前言
AIGC 中文本生成图片的两大阵营,Stable Diffusion 和 Midjourney 。Midjourney 于 22 年3 月面世,22 年 7 月份的公测 v3 版本火出圈,迅速成为讨论焦点。同年7月Stable Diffusion问世,解决了绘画的细节及效率问题,通过算法迭代将 AI 绘图的精细度提升到了艺术品级别,并将生产效率提升到了秒级,创作所需的设备门槛也被拉到了民用水准,使得消费者级别GPU也可以使用;(你可能血赚,但是老黄绝对不亏)
Stable Diffusion web UI、ComfyUI 两类产品都是基于 stable diffusion 进行文生图的平台工具
0****1
什么是ComfyUI
ComfyUI 是一种基于节点的用户界面设计工具,主要用于操作和管理 Stable Diffusion,通过图形化的工作流程来创建和优化 AI 艺术生成图像。它具有模块化和可定制的特点,允许用户自定义流程以实现更精确的工作。此外,ComfyUI 还支持一键加载其他创作者分享的工作流,提供高度的自由度和灵活性。

项目地址:ComfyUI github地址
The most powerful and modular stable diffusion GUI and backend. This ui will let you design and execute advanced stable diffusion pipelines using a graph/nodes/flowchart based interface.
最强大和模块化的稳定扩散 GUI 和后端。此用户界面将允许您使用基于图形/节点/流程图的界面设计和执行 stable diffusion 工作流。
总结:comfyui可以让你通过节点去操作 stable diffusion的工作流走向,为你打开新世界的大门,而不是一个黑盒子;
0****2
为什么是ComfyUI
经常拿出来和 ComfyUI 对比的是 Stable Diffusion web UI,ComfyUI 和 SD WebUI 的主要区别在于它们的用户界面设计和工作流程的实现方式。ComfyUI 是一个基于节点的图形用户界面(GUI),允许用户通过将不同的块(称为节点)链接在一起来构建图像生成工作流程。这种设计使得用户可以更精确地定制和复现图像生成过程
选择使用 ComfyUI 有如下几点考虑:
-
高度模块化和定制化的特点,让你可以了解原理,知其然知其所以然;
-
适合有一定技术背景,接触过UE蓝图的同学肯定不陌生
-
对图像生成有深入需求的用户
-
逼格更高
-
工作流可分享(对,白嫖)
所有的AI设计工具,模型和插件,都已经整理好了,👇获取~
0****3
安装注意事项
细节的安装教程,网上其实有比较多的示例,我就不展开进行说明了,可以查看项目的 readme 或者其他视频或者图文,如果有需要的话,也可以私信留言,后续可以从新手和程序员的视角体验下如何安装的;下面说下安装过程中的经验:
3.1. 环境
AIGC 周边的生态大多依赖python环境,不同项目对 python的环境依赖各有不同,难免会导致 python 或者相关依赖环境冲突,出现冲突的时候,手心手背都是肉。所以,python 的环境隔离最好提前规划好;
所以,建议有程序基础的同学,建议使用 conda 进行 python 环境的维护;
Conda 是一个开源的跨平台包管理和环境管理工具,用于管理 python 环境,使用 conda 你可以轻松的管理多套 python 环境,妈妈再也不用担心我的环境冲突了;
#创建你的comfyui环境 conda create --name comfyui python=3.10 #激活comfyui的环境 conda activate comfyui # 执行你后续的comfyui安装步骤,比如pip install -r requirements.txt # 这样你的环境就是comfyui的环境,webui的环境如法炮制,你就对不同的python环境进行隔离了
为了避免每次都要输入上述内容,你可以写一个 window 的 bat 脚本:
call conda activate comfyui #comfyui是你上述创建空间命名 python main.py
3.2. 网络
是不是经常有人有这样得疑惑,我的浏览器已经可以登录 github 了,但是终端为什么速度很慢,或者直接报错呢;
这里用大白话给大家解释说明下为什么浏览器可以正常访问?因为你的魔法工具提供了一个“隐形的隧道”,这个隧道是已经和浏览器协商过的,所以浏览器可以访问到相关网站;但是 comfyui 是运行在终端上,终端并不知道这样的一个隧道,所以等待它的只能是超时,既然知道了原因,我们也有很多解决方法;
下面给大家一些常见的思路,大家有兴趣的话,可以种草体验一波:
-
软路由
-
设置终端"隧道"
Powershell
$Env:http_proxy="http://127.0.0.1:8080";$Env:https_proxy="http://127.0.0.1:8080"
Cmd
set http_proxy=http://127.0.0.1:8080&set https_proxy=http://127.0.0.1:8080
完善上一步的 start. bat 脚本, PS:注意你的端口要魔法工具保持一致
#设置comfyui python 环境 call conda activate comfyui #设置魔法工具 set http_proxy=http://127.0.0.1:8080&set https_proxy=http://127.0.0.1:8080 #启动comfyui python main.py
0****4
基础设置

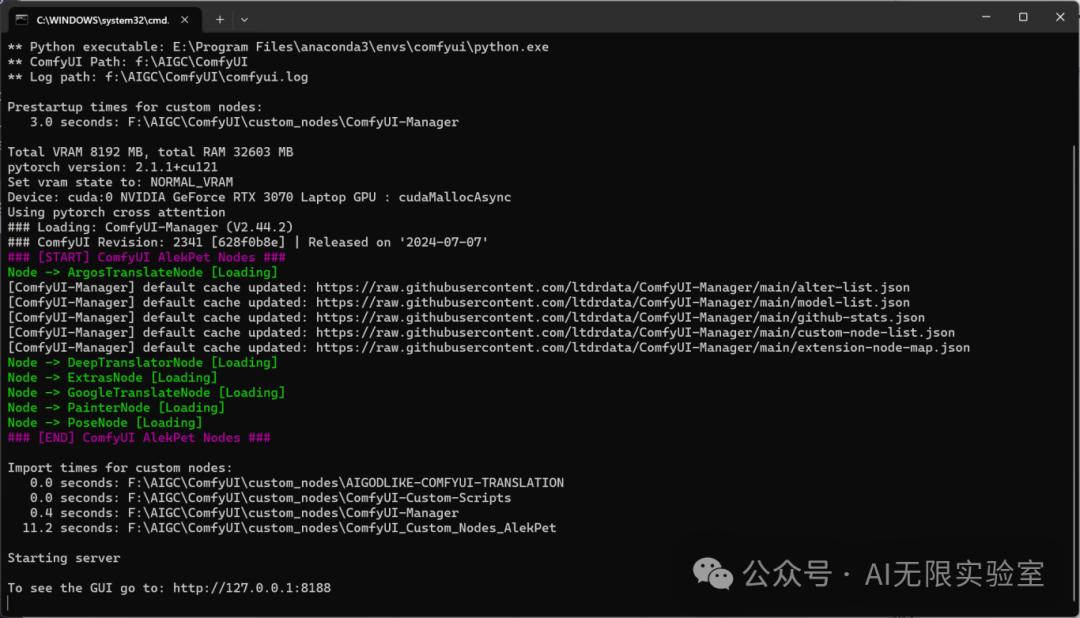
当出现如上截图,无其他异常日志时,comfyui 启动成功,其实可以按住ctrl键点击 http://127.0.0.1:8188 即可跳转到浏览器(当然你也可以再浏览器输入上述的 url 地址)
0****5
ComfyUI HelloWorld
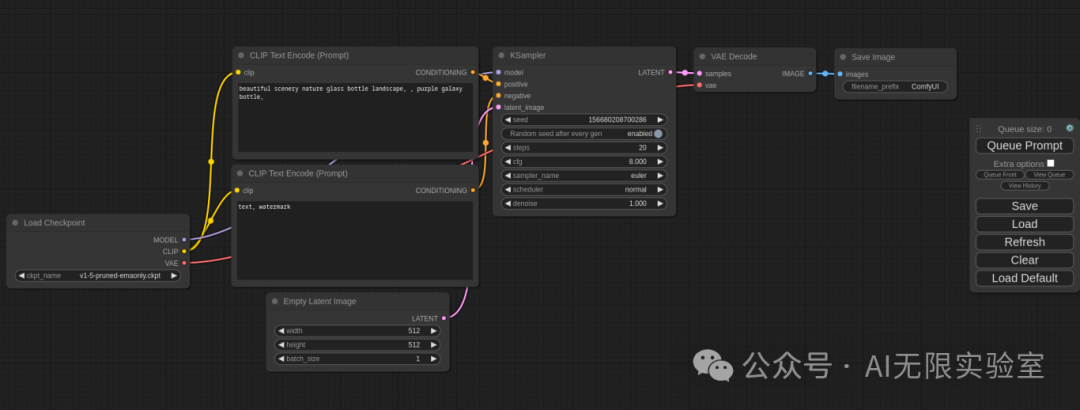
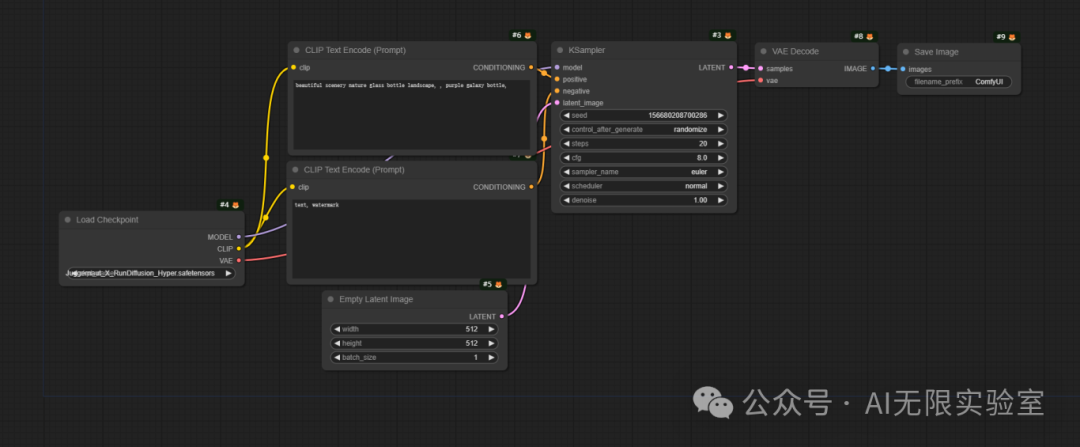
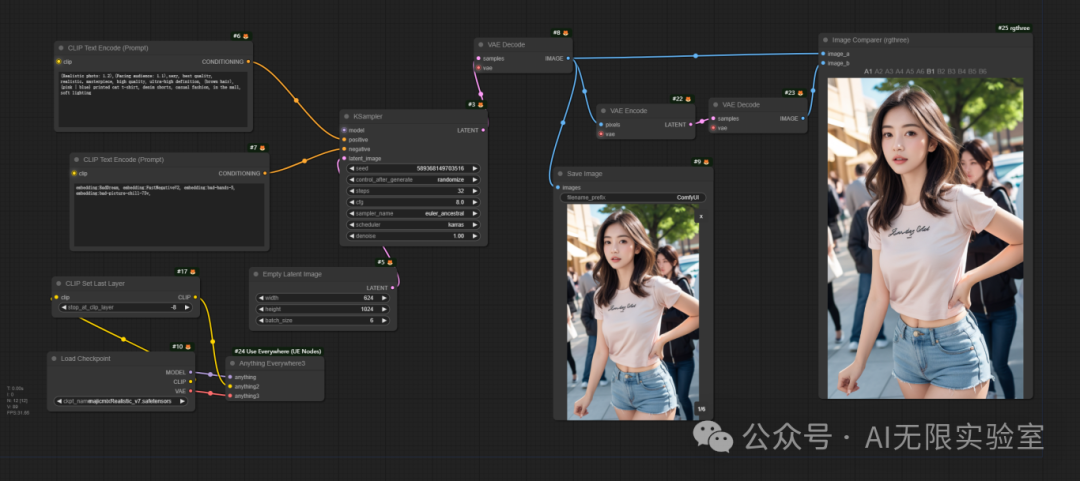
打开浏览器,你会看到如下的内容:

如果你已经安装了相关的模型,可以在Load Checkpoint中选择你的模型,然后点击右下角的Queue Prompt,即可完成 comfyui 的 hello world,下图是一个示例,不用担心,后面的文章会进行一一讲解。

成功后,会在Save Image节点展示相关图片;

为了帮助大家更好地掌握 ComfyUI,我在去年花了几个月的时间,撰写并录制了一套ComfyUI的基础教程,共六篇。这套教程详细介绍了选择ComfyUI的理由、其优缺点、下载安装方法、模型与插件的安装、工作流节点和底层逻辑详解、遮罩修改重绘/Inpenting模块以及SDXL工作流手把手搭建。
由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取
一、ComfyUI配置指南
- 报错指南
- 环境配置
- 脚本更新
- 后记
- …

二、ComfyUI基础入门
- 软件安装篇
- 插件安装篇
- …

三、 ComfyUI工作流节点/底层逻辑详解
- ComfyUI 基础概念理解
- Stable diffusion 工作原理
- 工作流底层逻辑
- 必备插件补全
- …

四、ComfyUI节点技巧进阶/多模型串联
- 节点进阶详解
- 提词技巧精通
- 多模型节点串联
- …

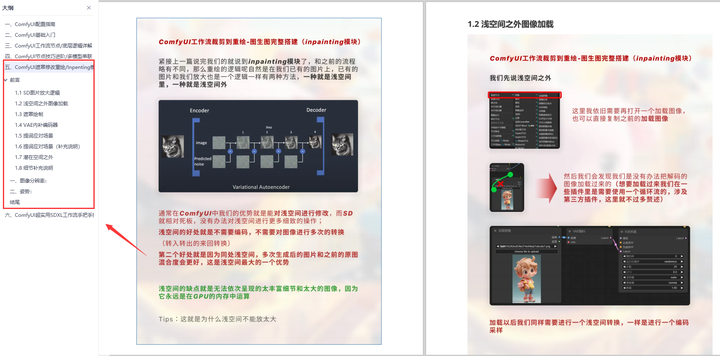
五、ComfyUI遮罩修改重绘/Inpenting模块详解
- 图像分辨率
- 姿势
- …

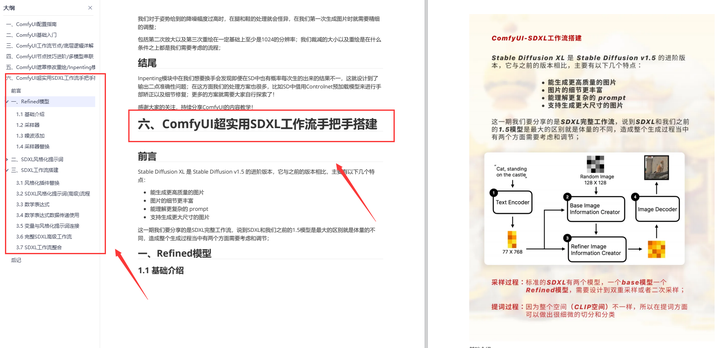
六、ComfyUI超实用SDXL工作流手把手搭建
- Refined模型
- SDXL风格化提示词
- SDXL工作流搭建
- …

由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取