大家好,我是程序员鱼皮。9月,我处于极度爆肝状态,成功完结了最新带大家做的项目 面试刷题平台 。

当我们做完一个项目后,一定要记得把项目上线,这样才算是完成了学习的 “闭环”,写到简历上也才有竞争力。
我不仅将这个项目的代码开源给大家,还专门录制了一期 保姆级 部署上线的视频教程,供大家自学,没有上线过项目的朋友一定要看一看哦!
代码开源:https://github.com/liyupi/mianshiya-next
上线视频教程:https://www.bilibili.com/video/BV1mixreSE6t/

下面也通过文字给大家分享一些部署项目的关键操作,希望大家能够掌握快速上线项目的方法。
包括:
- 服务器初始化
- 部署规划
- 安装依赖
- 后端部署
- 前端部署
- 测试验证
一、服务器初始化
首先购买一台服务器,各大云服务商的新用户都有优惠。推荐轻量应用服务器,提供了很多开箱即用的模板,帮我们预装了环境和软件,省时省力。
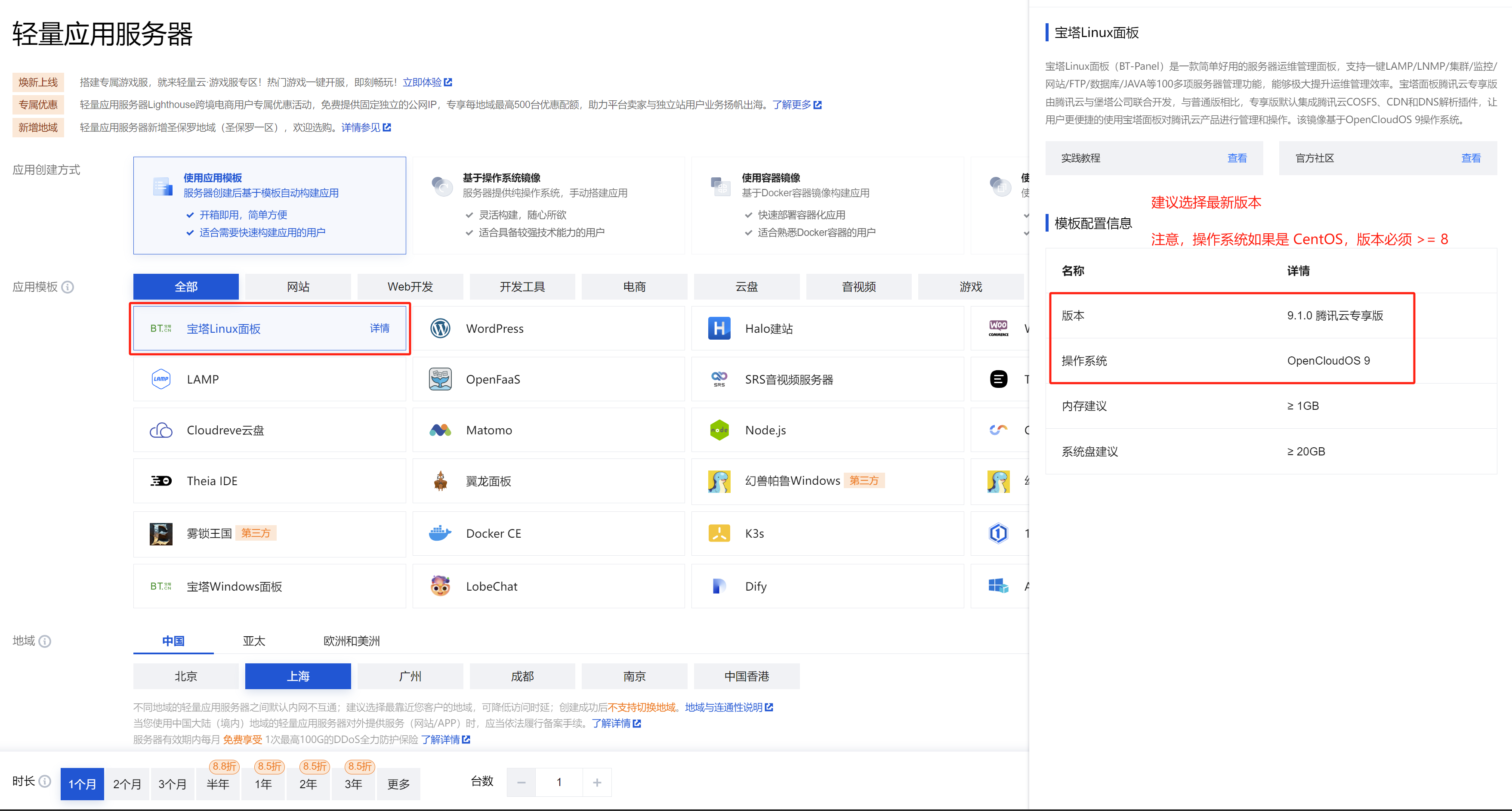
鱼皮这里选择一台预装了宝塔 Linux 应用的轻量应用服务器,配置为 2 核 2 G,部署咱们的项目(核心功能版)足够了。**但一定要注意,操作系统如果是 CentOS,必须 >= 8,否则无法支持本项目的前端部署!**一般选择最新版本就好了,如下图:

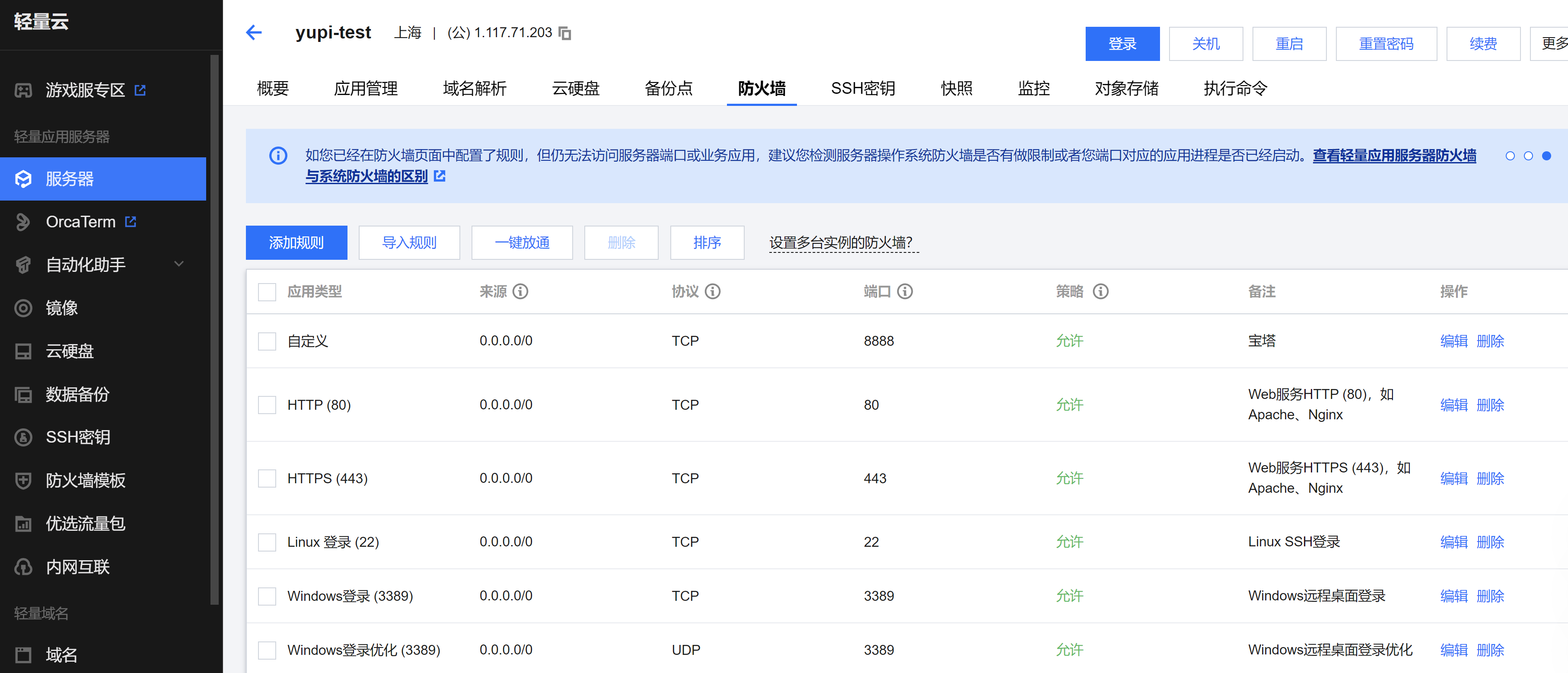
购买好服务器后,进入服务器详情页,在防火墙标签页中放通 8888 宝塔面板端口,否则无法在自己的电脑上访问宝塔。

进入应用管理标签页,登录宝塔。首次登录时,需要先登录服务器,通过输入命令的方式获取宝塔默认账号密码,如图:

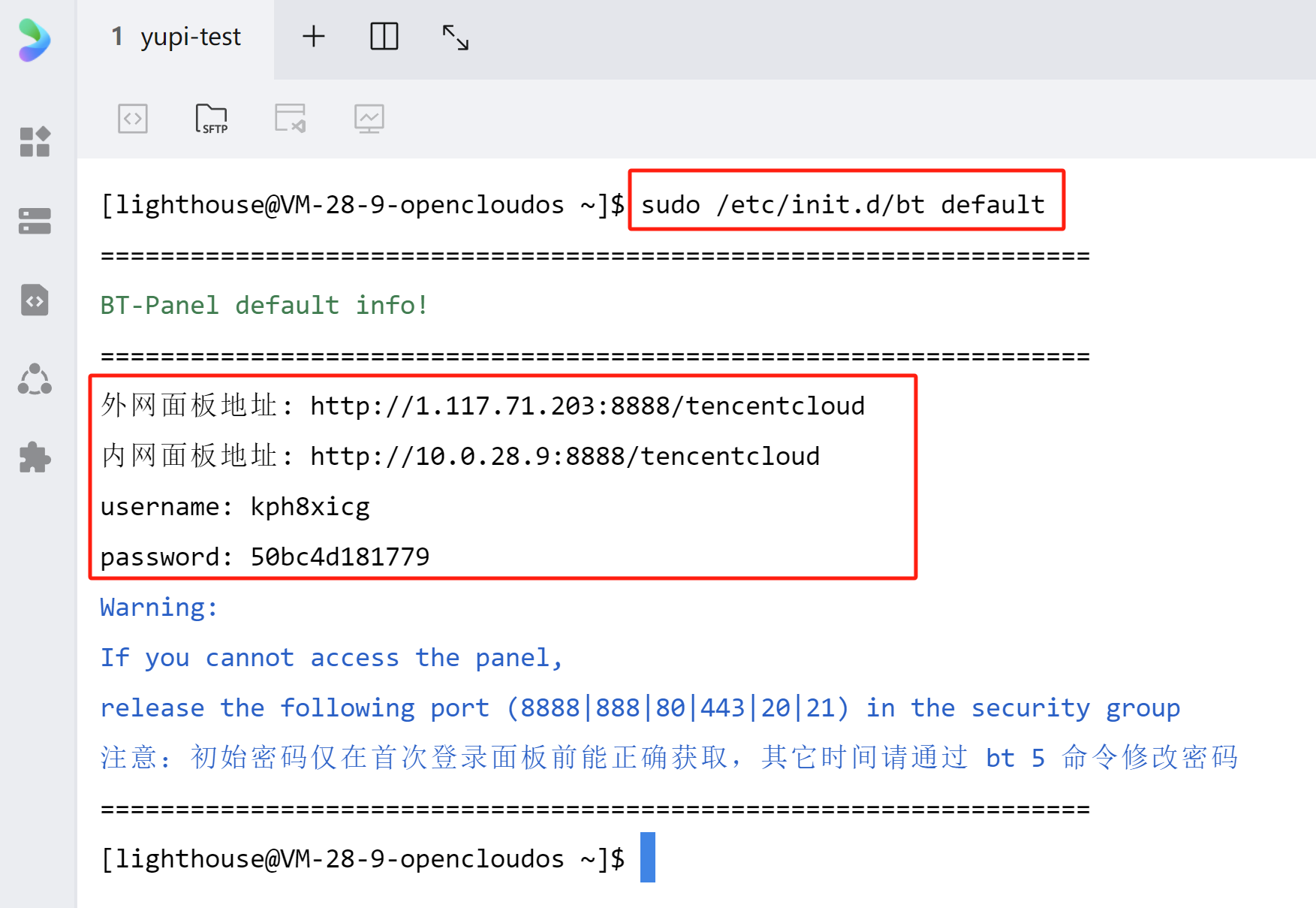
点击登录后,进入到 web 终端,复制脚本并执行,会得到初始账号密码和面板地址:

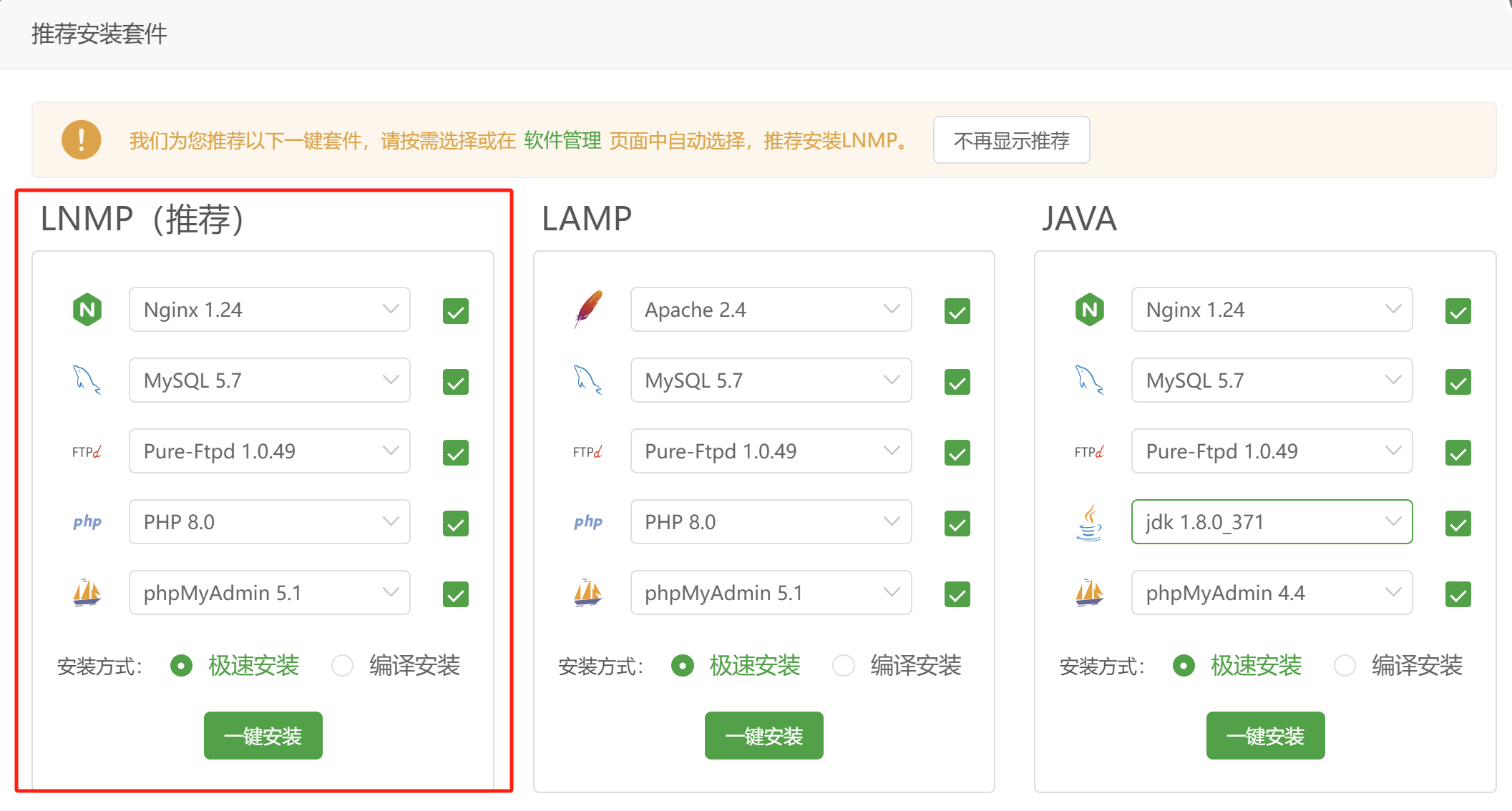
访问宝塔面板,首次进入宝塔时,会提示我们安装环境,这里推荐安装 LNMP(包含 Nginx 服务器),适合部署前后端分离的项目:

二、部署规划
在正式操作前后端部署前,我们要先进行一个规划,比如要部署哪些项目和服务、需要哪些依赖、占用哪些端口等。
为了方便,本项目前端和后端均使用宝塔面板进行部署,可以很方便地管理服务器。
涉及到具体的部署方式,前端要遵循 Next.js 服务端渲染的部署模式,基于 Node.js 运行;后端可以直接运行 jar 包。
前端:通过 Nginx 进行转发,访问地址为 http://{域名}。由于是 Node 服务,实际运行在 3000 端口。
后端:通过 Nginx 进行转发,访问地址为 http://{域名}/api。实际运行在 8101 端口。
为什么要用 Nginx 转发呢?
这样可以让前端和后端访问域名一致,保证不会出现跨域问题。
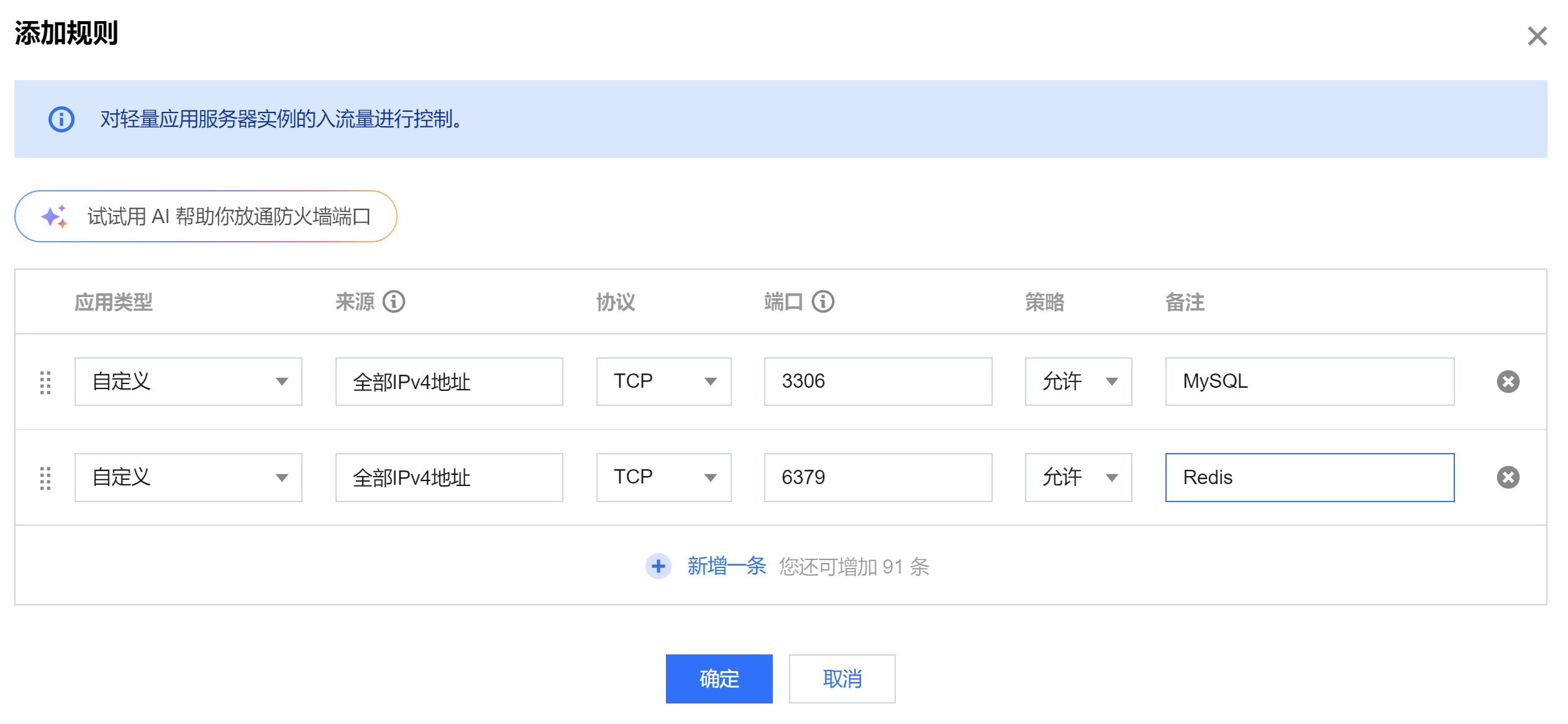
做好规划后,我们需要在腾讯云控制台的防火墙中开通需要外网访问的服务端口:

三、安装依赖
1、Node 环境
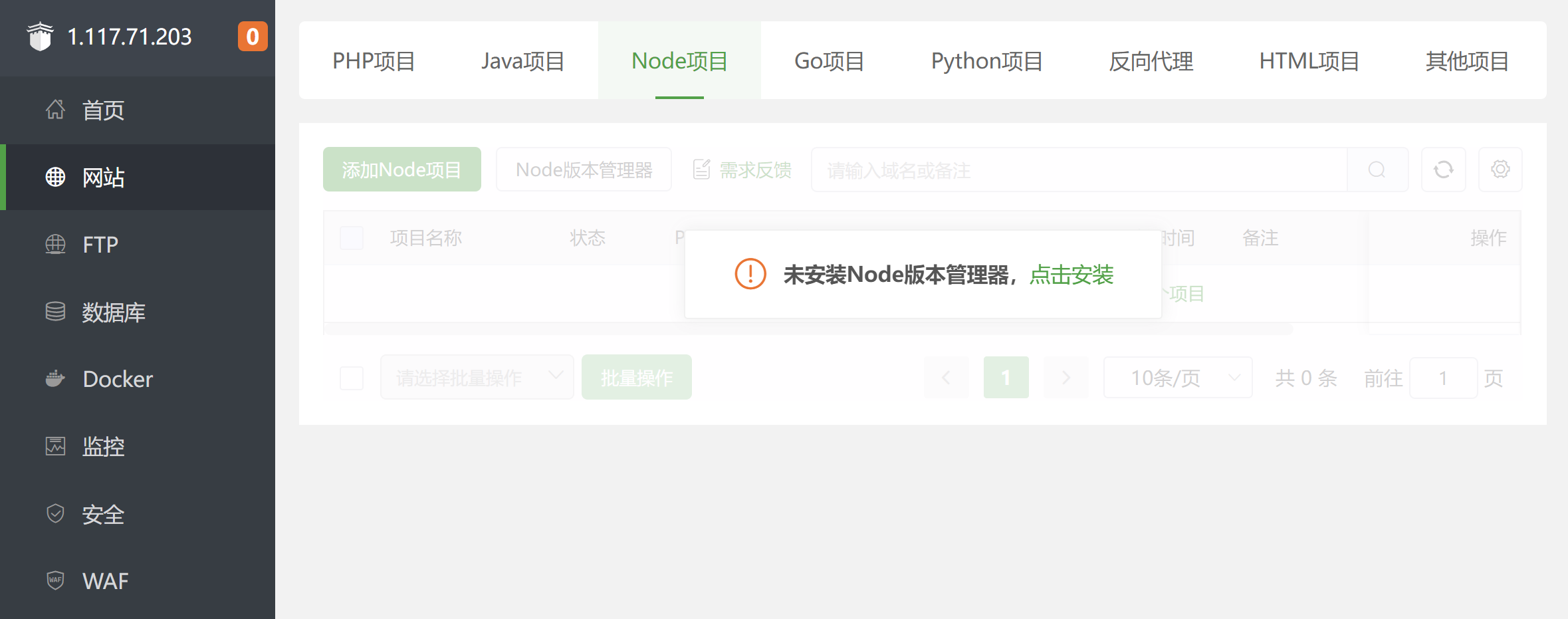
进入宝塔面板 - 网站 - Node 项目,会提示安装 Node 版本管理器,点击安装:

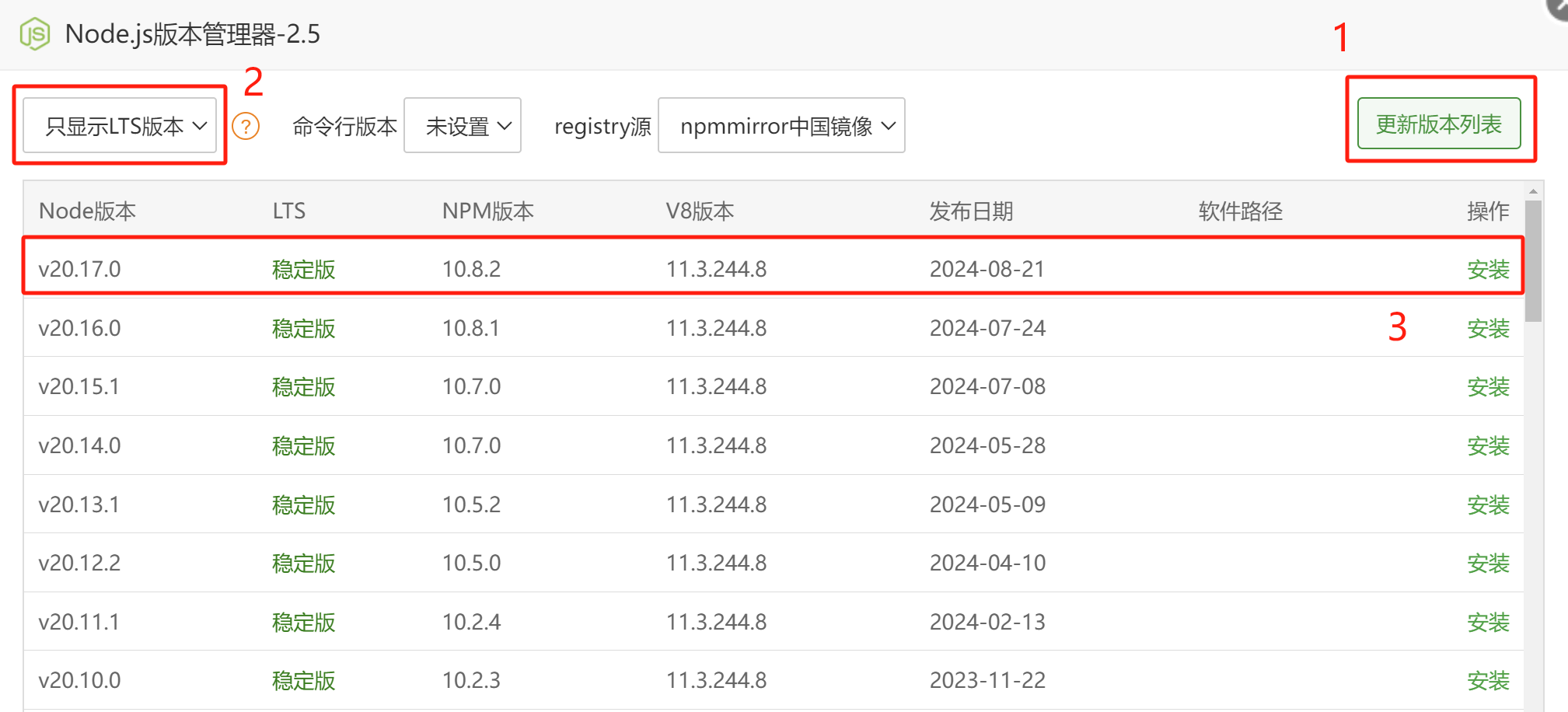
然后就可以用它来安装 Node.js 版本了,首先要更新版本列表,然后选择 > 18.18.x 的稳定版本,此处鱼皮选择 v20.17.0 安装:

2、数据库
宝塔面板已经自动安装 MySQL 数据库,我们可以直接使用。
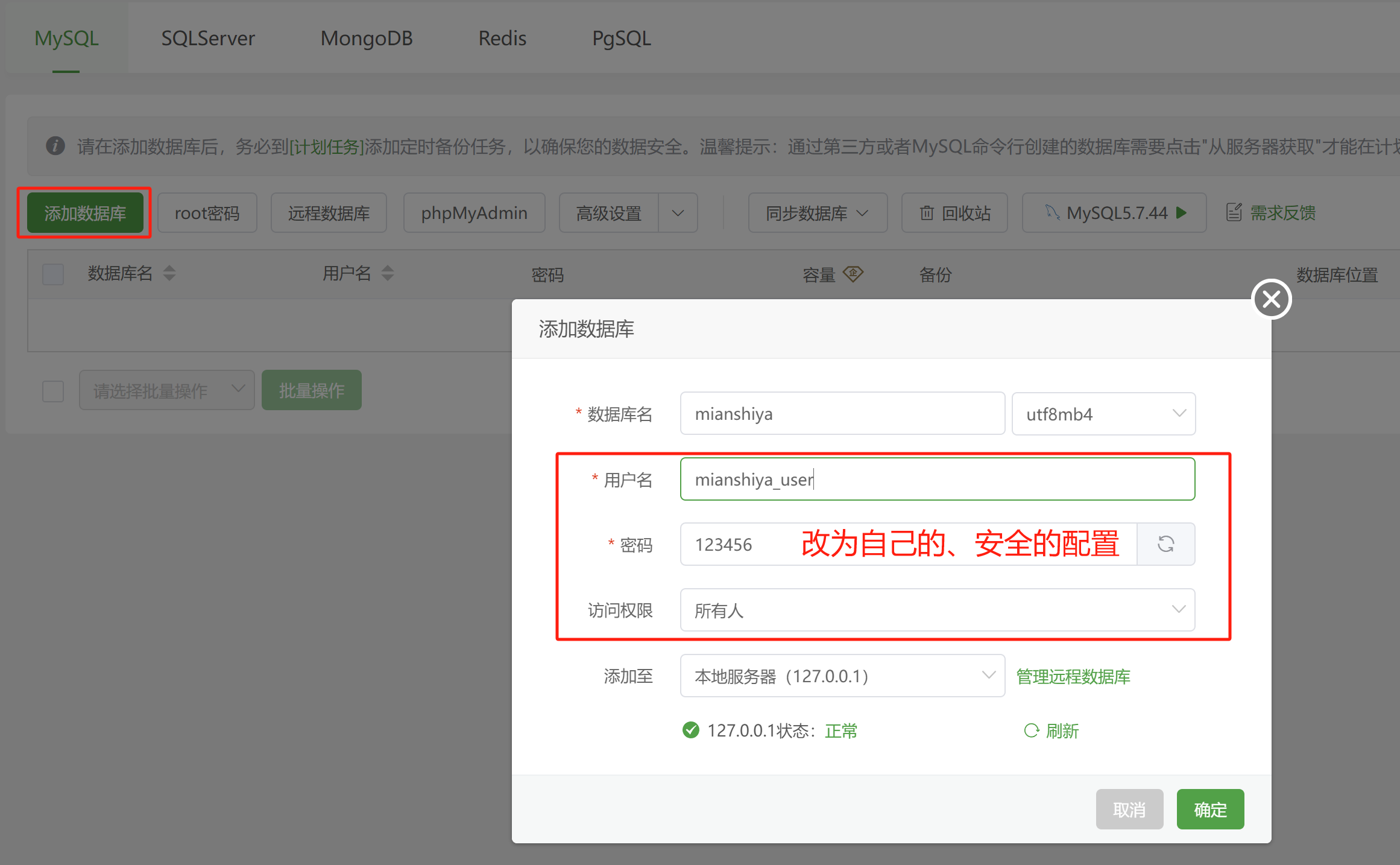
先为后端项目添加一个数据库。数据库名称和我们项目需要的数据库名称保持一致(此处为 mianshiya),注意用户名、密码和访问权限:

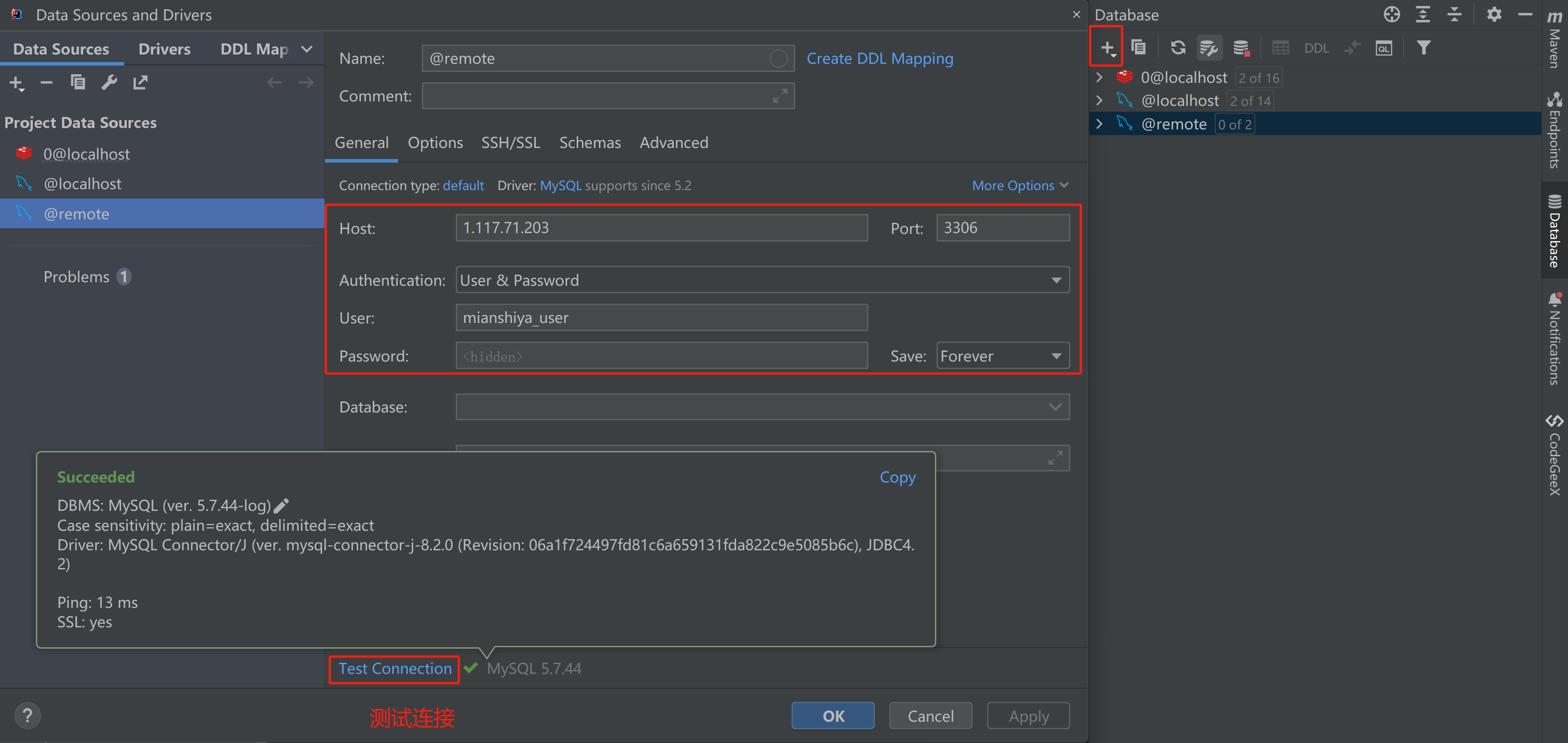
在 IDEA 中打开后端项目,通过数据库面板在本地检查连接是否正常:

执行脚本,初始化库表并导入初始示例数据,然后记得验证数据库表是否创建成功。

3、Redis
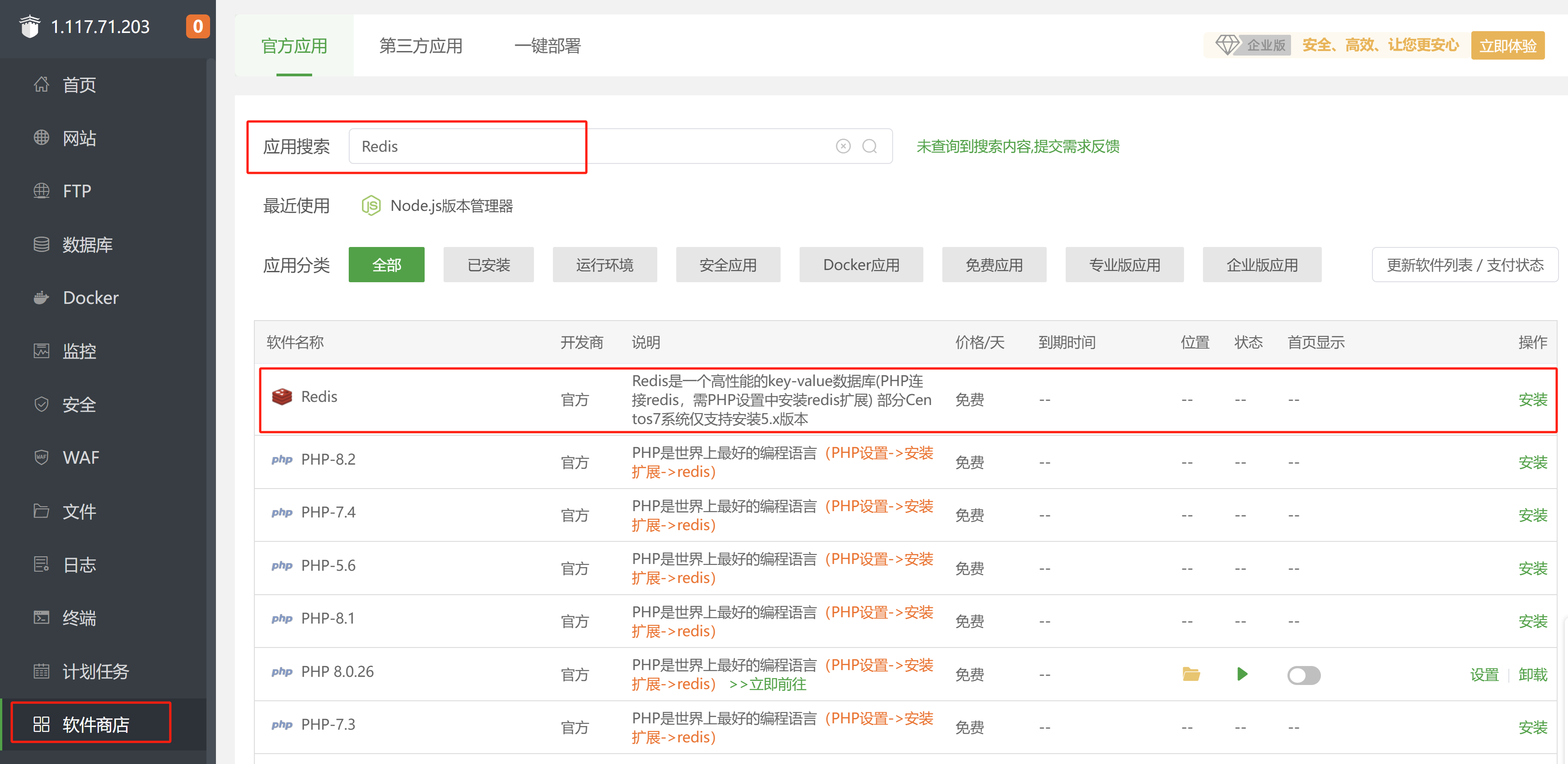
在宝塔面板的软件商店中,搜索并安装 Redis,版本选择默认的即可:

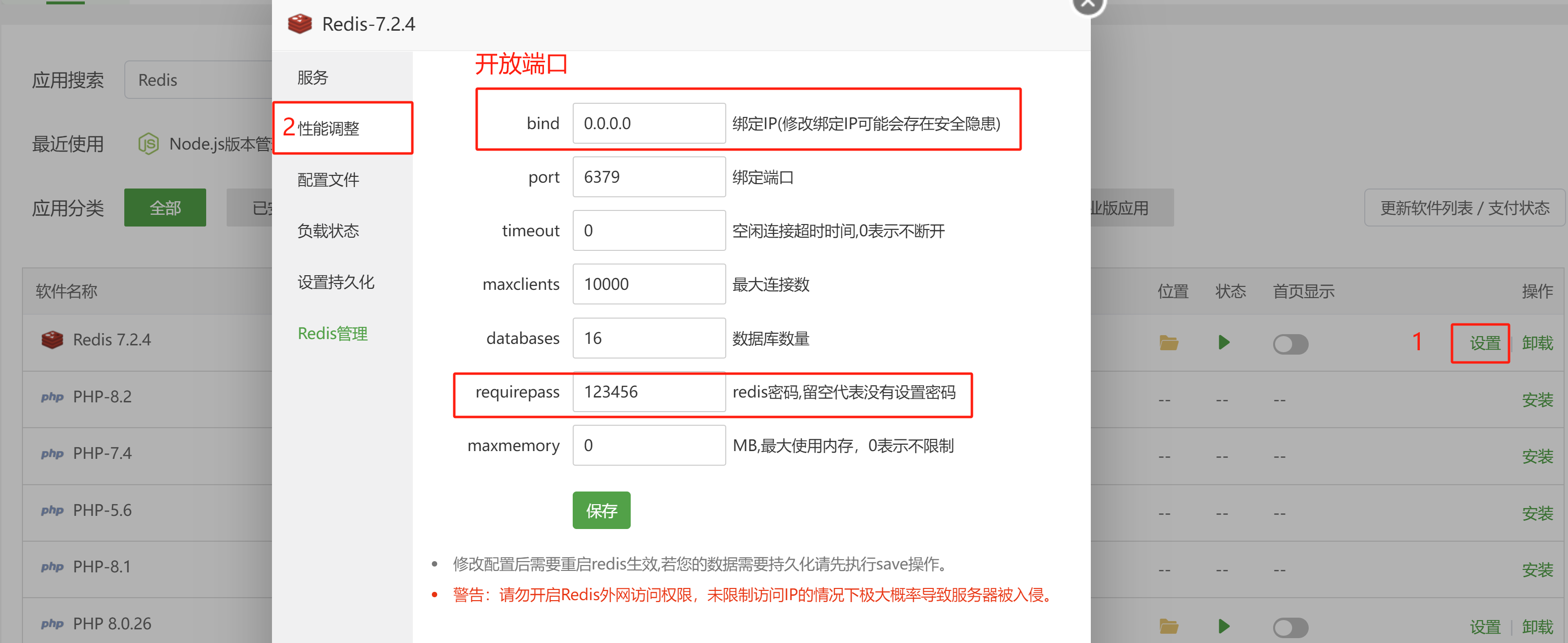
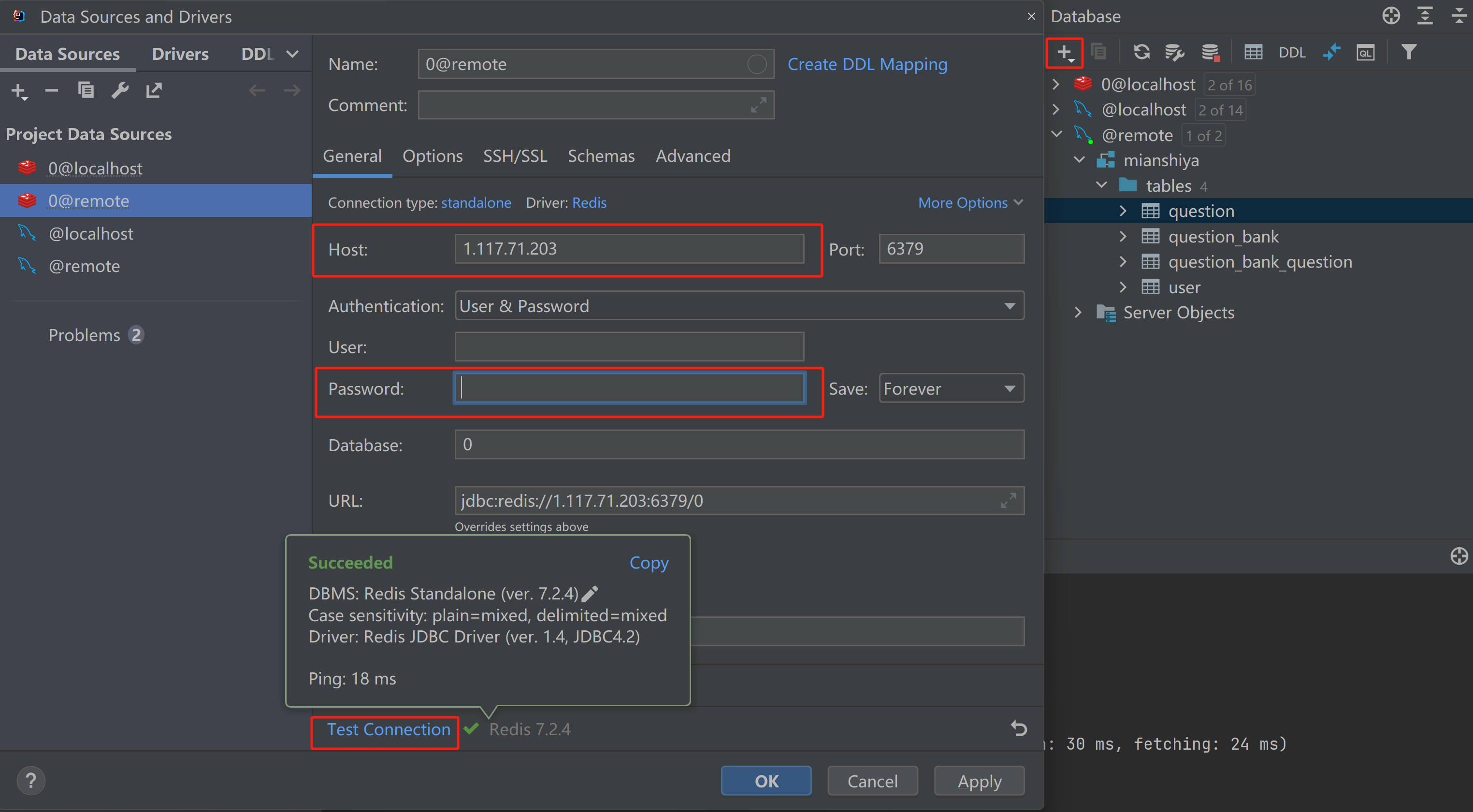
安装完成后,需要配置 Redis,开启远程访问并配置密码,否则我们自己的电脑是无法连接 Redis 的:

修改配置后,一定要重载配置。最后,在 IDEA 数据库面板中验证本地能否连接远程 Redis:

4、Java 环境
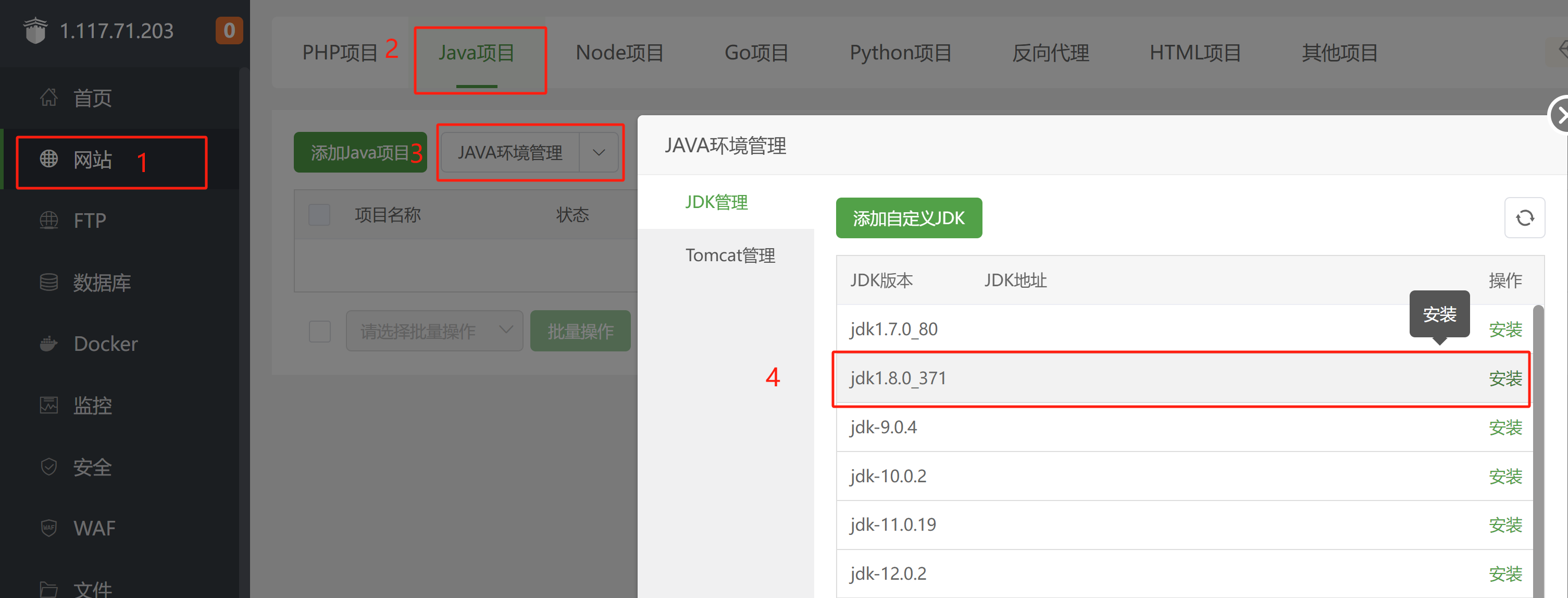
要部署 Java 项目,必须安装 JDK。在宝塔面板中,可以通过下图的方式快速安装指定版本的 JDK。

建议多安装几个版本,比如 JDK 8、11、17,需要用哪个版本的时候可以随时切换。
接下来,我们分别进行后端和前端部署。注意,由于前端 Next.js 服务端渲染项目部署时会调用后端接口,所以必须先部署后端。
四、后端部署
1、修改配置和代码
修改 application-prod 生产环境配置,包括数据库、Redis 等,替换为上述安装依赖时指定的配置(如用户名、密码)。
2、打包部署
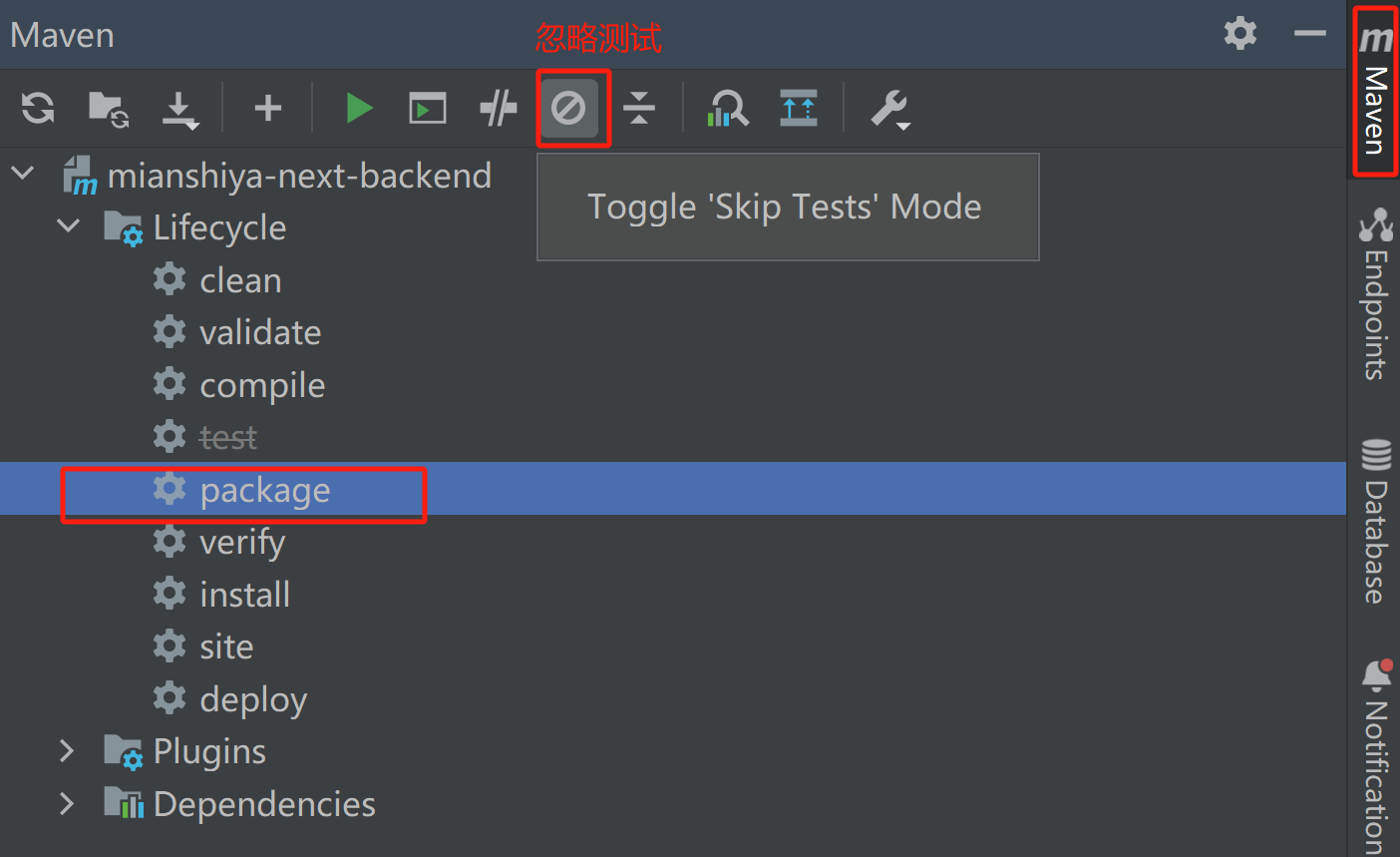
在 IDEA 中打开后端项目,忽略测试并打包:

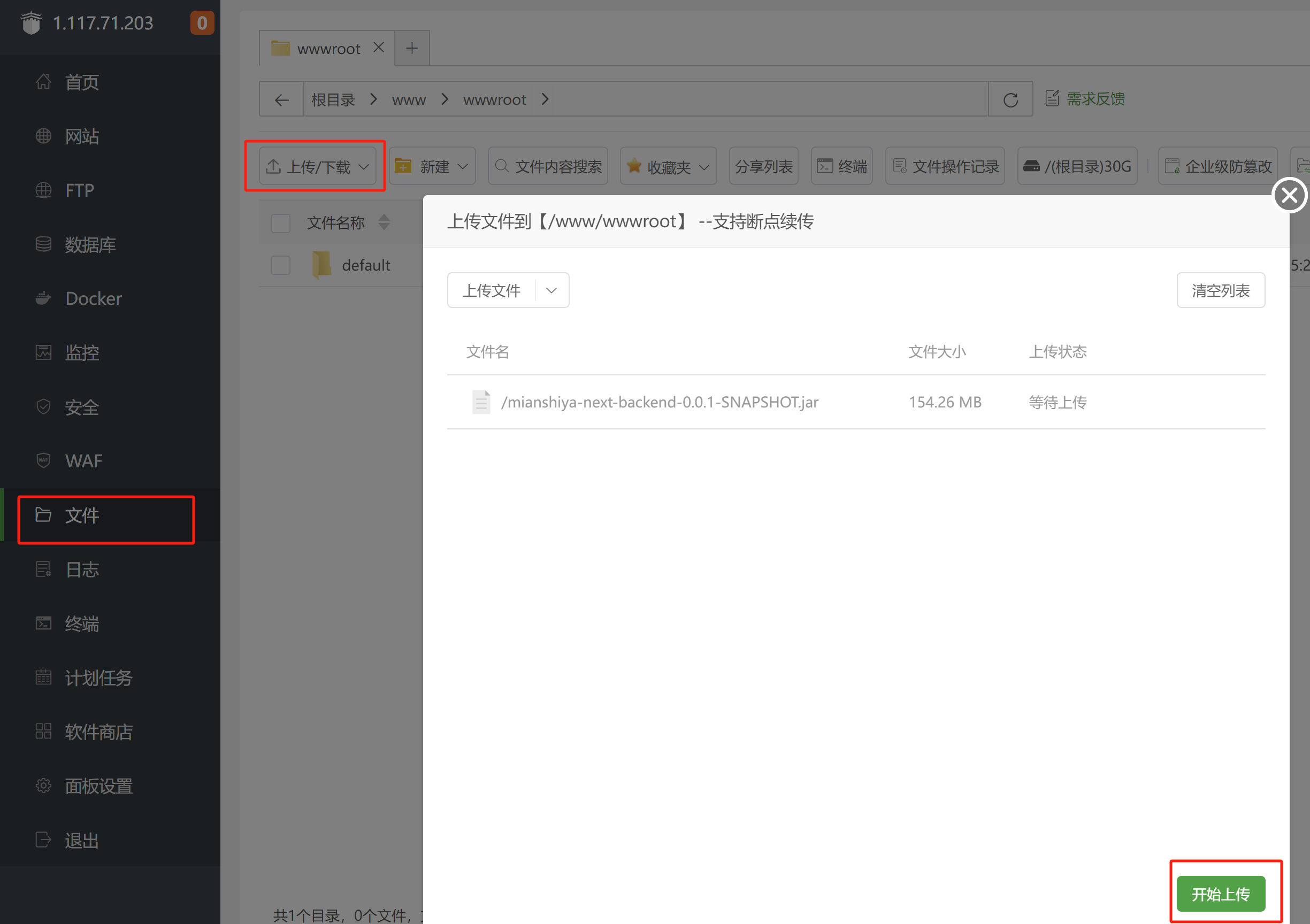
打包成功,得到 jar 包文件,需要上传 jar 包到服务器:

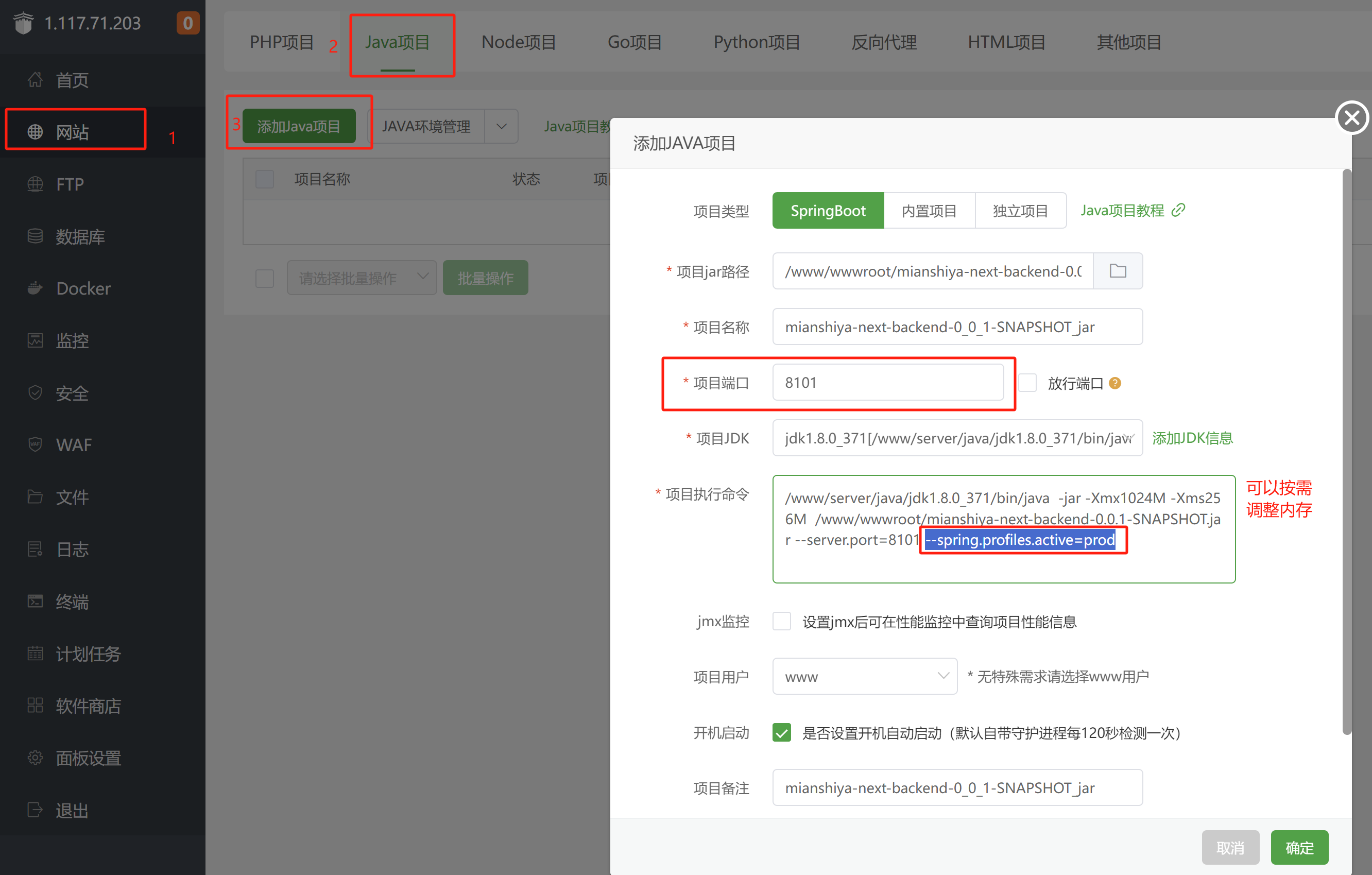
然后添加 Java 项目,注意端口要和生产环境的配置保持一致,并且项目执行命令中,要指定生产环境的配置!

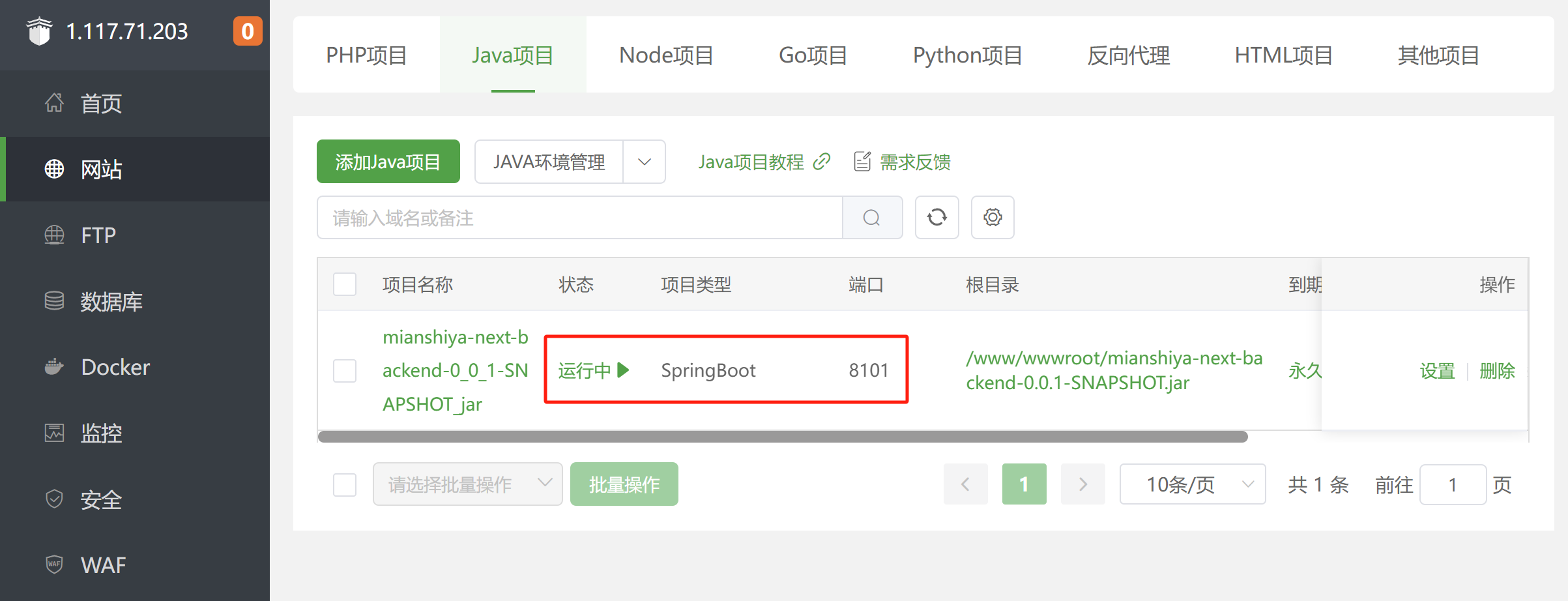
启动成功后,能够看到状态和端口占用如图:

但是,我们现在还无法通过浏览器访问接口文档,这是因为我们的服务器防火墙没有放开 8101 端口。这里我们故意不放开,因为在之前的部署规划中,后端需要通过 Nginx 进行转发,从而解决跨域问题。
3、Nginx 转发
新建一个站点(Nginx),域名填写当前服务器 IP 或者自己的域名,根目录随意填写即可。

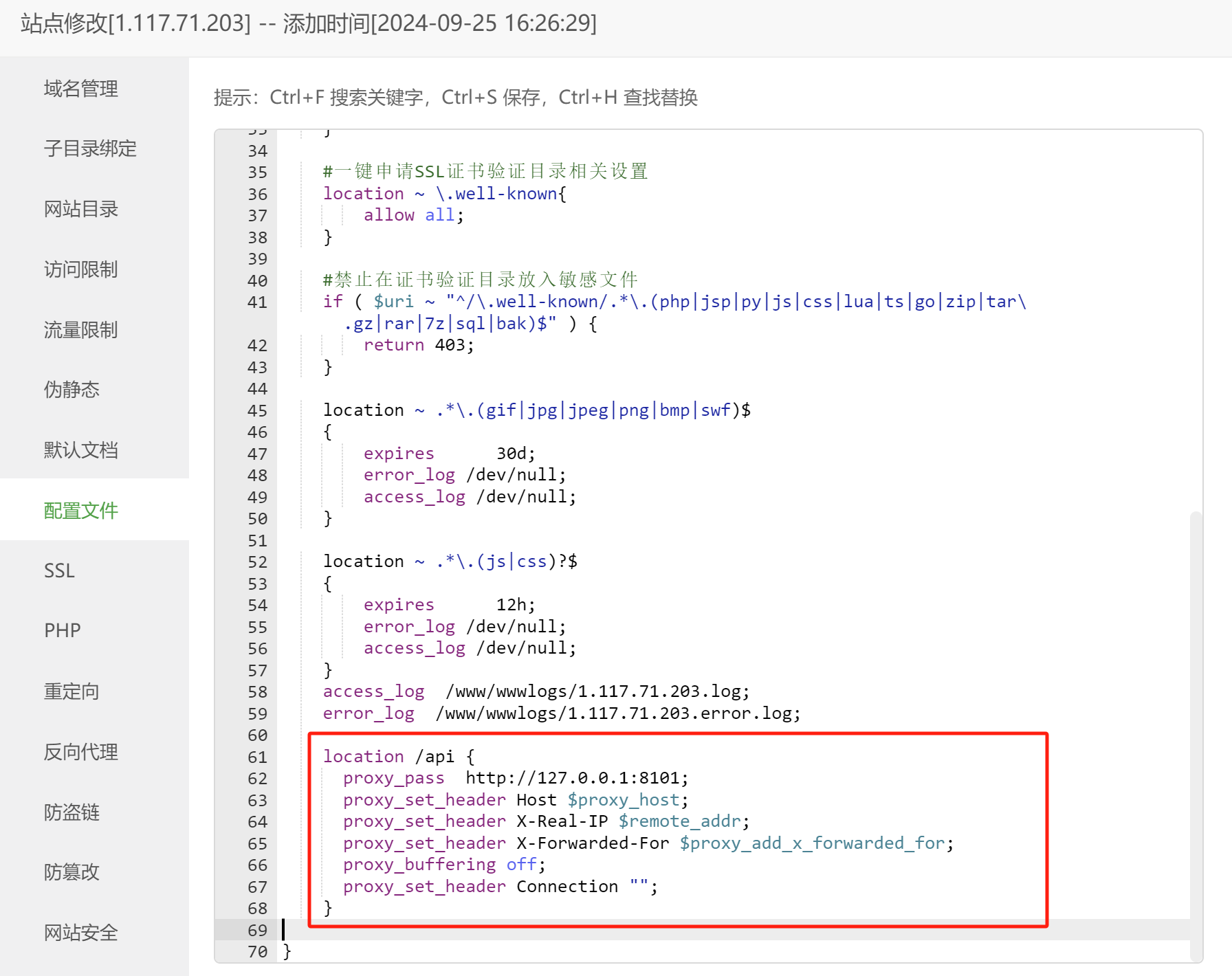
如果访问的是后端接口(地址有 /api 前缀),则 Nginx 将请求转发到后端服务,修改 Nginx 配置如图:

修改完后,就可以通过 80 端口(可以省略)访问到接口了。
五、前端部署
1、修改配置
线上的前端需要请求线上的后端接口,所以需要修改 request.ts 文件中的请求地址为线上:
// 创建 Axios 实例
// 区分开发和生产环境
const DEV_BASE_URL = "http://localhost:8101";
const PROD_BASE_URL = "http://1.117.71.203";
const myAxios = axios.create({
baseURL: PROD_BASE_URL,
timeout: 10000,
withCredentials: true,
});
2、打包部署
1)修改 Next.js 配置文件 next.config.mjs,使用 standalone 模式部署,这样上传到服务器的时候可以不用上传 node_modules 目录。
/** @type {import('next').NextConfig} */
const nextConfig = {
output: "standalone",
};
export default nextConfig;
2)执行 package.json 文件中定义的 build 命令,执行打包构建。
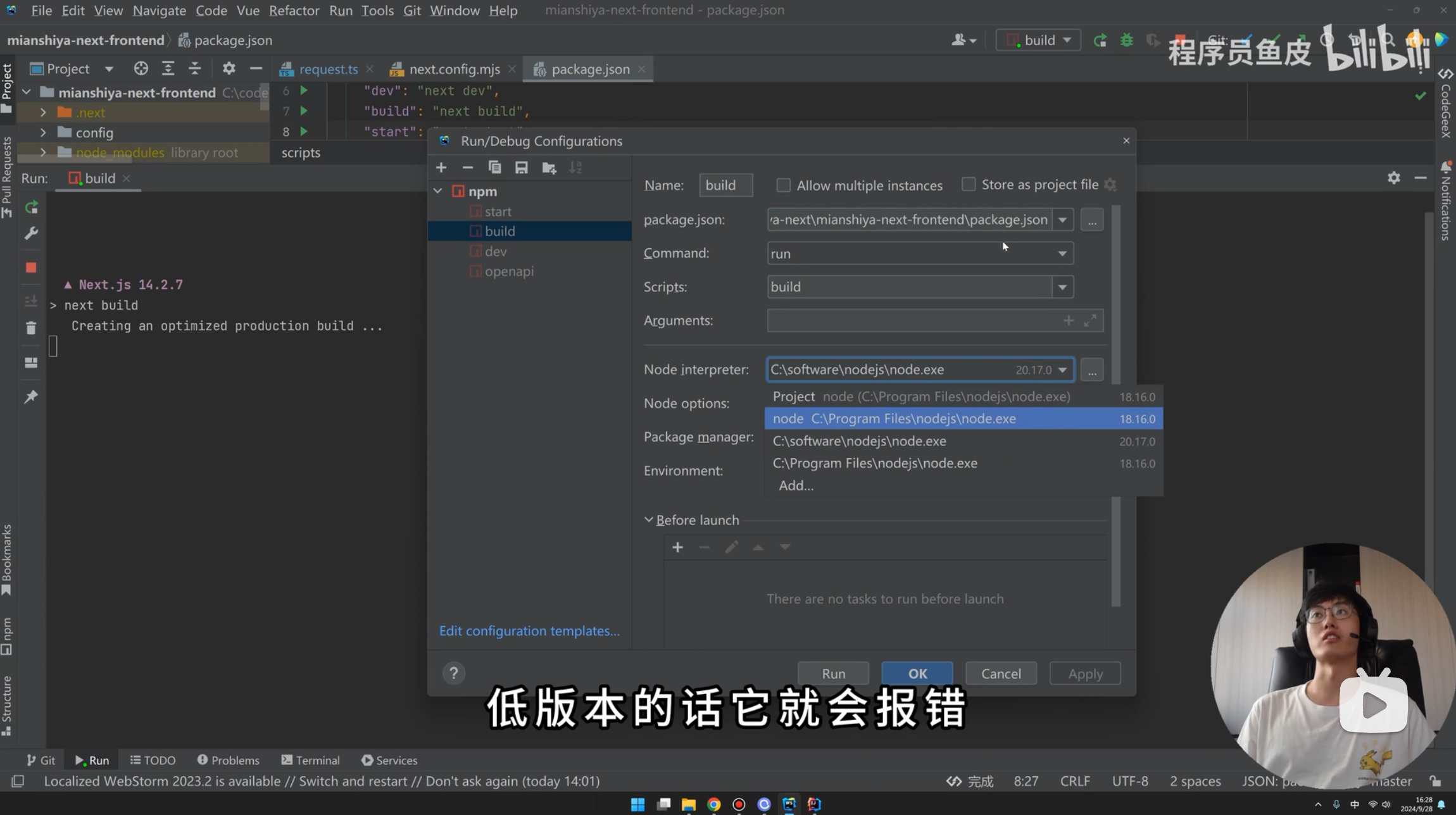
构建时,可能会遇到一些类型错误,这类错误不影响运行,但是会在 Next.js 打包时被检测,可以根据实际情况修改。或者直接在打包时忽略 TypeScript 错误。修改 next.config.mjs 配置文件即可:
/** @type {import('next').NextConfig} */
const nextConfig = {
typescript: {
// !! WARN !!
// Dangerously allow production builds to successfully complete even if
// your project has type errors.
// !! WARN !!
ignoreBuildErrors: true,
},
};
export default nextConfig;
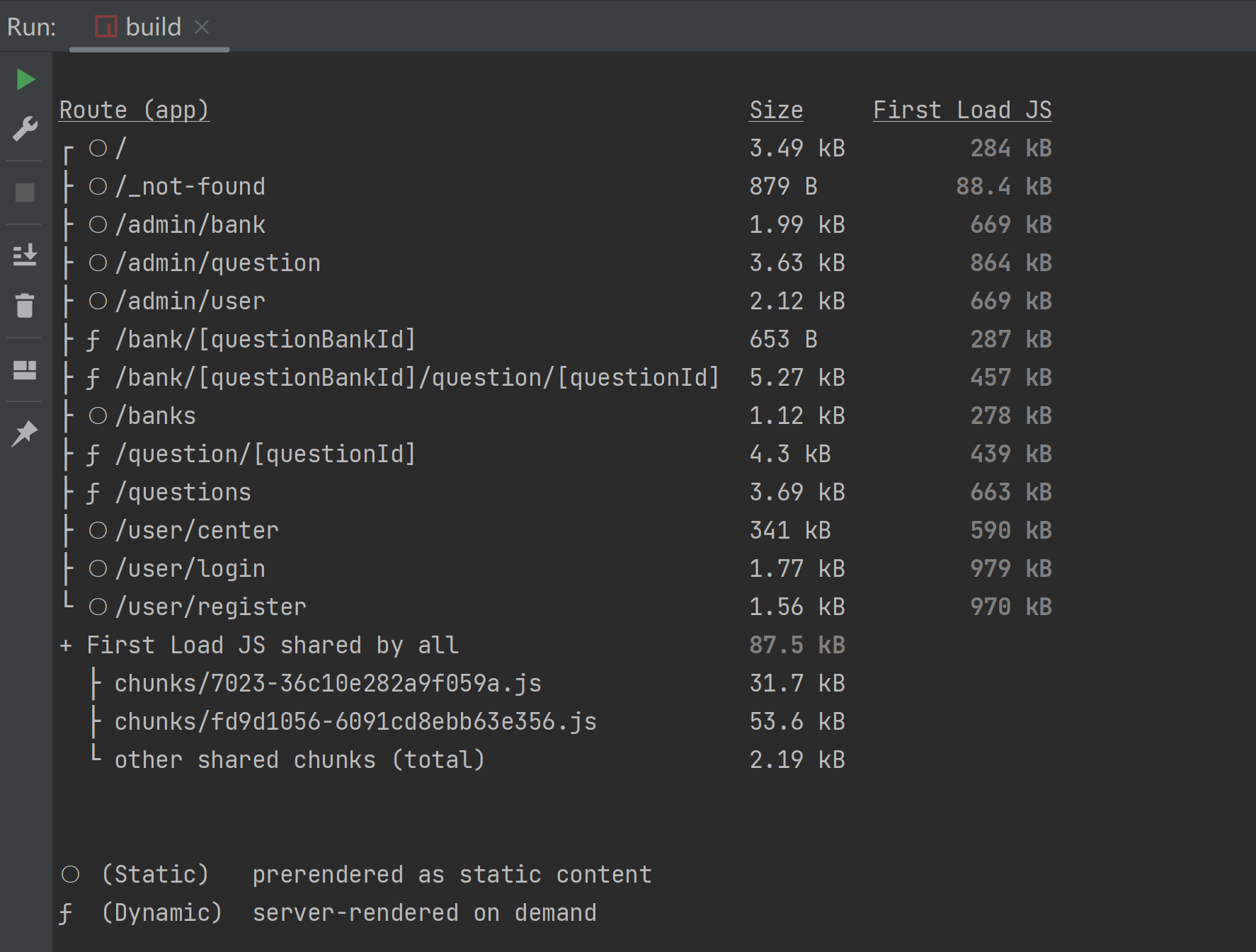
打包成功后,看到下图信息,能够很直观地看到哪些页面用到了静态渲染和服务端渲染:

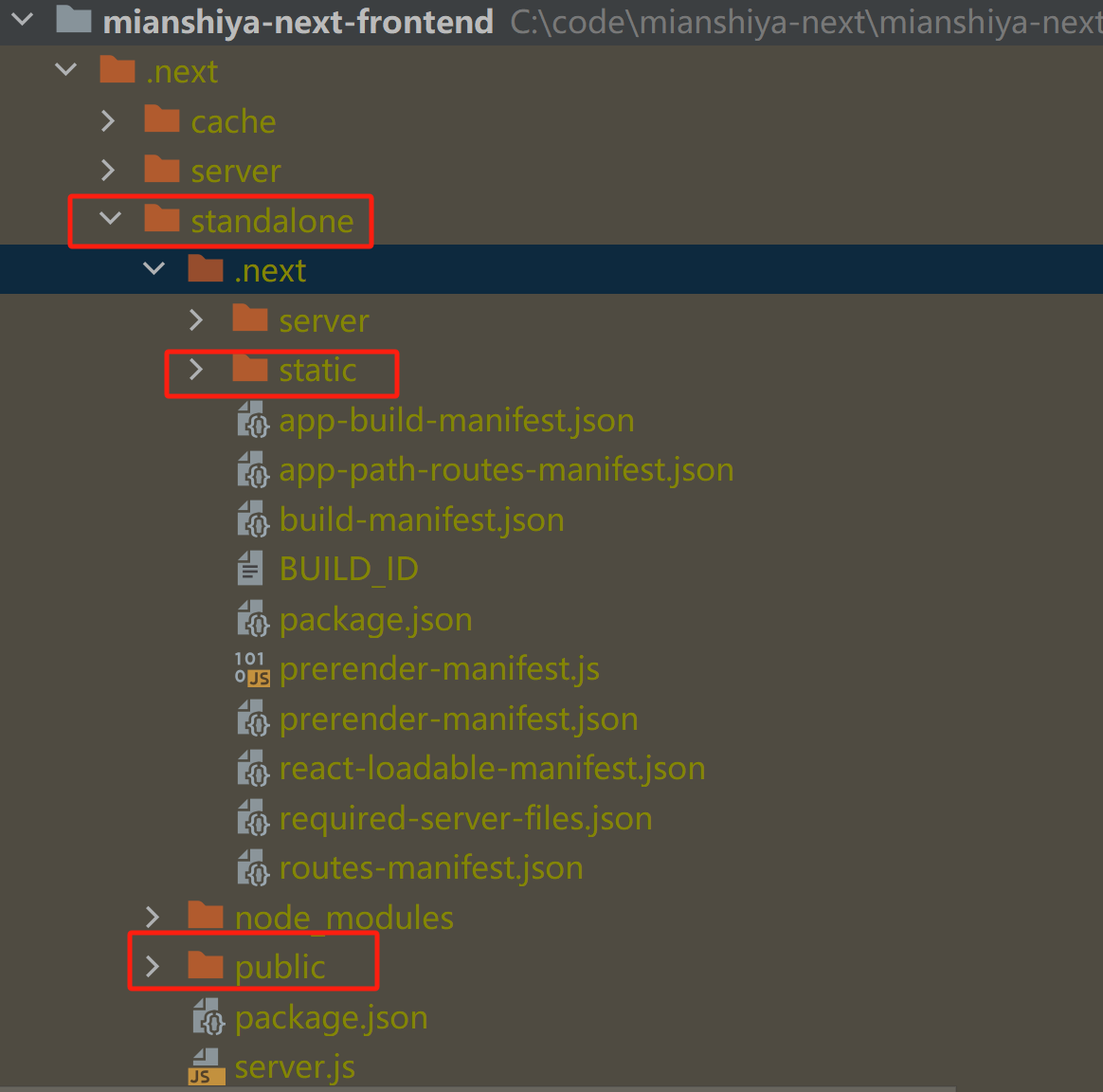
然后在 .next 目录下会生成 standalone 目录,该目录就是可以独立部署的前端包。但是必须按照如下模式组织目录,一定不能有错!
- 将项目根目录下的 public 目录移动到 .next/standalone 内
- 将 .next/static 目录移动到 .next/standalone/.next 内
组织好的目录结构如下:

把 standalone 目录下的所有文件上传到服务器上(可以新建一个 mianshiya-frontend 目录):

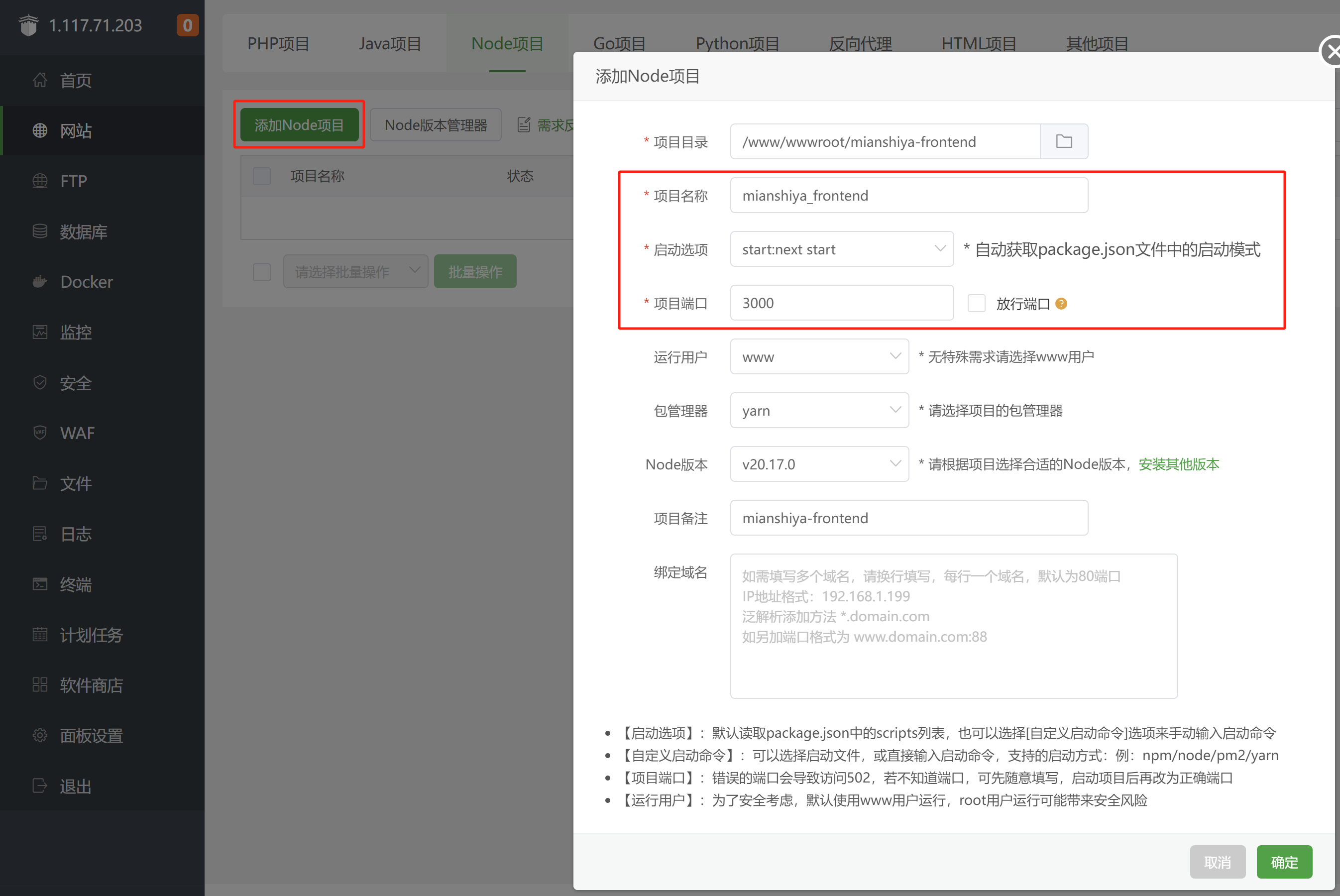
上传到服务器后,添加 Node 项目。注意修改启动选项(start 或者自定义命令 node server.js)和项目端口(3000):

3、Nginx 转发
修改 Nginx 配置,访问前端资源时,反向代理到 Node.js 服务,配置代码和后端反向代理类似:
location / {
proxy_pass http://127.0.0.1:3000;
proxy_set_header Host $proxy_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_buffering off;
proxy_set_header Connection "";
}
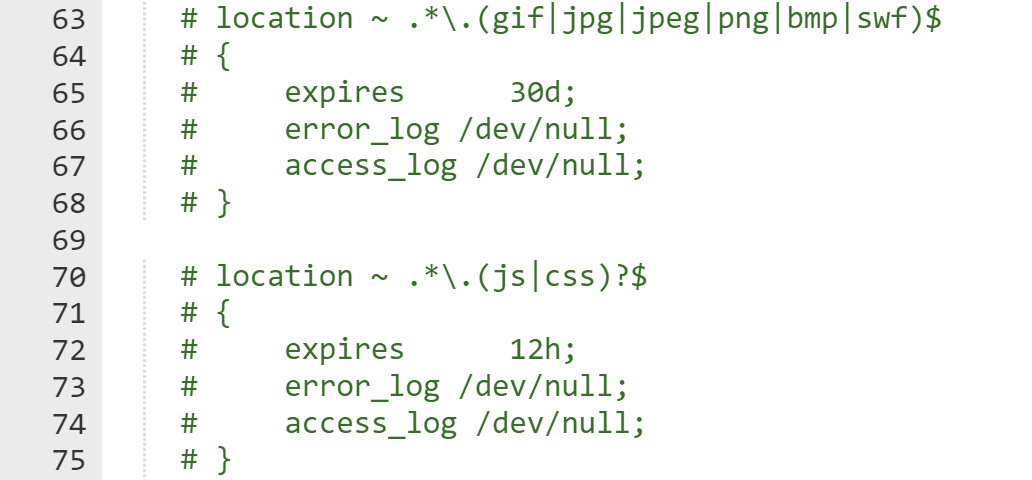
**一定要注释掉下列配置!让静态资源能够正确被反向代理。**否则访问页面时,静态资源的加载可能会出错:

六、测试验证
最后,我们来对上线效果进行验证。
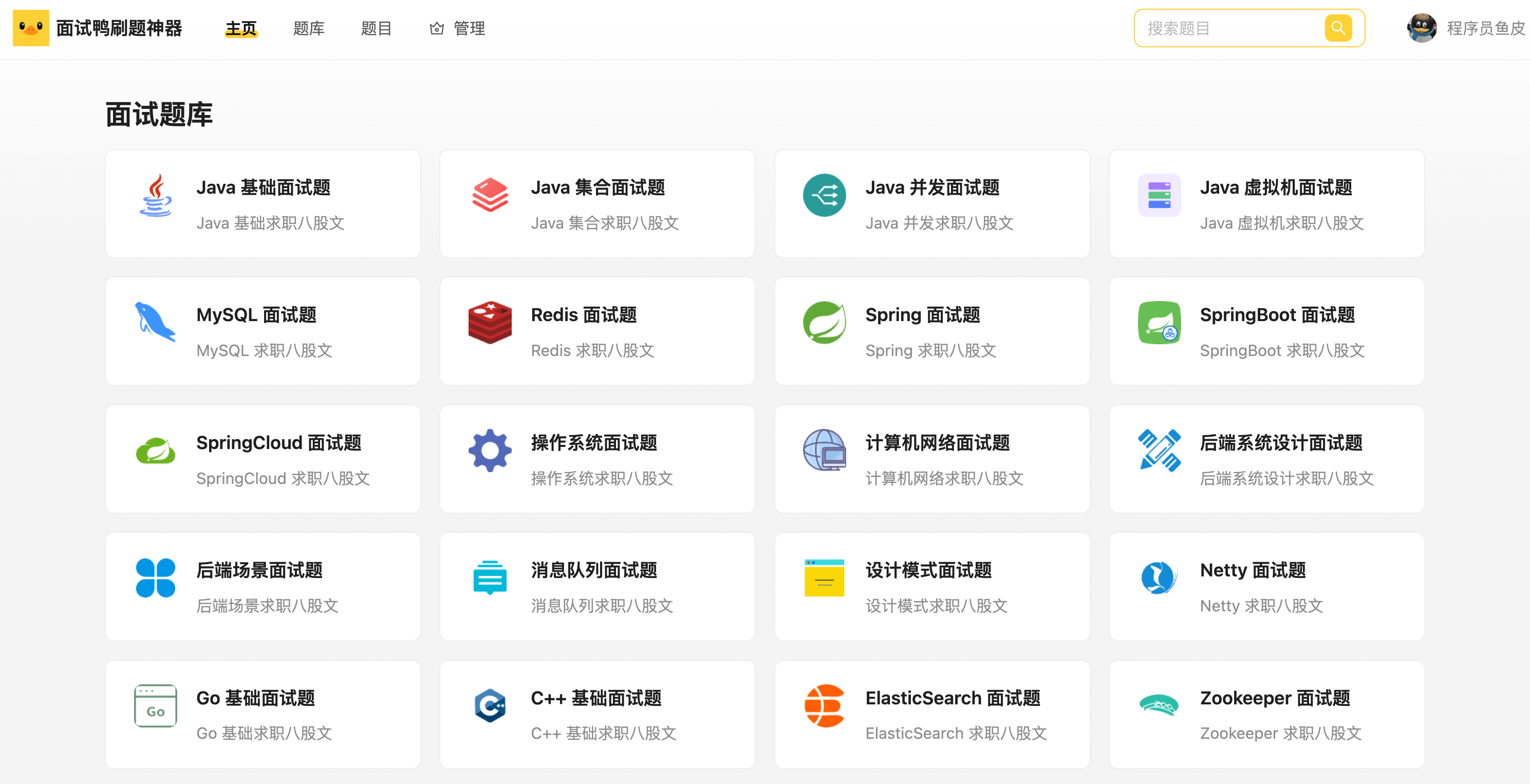
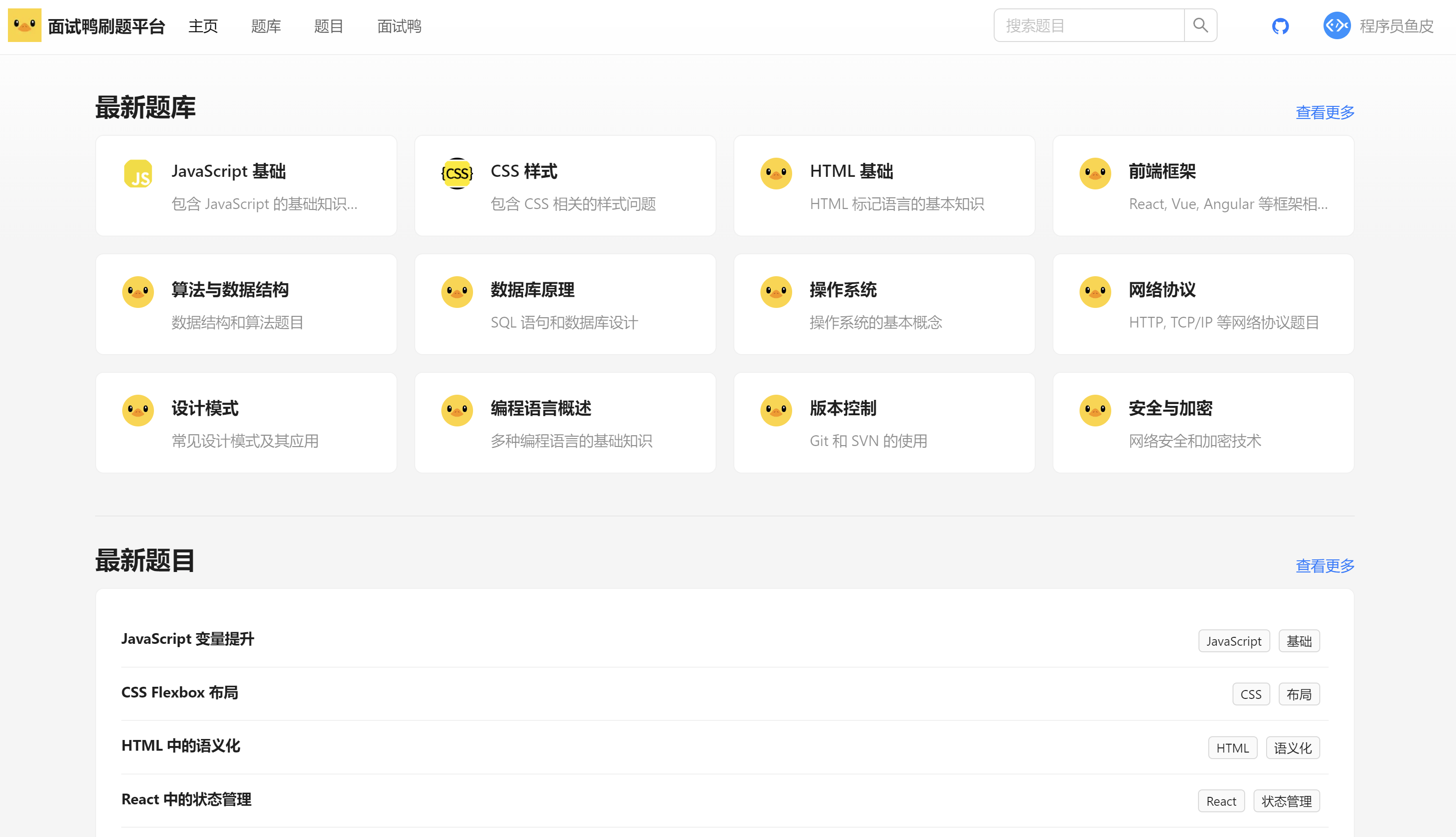
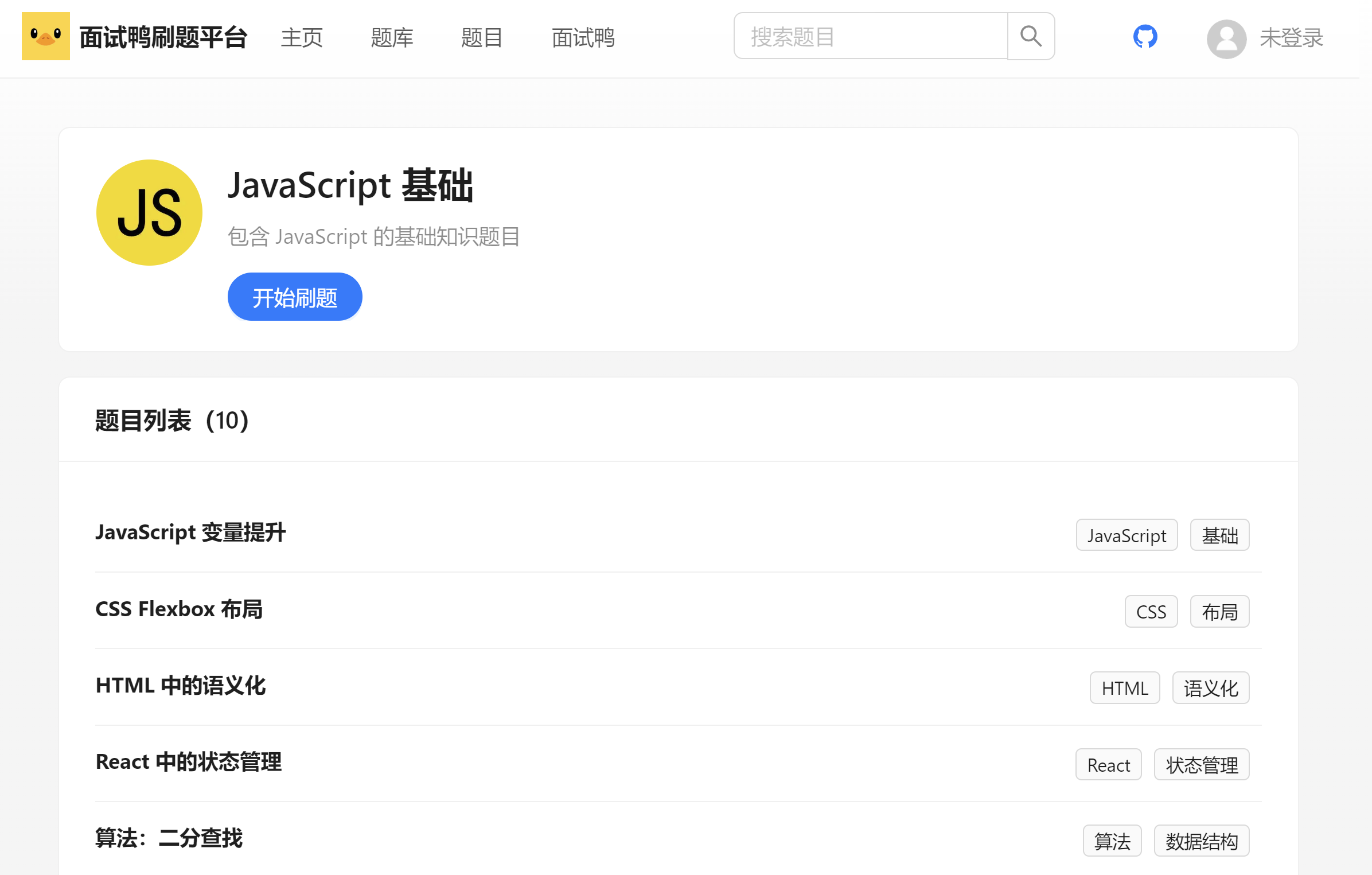
访问主页、题库大全页、题目大全页,都能正常访问:

访问题库详情页,正常显示:

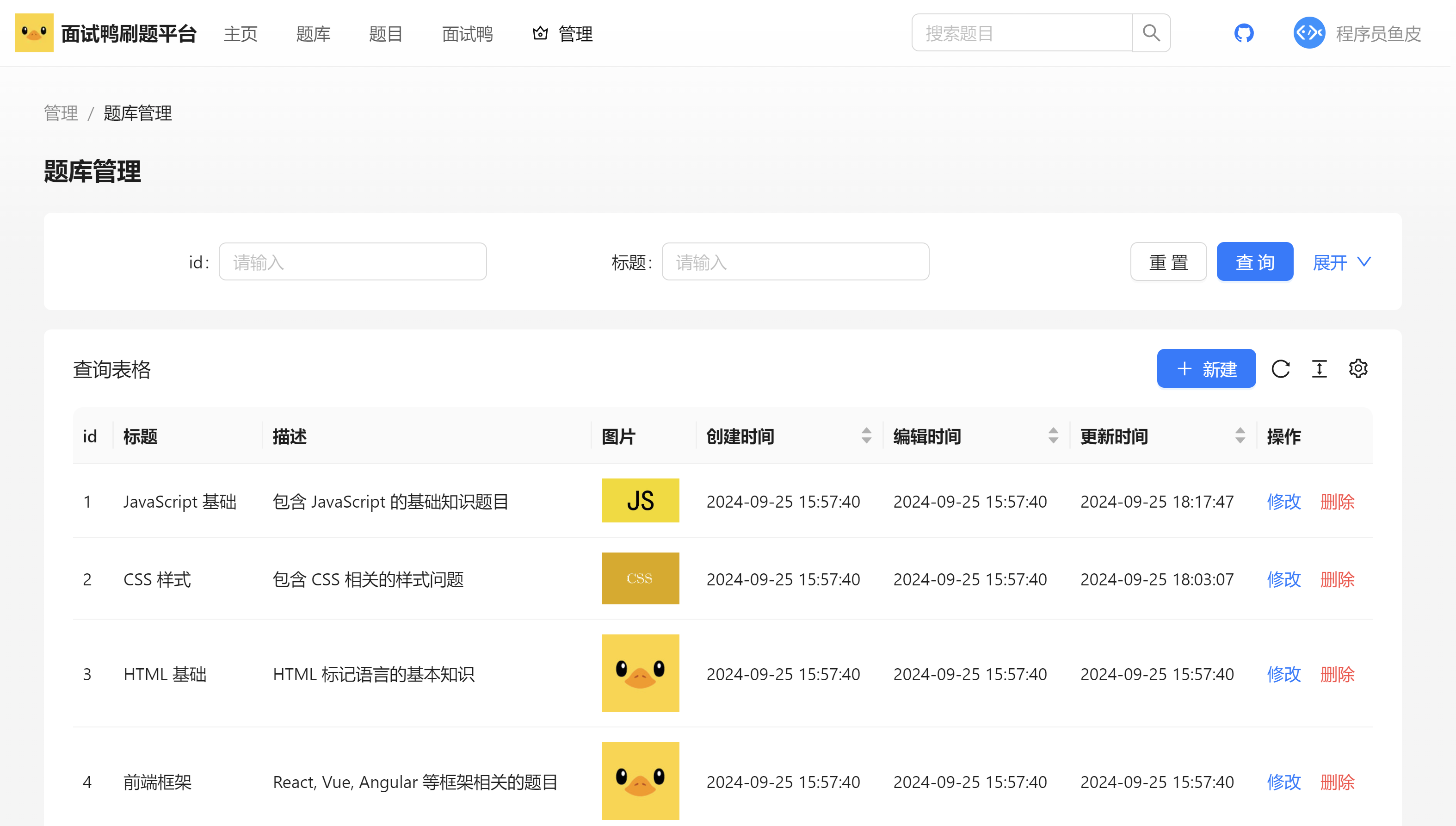
登录管理员账号,可以正常访问和使用管理能力:

最后
至此,整个项目已经完成上线,希望大家能通过这个项目掌握企业级项目的开发、优化和上线方法,得到全方面编程技能和程序员素养的提升。如果上线过程中遇到错误,也别慌张,看前后端的日志进行排查即可,视频教程中也给大家举了个排查问题的例子,建议观看。
代码开源:https://github.com/liyupi/mianshiya-next
上线视频教程:https://www.bilibili.com/video/BV1mixreSE6t/
更多编程学习资源
- Java前端程序员必做项目实战教程+毕设网站
- 程序员免费编程学习交流社区(自学必备)
- 程序员保姆级求职写简历指南(找工作必备)
- 程序员免费面试刷题网站工具(找工作必备)
- 最新Java零基础入门学习路线 + Java教程
- 最新Python零基础入门学习路线 + Python教程
- 最新前端零基础入门学习路线 + 前端教程
- 最新数据结构和算法零基础入门学习路线 + 算法教程
- 最新C++零基础入门学习路线、C++教程
- 最新数据库零基础入门学习路线 + 数据库教程
- 最新Redis零基础入门学习路线 + Redis教程
- 最新计算机基础入门学习路线 + 计算机基础教程
- 最新小程序入门学习路线 + 小程序开发教程
- 最新SQL零基础入门学习路线 + SQL教程
- 最新Linux零基础入门学习路线 + Linux教程
- 最新Git/GitHub零基础入门学习路线 + Git教程
- 最新操作系统零基础入门学习路线 + 操作系统教程
- 最新计算机网络零基础入门学习路线 + 计算机网络教程
- 最新设计模式零基础入门学习路线 + 设计模式教程
- 最新软件工程零基础入门学习路线 + 软件工程教程