
<template>
<div class="previewTable">
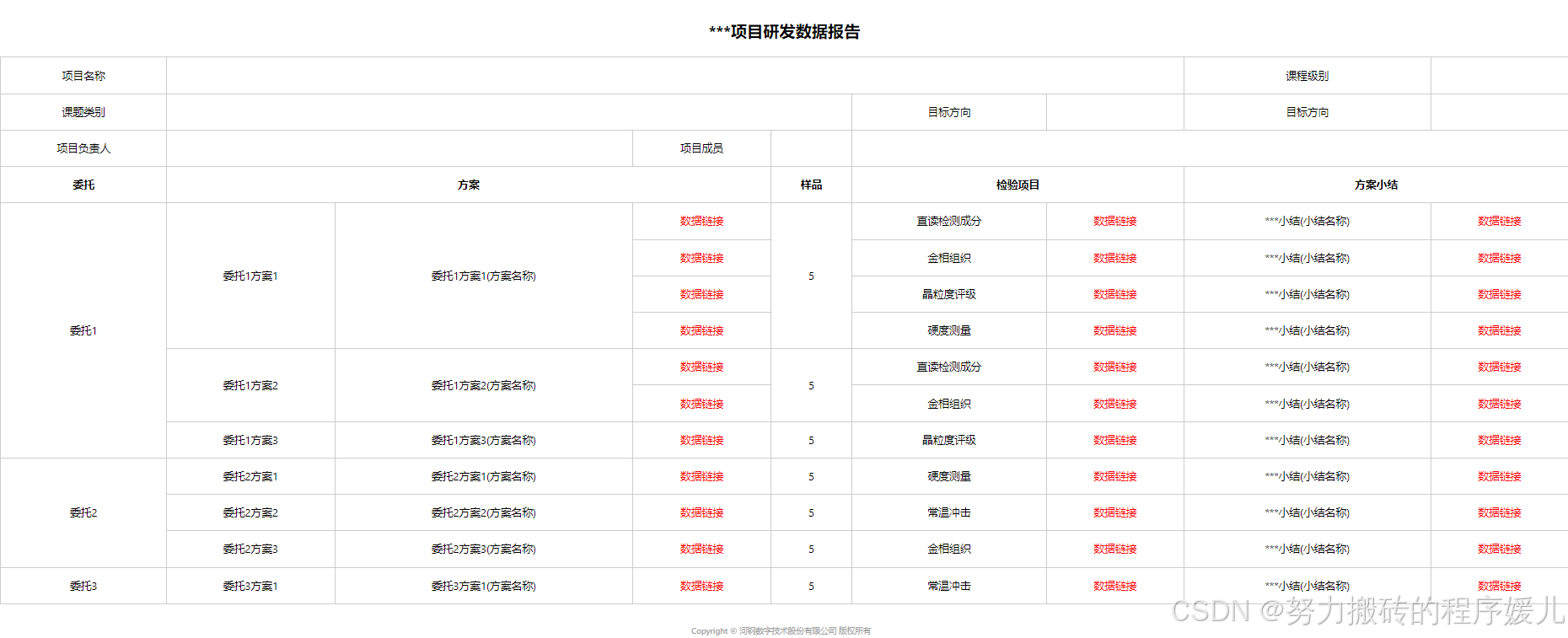
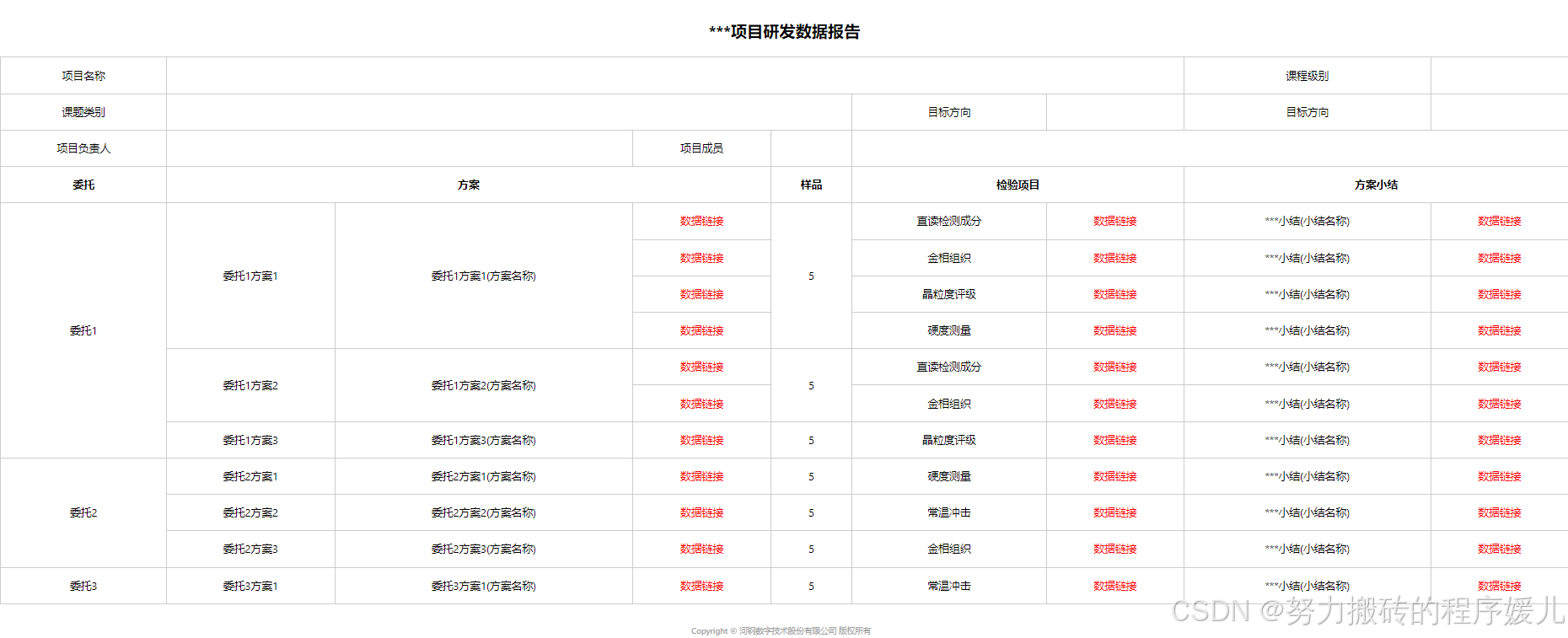
<h2>***项目研发数据报告</h2>
<table id="previewTable" width="100%">
<tr>
<th>项目名称</th>
<td colspan="6">{{ resultData.proName }}</td>
<th>课程级别</th>
<td>{{resultData.leval }}</td>
</tr>
<tr>
<th>课题类别</th>
<td colspan="4"></td>
<th>目标方向</th>
<td></td>
<th>承担部门</th>
<td></td>
</tr>
<tr>
<th>项目负责人</th>
<td colspan="3"></td>
<th>项目成员</th>
<td colspan="5"></td>
</tr>
<tr>
<th>委托</th>
<th colspan="3">方案</th>
<th>样品</th>
<th colspan="2">检验项目</th>
<th colspan="2">方案小结</th>
</tr>
<tr v-for="(item) in resultData.list" :key="item.id">
<td v-if="item.commissionRowSpan != 0" :rowspan="item.commissionRowSpan">{{item.commission}}</td>
<td v-if="item.schemeRowSpan != 0" :rowspan="item.schemeRowSpan">{{item.scheme}}</td>
<td v-if="item.schemeNameRowSpan != 0" :rowspan="item.schemeNameRowSpan">{{item.schemeName}}</td>
<td>
<span class="link-class" >数据链接</span>
</td>
<td v-if="item.schemeNameRowSpan != 0" :rowspan="item.schemeNameRowSpan">{{item.num}}</td>
<td>{{item.inspectionItems}}</td>
<td>
<span class="link-class" >数据链接</span>
</td>
<td>
***小结(小结名称)
</td>
<td>
<span class="link-class" >数据链接</span>
</td>
</tr>
</table>
</div>
</template>
<script>
export default{
data(){
return{
resultData:{
proName:"xxx项目名称",
leval:'高级',
zhengshus:"安全员C证、PMP",
list:[
{
id:0,
commission:"委托1",
scheme:"委托1方案1",
schemeName:"委托1方案1(方案名称)",
num:"5",
name:"李四",
inspectionItems:"直读检测成分",
zhengshus:"安全员A证、操作员B证"
},
{
id:0,
commission:"委托1",
scheme:"委托1方案1",
schemeName:"委托1方案1(方案名称)",
num:"5",
name:"李四",
inspectionItems:"金相组织",
zhengshus:"安全员A证、操作员B证"
},
{
id:0,
commission:"委托1",
scheme:"委托1方案1",
schemeName:"委托1方案1(方案名称)",
num:"5",
name:"李四",
inspectionItems:"晶粒度评级",
zhengshus:"安全员A证、操作员B证"
},
{
id:0,
commission:"委托1",
scheme:"委托1方案1",
schemeName:"委托1方案1(方案名称)",
num:"5",
name:"李四",
inspectionItems:"硬度测量",
zhengshus:"安全员A证、操作员B证"
},
{
id:0,
commission:"委托1",
scheme:"委托1方案2",
schemeName:"委托1方案2(方案名称)",
num:"5",
name:"李四",
inspectionItems:"直读检测成分",
zhengshus:"安全员A证、操作员B证"
},
{
id:1,
commission:"委托1",
scheme:"委托1方案2",
schemeName:"委托1方案2(方案名称)",
num:"5",
name:"李四",
inspectionItems:"金相组织",
zhengshus:"安全员A证、操作员B证"
},
{
id:2,
commission:"委托1",
scheme:"委托1方案3",
schemeName:"委托1方案3(方案名称)",
num:"5",
name:"王五",
inspectionItems:"晶粒度评级",
zhengshus:"安全员A证、操作员B证"
},
{
id:3,
commission:"委托2",
scheme:"委托2方案1",
schemeName:"委托2方案1(方案名称)",
num:"5",
name:"何佳慧",
inspectionItems:"硬度测量",
zhengshus:"安全员A证、操作员B证"
},
{
id:4,
commission:"委托2",
scheme:"委托2方案2",
schemeName:"委托2方案2(方案名称)",
num:"5",
name:"王五",
inspectionItems:"常温冲击",
zhengshus:"安全员A证、操作员B证"
},
{
id:5,
commission:"委托2",
scheme:"委托2方案3",
schemeName:"委托2方案3(方案名称)",
num:"5",
name:"何佳慧",
inspectionItems:"金相组织",
zhengshus:"安全员A证、操作员B证"
},
{
id:6,
commission:"委托3",
scheme:"委托3方案1",
schemeName:"委托3方案1(方案名称)",
num:"5",
name:"何佳慧",
inspectionItems:"常温冲击",
zhengshus:"安全员A证、操作员B证"
}
]
}
}
},
created() {
this.combineRow(['commission','scheme','schemeName'])
},
methods:{
// 合并单元格
combineRow(cols) {
console.log("resultData.value",this.resultData.list)
const tableData = this.resultData.list
cols.forEach((key) => {
for (let i = 0; i < tableData.length; i++) {
const item = tableData[i]
let count = 1
for (let j = i + 1; j < tableData.length; j++) {
// 如果是同一个值,往后递增
if (item[key] === tableData[j][key]) {
count++
// 往后相同的值都设为空单元格
tableData[j][`${key}RowSpan`] = 0
// 只有同值第一个才设置合并的单元格数
item[`${key}RowSpan`] = count
// 所有都是为同一个值的情况
// 如果到了尾部,则循环结束
if (j === tableData.length - 1) {
return
}
} else {
// 指针跳转到下一个,从下一排开始
i = j - 1
count = 1
tableData[j][`${key}RowSpan`] = count
break
}
}
}
})
this.resultData.list = tableData
}
}
}
</script>
<style lang="scss" scoped>
.previewTable{
padding:10px;
background-color: #fff;
color: #000000;
line-height: 40px;
h2{
text-align: center;
}
.link-class{
color: red;
}
// 给表格设置边框
table,
td,
th {
text-align: center;
border: 1px solid #ccc;
border-collapse: collapse;
}
table td {
// padding: 10px 30px;
}
}
</style>