一条龙安装教程(首次 安装看这里)
点击下方网址
进入下载页面
安装 |Vue 开发工具 (vuejs.org)![]() https://devtools-v6.vuejs.org/guide/installation.html
https://devtools-v6.vuejs.org/guide/installation.html
选择适合自己浏览器的版本

以Edge为例,点击下载即可
我以为已经下载过了,所以显示的是删除

安装好后,启用插件
1.一般安装好后跳出使用插件的提示,点击使用即可
2.手动启用插件
浏览器右上角三个点,点击后,下拉栏找到插件,点击后显示如下

点击管理拓展,找到安装好的Vue插件启用即可

一点心得
安装好插件后,如果点开浏览器控制台,没有找到插件的图标
此时不要着急,刷新一下浏览器页面,再打开控制台,说不定就有Vue插件的图标了

别问我怎么知道的,问就是.......
如果还有问题的话,请参考下面的解决方案。
安装中问题的解决方案
如果你在安装了 Vue Devtools 之后打开浏览器的开发者工具(控制台)但没有看到 Vue 标签页或图标,可能是由于以下几个原因导致的。
1. 确认 Vue Devtools 已启用
确保你已经启用了 Vue Devtools 扩展。
-
在 Chrome 中:
- 打开 Chrome 浏览器。
- 进入
chrome://extensions/页面。 - 确保 Vue Devtools 的开关是开启状态(蓝色)。
-
在 Firefox 中:
- 打开 Firefox 浏览器。
- 进入
about:addons页面。 - 确保 Vue Devtools 的开关是开启状态。
-
在 Edge 中:
- 打开 Edge 浏览器。
- 进入
edge://extensions/页面。 - 确保 Vue Devtools 的开关是开启状态。
2. 检查 Vue 应用是否在开发模式下运行
Vue Devtools 只能在开发模式下工作。确保你的 Vue 项目是通过 npm run serve 或 yarn serve 启动的,并且不是生产构建。
-
检查
package.json文件: 确保scripts部分包含serve脚本:1"scripts": { 2 "serve": "vue-cli-service serve", 3 "build": "vue-cli-service build", 4 "lint": "vue-cli-service lint" 5} -
启动开发服务器:
1npm run serve或者
1yarn serve
3. 检查 Vue 版本
确保你的 Vue 项目使用的是支持 Vue Devtools 的版本。Vue Devtools 支持 Vue 2 和 Vue 3。
- 查看 Vue 版本: 在你的项目中,可以查看
package.json文件中的依赖项,确认 Vue 的版本:1"dependencies": { 2 "vue": "^2.x.x" // 或 "vue": "^3.x.x" 3}
4. 清除浏览器缓存
有时候浏览器缓存可能会导致问题。尝试清除浏览器缓存或使用无痕模式(隐身模式)访问你的应用。
5. 检查 Vue Devtools 版本
确保你安装的 Vue Devtools 是最新版本。你可以通过扩展商店检查是否有更新。
-
在 Chrome 中:
- 打开
chrome://extensions/页面。 - 查找 Vue Devtools 并点击“详细信息”。
- 如果有更新按钮,点击它进行更新。
- 打开
-
在 Firefox 中:
- 打开
about:addons页面。 - 查找 Vue Devtools 并点击“检查更新”。
- 打开
-
在 Edge 中:
- 打开
edge://extensions/页面。 - 查找 Vue Devtools 并点击“详细信息”。
- 如果有更新按钮,点击它进行更新。
- 打开
6. 重新加载页面
有时候简单的重新加载页面可以解决问题。关闭并重新打开浏览器,或者刷新当前页面。
7. 检查浏览器控制台错误
打开浏览器的开发者工具(按 F12 或 Ctrl+Shift+I),切换到“控制台”标签页,查看是否有任何错误信息。这些错误信息可能会提供一些线索。
8. 重新安装 Vue Devtools
如果上述方法都无法解决问题,可以尝试卸载并重新安装 Vue Devtools。
-
在 Chrome 中:
- 打开
chrome://extensions/页面。 - 找到 Vue Devtools 并点击“移除”。
- 重新从 Chrome Web Store 安装 Vue Devtools。
- 打开
-
在 Firefox 中:
- 打开
about:addons页面。 - 找到 Vue Devtools 并点击“移除”。
- 重新从 Firefox 附加组件网站安装 Vue Devtools。
- 打开
-
在 Edge 中:
- 打开
edge://extensions/页面。 - 找到 Vue Devtools 并点击“移除”。
- 重新从 Microsoft Edge 附加组件网站安装 Vue Devtools。
- 打开
9. 检查 Vue 项目的配置
确保你的 Vue 项目没有禁用 Vue Devtools。有些项目可能会在 vue.config.js 中配置 devtools 选项。
- 检查
vue.config.js:
1module.exports = {
2 devServer: {
3 // 其他配置...
4 },
5 configureWebpack: {
6 devtool: 'source-map' // 确保这里没有禁用 devtools
7 }
8};



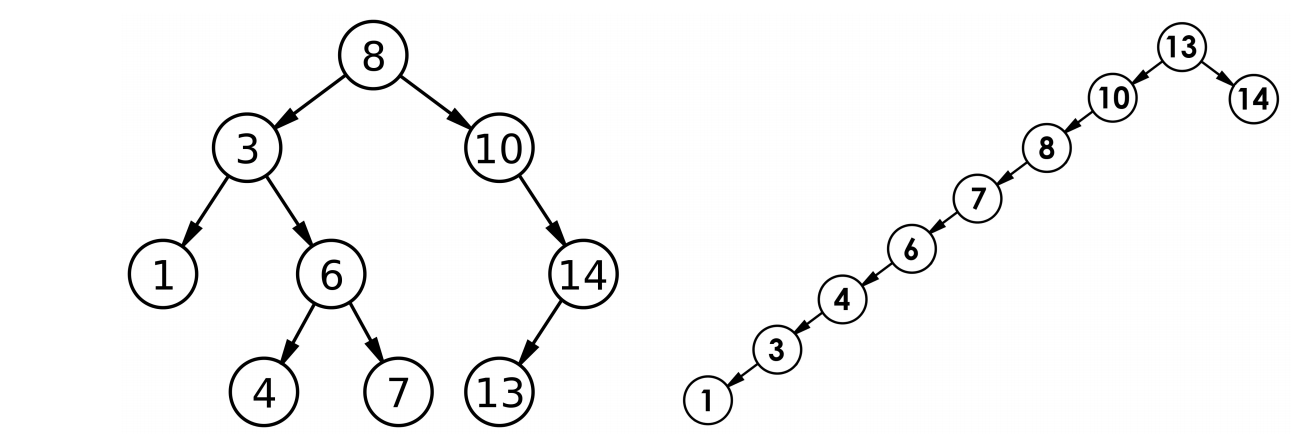
![[图解]静态关系和动态关系](https://i-blog.csdnimg.cn/direct/2bef4e1b69e64f7e97de268a37f56565.png)