如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧!扫描下方名片,关注公众号,公众号更新更快,同时也有更多学习资料和技术讨论群。

1、概述
应用开发中的图片开发是对图片像素数据进行解析、处理、构造的过程,达到目标图片效果,主要涉及图片解码、图片处理、图片编码等。
在学习图片开发前,需要熟悉以下基本概念。
-
图片解码
指将所支持格式的存档图片解码成统一的PixelMap,以便在应用或系统中进行图片显示或图片处理。当前支持的存档图片格式包括JPEG、PNG、GIF、RAW、WebP、BMP、SVG。
-
PixelMap
指图片解码后无压缩的位图,用于图片显示或图片处理。
-
图片处理
指对PixelMap进行相关的操作,如旋转、缩放、设置透明度、获取图片信息、读写像素数据等。
-
图片编码
指将PixelMap编码成不同格式的存档图片(当前仅支持JPEG和WebP),用于后续处理,如保存、传输等。
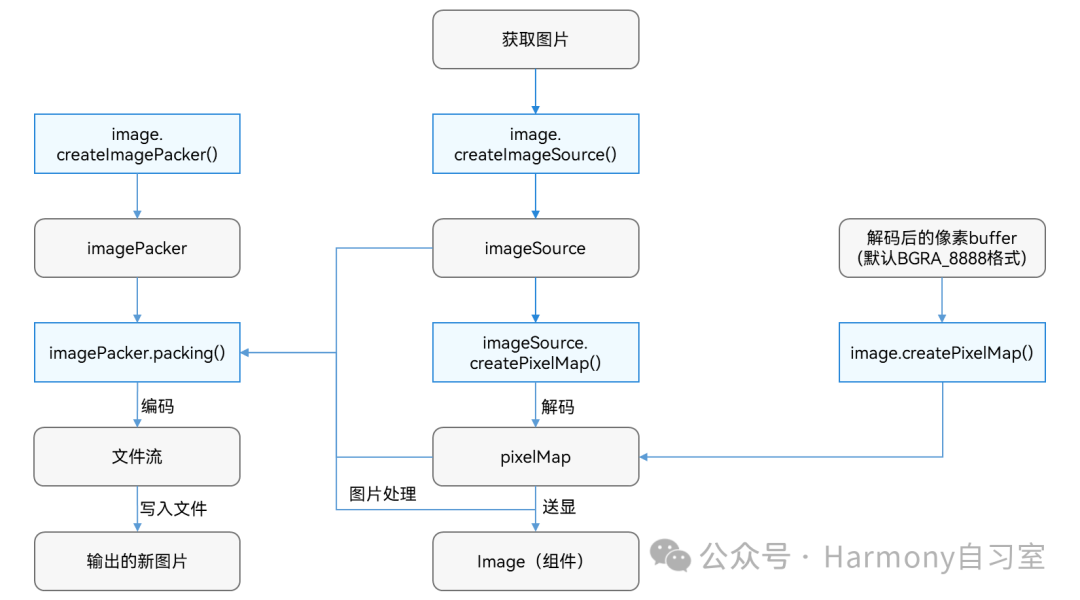
图片开发的主要流程如下图所示。

-
获取图片:通过应用沙箱等方式获取原始图片。
-
创建ImageSource实例:ImageSource是图片解码出来的图片源类,用于获取或修改图片相关信息。
-
图片解码:通过ImageSource解码生成PixelMap。
-
图片处理:对PixelMap进行处理,更改图片属性实现图片的旋转、缩放、裁剪等效果。然后通过Image组件显示图片。
-
图片编码:使用图片打包器类ImagePacker,将PixelMap或ImageSource进行压缩编码,生成一张新的图片。
我们先讨论图片解码(把图片转换成PixcelMap对象)。
2、图片解码
图片解码指将所支持格式的存档图片解码成统一的PixelMap,以便在应用或系统中进行图片显示或图片处理。当前支持的存档图片格式包括JPEG、PNG、GIF、RAW、WebP、BMP、SVG。
2.1、开发步骤
a)全局导入Image模块。
import image from '@ohos.multimedia.image';b)获取图片
👉🏻 方法一:获取沙箱路径。
const context = getContext(this);const filePath = context.cacheDir + '/test.jpg';
👉🏻 方法二:通过沙箱路径获取图片的文件描述符。
import fs from '@ohos.file.fs';// ...const context = getContext(this);const filePath = context.cacheDir + '/test.jpg';const file = fs.openSync(filePath, fs.OpenMode.READ_WRITE);const fd = file?.fd;
👉🏻 方法三:通过资源管理器获取资源文件的ArrayBuffer
const context = getContext(this);// 获取resourceManager资源管理器const resourceMgr = context.resourceManager;const fileData = await resourceMgr.getRawFileContent('test.jpg');// 获取图片的ArrayBufferconst buffer = fileData.buffer;
c)创建ImageSource实例
👉🏻 方法一:通过沙箱路径创建ImageSource。
// 获取文件路径const context = getContext(this);const filePath = context.cacheDir + '/test.jpg';// 创建实例const imageSource = image.createImageSource(filePath);
👉🏻 方法二:通过文件描述符fd创建ImageSource。
const context = getContext(this);const filePath = context.cacheDir + '/test.jpg';const file = fs.openSync(filePath, fs.OpenMode.READ_WRITE);const fd = file?.fd;// fd为已获得的文件描述符const imageSource = image.createImageSource(fd);
👉🏻 方法三:通过资源管理器获取资源文件的ArrayBuffer
const context = getContext(this);// 获取resourceManager资源管理器const resourceMgr = context.resourceManager;const fileData = await resourceMgr.getRawFileContent('test.jpg');// 获取图片的ArrayBufferconst buffer = fileData.buffer;const imageSource = image.createImageSource(buffer);
d)设置解码参数DecodingOptions,解码获取PixelMap图片对象。
let decodingOptions = {editable: true,desiredPixelFormat: 3,}// 创建pixelMap并进行简单的旋转和缩放const pixelMap = await imageSource.createPixelMap(decodingOptions);
3、demo
对资源文件中的图片进行编码
// 1. 获取ResourceManager资源管理const context = getContext(this);// 获取resourceManager资源管理const resourceMgr = context.resourceManager;// 2. 获取rawFile文件夹下test.jpg的ArrayBufferconst fileData = await resourceMgr.getRawFileContent('test.jpg');// 获取图片的ArrayBufferconst buffer = fileData.buffer;// 3. 创建imageSourceconst imageSource = image.createImageSource(buffer);// 4. 创建PixelMapconst pixelMap = await imageSource.createPixelMap();













![[通信原理]确知信号1:傅里叶分析 × 确知信号](https://i-blog.csdnimg.cn/direct/155705e24a304f4f91b5f6e5750740f7.png)