HTML
- 1 HTML概念
- 1.1 超文本
- 1.2 标记语言
- 2 HTML的入门程序
- 3 HTML语法规则
- 4 使用idea创建StaticWeb工程
- 5 HTML的各个标签的使用
- 5.1标题标签
- 5.2段落标签
- 5.3换行标签
- 5.4无序列表标签
- 5.5超链接标签
- 5.6图像标签
- 5.7块标签
- 6.使用表格标签展示数据
- 6.1未合并单元格
- 6.2合并单元格-合并列
- 6.3合并单元格-合并行
- 7.使用表单标签提交数据
- 7.1表单标签的作用
- 7.2 form标签的介绍
- 7.2.1 action属性
- 7.2.2 method属性
- 7.3表单项标签
1 HTML概念
HTML是Hyper Text Markup Language的缩写。意思是『超文本标记语言』。它的作用是搭建网页结构,在网页上展示内容
1.1 超文本
HTML文件本质上是文本文件,而普通的文本文件只能显示字符。但是HTML技术则通过HTML标签把其他网页、图片、音频、视频等各种多媒体资源引入到当前网页中,让网页有了非常丰富的呈现方式,这就是超文本的含义——本身是文本,但是呈现出来的最终效果超越了文本。
1.2 标记语言
说HTML是一种『标记语言』是因为它不是向Java这样的『编程语言』,因为它是由一系列『标签』组成的,没有常量、变量、流程控制、异常处理、IO等等这些功能。HTML很简单,每个标签都有它固定的含义和确定的页面显示效果。
标签是通过一组尖括号+标签名的方式来定义的:
<p>HTML is a very popular fore-end technology.</p>
这个例子中使用了一个p标签来定义一个段落,<p>叫『开始标签』,</p>叫『结束标签』。开始标签和结束标签一起构成了一个完整的标签。开始标签和结束标签之间的部分叫『文本标签体』,也简称『标签体』。
有的时候标签里还带有『属性』:
<a href="http://www.xxx.com">show detail</a>
href="http://www.xxx.com"就是属性,href是『属性名』,"http://www.xxx.com"是『属性值』。
还有一种标签是『单标签』:
<input type="text" name="username" />
HTML:超文本标记语言:超文本就是文件的格式不仅仅是文本,还有视频与图片标记语言是有标签组成的。
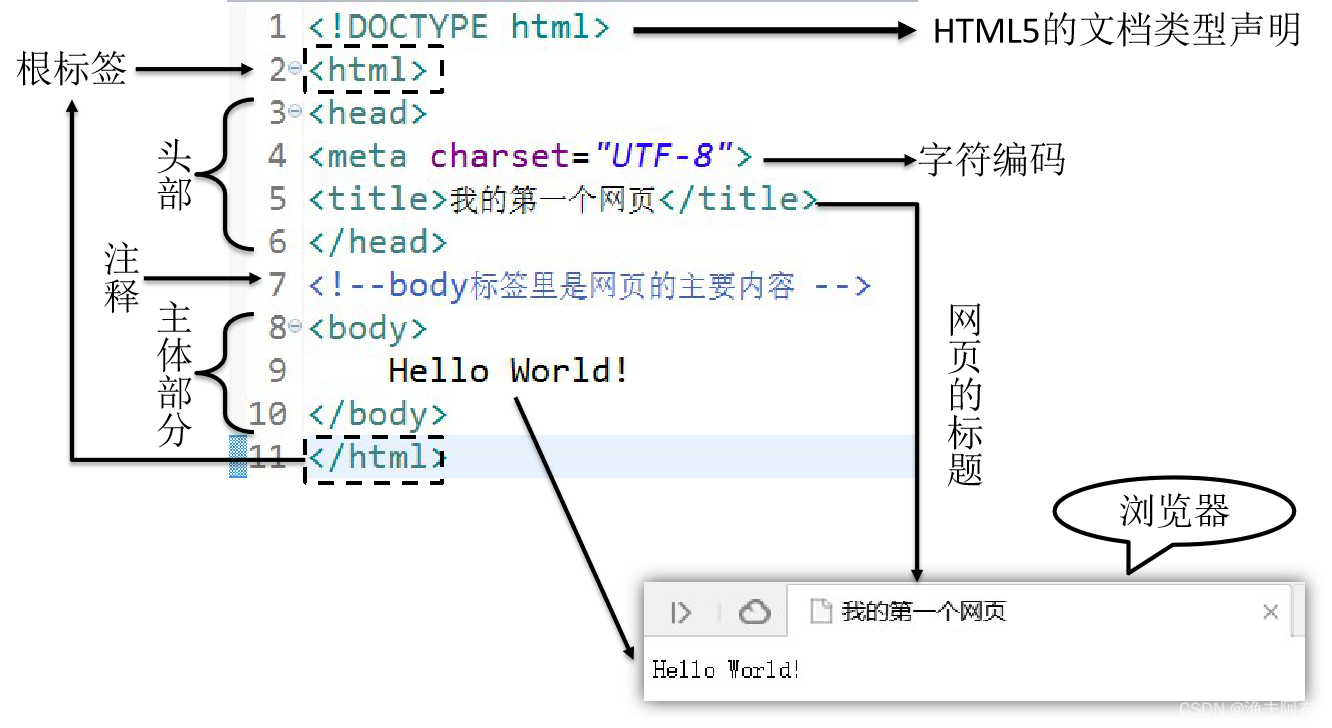
2 HTML的入门程序

-
文档声明: HTML文件中第一行的内容,用来告诉浏览器当前HTML文档的基本信息,其中最重要的就是当前HTML文档遵循的语法标准。这里我们只需要知道HTML有4和5这两个大的版本,HTML4版本的文档类型声明是:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">HTML5版本的文档类型声明是:
<!DOCTYPE html>现在主流的技术选型都是使用HTML5,之前的版本基本不用了。
-
根标签:html标签是整个文档的根标签,所有其他标签都必须放在html标签里面。
-
头部:head标签用于定义文档的头部,其他头部元素都放在head标签里。头部元素包括title标签、script标签、style标签、link标签、meta标签等等。
-
主体:body标签定义网页的主体内容,在浏览器窗口内显示的内容都定义到body标签内。
-
注释:HTML注释的写法是:
<!-- 注释内容 -->注释的内容不会显示到浏览器窗口内,是开发人员用来对代码内容进行解释说明。
3 HTML语法规则
- 根标签有且只能有一个
- 无论是双标签还是单标签都必须正确关闭
- 标签可以嵌套但不能交叉嵌套
- 注释不能嵌套
- 属性必须有值,值必须加引号,单引号或双引号均可
- 标签名不区分大小写但建议使用小写
4 使用idea创建StaticWeb工程

5 HTML的各个标签的使用
5.1标题标签
代码
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>HTML</title>
</head>
<body>
Hello Word!
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
</body>
</html>
页面效果

5.2段落标签
代码
<!--段落标签-->
<p>世上只有一种英雄主义,就是在认清生活真相之后依然热爱生活。--罗曼罗兰</p>
页面效果

5.3换行标签
代码
<!--换行标签-->
<p>世上只有一种英雄主义,就是在认清生活真相之后依然热爱生活。<br/>--罗曼罗兰</p>
显示效果

5.4无序列表标签
代码
<!--无序列表标签-->
<ul>
<li>apple</li>
<li>bea</li>
<li>orange</li>
</ul>
显示效果

5.5超链接标签
代码
<!--超链接标签-->
<!--
href属性:跳转到的页面
target属性:跳转的方式(默认当前页面打开)
_blank:新页面在新的标签页打开
_self:新页面在当前页面打开
..:上一级目录
. :当前目录
-->
<a href="https:www.baidu.com" >百度</a>
<a href="https:www.baidu.com" target="_blank">百度</a>
<a href="https:www.baidu.com" target="_self">百度</a>
<a href="../target.html" >target页面</a>
<a href="../target.html" target="_blank">target页面</a>
<a href="../target.html" target="_self">target页面</a>
页面效果

5.6图像标签
代码
<!--图像标签-->
<img src="../img/car.png" height="300" width="500"/>
显示效果

5.7块标签
『块』并不是为了显示文章内容的,而是为了方便结合CSS对页面进行布局。块有两种,div是前后有换行的块,span是前后没有换行的块。
代码
<!--块标签-->
<div style="border: 1px solid black;width: 150px;height: 150px;">爱是生命的火焰,没有它,-切变成黑暗一 罗曼罗兰</div>
<div style="border: 1px solid black;width: 150px;height: 150px;">应当细心地观察,为的是理解;应当努力地理解,为的是行动。一罗曼罗兰</div><br/>
<span style="border: 1px solid black;width: 150px;height: 150px;">爱是生命的火焰,没有它,-切变成黑暗一 罗曼罗兰</span>
<span style="border: 1px solid black;width: 150px;height: 150px;">应当细心地观察,为的是理解;应当努力地理解,为的是行动。一罗曼罗兰</span>
显示效果

6.使用表格标签展示数据
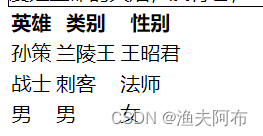
6.1未合并单元格
代码
<!--表格标签-->
<table>
<tr>
<th>英雄</th>
<th>类别</th>
<th>性别</th>
</tr>
<tr>
<td>孙策</td>
<td>兰陵王</td>
<td>王昭君</td>
</tr>
<tr>
<td>战士</td>
<td>刺客</td>
<td>法师</td>
</tr>
<tr>
<td>男</td>
<td>男</td>
<td>女</td>
</tr>
</table>
展示效果

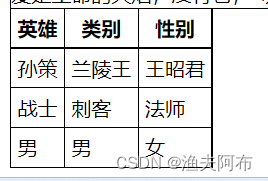
引入样式
在head标签中引入CSS
<style type="text/css">
table,th,td {
border-collapse: collapse;
border: 1px solid black;
padding: 5px;
}
</style>
展示效果

6.2合并单元格-合并列
代码
<table>
<tr>
<th>英雄</th>
<th>类别</th>
<th>性别</th>
</tr>
<tr>
<td>孙策</td>
<td colspan="2">战士:男</td>
</tr>
<tr>
<td>兰陵王</td>
<td>刺客</td>
<td>男</td>
</tr>
<tr>
<td>王昭君</td>
<td>法师</td>
<td>女</td>
</tr>
</table>
展示效果

6.3合并单元格-合并行
展示效果

代码
<table>
<tr>
<th>英雄</th>
<th>类别</th>
<th>性别</th>
</tr>
<tr>
<td>孙策</td>
<td colspan="2">战士:男</td>
</tr>
<tr>
<td rowspan="2">兰陵王<br/>王昭君</td>
<td>刺客</td>
<td>男</td>
</tr>
<tr>
<td>法师</td>
<td>女</td>
</tr>
</table>
7.使用表单标签提交数据
7.1表单标签的作用
在项目开发过程中,凡是需要用户填写的信息都需要用到表单。它的作用是接收用户的输入信息,并且将用户输入的信息提交给服务器
7.2 form标签的介绍
在HTML中我们使用form标签来定义一个表单。而对于form标签来说有两个最重要的属性:action和method。
<form action="/aaa/pro01-HTML/page05-form-target.html" method="post">
</form>
7.2.1 action属性
用户在表单里填写的信息需要发送到服务器端,对于Java项目来说就是交给Java代码来处理。那么在页面上我们就必须正确填写服务器端的能够接收表单数据的地址。
这个地址要写在form标签的action属性中。但是现在暂时我们还没有服务器端环境,所以先借用一个HTML页面来当作服务器端地址使用。
7.2.2 method属性
『method』这个单词的意思是『方式、方法』,在form标签中method属性用来定义提交表单的『请求方式』。method属性只有两个可选值:get或post,没有极特殊情况的话使用post即可。
什么是『请求方式』?
浏览器和服务器之间在互相通信时有大量的『数据』需要传输。但是不论是浏览器还是服务器都有很多不同厂商提供的不同产品。
常见的浏览器有:
- Chrome
- Firefox
- Safari
- Opera
- Edge
常见的Java服务器有:
- Tomcat
- Weblogic
- WebSphere
- Glassfish
- Jetty
这么多不同厂商各自开发的应用程序怎么能保证它们彼此之间传输的『数据』能够被对方正确理解呢?
很简单,我们给这些数据设定『格式』,发送端按照格式发送数据,接收端按照格式解析数据,这样就能够实现数据的『跨平台传输』了。
而这里定义的『数据格式』就是应用程序之间的『通信协议』。
在JavaSE阶段的网络编程章节我们接触过TCP/IP、UDP这样的协议,而我们现在使用的『HTTP协议』的底层就是TCP/IP协议。
HTTP1.1中共定义了八种请求方式:
- GET
- POST
- PUT
- DELETE
- HEAD
- CONNECT
- OPTIONS
- TRACE
但是在HTML标签中,点击超链接是GET方式的请求,提交一个表单可以通过form标签的method属性指定GET或POST请求,其他请求方式无法通过HTML标签实现。除了GET、POST之外的其他请求方式暂时我们不需要涉及(到我们学习SpringMVC时会用到PUT和DELETE)。至于GET请求和POST请求的区别我们会在讲HTTP协议的时候详细介绍,现在大家可以从表面现象来观察一下。
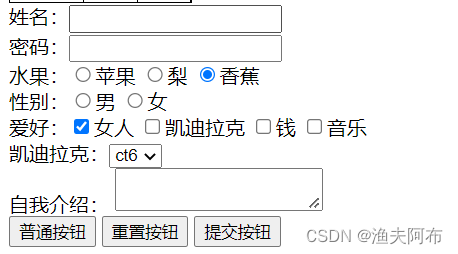
7.3表单项标签
表单中的每一项,包括: 文本框、密码框、单选框、多选框等等,都称之为表单项,一个表单中可以包含多个表单项
代码
<!--表单标签-->
<form action="../target.html" method="post">
<!--文本框-->
姓名:<input type="text" name="username" ><br/>
<!--密码框-->
密码:<input type="password" name-="password" /><br/>
<!--单选框-->
水果:<input type="radio" name="fruit" value="apple">苹果
<input type="radio" name="fruit" value="bea">梨
<input type="radio" name="fruit" value="banana" checked="checked">香蕉<br/>
性别:<input type="radio" name="sex" value="1">男
<input type="radio" name="sex" value="0">女<br/>
<!--多选框-->
爱好:<input type="checkbox" name="hobby" value="woman" checked="checked">女人
<input type="checkbox" name="hobby" value="car">凯迪拉克
<input type="checkbox" name="hobby" value="money">钱
<input type="checkbox" name="hobby" value="music">音乐<br/>
<!--下拉框-->
凯迪拉克:<select name="kdlk" >
<option value="ct4">ct4</option>
<option value="ct5">ct5</option>
<option value="ct6" selected="selected">ct6</option>
<option value="xt6">xt6</option>
</select><br/>
<!--多行文本域-->
自我介绍: <textarea name="desc"></textarea><br/>
<!--按钮
普通按钮:点击之后没有效果,需要javaScript绑定点击响应函数
重置按钮:点击之后将表单里面的表单项恢复默认值,提交按钮
提交按钮:点击后提交表单
-->
<button type="button" >普通按钮</button><br/>
<button type="reset" >重置按钮</button><br/>
<button type="submit">提交按钮</button><br/>
<!--隐藏域-->
<input type="hidden" name="id" value="201811102026">
</form>
显示效果