本节学习:HTML 超链接标签,也就是 a 标签。
在前端开发中,<a> 标签是超链接(anchor)标签,用于创建指向其他网页、文件、位置等的链接。
本节视频
www.bilibili.com/video/BV1n64y1U7oj?p=9
- 简单示例
HTML 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P9-a标签</title>
</head>
<body>
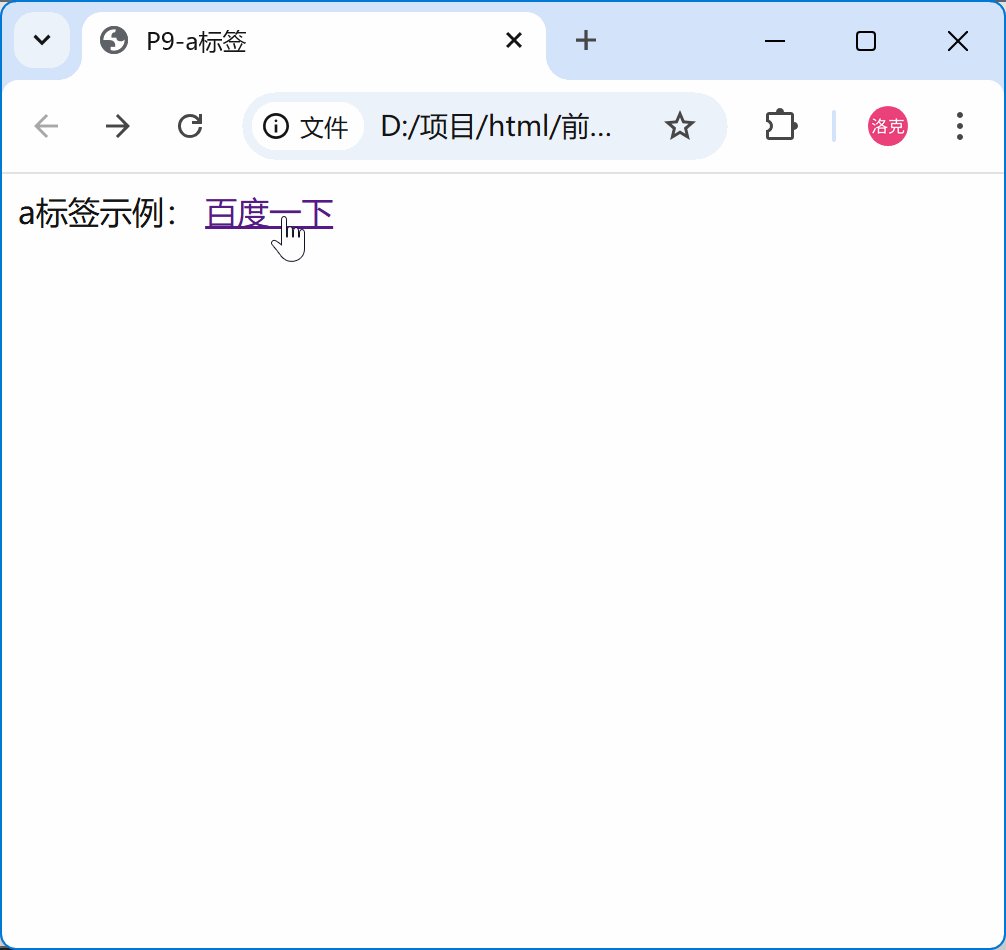
a标签示例:
<a href="http://www.baidu.com">百度一下</a>
</body>
</html>
效果

- a 标签的用法
<a href="链接地址">链接文本</a>
- a 标签的属性 - href
href 属性用于指定 URL。可以是一个绝对 URL(如 https://www.example.com),也可以是相对 URL(如 ./another-page.html 表示当前目录下的另一个页面)。
- a 标签的属性 - target
target 属性决定链接在何处打开。等于 _blank 时,在新页面打开链接。等于 _self 时在当前页面打开链接。
<a href="http://www.baidu.com" targe="_blank">百度一下</a>
<a href="http://www.baidu.com" targe="_self">百度一下</a>
- 下载
当链接的URL为资源时,浏览器通常会直接下载资源。
<a href="document.pdf">下载文档</a>
尽量明确链接文本的意义,让人一眼知道链接指向什么内容:
- 推荐 - 链接文本的意义明确
<a href="index.html">首页</a>
<a href="about.html">关于我们</a>
- 不推荐 - 链接文本的意义不明
<a href="index.html">点这里</a>
<a href="about.html">更多</a>