Python画笔案例-077 绘制 颜色饱和度测试
news2025/7/8 20:54:56
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2194645.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
如何彻底掌握 JavaScript 设计模式 23 大核心模式助你提升编程水平
如何彻底掌握 JavaScript 设计模式 23 大核心模式助你提升编程水平
设计模式是解决特定问题的常用解决方案,它们可以帮助开发者编写更清晰、可维护、可扩展的代码。在 JavaScript 中,常见的设计模式可以分为三大类:创建型模式、结构型模式 和…
javaweb - 请求响应02
数组集合参数 数组参数:请求参数名与形参数组名称相同且请求参数为多个,定义数组类型形参即可接收参数。 RequestMapping("/arrayParam")public String arrayParam(String[] hobby) {for (String s : hobby) {System.out.println(s);}retu…
xtu oj 神经网络
回顾 Dedicated to you. AB III问题 H: 三角数问题 G: 3个数等式 数组下标查询,降低时间复杂度1405 问题 E: 世界杯xtu 数码串 题目
某神经网络模型是如下 1.一共有m层,每层都有几个神经元,从上到下编号为1到n。 2.第 i 层的神经元只有第 i …
基于Python的自然语言处理系列(26):Get to the Point Summarization
在本篇文章中,我们将实现经典的"Get to the Point"模型,该模型最初发表于 Get to the Point: Summarization with Pointer-Generator Networks。这是当时最著名的摘要生成模型之一,至今仍有很多人使用其Pointer-Generator架构作为他们模型的一部分。
1. 模型简介…
数据库管理-第248期 23ai:全球分布式数据库-分片数据分布方法(20241006)
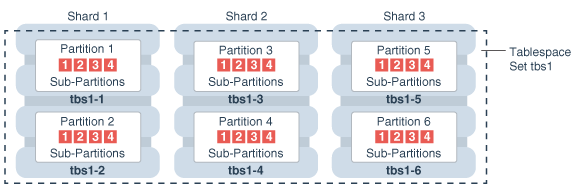
数据库管理248期 2024-10-06 数据库管理-第248期 23ai:全球分布式数据库-分片数据分布方法(20241006)1 系统管理分片2 用户定义分片2.1 分片空间2.2 在用户定义分片配置中添加分片空间2.3 为用户定义分片创建表空间2.4 用户定义分片创建分片表…
AI大模型应用开发实战-AI时代应用开发破局!
后端应用级开发者该如何拥抱 AI GC?就是在这样的一个大的浪潮下,我们的传统的应用级开发者。我们该如何选择职业或者是如何去快速转型,跟上这样的一个行业的一个浪潮?
0 AI金字塔模型 越往上它的整个难度就是职业机会也好,或者说…
毒蘑菇检测数据集 9200张 14类毒蘑菇 带标注 voc yolo
毒蘑菇检测数据集 9200张 14类毒蘑菇 带标注 voc yolo 分类名: (图片张数,标注个数) Amanita citrina: (700, 816) Gyromitra infula: (842, 1102) Hygrophoropsis aurantiaca: (766, 1578) Imleria badia: (794, 1027) Lactarius turpis: (728, 891) Boletus reticulatus: (67…
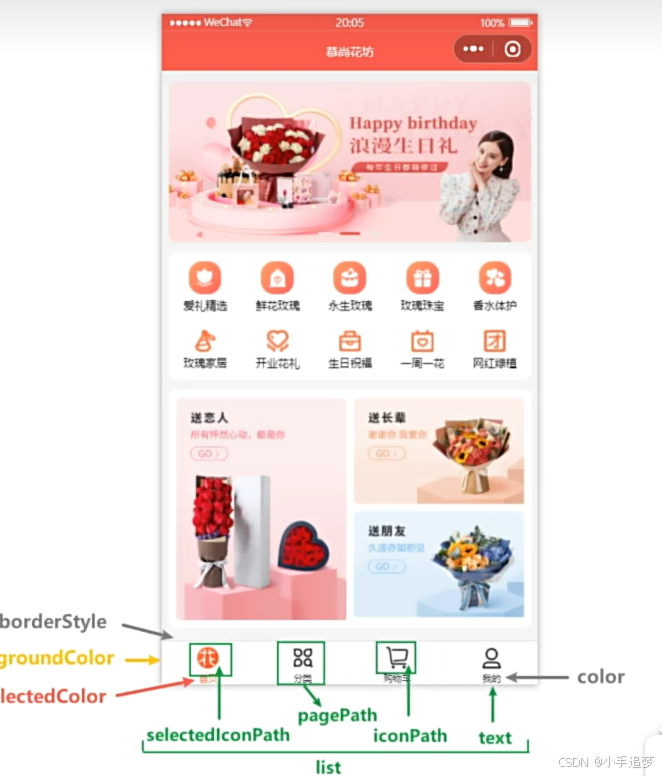
微信小程序开发-配置文件详解
文章目录 一,小程序创建的配置文件介绍二,配置文件-全局配置-pages 配置作用:注意事项:示例: 三,配置文件-全局配置-window 配置示例: 四,配置文件-全局配置-tabbar 配置核心作用&am…
日期类(Date)的实现 (C++版)
🌹个人主页🌹:喜欢草莓熊的bear 🌹专栏🌹:C入门 目录 前言
一、Date的头文件,包含函数声明
二、 Date.cpp
2.1 int GetMonthDay(int year, int month)
2.2 bool Check()
2.3 Date& …
基于YOLOv8-deepsort算法的智能车辆目标检测车辆跟踪和车辆计数
关于深度实战社区
我们是一个深度学习领域的独立工作室。团队成员有:中科大硕士、纽约大学硕士、浙江大学硕士、华东理工博士等,曾在腾讯、百度、德勤等担任算法工程师/产品经理。全网20多万粉丝,拥有2篇国家级人工智能发明专利。
社区特色…
HTB:Funnel[WriteUP]
目录
连接至HTB服务器并启动靶机
1.How many TCP ports are open?
2.What is the name of the directory that is available on the FTP server?
3.What is the default account password that every new member on the "Funnel" team should change as soon a…
cudnn8编译caffe过程(保姆级图文全过程,涵盖各种报错及解决办法)
众所周知,caffe是个较老的框架,而且只支持到cudnn7,但是笔者在复现ds-slam过程中又必须编译caffe,我的cuda版本是11.4,最低只支持到8.2.4,故没办法,只能编译了
在此记录过程、报错及解决办法如下;
首先安装依赖:
sudo apt-get install git
sudo apt-get install lib…
李宏毅 X 苹果书 自注意力机制 学习笔记下
b1 ,b2...不是依序产生,而是同时被计算好的
从矩阵乘法角度看待self-attention运作过程 矩阵运算表示每一个a都要产生 a k v的操作如下: 矩阵运算表示的计算如下:
A‘是A的normalization ,用softmax 矩阵运算表示b计…
Ubuntu有关redis的命令
防火墙: systemctl status firewalld systemctl stop firewalld systemctl disable firewalld.service ifconfig查看ip地址
redis.conf在/etc/redis下,但是得sudo -i进入root模式
进入/etc/redis下开启redis-server服务 查看6379端口是否可以访问
net…
vue3- antd design vue 引入iconfont
文章目录 前言一、新建iconfont项目 前言
vue3项目中,如何引入第三方的iconfont的图标 一、新建iconfont项目 搜索需要的图标,加入购物车,购物车中图片加入项目 下载项目文件,打开压缩包后,将iconfont.js 文件拷贝到…
基于vue框架的大学生心理健康服务平台mwavu(程序+源码+数据库+调试部署+开发环境)系统界面在最后面。
系统程序文件列表 项目功能:学生,心理专家,心理咨询,健康文章,咨询回复,心理案例,监测预警,解压游戏,放松音乐
开题报告内容
基于Vue框架的大学生心理健康服务平台开题报告
一、研究背景与意义
随着社会的快速发展和教育竞争的日益激烈,大学生面临着…
SpringBoot教程(二十四) | SpringBoot实现分布式定时任务之Quartz
SpringBoot教程(二十四) | SpringBoot实现分布式定时任务之Quartz 简介适用场景Quartz核心概念Quartz 存储方式Quartz 版本类型引入相关依赖方式一:内存方式(MEMORY)存储实现定时任务1. 定义任务类2. 定义任务描述及创建任务触发器3. Quartz的…
VirtualBox Ubuntu22.04 NOI linux2.0 Terminal无法打开 终端打不开 两步解决法儿
新安装的虚拟机无法打开Terminal,从应用列表中单击Terminal,左上角任务栏会出现Terminal,并且鼠标转圈,但是过一会左上角Terminal消失,就像一切都没有来过。
解决办法:
CTRL ALT F3 进入命令行模式&…
【自然语言处理】补充:基于向量空间的分类器
【自然语言处理】补充:基于向量空间的分类器 文章目录 【自然语言处理】补充:基于向量空间的分类器1. 特征选择2. 基于向量空间的分类方法3. Rocchio4. KNN5. 线性分类器1. 特征选择 特征选择 文本分类中,通常要将文本表示在一个高维空间下,每一维对应一个词项许多维上对应…
如何基于vite实现清除特定环境下的console和debugger
一、解决方法
方法一:使用esbuild
直接在vite.config.ts文件中写,无需下载插件
export default defineConfig(({ mode }) > {// 环境变量const env loadEnv(mode, root, "");return {base: env.VITE_PUBLIC_PATH,plugins: [vue(),...],…











![HTB:Funnel[WriteUP]](https://i-blog.csdnimg.cn/direct/5fccefa72f6e40648705eb54d581e560.png)








