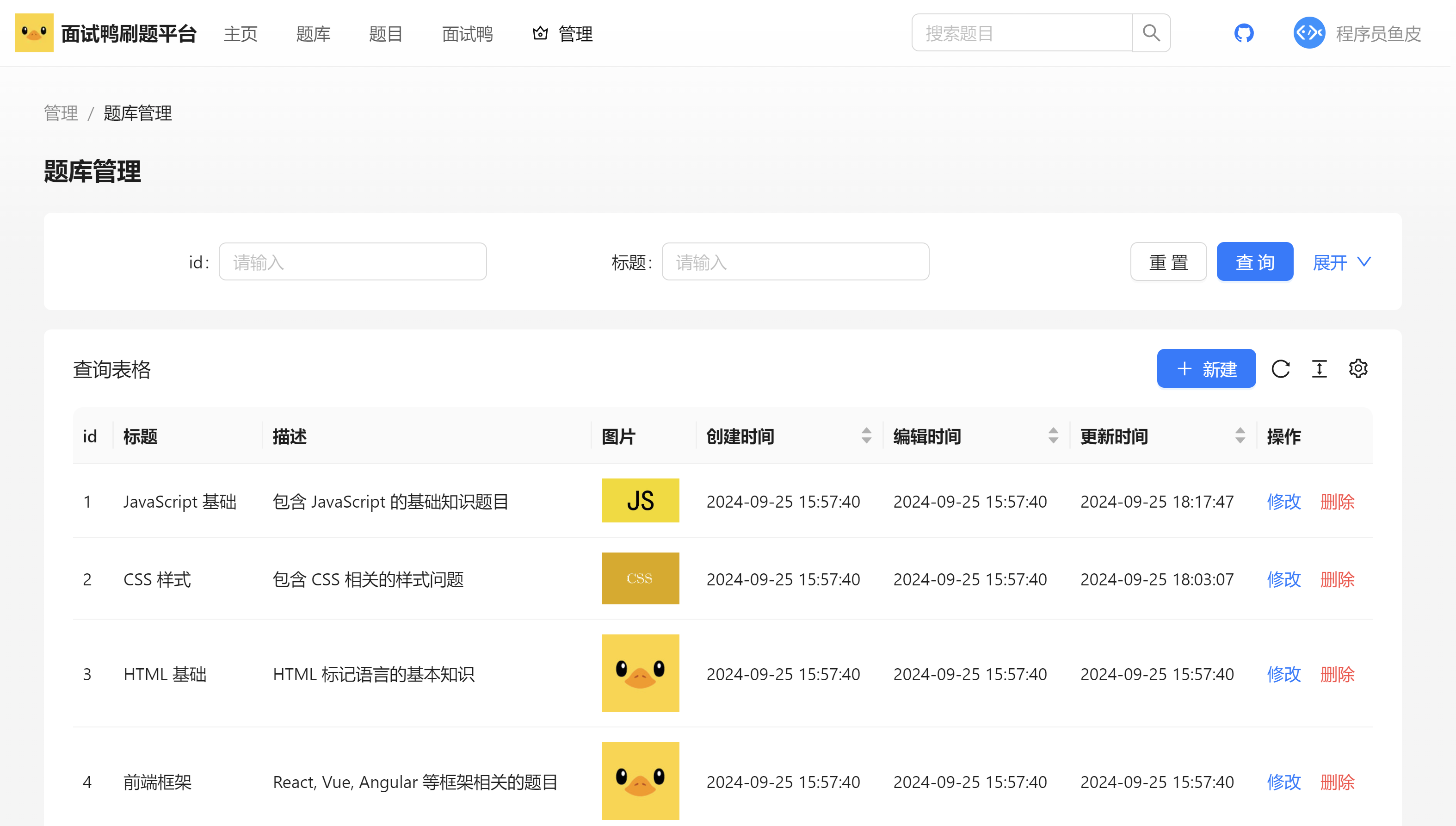
无论100个表还是30个表,在使用PasteForm模式的时候,管理端的页面是一样的,大概4个页面,
利用不同操作模式下的不同dto数据模型,通过后端修改对应的dto可以做到控制前端的UI,在没有特别特殊的需求下可以做到快速的实现CRUD!
免去版本兼容问题,免去前后端不一致的问题,免去样式不一的问题!
基于PasteForm的思想,你也可以用其他语言实现,比如java+vue,或者php+angluar等

距上次之后,那么多天就一晃而过了,在这段时间我还是继续使用PasteForm进行开发新的项目,发现了新的问题,或者说不足,所以对原来的进行了一些补充!
表格按照权限区别回显
比如你可以设定为拥有某一个权限的账号,返回菜单三,而没有这个权限的则不返回这个权限,这里的案例是在表格的数据中,所以我们找到对应的ReadListModel的接口中,按照如下操作即可
/// <summary>
/// 读取ListDto的数据模型
/// </summary>
/// <returns></returns>
[HttpGet]
public PasteBuilderHelper.VoloModelInfo ReadListModel()
{
var _model = PasteBuilderHelper.ReadModelProperty<StoreInfoListDto>(new StoreInfoListDto());
var _query_model = PasteBuilderHelper.ReadModelProperty(new InputQueryStore());
if (_query_model != null)
{
_model.QueryProperties = _query_model.Properties;
}
var _isroot = base.IsSuper();
if (!_isroot)
{
var prost = _model.Properties.Where(x => x.Name == "Menu3" || x.Name == "Menu4").ToList();
if(prost!=null && prost.Count > 0)
{
foreach(var ii in prost)
{
_model.Properties.Remove(ii);
}
}
}
return _model;
}
如上所示,表示如果没有超级权限(IsSuper()),则移除对象Menu3和Menu4,这2个字段是我自定义的菜单,这样就实现比如张三登陆看到了这2个菜单,而李四登陆则看不到这两个菜单了!改动后接口升级后前端即时生效,避免版本过渡的问题!
同理,你也可以基于不同的权限对一些字段进行特殊的处理!
自定义上传文件的问题
之前使用了file的属性,定义文件上传,默认args1的参数是自定义路径,后面由于其他的需求,参考了menu的定义,引入了args3,可以自定义function,比如我的!
/// <summary>
/// 用户数据
/// </summary>
[ColumnDataType("file", "", "", "global_upload_media(this);")]
public string UploadMedia { get; set; } = "点击上传数据文件(*.mp3)";
注意ColumnDataType总共有6个参数,分别为name,args1,args2,args3,args4,error,默认都是空值!
表单中自定义样式
有时候我们需要对表单的一个项加入一些样式,也就是css中的style=“xxxx”;这个时候你可以在字段上标注style,如下
/// <summary>
/// 备注
/// </summary>
[ColumnDataType("textarea")]
[ColumnDataType("style", "height:90px;")]
public string Mark { get; set; } = "";
比如上面的,定义了2个属性,当前字段使用textarea来显示,然后配置了这个的高度为90px;

query的重新定义
比如有时候我们打开一个页面,会传入参数
示例
pasteform/index.html?path=roleInfo&gradeId=5
表示的意思是,我要显示权限roleInfo列表,传入的参数为gradeId=5,所以在index.html页面中,获得参数gradeId后,则搜索项中的gradeId承载的字段会隐藏,同时赋值为5,如果这个搜索项gradeId对应的字段没有从query参数中获取到值,则这个搜索项不会自动隐藏,当然了,你也可以标记hidden来主动隐藏他!
搜索项中隐藏的字段,注意默认值,比如orderby,如果你没有给默认值,就会造成搜索的时候基于空排序,这个时候会不会报错?
form中的id重新定义
有时候我们需要在新增数据的时候自定义主键Id,一般的Id是默认隐藏的,这个时候就有点尴尬了,又由于比如Int类型,有时候允许不写,也就是值为0,这个时候required就不太适用了,所以更改规则为有字段描述的为显示,否则按照默认的隐藏处理
///<summary>
///ID 必填项目(注意这里的注释,中间用空格隔开,空格前面是名称,后面是注释)
///</summary>
[Required]
[MaxLength(32)]
public string Id { get; set; } = "";
form中image的调整
如果图片为单图模式,则占用表单的半行,旧版本为image就占用一行!

switch属性添加args1的支持
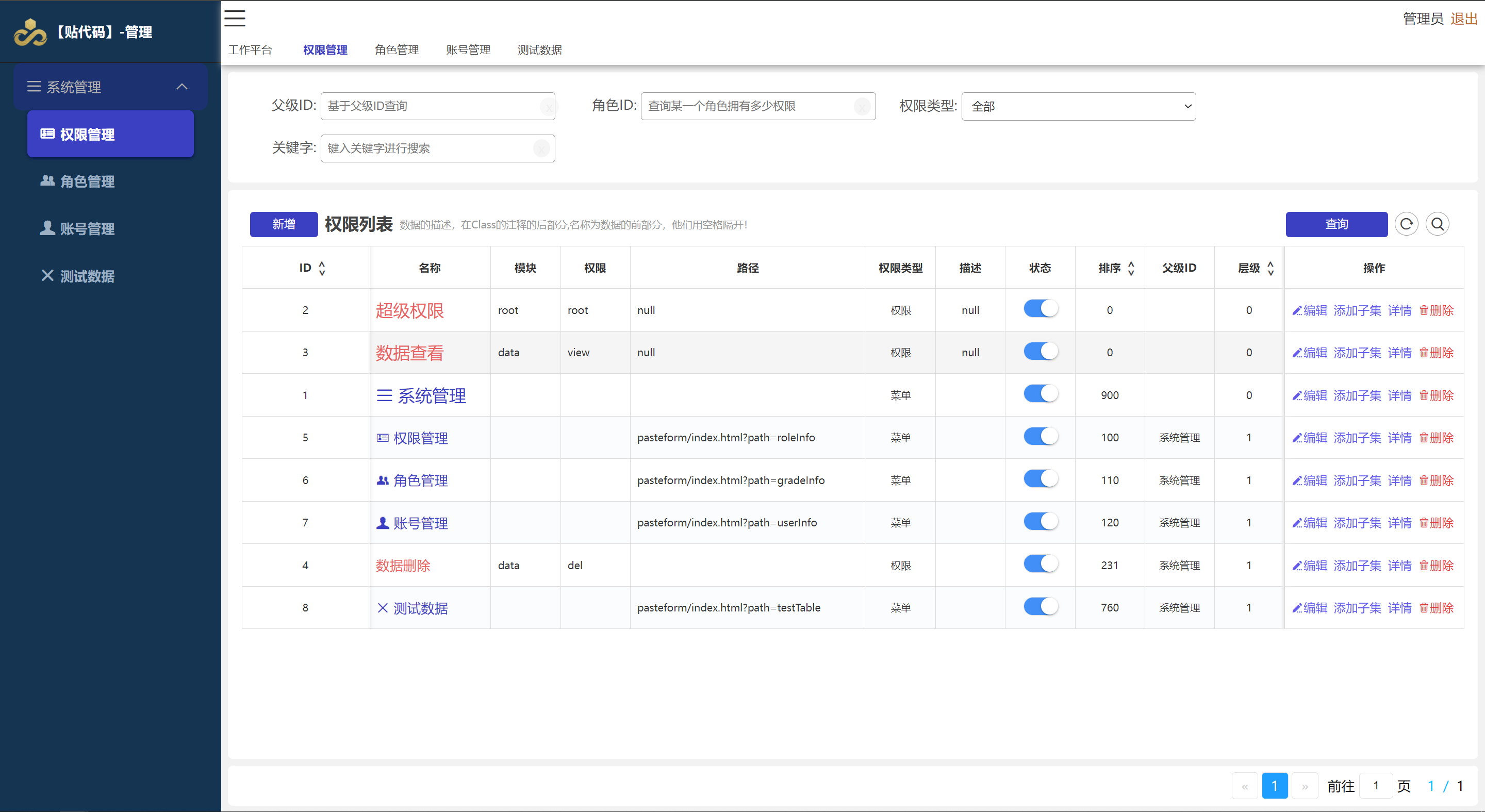
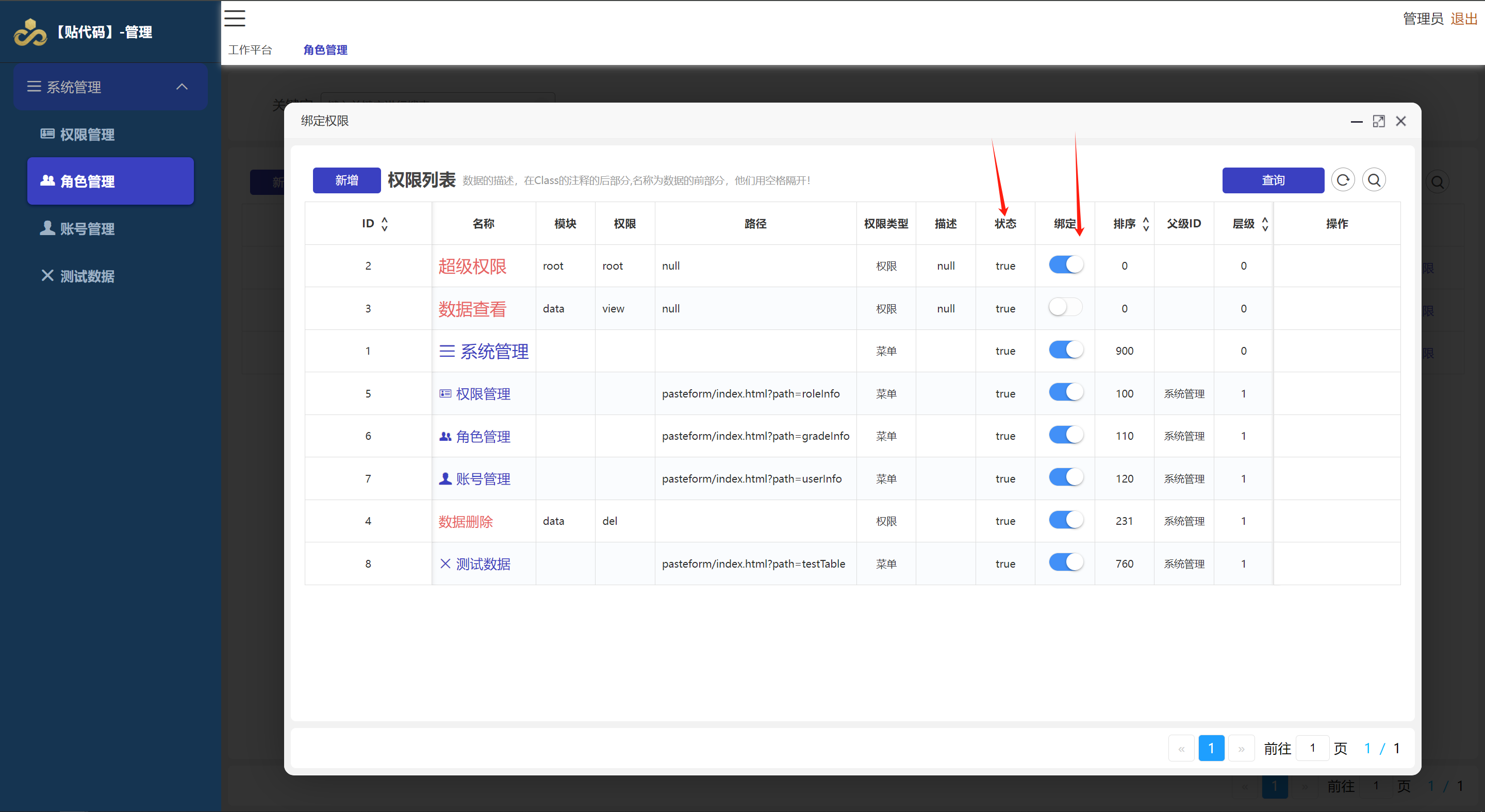
有时候我们希望显示swtich,有时候又不希望显示,比如权限的列表中有IsEnable表示状态,当当前模式为model=bind的时候,我们往往希望读取的是IsEnable==true的数据,然后extendBind为是否绑定的字段,这个时候就需要配置IsEnable在view的时候才显示switch,其他模式为true/false显示,也就是不可操作的模式,所以就有!
///<summary>
///状态
///</summary>
[ColumnDataType("switch","view")]
public bool IsEnable { get; set; }
/// <summary>
/// 绑定 扩展基于角色的时候是否拥有这个权限
/// </summary>
[ColumnDataType("switch")]
[ColumnDataType("hidden", "bind")]
public bool ExtendBind { get; set; }
上面的代码注意!!!
hidden表示当前为bind的时候不隐藏,而不是bind的时候隐藏
switch表示,当前为bind的时候显示switch模式,而不是bind的时候不显示switch,也就是显示true/false模式,
如果switch的args1不填写,也就是保持空,则表示任何模式都显示switch模式
ps:上面说的model是指pasteform/index.html的展示方式,有view,select,bind三种模式
view默认的模式,就是表格数据展示
select表示的是使用属性outer的时候选择这个对象的显示模式
bind模式为,比如为角色绑定权限,这个时候需要罗列所有的权限,已经绑定的则switch打开了!

上图为为某一个角色绑定权限,可以看到状态为true/false的不可交互的显示,而extendBind则显示为switch的可交互方式!
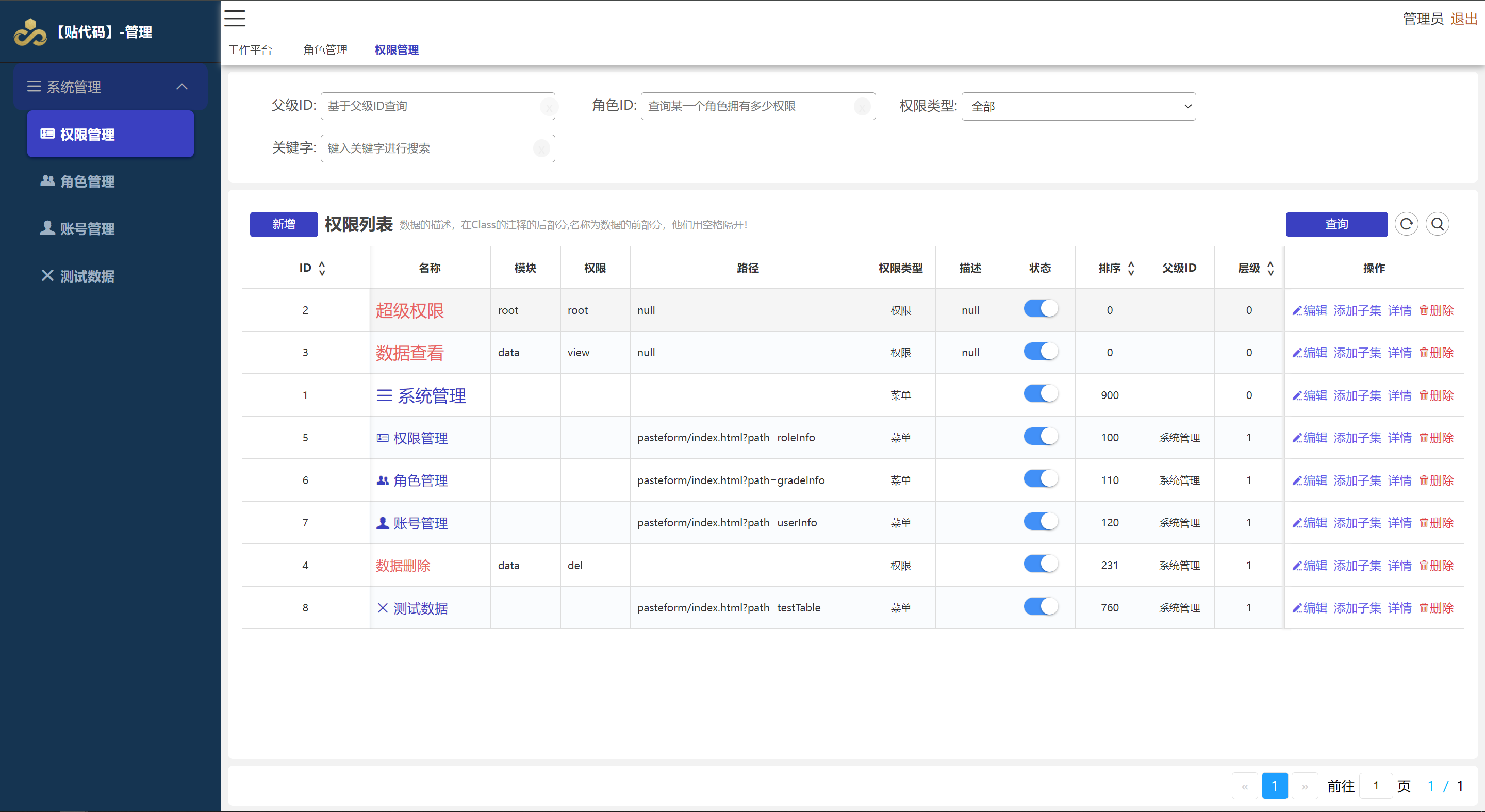
而在默认view的时候,状态又是可交互的switch模式,这个时候的绑定是隐藏的,如下图

【【【在使用PasteForm模式中,你是否还有其他问题,可以在评论中留言,我们下期见】】】