生命周期函数
| 选项式 | 组合式 |
|---|---|
| beforeCreate/created | setup |
| beforeMount | onBeforeMount |
| mounted | onMouned |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| beforeUnmount | onBeforeUnmount |
| unmounted | onUnmounted |
父子通信
父传子基本思想:
- 父组件中给子组件绑定属性
- 子组件内部通过props选项接收

子传父基本思想:
- 父组件中给子组件标签通过@绑定事件
- 子组件内部通过emit方法触发事件

模版引用
通过ref标识获取真实的dom对象或者组件实例对象
- 调用ref函数生成一个ref对象
- 通过ref标识绑定ref对象到标签
获取dom对象:
<script setup>
import { onMounted, ref } from 'vue';
import test from './components/test.vue';
const inp = ref(null)
//生命周期钩子
onMounted(()=>{
console.log(inp.value);
// inp.value.focus()
})
const clifn = () =>{
inp.value.focus()
}
</script>
<template>
<div>
<input ref="inp" type="text">
<button @click="clifn">点击聚焦</button>
</div>
<test></test>
</template>
获取组件:
默认情况下<script setup>语法糖下组件内部的属性和方法是不开放给父组件访问的,可以通过defineExpose编译宏指定哪些属性和方法允许访问
<script setup>
import { onMounted, ref } from 'vue';
import test from './components/test.vue';
const testref = ref(null)
const getref = () =>{
console.log(testref);
console.log(testref.value);
}
</script>
<template>
<test ref="testref"></test>
<button @click="getref">获取组件</button>
</template> 
provide, inject
顶层组件向任意的底层组件传递数据和方法,实现跨组件通信
跨层传递普通数据:
1.顶层组件通过provide函数提供数据
2.底层组件通过inject函数获取数据
<script setup>
import { provide} from 'vue';
import centerCom from './components/center-com.vue';
provide('theme-color','pink')
</script>
<template>
<div>
<h1>我是顶层组件</h1>
<centerCom></centerCom>
</div>
</template><script setup>
import { inject } from 'vue';
const themecolor = inject('theme-color')
</script>
<template>
<div>
<h3>我是底层组件{{ themecolor }}</h3>
</div>
</template>跨层传递响应式数据:

想要在子组件改变父组件定义的数据,只需要父组件使用provide提供函数,在子组件接收就行。





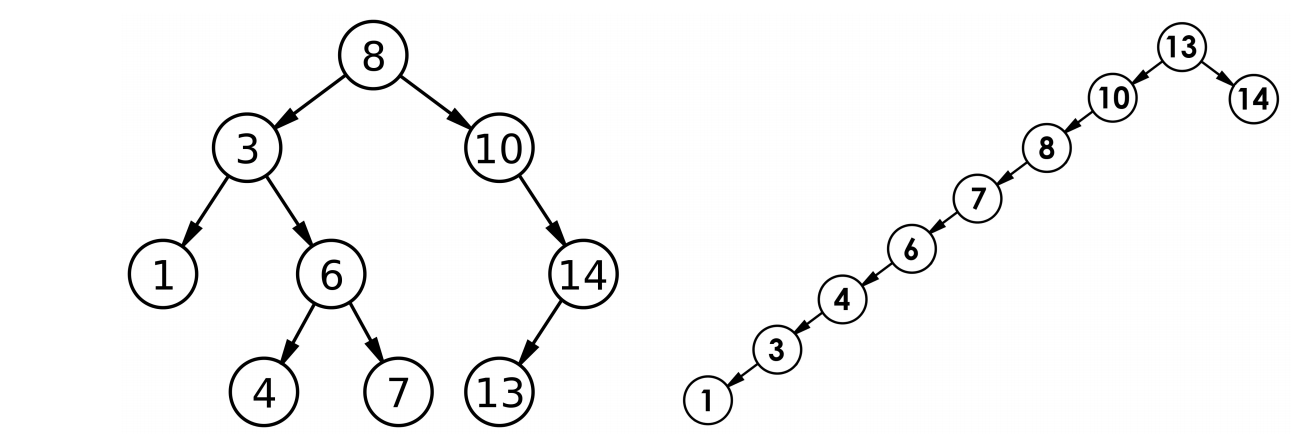
![[图解]静态关系和动态关系](https://i-blog.csdnimg.cn/direct/2bef4e1b69e64f7e97de268a37f56565.png)