
在当今科技迅速发展的时代背景下,人机交互(HMI)的设计正从传统的功能性层面转向更加注重用户体验与情感交流的方向。设计师们不再仅仅关注界面的功能性,而是更加重视如何通过设计传递情感,使用户在使用产品时能够感受到温度和关怀。在这个转变的过程中,人工智能(AI)成为了设计师的重要合作伙伴,为设计提供了新的可能性与挑战。探讨两者进行互补,是否能共同创造更有意义的用户体验。
01
设计师的角色与重要性
在HMI设计领域,设计师的角色变得越来越不可或缺。他们不仅需要理解技术实现的可能性,还要深入洞察用户的心理需求,创造出既美观又实用的界面。设计师的专业知识与经验在这一过程中发挥着至关重要的作用,特别是在情感化设计方面。他们能够通过色彩、形状、布局等视觉元素传达情感,使产品更具吸引力和亲和力。
设计师的工作不仅仅是绘制界面,更是要理解目标用户群体的文化背景、生活习惯甚至是心理状态。通过精心设计的交互流程和视觉表现,设计师可以增强用户体验,让用户在使用产品的同时感受到品牌传递的价值观和理念。这意味着设计师需要具备深厚的设计理论基础,同时也要掌握最新的技术趋势,以便将这些趋势与人的基本需求相结合。

02
AI作为辅助工具
AI技术的发展使得机器学习和自然语言处理等能力逐步应用到HMI设计之中。AI可以帮助设计师快速生成多个设计方案,以及在视觉效果上能够提升整体的视觉氛围。然而,眼下的AI更多的是作为一种辅助工具存在,它无法完全替代设计师的创造力和情感感知能力。
AI能够基于大量数据,预测用户的行为模式,为设计师提供灵感和依据。然而,AI在处理抽象概念和复杂情绪表达时仍有局限性,这正是设计师所擅长的领域。设计师的直觉和对美的感知往往是AI所不能及的,特别是在创造独一无二的设计体验时。

03
案例研究:露营模式场景设计
在HMI功能设计时,会根据特定场景进行功能组合—情景模式,而“情感化设计”的目的是提升用户出行中的场景体验,其中—“露营模式”的HMI界面,为喜欢露营的用户提供一个便捷且充满乐趣的场景体验。
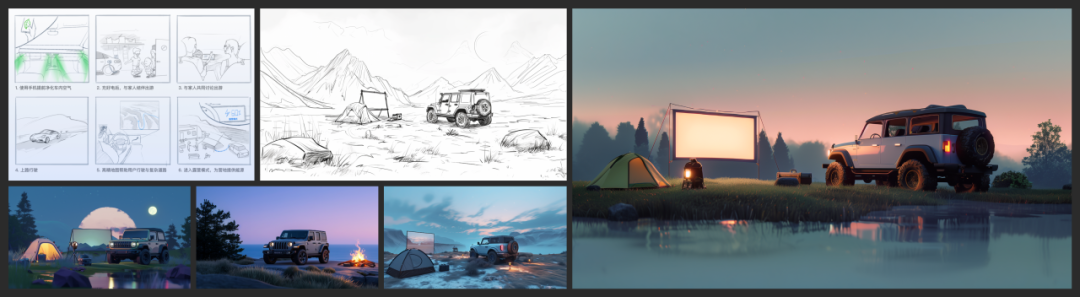
在前期设计师首先会以露营为目的分析整个出行场景,需了解用户的出行需求、群体特征、出行环境等,再针对性的从导航至露营地以及小憩、观影娱乐等场景,手绘出一个初步的概念图。

与此同时,使用AI要完成概念方案,在每个设计环节中,AI反馈似乎都有大量的结论以及不错的视觉呈现,但仔细浏览后会发现容易偏离“露营模式”主题,且无法识别“情感化设计”相关要素,如用户画像特征不符、场景分析不够具体、故事板无法契合用户描述等)。

04
HMI情感化设计的对比分析
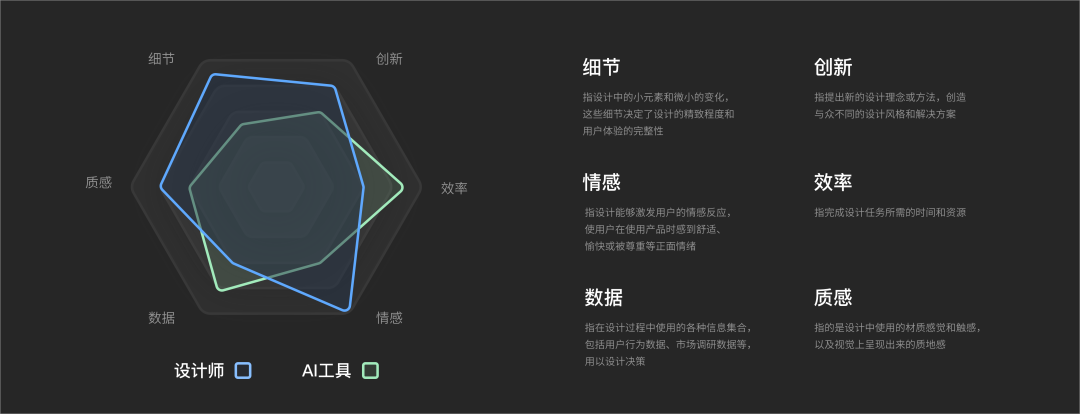
为了更清楚地理解设计师与AI工具在HMI(人机交互界面)情感化设计中的不同表现,我们从六个关键维度进行了对比分析:细节、创新、质感、效率、数据和情感。这些维度涵盖了设计过程中最为重要的方面,有助于在各个设计环节中展示设计师与AI工具在不同设计环节的优劣。

AI生成设计的优点:
-
效率高:AI可以在短时间内生成多种设计方案,极大地提高了设计过程的速度。这对于快速迭代和尝试多种可能性非常有用。
-
数据驱动:AI设计往往基于大数据分析,能够快速捕捉到当前流行的趋势和资讯,帮助设计师了解行业动态。
-
技术实现:AI生成的设计通常更易于实现,因为它们是基于生成式模型以及成熟代码的基础上创建的,减少了技术上的障碍。
AI生成设计的缺点:
-
缺乏个性化:由于依赖于已有模式,AI生成的设计可能趋于同质化,需要大量的且针对性的训练的模型才能符合产品的独特性。
-
情感缺失:AI可能无法完全理解人类情感的细微差别,从而导致设计缺乏温暖感和人性化特质。
设计师创作的优点:
-
情感化:设计师的作品往往更富有情绪表达,能够更好地与用户产生情感上的共鸣。比如在露营模式下,设计师可能会选择使用柔和的色调表达温馨、功能上的联动来呼应户外体验等。
-
创新性强:设计师能够根据用户的反馈和自身的创意,提出独特的解决方案。例如,设计师可能会想到在界面上添加虚拟篝火动画传递温度,同时增加沉浸感并富有联想。
-
细节把控:设计师能够关注到每一个细节,确保设计的整体一致性,并能够考虑到不同用户的使用习惯和特殊需求。
设计师创作的缺点:
-
耗时较长:设计过程相对繁琐且耗时,尤其是在寻找最佳方案时,设计师可能需要反复推敲。
-
主观性强:过度依赖审美可能导致设计局限在某一特定风格中,有时也需要外部意见来激发新的灵感。
-
整体而言,设计师在细节处理、质感创造和情感化设计方面具有显著优势,而AI工具则在效率和数据利用方面表现出色。
05
互补与优化
设计师与AI工具的结合可以最大化各自的优势;因此,围绕案例研究再次进行尝试,设计师对AI生成结果判断可行性,实现设计的优化和创新。

借助AI生成设计中的高效性和数据驱动的特点,设计师主导AI在设计中的每一环进行不断训练,将其融入到自己富有情感的设计中。例如,尝试添加一些户外元素如星空、幕布等,并将这些元素赋予交互,把控色调营造出一种亲近自然,惬意的体验
当然,设计师可以利用AI进一步创新,加入更多的对情感化设计的设想。例如,在界面基础上增加动态天气变化显示、休息、娱乐功能,或是一句温馨的提示语等等;使AI将整个界面视觉效果更丰富高效,视觉氛围也显得更加生动有趣。

通过上述设计研究,设计师与AI的合作不仅提升了设计的效率,也保证了设计的温度和个性。最终的设计方案融合了AI的高效与设计师的创意,为用户带来了更加丰富和愉悦的使用体验。
尽管AI在HMI设计领域发挥了重要作用,但它更多的是扮演了一个助手的角色,协助设计师提高工作效率。真正的创新和情感化的表达仍然离不开设计师的主观能动性和创造性思维。在未来,设计师与AI的结合将会更加紧密,与企业之间项目合作将变得更加高效,共同推动HMI设计向更加智能化、个性化和情感化的方向发展。如果想了解更多关于AI-HMI解决方案,欢迎随时联系小怿mkt@eptcom.com







![[Linux]自定义shell详解](https://i-blog.csdnimg.cn/direct/fb496aebce2348fc84f7c91b22eba4d7.png)







![LeetCode[中等] 142. 环形链表 II](https://i-blog.csdnimg.cn/direct/ae7498e4872044f5b8ae2419665fbb5e.jpeg)