配置二级路由页面,就是点击了某个按钮之后会跳转到一个页面中去,比如需要点击查看详情的时候就可以进行页面的跳转。

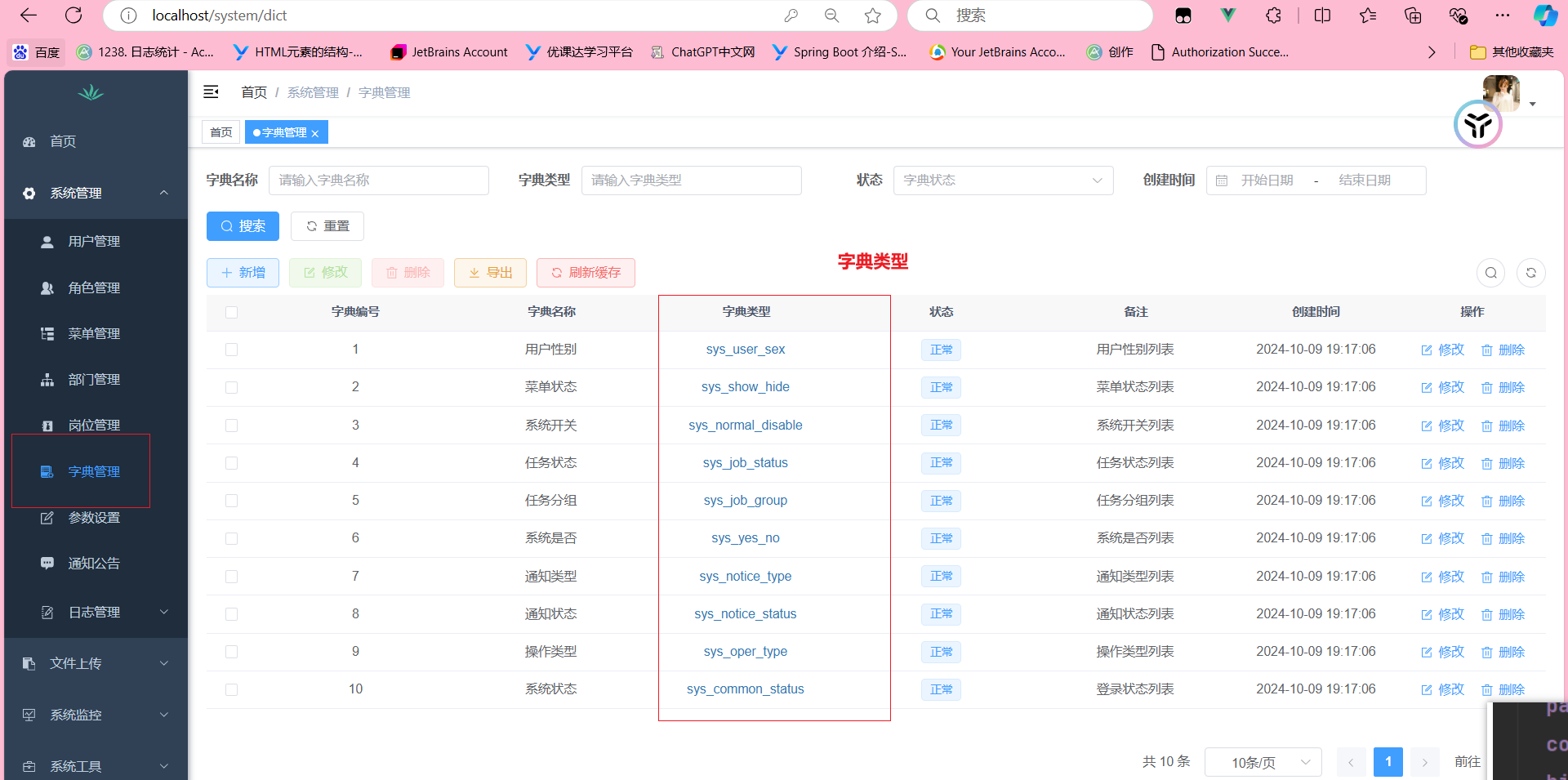
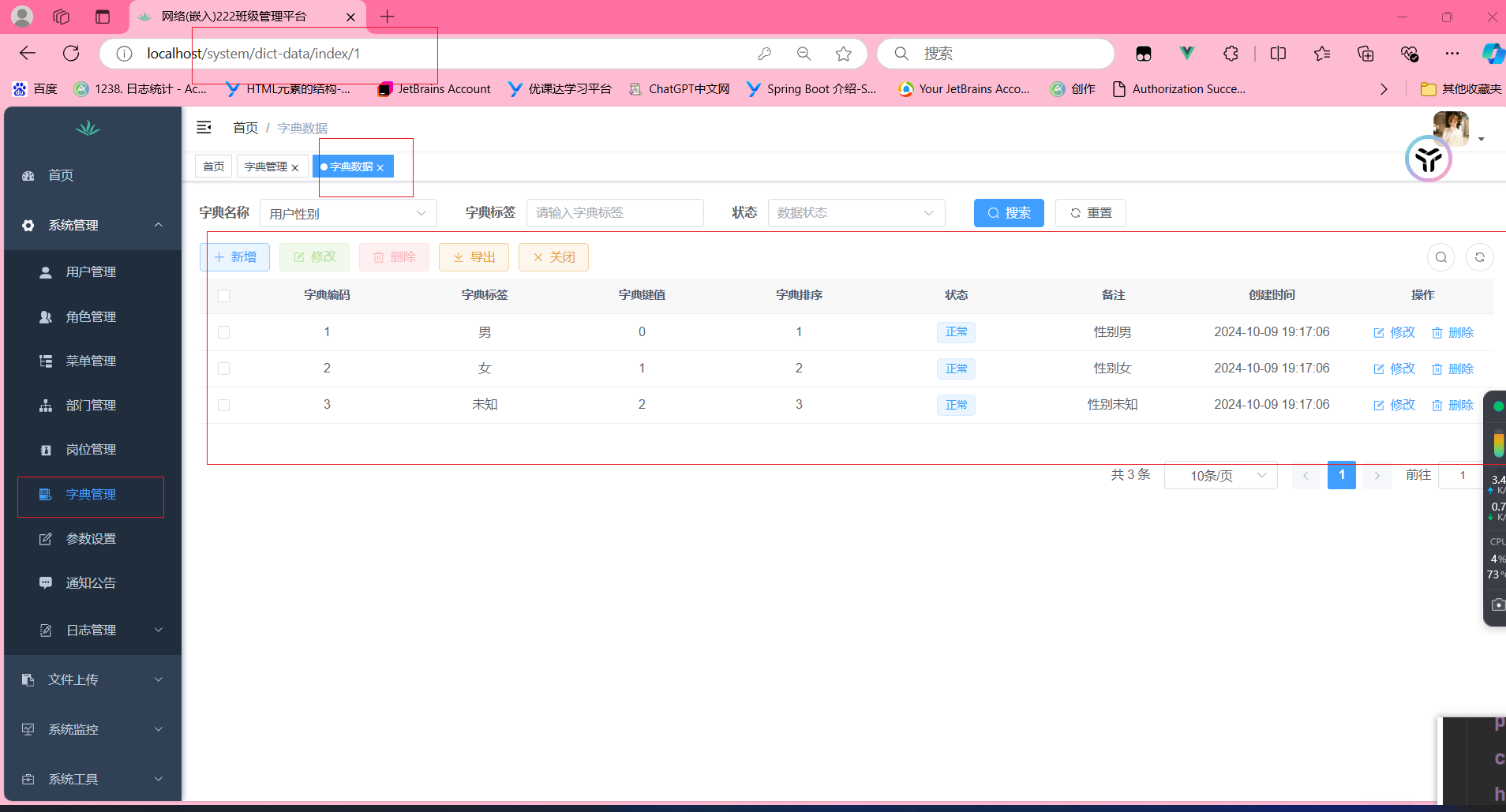
点击字典类型 进入到字典数据页面。这个页面在左侧是没有的,在导航栏会有展示出来。

在index.js中配置的代码
//path 当前的路由 component表示在layout中展示 如果不设置这个 就会覆盖原来的页面
hidden:true 表示隐藏 不会出现在左边的菜单栏中 permission:需要当前页面的权限标识符
children path 后结着的路径 component是对应的组件 meta需要传输的一些属性
activeMenu 是当前页面的路由,需要保持左边导航栏高亮。
{
path: '/system/dict-data', //路径
component: Layout, //在layout组件下面
hidden: true, //隐藏起来
permissions: ['system:dict:list'], //权限
children: [
{
path: 'index/:dictId(\\d+)', //继续拼接的路径
component: () => import('@/views/system/dict/data'), //当前页面的组件
name: 'Data', //名称
meta: { title: '字典数据', activeMenu: '/system/dict' } 。。meta title是标题的 activemenu 保证左边导航栏的高亮
}
]
},
字典类型的代码,点击页面上的字段类型会跳转到页面。
<el-table-column label="字典类型" align="center" :show-overflow-tooltip="true">
<template #default="scope">
<router-link :to="'/system/dict-data/index/' + scope.row.dictId" class="link-type">
<span>{{ scope.row.dictType }}</span>
</router-link>
</template>
</el-table-column>