引言
今天我们来聚焦两款非常优秀的开源 CRUD 开发工具:NocoBase 和 Refine,它们分别是无代码/低代码开发平台和低代码前端开发框架的典型代表。

特别值得一提的是,NocoBase 截止目前已经在GitHub 上获得了 12k 的 Star。Refine 作为 Retool 的开源替代品,在 GitHub 更是有 27k 的 Star。
NocoBase 作为一款无代码/低代码开发平台,其特点在于操作界面直观、易于上手。用户可以通过 NocoBase 快速构建复杂的业务应用。而对于具备技术背景的开发者,NocoBase 也同时提供了广泛的扩展能力,通过其插件架构和灵活的数据模型设计,开发者可以更快速地定制和部署应用,从而大幅提升开发效率。
Refine 作为一个低代码前端开发框架则专注于为开发人员提供高度的灵活性和定制能力。凭借其基于 React 的架构,Refine 让开发者能够自由地设计复杂的用户界面,并通过最小化的代码快速实现功能。
我们将从使用者的角度,通过比较这两个平台帮助你了解它们各自的优势和适用场景。
本文将分为三大部分:
- 功能对比
- 集成能力与扩展性对比
- 适用场景总结
你可以随意选择感兴趣的部分进行阅读,希望这篇文章能帮你更好的选择适合自己的 CRUD 开发工具。😁
功能对比
在功能方面,NocoBase 和 Refine 各自有独特的优势,分别适应不同的用户需求。我们将从 CRUD 功能、数据模型和权限控制、前端开发与自定义组件,以及工作流与自动化四个方面进行展开。
CRUD
NocoBase 和 Refine 都是出色的 CRUD(Create, Read, Update, Delete)工具,专为管理数据、处理数据库操作和构建业务应用而设计。
💡拓展阅读:GitHub 上 Stars 数量最多的 8 个开源 CRUD 项目
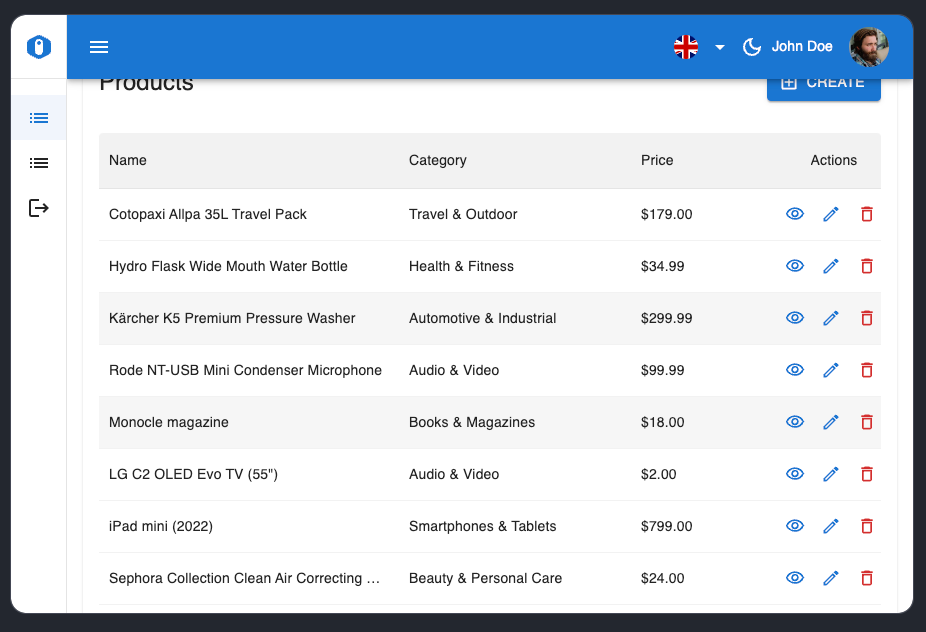
NocoBase 提供了完整的 CRUD 功能,用户可以通过无代码的方式轻松创建、读取、更新和删除数据。

以下是 NocoBase 在 CRUD 操作上的一些核心优势:
- 直观的图形化界面:NocoBase 的可视化界面允许用户通过拖拽式操作来设计和管理数据库表。用户可以轻松配置数据表结构、字段类型和关系,并实时管理数据,极大简化了数据库的管理和操作流程。
- 模块化数据管理:NocoBase 支持模块化的 CRUD 操作,用户可以通过数据表、数据源和字段模块创建复杂的业务数据模型。其灵的数据模型设计使得用户能够自定义表单、列表视图等,适合多样化的数据管理需求。
- 权限与数据控制:在处理 CRUD 操作时,NocoBase 允许基于角色的权限管理,确保不同用户在访问和操作数据时具有适当的权限控制。这一功能在企业级应用中尤为关键,能够保护数据安全并保持合规性。
- 数据的动态展示与操作:NocoBase 提供了 CRUD 操作的动态交互界面,允许用户通过表单或数据视图快速操作数据,支持大规模数据的批量处理和管理,适合需要快速构建内部业务管理系统的团队。
Refine 同样非常擅长 CRUD 操作。

Refine 在 CRUD 开发中的关键特性:
- 基于 React 的高度灵活性:Refine 允许开发者通过少量代码实现 CRUD 功能。通过使用
useDatahooks 和内置的数据管理功能,开发者可以轻松与 REST API、GraphQL 或其他数据源进行集成,动态获取和操作数据。 - 自定义表单和数据展示:开发者可以使用 Refine 提供的 UI 组件,如 Ant Design 或 Material UI,快速创建和管理数据输入表单和展示页面。这种高度自定义的前端操作让开发者能够根据业务需求灵活调整 CRUD 界面的布局与功能。
- 状态管理与数据交互:Refine 通过 React 状态管理机制提供了流畅的数据处理体验。开发人员可以轻松管理数据的增删改查操作,并将这些操作与用户交互无缝连接。这种低代码方式减少了开发者的工作量,同时提供了强大的前端功能控制。
- 模块化设计:Refine 的模块化结构允许开发者为不同的页面或组件创建独立的 CRUD 功能,适用于需要构建多个模块化数据管理页面的项目。开发者可以通过复用组件和逻辑,快速开发复杂应用中的不同部分。
数据模型和权限控制
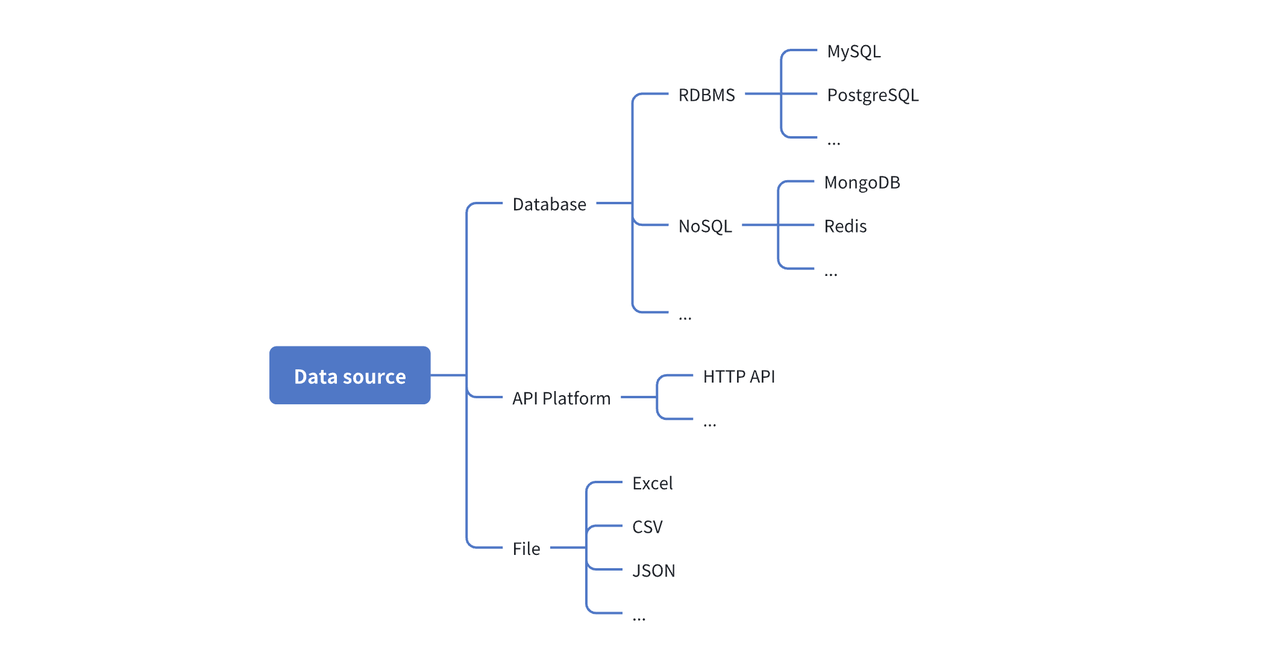
数据模型是 CRUD 操作的支柱,它定义了系统内信息的结构、存储和关联方式。高效的数据模型管理可确保用户能够无缝地创建、读取、更新和删除数据,从而使应用程序按预期运行。同样重要的是权限控制,它规定了谁可以访问和操作特定数据。对于任何企业级应用程序来说,确保不同用户组拥有适当的访问级别对于维护数据安全性和系统完整性至关重要。
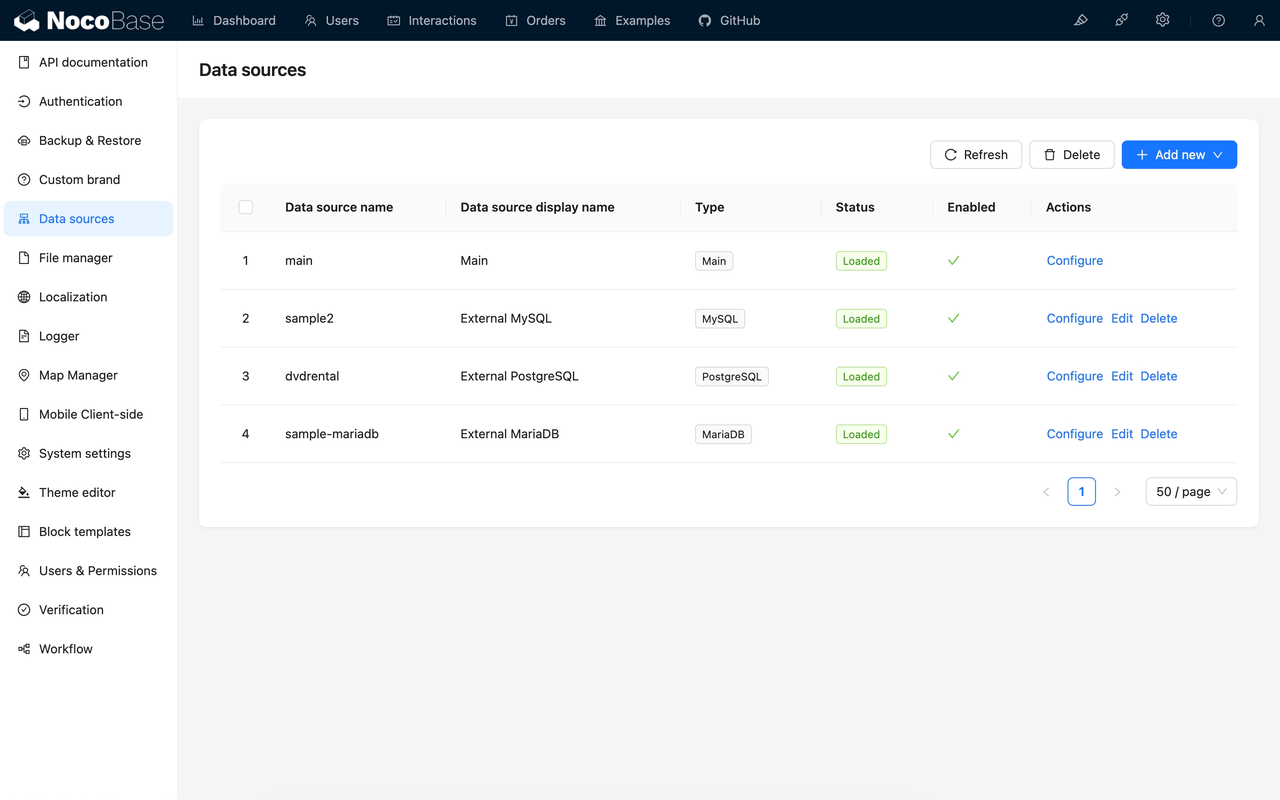
NocoBase 的核心优势之一在于其灵活的数据模型和强大的权限控制系统。

NocoBase 基于关系数据库设计,支持用户创建复杂的数据结构,并能够通过其图形化界面灵活配置数据表之间的关系。对于开发者来说,NocoBase 允许定制化的数据管理方式,用户可以根据业务需求自由扩展和调整数据模型,而不需要编写复杂的代码。

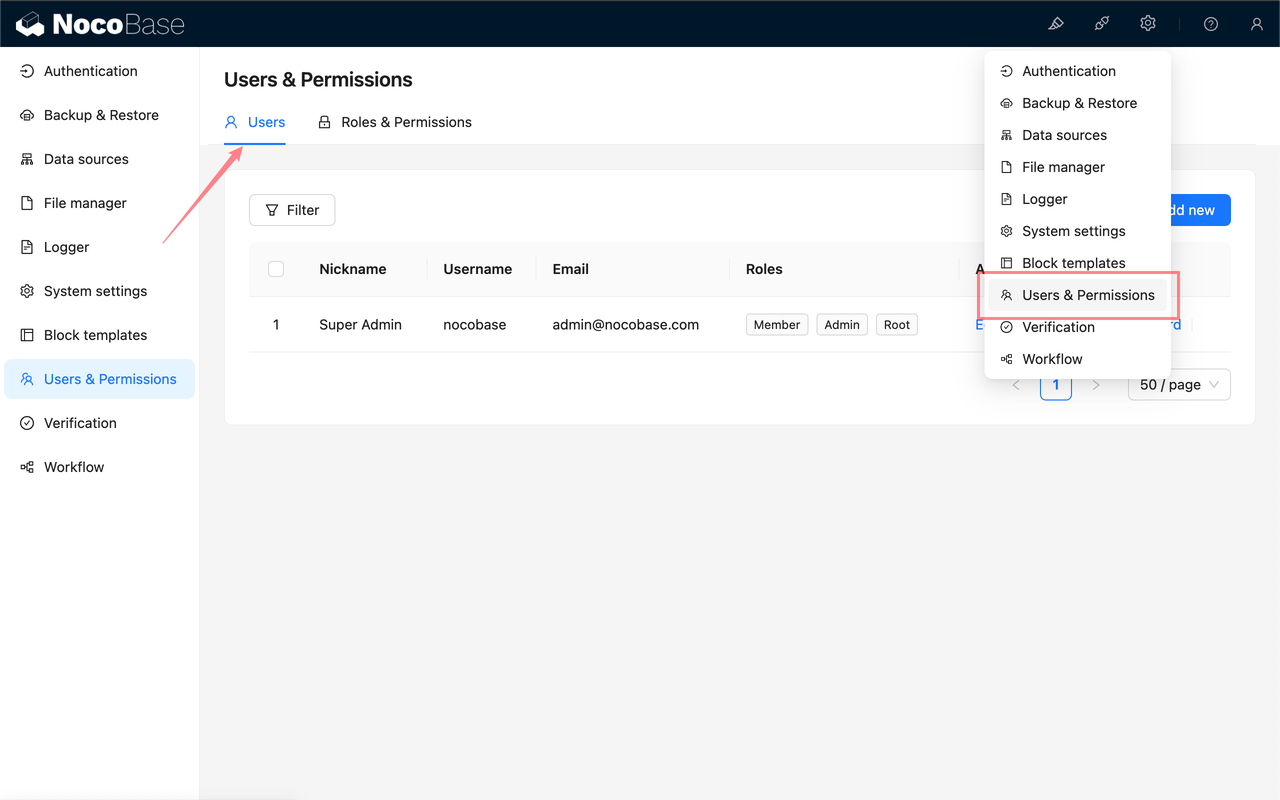
同时,NocoBase 提供了完善的权限管理和用户认证功能。用户可以基于角色和具体操作对数据进行精细化权限设置,从而确保不同用户组之间的操作权限严格分离。

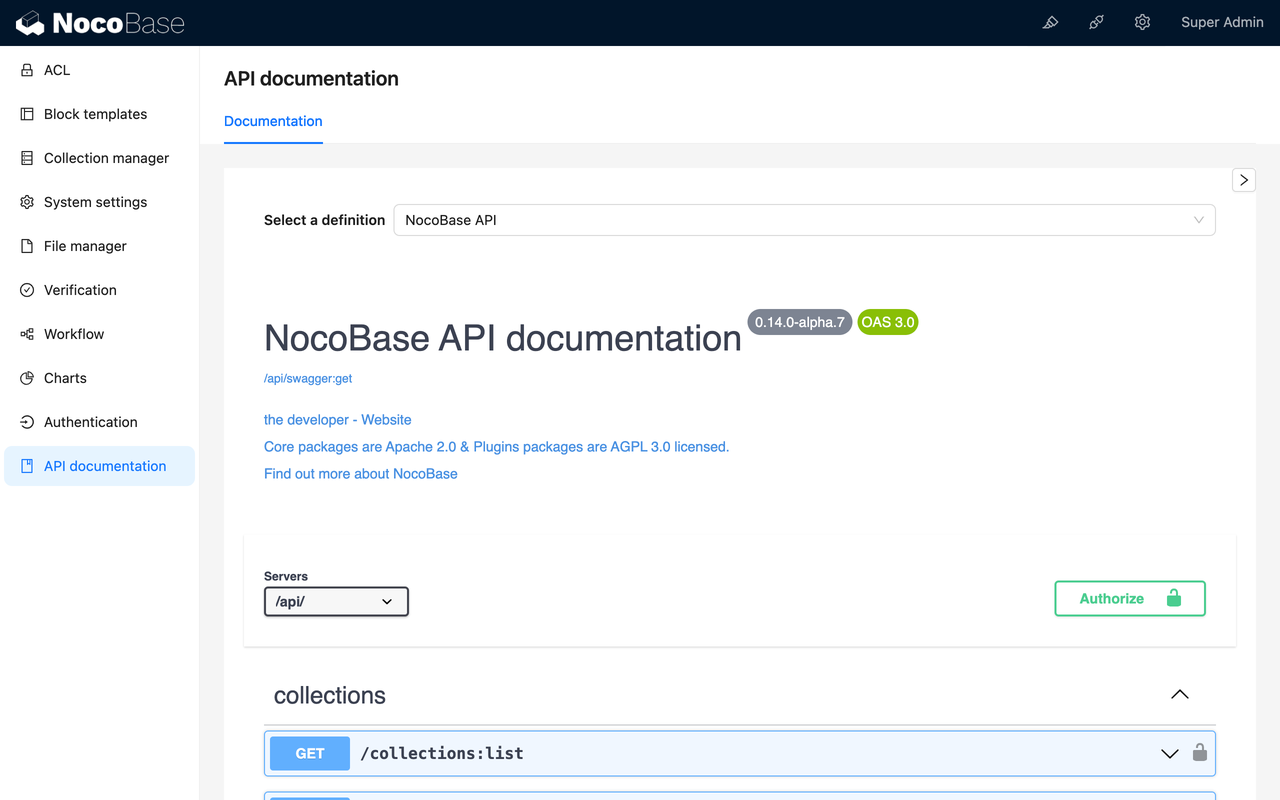
这种强大的权限控制系统在企业级应用中尤为关键,确保数据的安全性与合规性。用户认证的多种方式由 NocoBase 的插件提供。包括:短信验证、SAML SSO、OIDC SSO、CAS SSO等。用户可以直接使用 Google Workspace, Microsoft Azure 等平台提供的用户身份登录系统,也可以对接 Auth0, Logto, Keycloak 等平台工具。除此之外,开发者也可以通过 NocoBase 提供的基础接口很方便地扩展自己所需要的其他认证方式。
相比之下,Refine 处理数据模型的方式主要依赖于后端服务的集成,结合了数据获取与权限管理的灵活性。

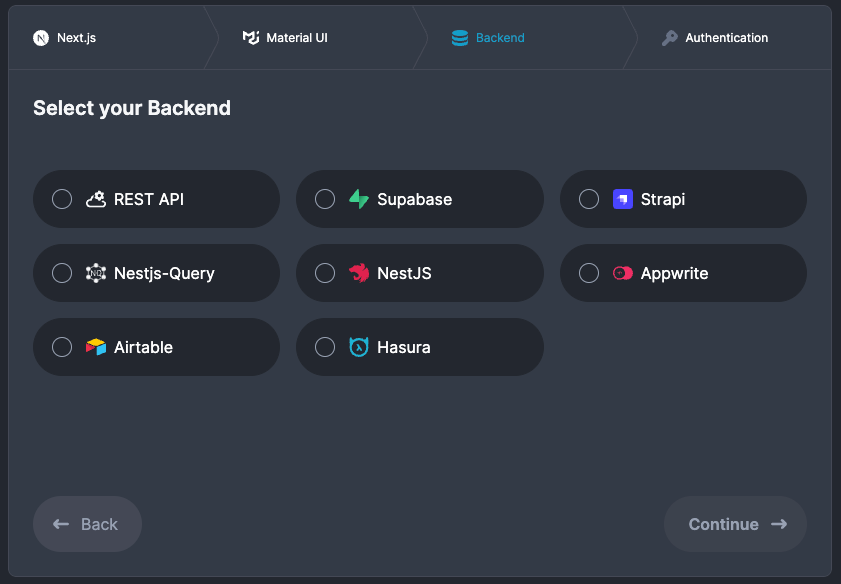
通过 Refine 的数据获取功能,开发者可以轻松与多种后端 API 进行交互,如 REST API、GraphQL,或与服务如 Strapi、Supabase、Airtable 进行集成 。

Refine 提供了一种无缝的数据获取模式,自动处理请求状态(例如 loading、error、success),让开发者可以专注于处理业务逻辑。

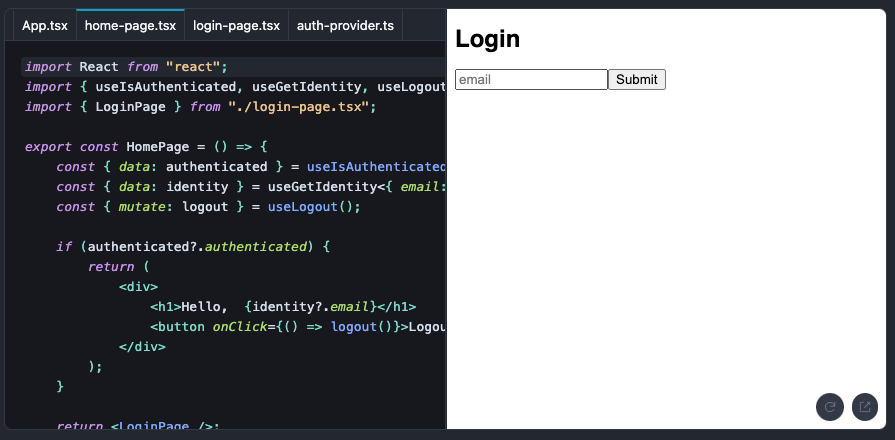
在权限控制方面,Refine 提供了灵活的认证和授权机制。首先,Refine 支持多种常见的认证方式,如基于 OAuth、JWT 或自定义的认证方案 。这使得开发者能够通过与后端服务的集成,轻松管理用户身份验证,并根据项目需求灵活配置不同的认证流程。
前端开发与自定义组件
在前端开发与自定义组件方面,NocoBase 和 Refine 各有不同的侧重点。

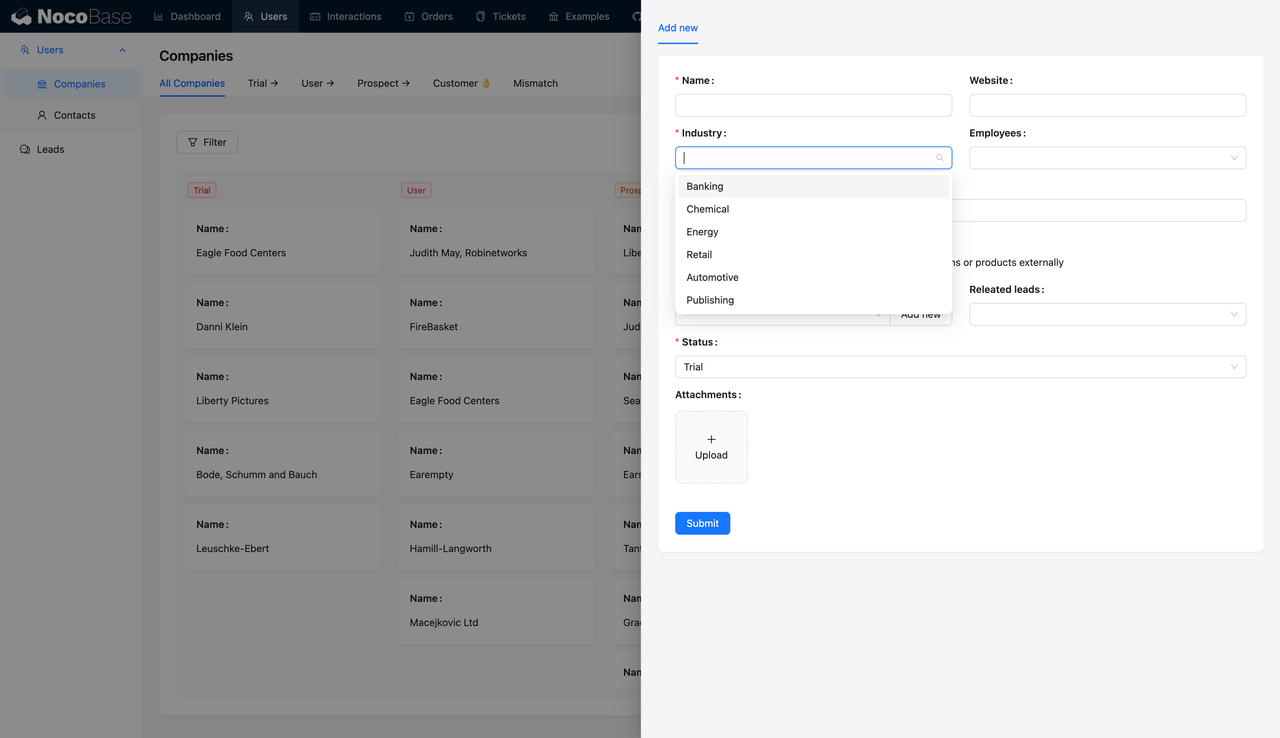
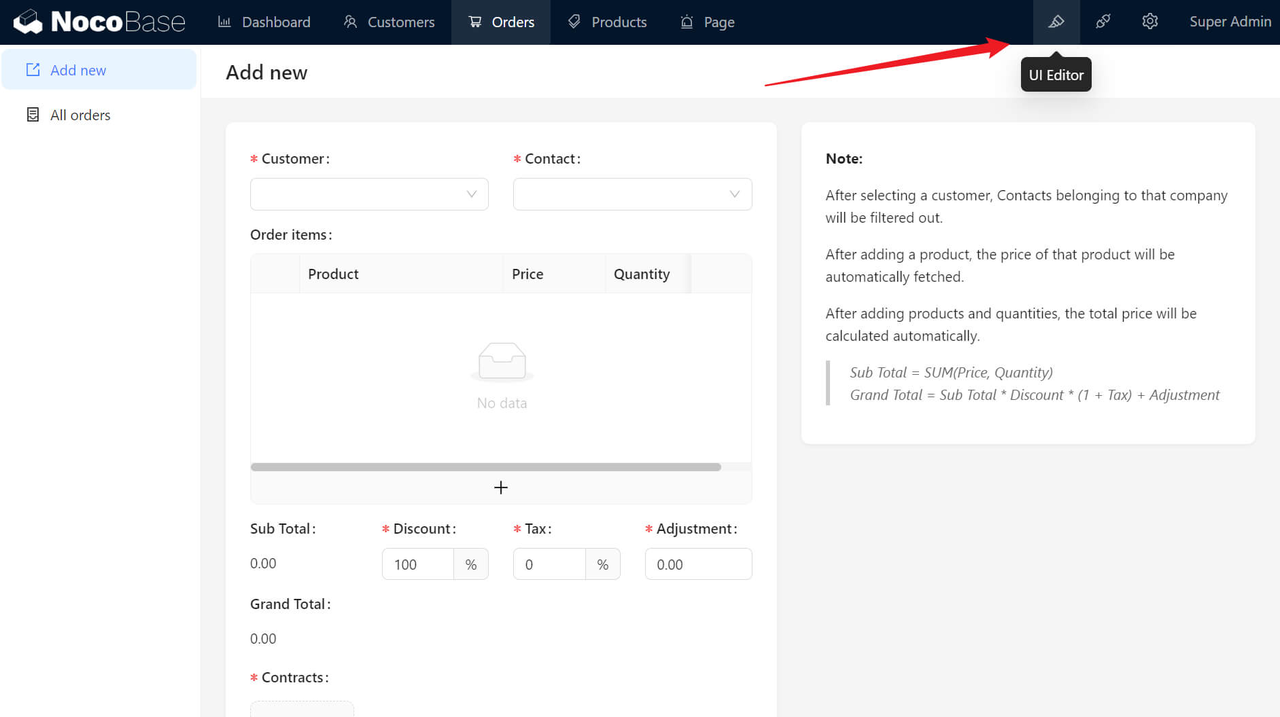
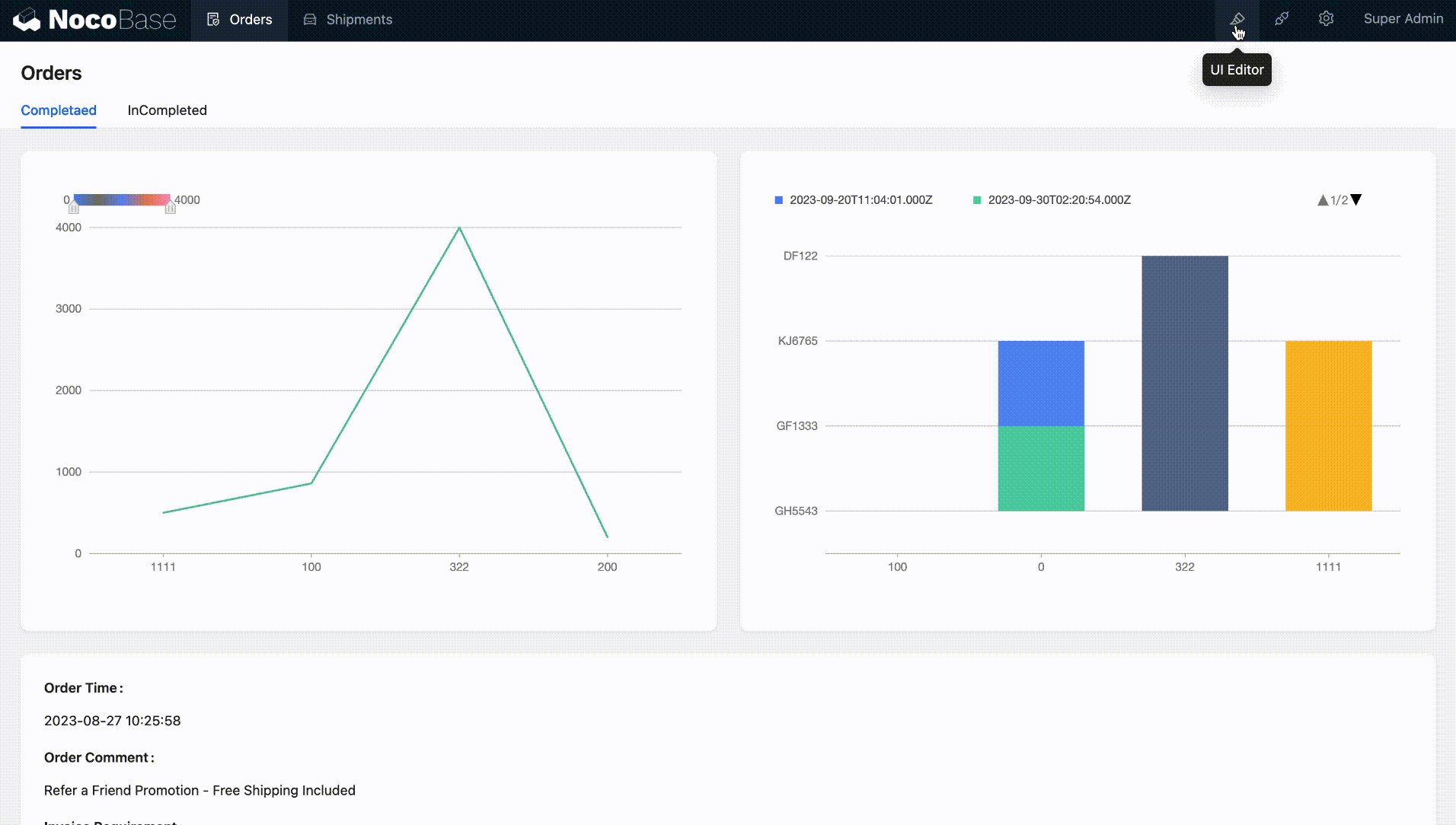
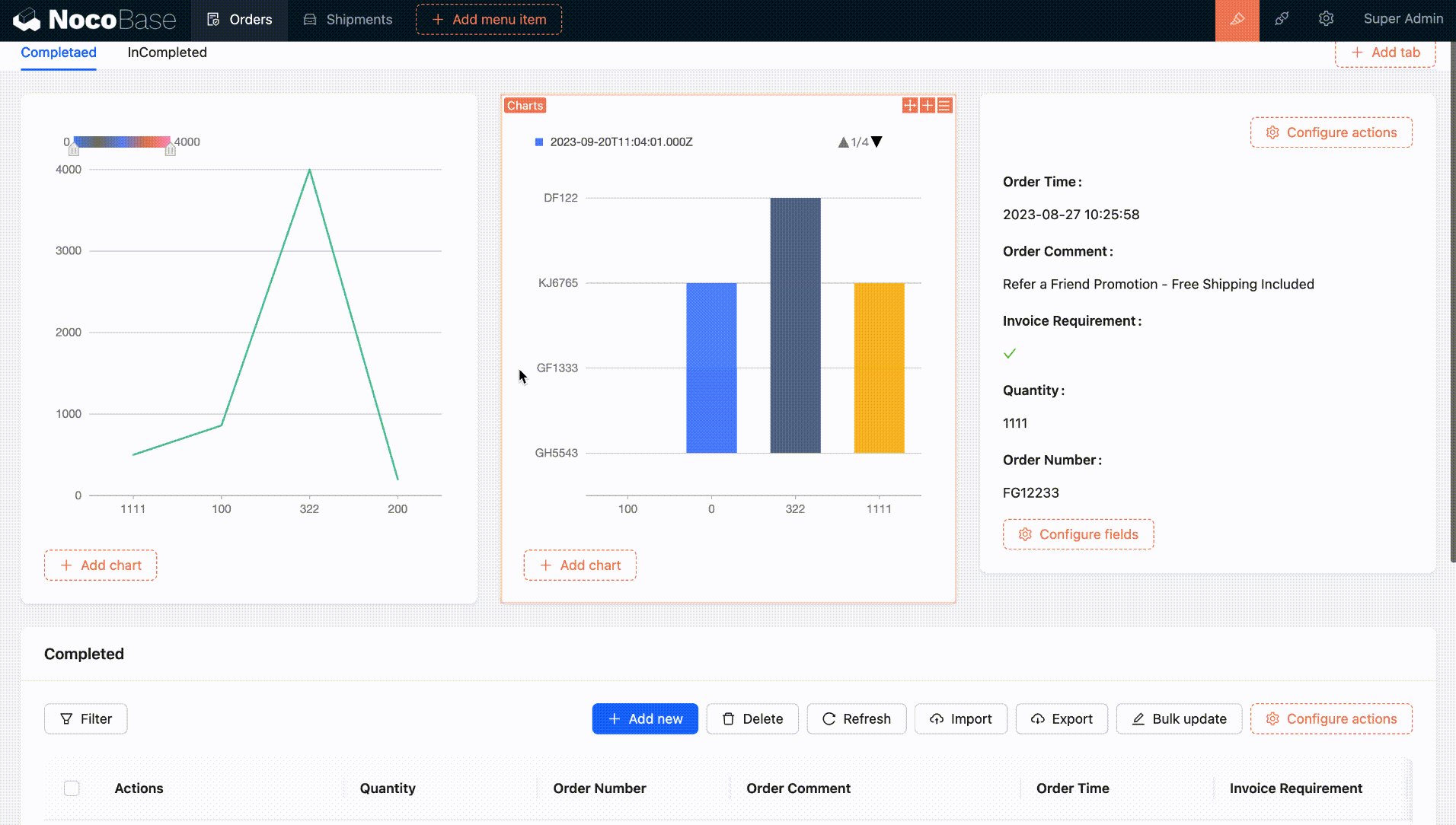
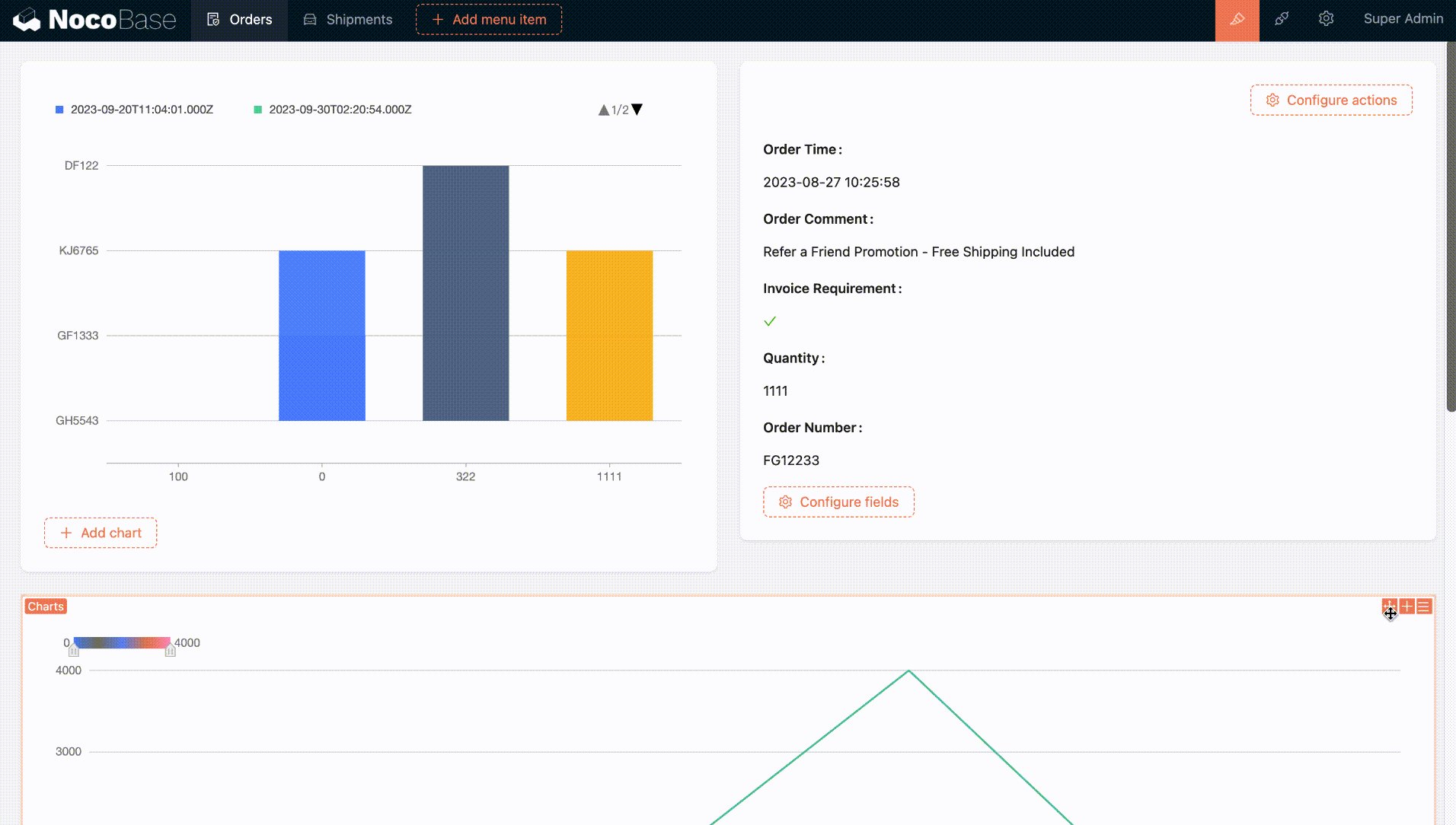
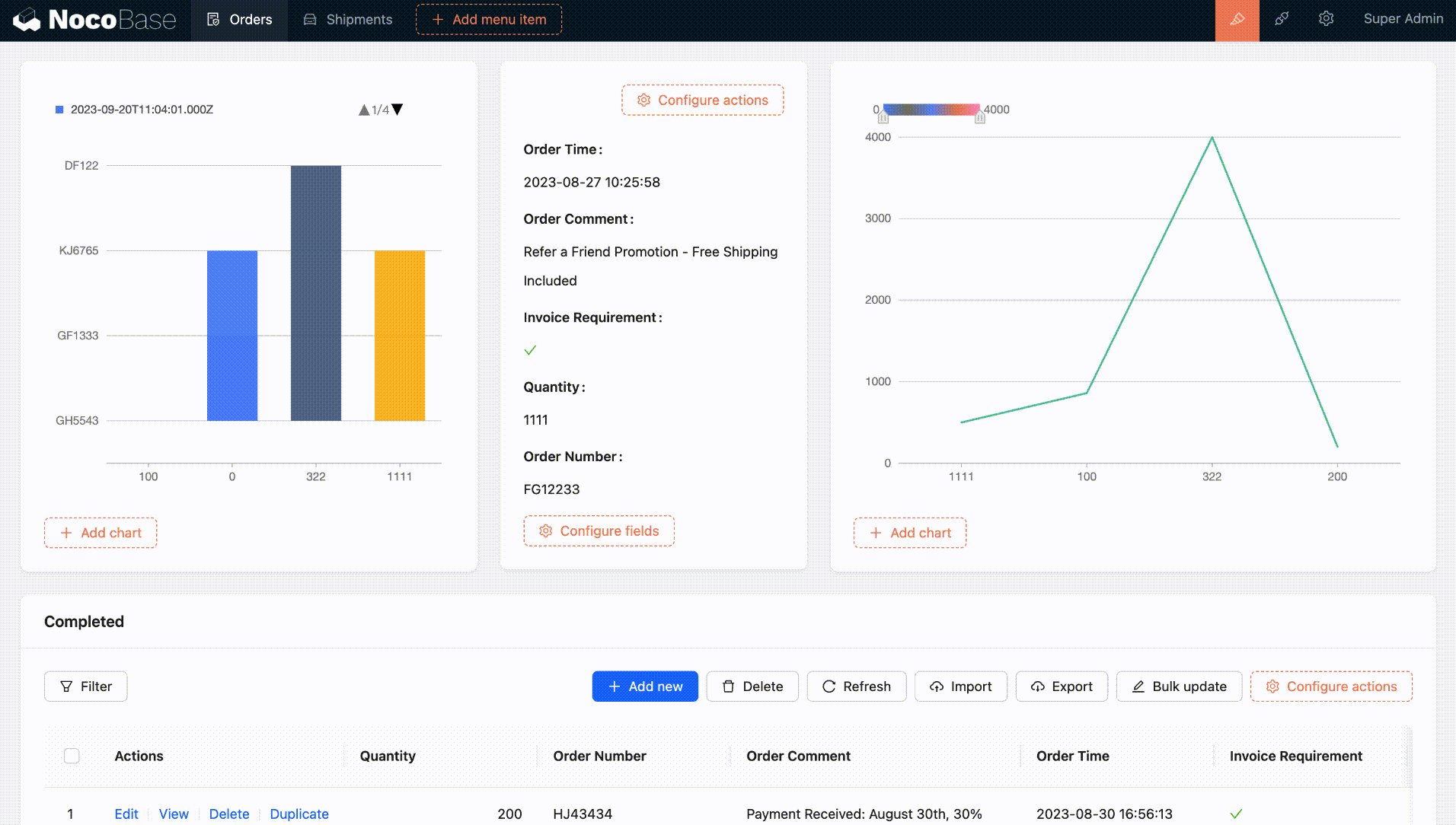
NocoBase 提供了一个直观的 WYSIWYG(所见即所得)用户界面编辑器,用户可以通过简单的拖拽操作快速搭建和配置前端界面,而无需编写代码。这个界面编辑器允许用户灵活定制页面布局、区块展示和数据视图,极大简化了应用的前端开发工作,尤其适合没有前端开发经验的用户。
NocoBase 的UI 编辑器功能具备以下几个显著优势:

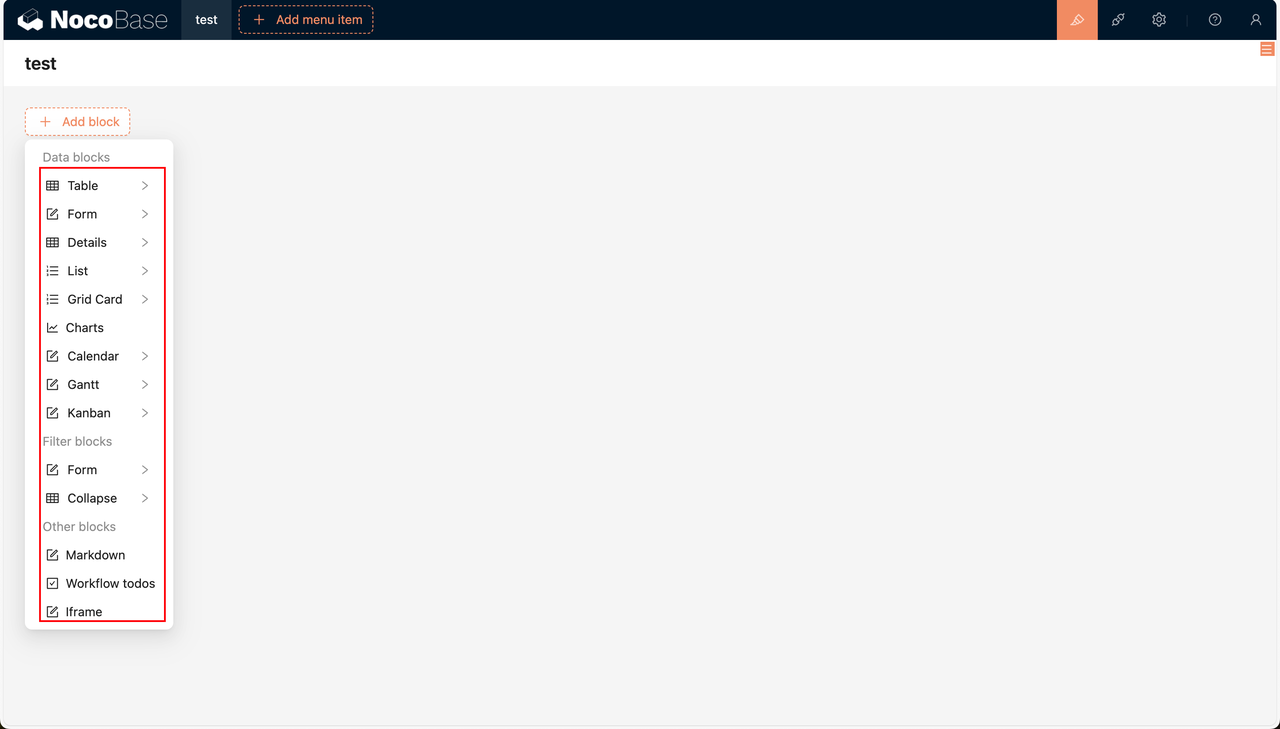
- 模块化设计:用户可以通过预设的区块,如表单、表格、卡片和列表等,快速构建应用界面。这些组件可以通过拖拽方式灵活组合,帮助用户根据实际需求定制不同的页面布局。
- 实时预览和快速调试:NocoBase 提供实时预览功能,用户可以在设计过程中实时查看界面效果,并根据需要进行调整。这种快速反馈机制可以极大提升开发效率,尤其在迭代频繁的业务场景中。
- 自定义和扩展性:虽然 NocoBase 的界面编辑器非常适合无代码用户,但对于具备开发能力的用户,它同样支持通过扩展插件的形式来进行自定义的集成与开发。

这种高度可视化的界面设计方式,不仅能够帮助用户快速实现页面布局和功能设计,还支持复杂的交互逻辑配置和动态数据展示。
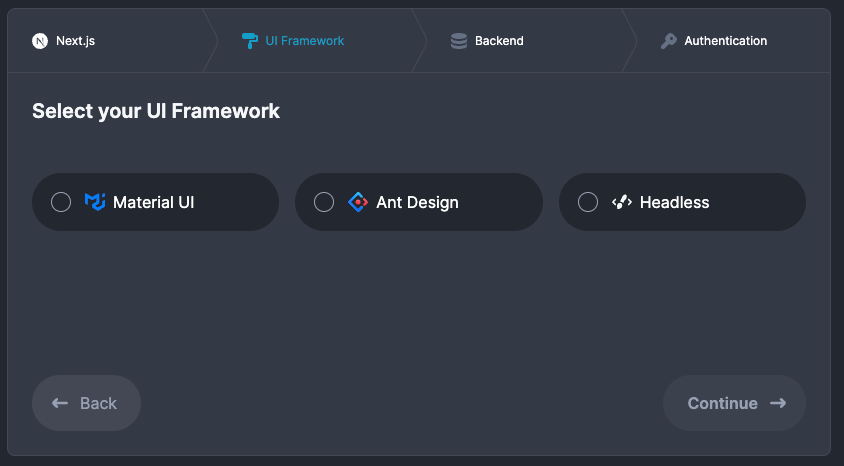
相较于 NocoBase,Refine 更适合有前端开发经验的开发人员,它允许开发者使用少量代码快速构建前端界面。Refine 提供了高度模块化的组件系统,开发者可以使用如 Ant Design、Material UI 等流行的 UI 库。

Refine 的组件化设计和其与 React 生态的无缝集成,使得开发者在构建页面时有极大的灵活性。开发人员可以自定义组件,定义复杂的页面逻辑,并通过组件的复用和组合。此外,Refine 的布局和状态管理系统极大简化了应用的开发流程,开发者无需关注底层的状态管理细节,可以专注于业务逻辑的实现。

在复杂的前端开发场景中,Refine 提供了更大的自由度和灵活性,而 NocoBase 则专注于通过图形化界面和预设的组件,帮助用户以更高的效率构建前端界面。
工作流与自动化
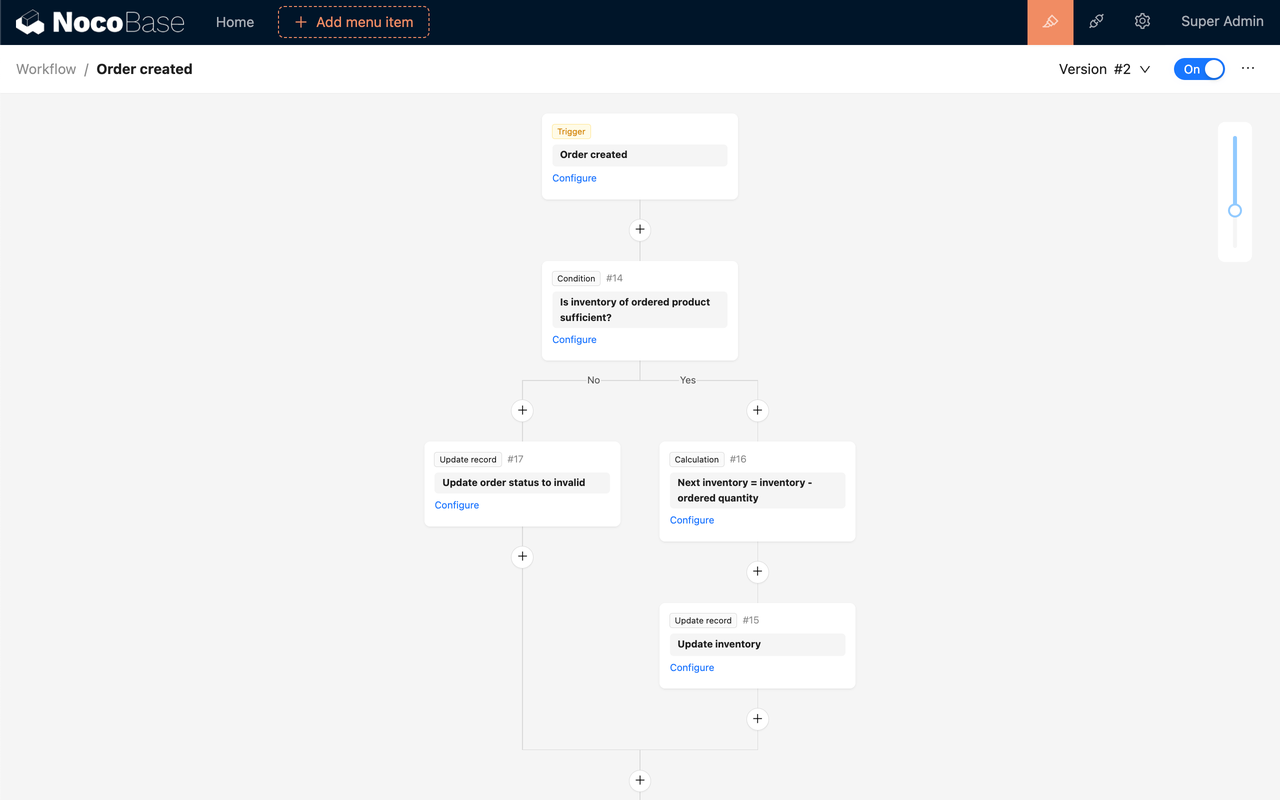
在工作流和自动化方面,NocoBase 提供了强大的业务流程配置和自动化能力。相比于需要依赖自定义代码来实现复杂业务逻辑的低代码平台,NocoBase 的图形化工作流编辑器让用户能够通过简单的点击操作来设计、配置并自动化整个业务流程。

NocoBase 的工作流功能基于可视化的流程设计器,允许用户通过定义触发条件、执行操作和流程节点来实现复杂的业务自动化。它的核心优势包括:
- 图形化流程设计:NocoBase 提供了一个直观的图形化界面,每个步骤的执行逻辑清晰可见。无论是审批流程、自动化任务分配,还是跨系统的数据处理,用户都可以通过简单的配置来实现复杂的流程控制。

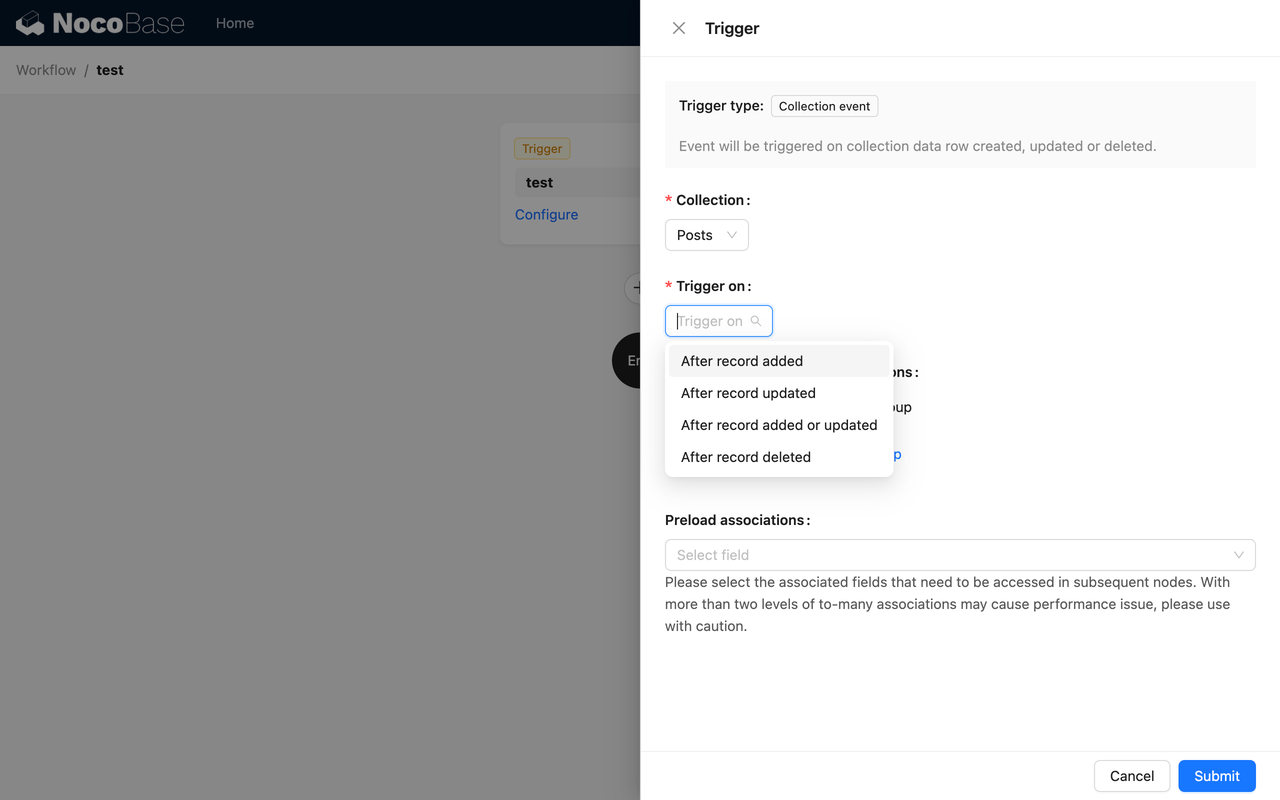
- 触发器和条件分支:支持多种事件触发机制,用户可以根据数据变动、时间条件或手动操作来启动工作流。结合条件分支功能,用户可以为每个节点设置不同的判断条件,从而根据业务逻辑动态选择接下来的执行步骤。
- 自动化任务:用户可以将各种任务自动化处理。例如,用户可以设置当新数据被添加或更新时,系统自动发送通知、更新相关记录,或调用外部 API 触发其他系统中的操作。
- 外部集成与 API 调用:NocoBase 的工作流不仅限于平台内部,还可以与外部系统进行集成。用户可以在工作流中配置外部 API 调用,允许平台自动化与第三方服务进行数据交互。这使得 NocoBase 在处理跨系统业务场景时具备极大的优势。
相比之下,Refine 作为一个前端开发框架,并不直接提供内置的工作流管理功能。然而,Refine 的优势在于它能够与外部工作流引擎或后端自动化工具无缝集成。开发者可以通过 Refine 构建自定义的前端界面,并与后端的工作流系统(如 n8n、Integromat 等)结合,完成复杂的自动化任务。
集成能力与扩展性
在集成能力和扩展性方面,NocoBase 和 Refine 各自提供了不同的方式来满足用户的需求。NocoBase 不仅可以快速扩展前端功能,还可以在后端层面实现与第三方服务的深度集成,涵盖了前后端完整的业务逻辑。
Refine 扩展能力主要集中在前端,允许与外部 API 和数据源集成,但它没有直接的后端扩展机制,需要依赖外部服务(如 Strapi、Supabase 等)来处理数据和业务逻辑。
NocoBase 能够提供更全面的集成能力
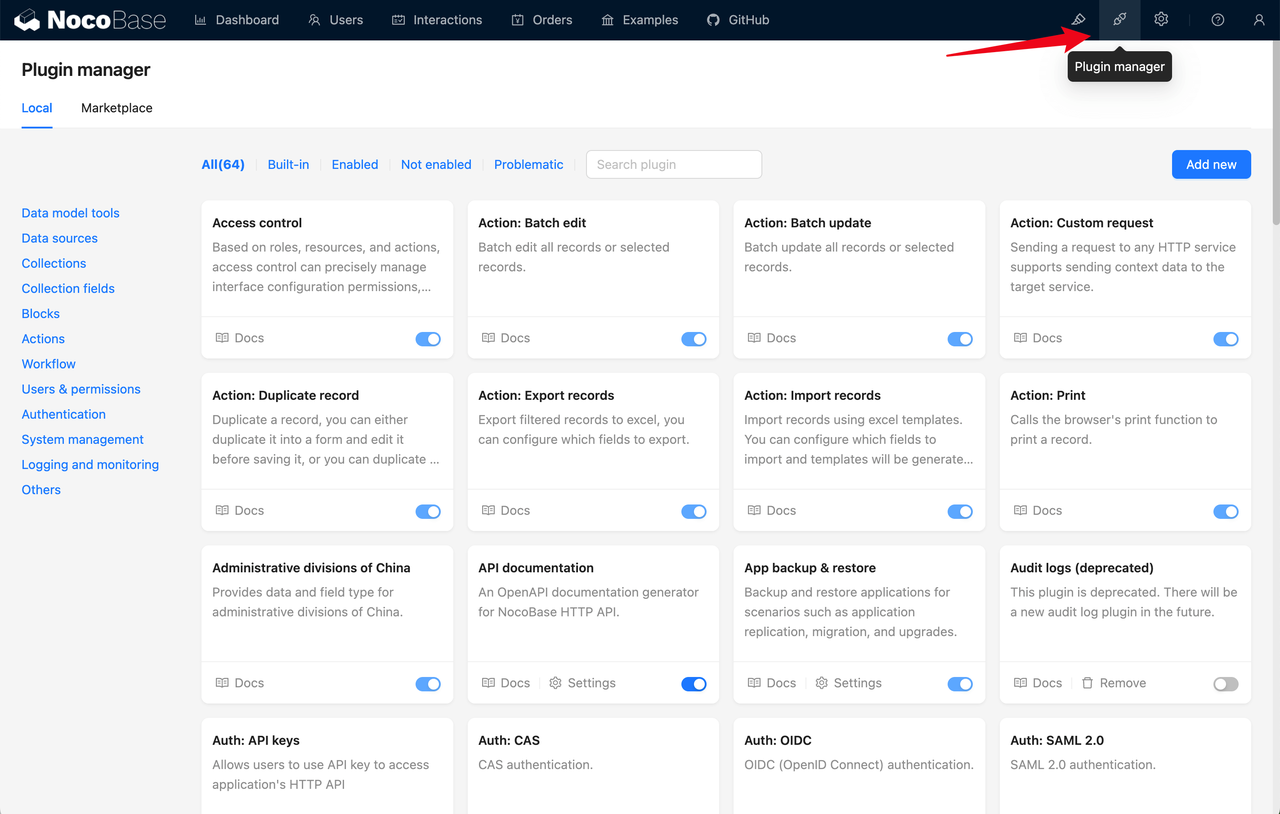
NocoBase 的插件架构为其提供了强大的扩展性,用户和开发者可以通过简单地安装和启用插件来快速集成所需的功能和第三方服务。NocoBase 的所有核心功能(包括数据管理、权限控制、工作流等)都是通过插件提供的,这种模块化设计不仅简化了系统的维护,还允许用户根据自身需求自由选择和配置功能。

- 插件的开发与扩展:NocoBase 支持开发自定义插件,开发者可以根据业务需求编写插件来扩展系统功能。例如,可以为应用集成新的数据源、外部 API 或者自定义的业务逻辑。这种方式不仅灵活,而且降低了对系统核心代码的修改风险,保持了系统的可维护性。
- 第三方服务集成:NocoBase 支持通过插件快速集成第三方服务,如外部数据库、身份验证服务等。通过插件,用户可以直接调用这些服务并将它们无缝地嵌入到业务流程中。例如,可以通过插件集成 OAuth 认证与外部用户管理系统连接。这大大降低了实现集成的复杂度,使用户无需开发经验也能实现跨系统的数据和功能集成。
💡 拓展阅读:无代码/低代码平台集成能力深度分析
这种插件化架构极大地增强了 NocoBase 的扩展性,让它可以随着业务需求的变化进行功能扩展,而无需对底层代码做大规模改动,确保系统的稳定性和灵活性。
Refine 偏重于前端开发和界面自定义
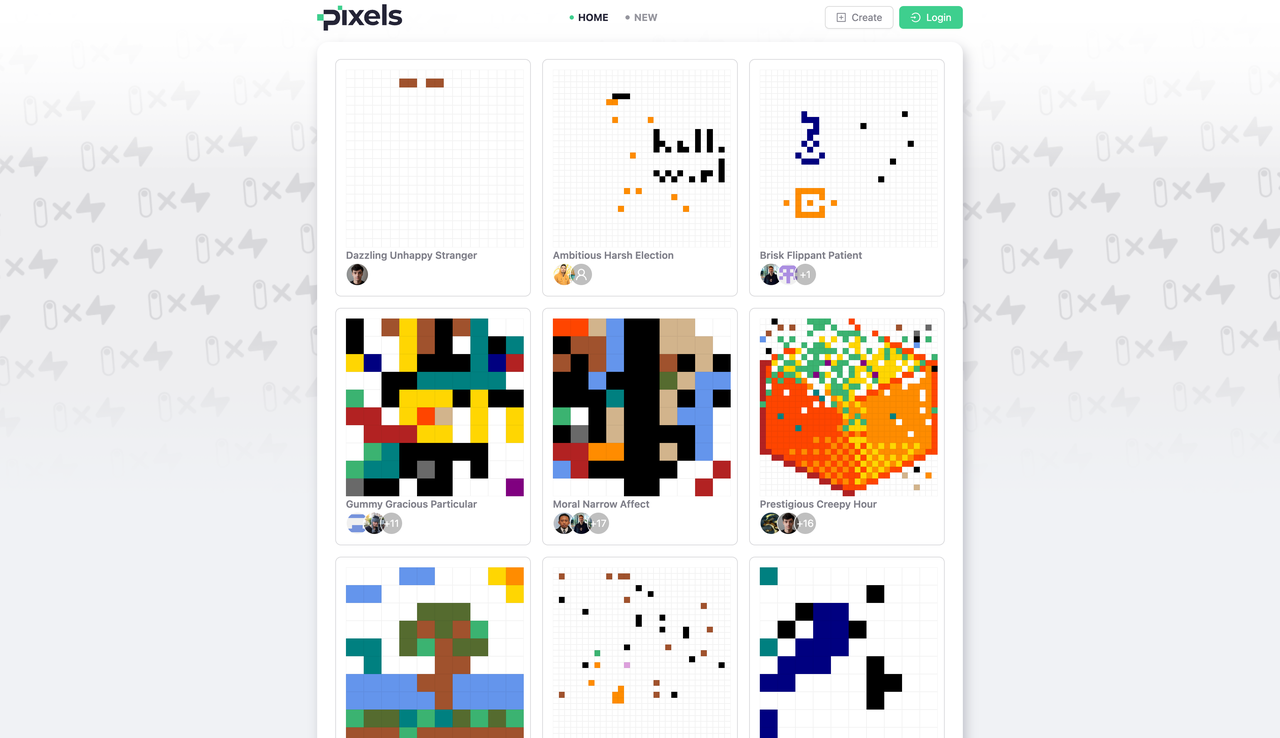
Refine 的核心优势在于它基于 React 框架提供了高度的前端功能自定义能力。Refine 允许开发者利用 React 的生态系统和已有的组件库来进行灵活扩展,从而在前端开发中实现更多定制化的功能。比如下图所展示的页面——一个在线实时协作的像素绘制平台。

- 自定义前端组件:Refine 允许开发人员根据项目需求,自定义和复用 React 组件,构建高度复杂的前端应用。通过引入 UI 库(如 Ant Design 或 Material UI),开发人员可以快速搭建现代化的界面,并根据业务需求进行灵活调整。例如,可以根据用户角色自定义页面布局、动态渲染不同的数据展示界面,或通过自定义表单组件扩展交互功能。
- 模块化开发:Refine 提供了模块化的开发方式,开发人员可以为项目中的不同部分创建独立的模块,并根据需要进行功能扩展。这使得在大型项目中,开发团队可以分工协作,通过不同的模块实现高效的前端开发。同时,Refine 的代码结构清晰且符合开发标准,便于后续的维护和迭代。
- 无缝集成外部库与工具:由于 Refine 完全基于 React,开发者可以轻松集成任何符合 React 生态的外部库和工具。无论是数据可视化工具、状态管理库,还是复杂的路由与权限管理逻辑,开发者都可以根据项目需求灵活选用并集成到 Refine 项目中。
示例:如何集成外部 API 或服务
对于 NocoBase,集成外部 API 和服务通过其插件机制灵活实现。开发者可以编写自定义插件,将外部 API 数据与 NocoBase 的数据模型、界面或业务流程集成,独立于工作流系统的运作。

具体操作流程通常包括:
- 开发自定义 API 插件:开发者根据业务需求编写自定义插件,来调用外部 API 并处理返回的数据。
- 与数据模型或界面集成:插件可以直接将外部 API 返回的数据整合到 NocoBase 的数据模型或用户界面中,供用户操作和展示,完全不依赖工作流。
- 结合工作流(可选):在需要自动化操作的场景下,开发者可以选择结合工作流功能,通过触发器(如数据变更或用户操作)自动调用外部 API,进一步提高效率。
这种插件化的架构为用户提供了灵活性,可以根据不同的业务需求和场景选择是否结合工作流使用。外部 API 返回的数据可以直接用于界面展示、数据处理或业务流程管理,满足多样化的集成需求。
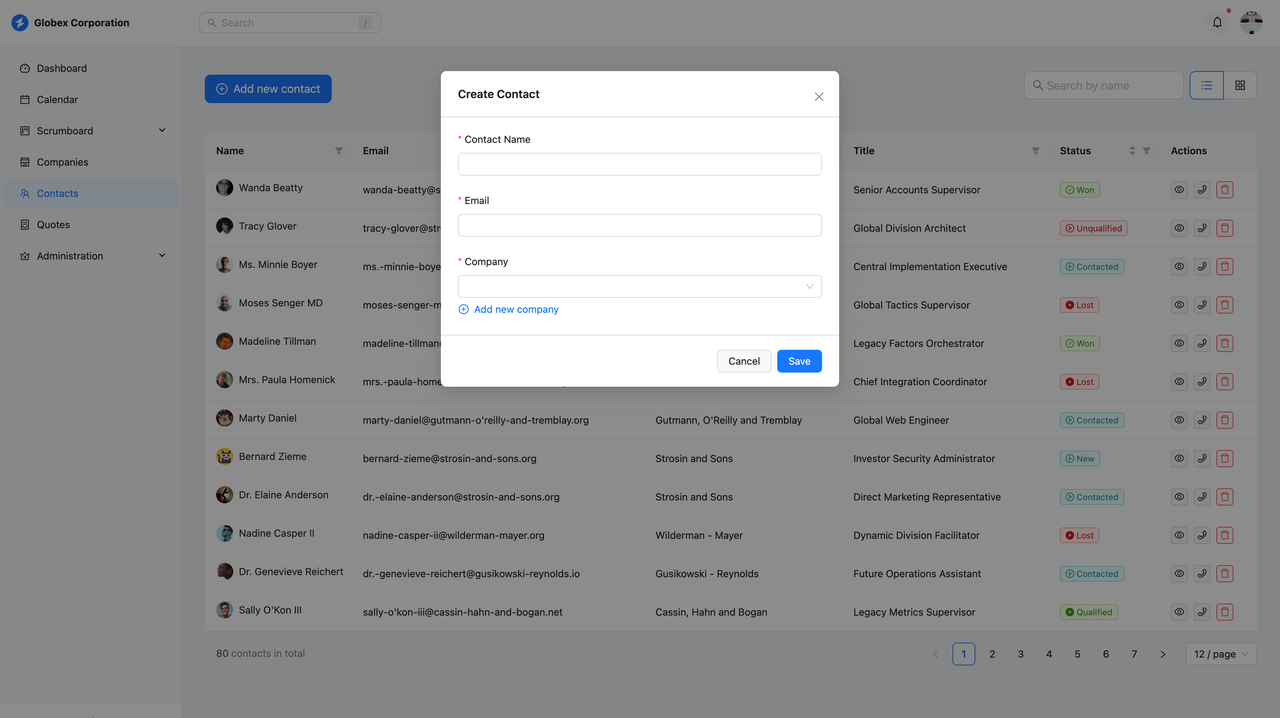
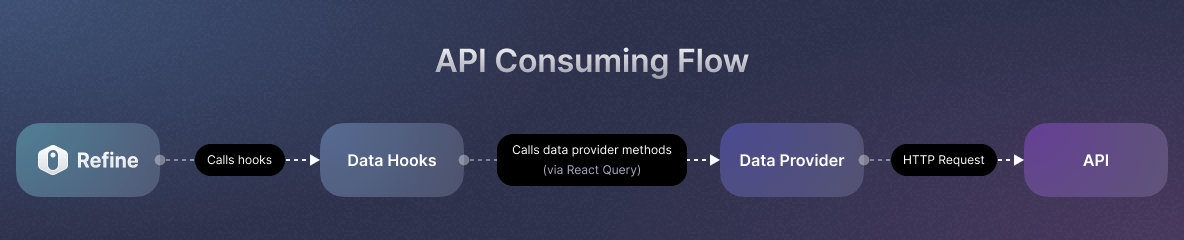
在 Refine 中,开发者可以通过 React 组件直接调用外部 API,实现数据的获取和操作。通过自定义 hooks 或内置的 useData 功能,开发人员可以轻松获取外部 API 返回的数据并进行处理。例如,在构建一个 CRM 应用时,开发者可以:
- 使用 Refine 的数据获取功能从 REST API 或 GraphQL 获取客户数据。
- 将数据通过自定义表格或图表组件进行展示。
- 使用 React 的状态管理工具处理数据的增删改查,并同步更新到外部服务。
适用场景结论
通过以上的分析我们可以看到这两个工具各自的侧重点和优势完全不同。无论是从开发方式还是扩展能力,这两个产品都为不同的用户提供了合适的解决方案。
NocoBase 适合以下场景
- 企业内部系统的快速构建:NocoBase 的设计非常适合需要快速开发和迭代的业务系统,例如 CRM、RMS(档案管理系统)、MES(生产执行系统)等。这些系统可以通过简单配置或插件快速搭建,非技术人员也能够轻松参与开发,极大缩短开发周期和降低成本。
- 适合数字化转型中的企业:对于希望实现数字化转型、降本增效的企业,NocoBase 提供了一种灵活且可扩展的解决方案。通过插件扩展功能,可以轻松集成外部系统,使得系统能够快速响应业务需求。
- 技术和非技术用户的协作:NocoBase 既支持技术团队通过插件开发进行深度定制,也允许非技术用户通过无代码方式快速构建基础功能。这种灵活性使其成为技术团队和业务团队协作开发的理想平台。
Refine 更加适合以下场景
- 复杂前端界面的定制开发:对于需要高度定制化的前端界面和交互逻辑的项目甚至是游戏界面,Refine 提供了强大的灵活性。它允许开发者使用 React 生态系统中的组件库,进行高度自定义的开发,非常适合需要构建复杂、多页面应用的场景。
- 技术团队主导的项目:Refine 更适合那些具备一定前端开发能力的团队。开发者能够通过自定义代码和数据集成,构建复杂业务逻辑,适合企业级复杂应用的开发。
- 长周期、大型项目:对于那些需要长期维护和频繁迭代的项目,Refine 提供了良好的扩展性和可维护性,适合希望保持对代码库高度控制的技术团队。
选择推荐
- 如果你的项目需要快速构建 CRUD 应用,比如内部业务系统或数据管理平台,NocoBase 是一个理想选择。NocoBase 能够以较低的开发成本和技术门槛实现复杂应用,并通过插件架构提供扩展能力。
- Refine 则适合那些需要更高自由度的前端开发项目,尤其是复杂的 CRUD 操作和交互。如果你有一个技术团队支持,Refine 可以做到快速构建复杂的前端应用,同时保持高水平的定制和控制能力。
❤️ 感谢你的阅读。以上便是本文的全部内容,如果你有所收获欢迎分享给你身边的朋友。
推荐阅读:
- NocoBase 与 NocoDB:开源无代码工具深度对比
- 5 个最佳开源无代码项目管理工具
- GitHub 上 Stars 数量最多的 8 个开源 CRUD 项目
- GitHub Star 数量前 11 的开源内部工具
- 在数小时内构建 CRM:你需要了解的顶级无代码/低代码工具
- 探索最佳无代码低代码工具:加速 Web 应用开发