鼠标移动到我这!</span>
<div class="dropdown-content">
<p>菜鸟教程</p>
<p>www.runoob.com</p>
</div>
</div>HTML 部分:
我们可以使用任何的 HTML 元素来打开下拉菜单,如:<span>, 或 a <button> 元素。
使用容器元素 (如: <div>) 来创建下拉菜单的内容,并放在任何你想放的位置上。
使用 <div> 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分:
.dropdown 类使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。默认是隐藏的,在鼠标移动到指定元素后会显示。 注意 min-width 的值设置为 160px。你可以随意修改它。 注意: 如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100% ( overflow:auto 设置可以在小尺寸屏幕上滚动)。
我们使用 box-shadow 属性让下拉菜单看起来像一个"卡片"。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
如果你想设置右浮动的下拉菜单内容方向是从右到左,而不是从左到右,可以添加以下代码 right: 0;
.dropdown-content {
right: 0;
}提示框在鼠标移动到指定元素上显示:
<style>/* Tooltip 容器 */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black; /* 悬停元素上显示点线 */
}
/* Tooltip 文本 */
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* 定位 */
position: absolute;
z-index: 1;
}
/* 鼠标移动上去后显示提示框 */
.tooltip:hover .tooltiptext {
visibility: visible;
}</style>
<div class="tooltip">鼠标移动到这
<span class="tooltiptext">提示文本</span>
</div>HTML) 使用容器元素 (like <div>) 并添加 "tooltip" 类。在鼠标移动到 <div> 上时显示提示信息。
提示文本放在内联元素上(如 <span>) 并使用class="tooltiptext"。
CSS)tooltip 类使用 position:relative, 提示文本需要设置定位值 position:absolute。 注意: 接下来的实例会显示更多的定位效果。
tooltiptext 类用于实际的提示文本。模式是隐藏的,在鼠标移动到元素显示 。设置了一些宽度、背景色、字体色等样式。
CSS3 border-radius 属性用于为提示框添加圆角。
:hover 选择器用于在鼠标移动到到指定元素 <div> 上时显示的提示。
四、使用JavaScript控制行为
4.1、JavaScript基本语法
- 语句和注释:JavaScript 语句是发给浏览器的命令,这些命令的作用是告诉浏览器要做的事情。分号用于分隔 JavaScript 语句,使用分号的另一用处是在一行中编写多条语句。代码块以左花括号开始,以右花括号结束。JavaScript 语句通常以一个 语句标识符 为开始,并执行该语句。单行注释以 // 开头。多行注释以 /* 开始,以 */ 结尾。
- 输出:
JavaScript 可以通过不同的方式来输出数据:①使用 window.alert() 弹出警告框。②使用 document.write() 方法将内容写到 HTML 文档中。③使用 innerHTML 写入到 HTML 元素。(如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。请使用 "id" 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容)④使用 console.log() 写入到浏览器的控制台。
- 变量和数据类型
- 声明和赋值:在计算机程序中,经常会声明无值的变量。未使用值来声明的变量,其值实际上是 undefined。如果重新声明 JavaScript 变量,该变量的值不会丢失。
我们使用 var 关键词来声明变量:
var carname;
- 简单数据类型和复杂数据类型:值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。Undefined 这个值表示变量不含有值。可以通过将变量的值设置为 null 来清空变量。
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"John", lastname:"Doe", id:5566};
当您声明新变量时,可以使用关键词 "new" 来声明其类型:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;在 JavaScript 中,函数内部的局部变量通常不可以直接被外部作用域访问,但有几种方式可以将函数内的局部变量暴露给外部作用域,具体如下:
- 通过全局对象:在函数内部,可以通过将局部变量赋值给 window 对象的属性来使其成为全局可访问的。例如,使用 window.a = a; 语句,可以在函数外部通过 window.a 访问到这个局部变量的值。
- 定义全局变量:在函数内部不使用 var、let 或 const 等关键字声明变量时,该变量会被视为全局变量,从而可以在函数外部访问。但这种做法通常不推荐,因为它可能导致意外的副作用和代码难以维护。
- 返回值:可以通过在函数内部使用 return 语句返回局部变量的值,然后在函数外部接收这个返回值。这样,虽然局部变量本身不会被暴露,但其值可以通过函数调用传递到外部。
- 闭包:JavaScript 中的闭包特性允许内部函数访问外部函数的局部变量。即使外部函数执行完毕后,其局部变量仍然可以被内部函数引用。
- 属性和方法:定义在全局作用域中的变量和函数都会变成 window 对象的属性和方法,因此可以在调用时省略 window,直接使用变量名或函数名。
- 变量的命名规则:变量必须以字母开头,变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做),变量名称对大小写敏感(y 和 Y 是不同的变量)
- 声明和赋值:在计算机程序中,经常会声明无值的变量。未使用值来声明的变量,其值实际上是 undefined。如果重新声明 JavaScript 变量,该变量的值不会丢失。
- 表达式和运算符
- 赋值运算符
- 算术运算符
- 比较运算符
- 逻辑运算符:
&&、||、!
- 分支结构
if...else...switch...cas...default...
- 循环结构
for循环while循环do...while循环
- 数组
- 创建数组
- 操作数组中的元素
- 函数
- 声明函数
- 调用函数
- 参数和返回值
- 匿名函数
- 立即调用函数
- 正则表达式:/runoob/i 是一个正则表达式。i 是一个修饰符 (搜索不区分大小写)。
修饰符 可以在全局搜索中不区分大小写:
修饰符 描述 i 执行对大小写不敏感的匹配。 g 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 m 执行多行匹配。
- test() 方法是一个正则表达式方法,用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。exec() 方法用于检索字符串中的正则表达式的匹配,该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
- 字符串:
JavaScript 中的模板字符串是一种方便的字符串语法,允许你在字符串中嵌入表达式和变量。
模板字符串使用反引号 `` 作为字符串的定界符分隔的字面量。
模板字面量是用反引号(`)分隔的字面量,允许多行字符串、带嵌入表达式的字符串插值和一种叫带标签的模板的特殊结构。
`string text` `string text line 1 string text line 2` `string text ${expression} string text` tagFunction`string text ${expression} string text`-
string text:将成为模板字面量的一部分的字符串文本。几乎允许所有字符,包括换行符和其他空白字符。但是,除非使用了标签函数,否则无效的转义序列将导致语法错误。
-
expression:要插入当前位置的表达式,其值被转换为字符串或传递给 tagFunction。
-
tagFunction:如果指定,将使用模板字符串数组和替换表达式调用它,返回值将成为模板字面量的值。
-
4.2、面向对象
- 对象的概念:JavaScript 对象是拥有属性和方法的数据。
- 创建对象的字面量语法:你可以使用字符来定义和创建 JavaScript 对象:
var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}; - 访问成员运算符
- 创建对象的构造函数语法
this关键字
- 添加和删除属性
delete关键字
- 标准对象
Number/String/Boolean/Symbol/Array/FunctionDate/Error/Math/RegExp/Object/Map/SetJSON/Promise/Generator/Reflect/Proxy
- 声明提升:JavaScript 中,函数及变量的声明都将被提升到函数的最顶部。JavaScript 中,变量可以在使用后声明,也就是变量可以先使用再声明。JavaScript 初始化不会提升,JavaScript 只有声明的变量部分会提升,初始化部分不会。
- 严格模式:"use strict" 的目的是指定代码在严格条件下执行。严格模式下你不能使用未声明的变量。
为什么使用严格模式:
- 消除 Javascript 语法的一些不合理、不严谨之处,减少一些怪异行为。
- 消除代码运行的一些不安全之处,保证代码运行的安全。
- 提高编译器效率,增加运行速度。
- 为未来新版本的Javascript做好铺垫。
-
"use strict" 指令只允许出现在脚本或函数的开头。
4.3、BOM
window对象的属性和方法:- window.innerHeight - 浏览器窗口的内部高度(包括滚动条)
- window.innerWidth - 浏览器窗口的内部宽度(包括滚动条)
- document.documentElement.clientHeight
- document.documentElement.clientWidth
- document.body.clientHeight
- document.body.clientWidth
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
- window.moveTo() - 移动当前窗口
- window.resizeTo() - 调整当前窗口的尺寸
-
var w=window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var h=window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; - window.screen对象在编写时可以不使用 window 这个前缀。
- screen.availWidth - 可用的屏幕宽度
- screen.availHeight - 可用的屏幕高度
- window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
- location.hostname 返回 web 主机的域名
- location.pathname 返回当前页面的路径和文件名
- location.port 返回 web 主机的端口 (80 或 443)
- location.protocol 返回所使用的 web 协议(http: 或 https:)
- location.href 属性返回当前页面的 URL。
- location.assign() 方法加载新的文档。
- window.history 对象包含浏览器的历史。
- history.back() - 与在浏览器点击后退按钮相同 - history.back() 方法加载历史列表中的前一个 URL。
- history.forward() - 与在浏览器中点击向前按钮相同 - history forward() 方法加载历史列表中的下一个 URL。
- window.navigator 对象包含有关访问者浏览器的信息。来自 navigator 对象的信息具有误导性,不应该被用于检测浏览器版本,这是因为:
- navigator 数据可被浏览器使用者更改
- 一些浏览器对测试站点会识别错误
- 浏览器无法报告晚于浏览器发布的新操作系统
-
由于 navigator 可误导浏览器检测,使用对象检测可用来嗅探不同的浏览器。
由于不同的浏览器支持不同的对象,您可以使用对象来检测浏览器。例如,由于只有 Opera 支持属性 "window.opera",您可以据此识别出 Opera。
例子:if (window.opera) {...some action...}
-
window.alert("sometext");
window.alert() 方法可以不带上window对象,直接使用alert()方法。
<!DOCTYPE html> <html> <head> <script> function myFunction() { alert("你好,我是一个警告框!"); } </script> </head> <body> <input type="button" onclick="myFunction()" value="显示警告框"> </body> </html> -
window.confirm("sometext");
window.confirm() 方法可以不带上window对象,直接使用confirm()方法。
var r=confirm("按下按钮"); if (r==true) { x="你按下了\"确定\"按钮!"; } else { x="你按下了\"取消\"按钮!"; } -
window.prompt("sometext","defaultvalue");
window.prompt() 方法可以不带上window对象,直接使用prompt()方法。
var person=prompt("请输入你的名字","Harry Potter"); if (person!=null && person!="") { x="你好 " + person + "! 今天感觉如何?"; document.getElementById("demo").innerHTML=x; } -
弹窗使用 反斜杠 + "n"(\n) 来设置换行。
alert("Hello\nHow are you?");
Cookie 以名/值对形式存储,如下所示:
username=John Doe
当浏览器从服务器上请求 web 页面时, 属于该页面的 cookie 会被添加到该请求中。服务端通过这种方式来获取用户的信息。
- clearInterval() 方法用于停止 setInterval() 方法执行的函数代码。
window.clearInterval(intervalVariable)
window.clearInterval() 方法可以不使用window前缀,直接使用函数clearInterval()。
要使用 clearInterval() 方法, 在创建计时方法时你必须使用全局变量:
myVar=setInterval("javascript function",milliseconds);
然后你可以使用 clearInterval() 方法来停止执行。
<p id="demo"></p> <button onclick="myStopFunction()">停止</button> <script> var myVar=setInterval(function(){myTimer()},1000); function myTimer(){ var d=new Date(); var t=d.toLocaleTimeString(); document.getElementById("demo").innerHTML=t; } function myStopFunction(){ clearInterval(myVar); } </script> - setTimeout() 方法:
myVar= window.setTimeout("javascript function", milliseconds);
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 myVar 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg。
第二个参数指示从当前起多少毫秒后执行第一个参数。
提示:1000 毫秒等于一秒。
-
clearTimeout() 方法用于停止执行setTimeout()方法的函数代码。
window.clearTimeout(timeoutVariable)
window.clearTimeout() 方法可以不使用window 前缀。
要使用clearTimeout() 方法, 你必须在创建超时方法中(setTimeout)使用全局变量:
myVar=setTimeout("javascript function",milliseconds);
如果函数还未被执行,你可以使用 clearTimeout() 方法来停止执行函数代码。
var myVar; function myFunction() { myVar=setTimeout(function(){alert("Hello")},3000); } function myStopFunction() { clearTimeout(myVar); } history对象forward()/back()/go()
location对象navigator对象screen对象- Cookie 用于存储 web 页面的用户信息。
Cookie 是一些数据, 存储于你电脑上的文本文件中。
当 web 服务器向浏览器发送 web 页面时,在连接关闭后,服务端不会记录用户的信息。
Cookie 的作用就是用于解决 "如何记录客户端的用户信息":
- 当用户访问 web 页面时,他的名字可以记录在 cookie 中。
- 在用户下一次访问该页面时,可以在 cookie 中读取用户访问记录。
JavaScript 可以使用 document.cookie 属性来创建 、读取、及删除 cookie。
JavaScript 中,创建 cookie 如下所示:
document.cookie="username=John Doe";
您还可以为 cookie 添加一个过期时间(以 UTC 或 GMT 时间)。默认情况下,cookie 在浏览器关闭时删除:
document.cookie="username=John Doe; expires=Thu, 18 Dec 2043 12:00:00 GMT";
您可以使用 path 参数告诉浏览器 cookie 的路径。默认情况下,cookie 属于当前页面。
document.cookie="username=John Doe; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
在 JavaScript 中, 可以使用以下代码来读取 cookie:
var x = document.cookie;
| document.cookie 将以字符串的方式返回所有的 cookie,类型格式: cookie1=value; cookie2=value; cookie3=value; |
在 JavaScript 中,修改 cookie 类似于创建 cookie,如下所示:
document.cookie="username=John Smith; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
旧的 cookie 将被覆盖。
删除 cookie 非常简单。您只需要设置 expires 参数为以前的时间即可,如下所示,设置为 Thu, 01 Jan 1970 00:00:00 GMT:
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";
注意,当您删除时不必指定 cookie 的值。
document.cookie 属性看起来像一个普通的文本字符串,其实它不是。
即使您在 document.cookie 中写入一个完整的 cookie 字符串, 当您重新读取该 cookie 信息时,cookie 信息是以名/值对的形式展示的。
如果您设置了新的 cookie,旧的 cookie 不会被覆盖。 新 cookie 将添加到 document.cookie 中,所以如果您重新读取document.cookie,您将获得如下所示的数据:
cookie1=value; cookie2=value;
显示所有 Cookie 创建 Cookie 1 创建 Cookie 2 删除 Cookie 1 删除 Cookie 2
如果您需要查找一个指定 cookie 值,您必须创建一个JavaScript 函数在 cookie 字符串中查找 cookie 值。
在以下实例中,我们将创建 cookie 来存储访问者名称。
首先,访问者访问 web 页面, 他将被要求填写自己的名字。该名字会存储在 cookie 中。
访问者下一次访问页面时,他会看到一个欢迎的消息。
在这个实例中我们会创建 3 个 JavaScript 函数:
- 设置 cookie 值的函数
function setCookie(cname,cvalue,exdays) { var d = new Date(); d.setTime(d.getTime()+(exdays*24*60*60*1000)); var expires = "expires="+d.toGMTString(); document.cookie = cname + "=" + cvalue + "; " + expires; }函数解析:
以上的函数参数中,cookie 的名称为 cname,cookie 的值为 cvalue,并设置了 cookie 的过期时间 expires。
该函数设置了 cookie 名、cookie 值、cookie过期时间。
- 获取 cookie 值的函数
function getCookie(cname) { var name = cname + "="; var ca = document.cookie.split(';'); for(var i=0; i<ca.length; i++) { var c = ca[i].trim(); if (c.indexOf(name)==0) return c.substring(name.length,c.length); } return ""; }函数解析:
cookie 名的参数为 cname。
创建一个文本变量用于检索指定 cookie :cname + "="。
使用分号来分割 document.cookie 字符串,并将分割后的字符串数组赋值给 ca (ca = document.cookie.split(';'))。
循环 ca 数组 (i=0;i<ca.length;i++),然后读取数组中的每个值,并去除前后空格 (c=ca[i].trim())。
如果找到 cookie(c.indexOf(name) == 0),返回 cookie 的值 (c.substring(name.length,c.length)。
如果没有找到 cookie, 返回 ""。
- 检测 cookie 值的函数
我们可以创建一个检测 cookie 是否创建的函数。
如果设置了 cookie,将显示一个问候信息。
如果没有设置 cookie,将会显示一个弹窗用于询问访问者的名字,并调用 setCookie 函数将访问者的名字存储 365 天:
function checkCookie() { var username=getCookie("username"); if (username!="") { alert("Welcome again " + username); } else { username = prompt("Please enter your name:",""); if (username!="" && username!=null) { setCookie("username",username,365); } } }
在页面载入时执行 checkCookie() 函数。
function setCookie(cname,cvalue,exdays){
var d = new Date();
d.setTime(d.getTime()+(exdays*24*60*60*1000));
var expires = "expires="+d.toGMTString();
document.cookie = cname+"="+cvalue+"; "+expires;
}
function getCookie(cname){
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i=0; i<ca.length; i++) {
var c = ca[i].trim();
if (c.indexOf(name)==0) { return c.substring(name.length,c.length); }
}
return "";
}
function checkCookie(){
var user=getCookie("username");
if (user!=""){
alert("欢迎 " + user + " 再次访问");
}
else {
user = prompt("请输入你的名字:","");
if (user!="" && user!=null){
setCookie("username",user,30);
}
}
}4.4、DOM
- DOM树

- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
- 访问元素:在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
getElementById()/querySelector():如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。如果未找到该元素,则 x 将包含 null。var x=document.getElementById("intro");getElementsByClassName()/getElementsByTagName()/querySelectorAll()var x=document.getElementsByClassName("intro"); //本例通过 getElementsByClassName 函数来查找 class="intro" 的元素parentNode/previousSibling/nextSibling/children/firstChild/lastChild
- 绝对不要在文档(DOM)加载完成之后使用 document.write(),这会覆盖该文档。
- 操作元素
nodeValueinnerHTML/textContent/createElement()/createTextNode()/appendChild()/insertBefore()/removeChild():修改 HTML 内容的最简单的方法是使用 innerHTML 属性。document.getElementById(id).innerHTML=新的 HTMLclassName/id/hasAttribute()/getAttribute()/setAttribute()/removeAttribute()- 如需改变 HTML 元素的属性,请使用这个语法:document.getElementById(id).attribute=新属性值
- 事件处理:HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应。
我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:
οnclick=JavaScript
- 事件类型
- UI事件:
load/unload/error/resize/scroll:onload 和 onunload 事件会在用户进入或离开页面时被触发。onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。onload 和 onunload 事件可用于处理 cookie。<body onload="checkCookies()"> - 键盘事件:
keydown/keyup/keypress - 鼠标事件:
click/dbclick/mousedown/mouseup/mousemove/mouseover/mouseout:向 button 元素分配 onclick 事件:
<button οnclick="displayDate()">点这里</button> - 名为 displayDate 的函数将在按钮被点击时执行。onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。
- 焦点事件:
focus/blur - 表单事件:
input/change/submit/reset/cut/copy/paste/select:onchange 事件常结合对输入字段的验证来使用。
- UI事件:
- 事件绑定
- HTML事件处理程序(不推荐使用,因为要做到标签与代码分离)
- 传统的DOM事件处理程序(只能附加一个回调函数)
- 事件监听器(旧的浏览器中不被支持):
在用户点击按钮时触发监听事件:
document.getElementById("myBtn").addEventListener("click", displayDate);
addEventListener() 方法用于向指定元素添加事件句柄。
addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。
你可以向一个元素添加多个事件句柄。
你可以向同个元素添加多个同类型的事件句柄,如:两个 "click" 事件。
你可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。
addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。
当你使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听。
你可以使用 removeEventListener() 方法来移除事件的监听。
element.addEventListener(event, function, useCapture);
第一个参数是事件的类型 (如 "click" 或 "mousedown").
第二个参数是事件触发后调用的函数。
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。注意:不要使用 "on" 前缀。 例如,使用 "click" ,而不是使用 "onclick"。
- 事件流:事件捕获 / 事件冒泡
- 事件对象(低版本IE中的window.event)
target(有些浏览器使用srcElement)typecancelablepreventDefault()stopPropagation()(低版本IE中的cancelBubble)
- 鼠标事件 - 事件发生的位置
- 屏幕位置:
screenX和screenY - 页面位置:
pageX和pageY - 客户端位置:
clientX和clientY
- 屏幕位置:
- 键盘事件 - 哪个键被按下了
keyCode属性(有些浏览器使用which)String.fromCharCode(event.keyCode)
- HTML5事件
DOMContentLoadedhashchangebeforeunload
-
HTMLCollection 对象:getElementsByTagName() 方法返回 HTMLCollection 对象,类似包含 HTML 元素的一个数组。
var x = document.getElementsByTagName("p");集合中的元素可以通过索引(以 0 为起始位置)来访问。
访问第二个 <p> 元素可以是以下代码:y = x[1];
-
HTMLCollection 对象的 length 属性定义了集合中元素的数量。
var myCollection = document.getElementsByTagName("p"); document.getElementById("demo").innerHTML = myCollection.length;获取 <p> 元素的集合:
var myCollection = document.getElementsByTagName("p");显示集合元素个数:
document.getElementById("demo").innerHTML = myCollection.length;集合 length 属性常用于遍历集合中的元素。
-
NodeList:NodeList 对象是一个从文档中获取的节点列表 (集合) 。
var myNodeList = document.querySelectorAll("p");NodeList 中的元素可以通过索引(以 0 为起始位置)来访问。
访问第二个 <p> 元素可以是以下代码:y = myNodeList[1];
-
NodeList 对象 length 属性定义了节点列表中元素的数量。
var myNodelist = document.querySelectorAll("p"); document.getElementById("demo").innerHTML = myNodelist.length;获取 <p> 元素的集合:
var myNodelist = document.querySelectorAll("p");显示节点列表的元素个数:
document.getElementById("demo").innerHTML = myNodelist.length;length 属性常用于遍历节点列表。
-
HTMLCollection 与 NodeList 的区别:
HTMLCollection 是 HTML 元素的集合。
NodeList 是一个文档节点的集合。
NodeList 与 HTMLCollection 有很多类似的地方。
NodeList 与 HTMLCollection 都与数组对象有点类似,可以使用索引 (0, 1, 2, 3, 4, ...) 来获取元素。
NodeList 与 HTMLCollection 都有 length 属性。
HTMLCollection 元素可以通过 name,id 或索引来获取。
NodeList 只能通过索引来获取。
只有 NodeList 对象有包含属性节点和文本节点。
节点列表不是一个数组!
节点列表看起来可能是一个数组,但其实不是。
你可以像数组一样,使用索引来获取元素。
节点列表无法使用数组的方法: valueOf(), pop(), push(), 或 join() 。
DOM元素(节点):appendChild()要创建新的 HTML 元素 (节点)需要先创建一个元素,然后在已存在的元素中添加它。<div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script> var para = document.createElement("p"); var node = document.createTextNode("这是一个新的段落。"); para.appendChild(node); var element = document.getElementById("div1"); element.appendChild(para); </script>
- 事件类型
以下代码是用于创建 <p> 元素:
var para = document.createElement("p");
为 <p> 元素创建一个新的文本节点:
var node = document.createTextNode("这是一个新的段落。");
将文本节点添加到 <p> 元素中:
para.appendChild(node);
最后,在一个已存在的元素中添加 p 元素。
查找已存在的元素:
var element = document.getElementById("div1");
添加到已存在的元素中:
element.appendChild(para);
如果我们需要将新元素添加到开始位置,可以使用 insertBefore() 方法:
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var element = document.getElementById("div1");
var child = document.getElementById("p1");
element.insertBefore(para, child);
</script>要移除一个元素,你需要知道该元素的父元素。
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var parent = document.getElementById("div1");
var child = document.getElementById("p1");
parent.removeChild(child);
</script>HTML 文档中 <div> 元素包含两个子节点 (两个 <p> 元素):
<div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div>
查找 id="div1" 的元素:
var parent = document.getElementById("div1");
查找 id="p1" 的 <p> 元素:
var child = document.getElementById("p1");
从父元素中移除子节点:
parent.removeChild(child);
| 如果能够在不引用父元素的情况下删除某个元素,就太好了。 不过很遗憾。DOM 需要清楚您需要删除的元素,以及它的父元素。 |
以下代码是已知要查找的子元素,然后查找其父元素,再删除这个子元素(删除节点必须知道父节点):
var child = document.getElementById("p1");
child.parentNode.removeChild(child);
我们可以使用 replaceChild() 方法来替换 HTML DOM 中的元素。
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var parent = document.getElementById("div1");
var child = document.getElementById("p1");
parent.replaceChild(para, child);
</script>4.5、JavaScript API
-
客户端存储 -
localStorage和sessionStoragelocalStorage.colorSetting = '#a4509b'; localStorage['colorSetting'] = '#a4509b'; localStorage.setItem('colorSetting', '#a4509b'); -
获取位置信息 -
geolocationnavigator.geolocation.getCurrentPosition(function(pos) { console.log(pos.coords.latitude) console.log(pos.coords.longitude) }) -
从服务器获取数据 - Fetch API
-
绘制图形 -
<canvas>的API -
音视频 -
<audio>和<video>的API
五、使用jQuery
5.1、jQuery概述
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)。
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)"查询"和"查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
实例:
-
$(this).hide() - 隐藏当前元素
-
$("p").hide() - 隐藏所有 <p> 元素
-
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
-
$("#test").hide() - 隐藏 id="test" 的元素
- Write Less Do More(用更少的代码来完成更多的工作)
- 使用CSS选择器来查找元素(更简单更方便)
- 使用jQuery方法来操作元素(解决浏览器兼容性问题、应用于所有元素并施加多个方法)
5.2、引入jQuery
- 下载jQuery的开发版和压缩版
- 从CDN加载jQuery
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
window.jQuery ||
document.write('<script src="js/jquery-3.3.1.min.js"></script>')
</script>
5.3、查找元素
- 选择器
- * / element / #id / .class / selector1, selector2
- ancestor descendant / parent>child / previous+next / previous~siblings
-
jQuery 类选择器可以通过指定的 class 查找元素。
语法如下:
$(".test")
$(document).ready(function(){ $("button").click(function(){ $(".test").hide(); }); }); -
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
通过 id 选取元素语法如下:
$("#test")
$(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); });
- 筛选器
- 基本筛选器::not(selector) / :first / :last / :even / :odd / :eq(index) / :gt(index) / :lt(index) / :animated / :focus
- 内容筛选器::contains('…') / :empty / :parent / :has(selector)
- 可见性筛选器::hidden / :visible
- 子节点筛选器::nth-child(expr) / :first-child / :last-child / :only-child
- 属性筛选器:[attribute] / [attribute='value'] / [attribute!='value'] / [attribute^='value'] / [attribute$='value'] / [attribute|='value'] / [attribute~='value']
- 表单::input / :text / :password / :radio / :checkbox / :submit / :image / :reset / :button / :file / :selected / :enabled / :disabled / :checked
- 事件:
在 jQuery 中,大多数 DOM 事件都有一个等效的 jQuery 方法。
页面中指定一个点击事件:
$("p").click();
下一步是定义了点击后触发事件。您可以通过一个事件函数实现:
$("p").click(function(){ // 动作触发后执行的代码!! });
$(document).ready():$(document).ready() 方法允许我们在文档完全加载完后执行函数。click() 方法是当按钮点击事件被触发时会调用一个函数。
$("p").click(function(){ $(this).hide(); });dblclick():当双击元素时,会发生 dblclick 事件。
$("p").dblclick(function(){ $(this).hide(); });mouseenter():当鼠标指针穿过元素时,会发生 mouseenter 事件。
$("#p1").mouseenter(function(){ alert('您的鼠标移到了 id="p1" 的元素上!'); });mouseleave():当鼠标指针离开元素时,会发生 mouseleave 事件。
$("#p1").mouseleave(function(){ alert("再见,您的鼠标离开了该段落。"); });mousedown():当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件。
$("#p1").mousedown(function(){ alert("鼠标在该段落上按下!"); });mouseup():当在元素上松开鼠标按钮时,会发生 mouseup 事件。
$("#p1").mouseup(function(){ alert("鼠标在段落上松开。"); });hover():hover()方法用于模拟光标悬停事件。当鼠标移动到元素上时,会触发指定的第一个函数(mouseenter);当鼠标移出这个元素时,会触发指定的第二个函数(mouseleave)。
$("#p1").hover( function(){ alert("你进入了 p1!"); }, function(){ alert("拜拜! 现在你离开了 p1!"); } );focus():当元素获得焦点时,发生 focus 事件。当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
$("input").focus(function(){ $(this).css("background-color","#cccccc"); });blur():当元素失去焦点时,发生 blur 事件。
$("input").blur(function(){ $(this).css("background-color","#ffffff"); });
5.4、执行操作
- 内容操作
- 获取/修改内容:
html()/text()/replaceWith()/remove()- text() - 设置或返回所选元素的文本内容
$("#btn1").click(function(){ alert("Text: " + $("#test").text()); }); $("#btn2").click(function(){ alert("HTML: " + $("#test").html()); }); - html() - 设置或返回所选元素的内容(包括 HTML 标签)
- val() - 设置或返回表单字段的值
$("#btn1").click(function(){ alert("值为: " + $("#test").val()); }); - 上面的三个 jQuery 方法:text()、html() 以及 val(),同样拥有回调函数。回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
$("#btn1").click(function(){ $("#test1").text(function(i,origText){ return "旧文本: " + origText + " 新文本: Hello world! (index: " + i + ")"; }); }); $("#btn2").click(function(){ $("#test2").html(function(i,origText){ return "旧 html: " + origText + " 新 html: Hello <b>world!</b> (index: " + i + ")"; }); });
- text() - 设置或返回所选元素的文本内容
- 获取/设置元素:
before()/after()/prepend()/append()/remove()/clone()/unwrap()/detach()/empty()/add() - 获取/修改属性:
attr()/removeAttr()/addClass()/removeClass()/css()$("button").click(function(){ alert($("#runoob").attr("href")); });- jQuery 方法 attr(),也提供回调函数。回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
$("button").click(function(){ $("#runoob").attr("href", function(i,origValue){ return origValue + "/jquery"; }); });
- jQuery 方法 attr(),也提供回调函数。回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
- 获取/设置表单值:
val()
- 获取/修改内容:
- 查找操作
- 查找方法:
find()/parent()/children()/siblings()/next()/nextAll()/prev()/prevAll() - 筛选器:
filter()/not()/has()/is()/contains() - 索引编号:
eq()
- 查找方法:
- 添加元素
- append() - 在被选元素的结尾插入内容
- prepend() - 在被选元素的开头插入内容
- append() 和 prepend() 方法能够通过参数接收无限数量的新元素。可以通过 jQuery 来生成文本/HTML(就像上面的例子那样),或者通过 JavaScript 代码和 DOM 元素。
function appendText(){ var txt1="<p>文本-1。</p>"; // 使用 HTML 标签创建文本 var txt2=$("<p></p>").text("文本-2。"); // 使用 jQuery 创建文本 var txt3=document.createElement("p"); txt3.innerHTML="文本-3。"; // 使用 DOM 创建文本 text with DOM $("body").append(txt1,txt2,txt3); // 追加新元素 } - after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
- after() 和 before() 方法能够通过参数接收无限数量的新元素。可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建新元素。
function afterText() { var txt1="<b>I </b>"; // 使用 HTML 创建元素 var txt2=$("<i></i>").text("love "); // 使用 jQuery 创建元素 var txt3=document.createElement("big"); // 使用 DOM 创建元素 txt3.innerHTML="jQuery!"; $("img").after(txt1,txt2,txt3); // 在图片后添加文本 }
- 尺寸和位置
- 尺寸相关:
height()/width()/innerHeight()/innerWidth()/outerWidth()/outerHeight() - 位置相关:
offset()/position()/scrollLeft()/scrollTop()
- 尺寸相关:
- 特效和动画
- 基本动画:
show()/hide()/toggle() - 消失出现:
fadeIn()/fadeOut()/fadeTo()/fadeToggle() - 滑动效果:
slideDown()/slideUp()/slideToggle() - 自定义:
delay()/stop()/animate()
- 基本动画:
- 事件
- 文档加载:
ready()/load() - 用户交互:
on()/off()
- 文档加载:
5.5、链式操作
5.5.1、检测页面是否可用
<script>
$(document).ready(function() {
});
</script>
<script>
$(function() {
});
</script>
5.5.2、jQuery插件
- jQuery Validation
- jQuery Treeview
- jQuery Autocomplete
- jQuery UI
5.5.3、避免和其他库的冲突
先引入其他库再引入jQuery的情况。
<script src="other.js"></script>
<script src="jquery.js"></script>
<script>
jQuery.noConflict();
jQuery(function() {
jQuery('div').hide();
});
</script>
先引入jQuery再引入其他库的情况。
<script src="jquery.js"></script>
<script src="other.js"></script>
<script>
jQuery(function() {
jQuery('div').hide();
});
</script>
5.5.4、使用Ajax
Ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
- 原生的Ajax
- 基于jQuery的Ajax
- 加载内容
- 提交表单
六、前端框架
6.1、渐进式框架 - Vue.js
前后端分离开发(前端渲染)必选框架。
6.1.1、快速上手
-
引入Vue的JavaScript文件,我们仍然推荐从CDN服务器加载它。
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
-
数据绑定(声明式渲染 )。
<div id="app"> <h1>{{ product }}库存信息</h1> </div> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script> const app = new Vue({ el: '#app', data: { product: 'iPhone X' } }); </script> -
条件与循环。
<div id="app"> <h1>库存信息</h1> <hr> <ul> <li v-for="product in products"> {{ product.name }} - {{ product.quantity }} <span v-if="product.quantity === 0"> 已经售罄 </span> </li> </ul> </div> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script> const app = new Vue({ el: '#app', data: { products: [ {"id": 1, "name": "iPhone X", "quantity": 20}, {"id": 2, "name": "华为 Mate20", "quantity": 0}, {"id": 3, "name": "小米 Mix3", "quantity": 50} ] } }); </script> -
计算属性。
<div id="app"> <h1>库存信息</h1> <hr> <ul> <li v-for="product in products"> {{ product.name }} - {{ product.quantity }} <span v-if="product.quantity === 0"> 已经售罄 </span> </li> </ul> <h2>库存总量:{{ totalQuantity }}台</h2> </div> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script> const app = new Vue({ el: '#app', data: { products: [ {"id": 1, "name": "iPhone X", "quantity": 20}, {"id": 2, "name": "华为 Mate20", "quantity": 0}, {"id": 3, "name": "小米 Mix3", "quantity": 50} ] }, computed: { totalQuantity() { return this.products.reduce((sum, product) => { return sum + product.quantity }, 0); } } }); </script> -
处理事件。
<div id="app"> <h1>库存信息</h1> <hr> <ul> <li v-for="product in products"> {{ product.name }} - {{ product.quantity }} <span v-if="product.quantity === 0"> 已经售罄 </span> <button @click="product.quantity += 1"> 增加库存 </button> </li> </ul> <h2>库存总量:{{ totalQuantity }}台</h2> </div> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script> const app = new Vue({ el: '#app', data: { products: [ {"id": 1, "name": "iPhone X", "quantity": 20}, {"id": 2, "name": "华为 Mate20", "quantity": 0}, {"id": 3, "name": "小米 Mix3", "quantity": 50} ] }, computed: { totalQuantity() { return this.products.reduce((sum, product) => { return sum + product.quantity }, 0); } } }); </script> -
用户输入。
<div id="app"> <h1>库存信息</h1> <hr> <ul> <li v-for="product in products"> {{ product.name }} - <input type="number" v-model.number="product.quantity" min="0"> <span v-if="product.quantity === 0"> 已经售罄 </span> <button @click="product.quantity += 1"> 增加库存 </button> </li> </ul> <h2>库存总量:{{ totalQuantity }}台</h2> </div> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script> const app = new Vue({ el: '#app', data: { products: [ {"id": 1, "name": "iPhone X", "quantity": 20}, {"id": 2, "name": "华为 Mate20", "quantity": 0}, {"id": 3, "name": "小米 Mix3", "quantity": 50} ] }, computed: { totalQuantity() { return this.products.reduce((sum, product) => { return sum + product.quantity }, 0); } } }); </script> -
通过网络加载JSON数据。
<div id="app"> <h2>库存信息</h2> <ul> <li v-for="product in products"> {{ product.name }} - {{ product.quantity }} <span v-if="product.quantity === 0"> 已经售罄 </span> </li> </ul> </div> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script> const app = new Vue({ el: '#app', data: { products: [] }, created() { fetch('https://jackfrued.top/api/products') .then(response => response.json()) .then(json => { this.products = json }); } }); </script>
6.1.2、使用脚手架 - vue-cli
Vue为商业项目开发提供了非常便捷的脚手架工具vue-cli,通过工具可以省去手工配置开发环境、测试环境和运行环境的步骤,让开发者只需要关注要解决的问题。
- 安装脚手架。
- 创建项目。
- 安装依赖包。
- 运行项目。
6.1.3、UI框架 - Element
基于Vue 2.0的桌面端组件库,用于构造用户界面,支持响应式布局。
-
引入Element的CSS和JavaScript文件。
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
-
一个简单的例子。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> </head> <body> <div id="app"> <el-button @click="visible = true">点我</el-button> <el-dialog :visible.sync="visible" title="Hello world"> <p>开始使用Element吧</p> </el-dialog> </div> </body> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <script> new Vue({ el: '#app', data: { visible: false, } }) </script> </html> -
使用组件。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> </head> <body> <div id="app"> <el-table :data="tableData" stripe style="width: 100%"> <el-table-column prop="date" label="日期" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </div> </body> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <script> new Vue({ el: '#app', data: { tableData: [ { date: '2016-05-02', name: '王一霸', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '刘二狗', address: '上海市普陀区金沙江路 1517 弄' }, { date: '2016-05-01', name: '杨三萌', address: '上海市普陀区金沙江路 1519 弄' }, { date: '2016-05-03', name: '陈四吹', address: '上海市普陀区金沙江路 1516 弄' } ] } }) </script> </html>
6.1.4、报表框架 - ECharts
百度出品的开源可视化库,常用于生成各种类型的报表。
6.1.5、基于弹性盒子的CSS框架 - Bulma
Bulma是一个基于Flexbox的现代化的CSS框架,其初衷就是移动优先(Mobile First),模块化设计,可以轻松用来实现各种简单或者复杂的内容布局,即使不懂CSS的开发者也能够使用它定制出漂亮的页面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bulma</title>
<link href="https://cdn.bootcss.com/bulma/0.7.4/css/bulma.min.css" rel="stylesheet">
<style type="text/css">
div { margin-top: 10px; }
.column { color: #fff; background-color: #063; margin: 10px 10px; text-align: center; }
</style>
</head>
<body>
<div class="columns">
<div class="column">1</div>
<div class="column">2</div>
<div class="column">3</div>
<div class="column">4</div>
</div>
<div>
<a class="button is-primary">Primary</a>
<a class="button is-link">Link</a>
<a class="button is-info">Info</a>
<a class="button is-success">Success</a>
<a class="button is-warning">Warning</a>
<a class="button is-danger">Danger</a>
</div>
<div>
<progress class="progress is-danger is-medium" max="100">60%</progress>
</div>
<div>
<table class="table is-hoverable">
<tr>
<th>One</th>
<th>Two</th>
</tr>
<tr>
<td>Three</td>
<td>Four</td>
</tr>
<tr>
<td>Five</td>
<td>Six</td>
</tr>
<tr>
<td>Seven</td>
<td>Eight</td>
</tr>
<tr>
<td>Nine</td>
<td>Ten</td>
</tr>
<tr>
<td>Eleven</td>
<td>Twelve</td>
</tr>
</table>
</div>
</body>
</html>
6.1.6、响应式布局框架 - Bootstrap
用于快速开发Web应用程序的前端框架,支持响应式布局。
-
特点
- 支持主流的浏览器和移动设备
- 容易上手
- 响应式设计
-
内容
- 网格系统
- 封装的CSS
- 现成的组件
- JavaScript插件
-
可视化