title: Nuxt Kit 中的页面和路由管理
date: 2024/9/17
updated: 2024/9/17
author: cmdragon
excerpt:
摘要:本文介绍了Nuxt Kit中页面和路由管理的高级功能,包括extendPages自定义页面路由、extendRouteRules定义复杂路由逻辑及addRouteMiddleware注册路由中间件。通过这些功能,开发者能够灵活地添加、修改路由,设置缓存、重定向等,并实现访问控制等中间件处理,以提升Web应用的开发效率和可维护性。
categories:
- 前端开发
tags:
- Nuxt
- 路由
- 管理
- 中间件
- 缓存
- 重定向
- 动态


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
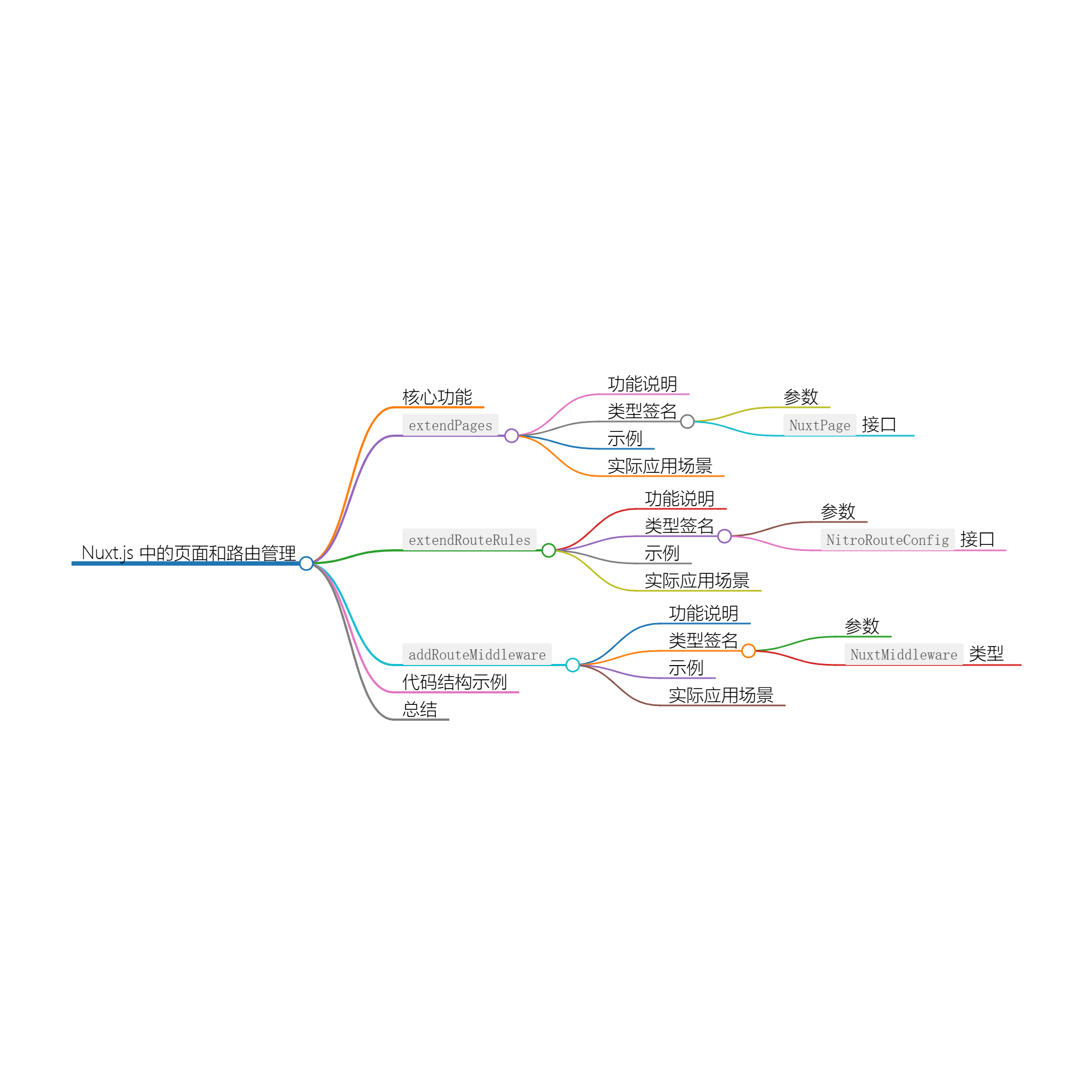
在构建现代 Web 应用时,路由管理是一个核心功能。Nuxt.js 提供了一系列强大且灵活的工具来帮助您创建和管理页面及其路由。
1. extendPages:自定义页面路由
1.1 功能说明
extendPages 允许您根据需要添加、删除或修改自动生成的路由。默认情况下,Nuxt 会自动根据 pages 目录中的文件结构生成路由,但有时您可能需要更复杂的路由逻辑。
1.2 类型签名
function extendPages(callback: (pages: NuxtPage[]) => void): void
参数
- callback: 一个函数,该函数接受一个
NuxtPage数组作为参数,您可以对该数组进行修改。
1.3 NuxtPage 接口
type NuxtPage = {
name?: string; // 可选的姓名
path: string; // 路由路径
file?: string; // 关联的文件路径
meta?: Record<string, any>; // 路由元数据
alias?: string[] | string; // 别名
redirect?: RouteLocationRaw; // 重定向配置
children?: NuxtPage[]; // 子路由
}
1.4 示例
下面是如何使用 extendPages 添加新路由的完整示例:
// my-module.ts
import {
createResolver, defineNuxtModule, extendPages } from '@nuxt/kit';
export default defineNuxtModule({
setup(options) {
const resolver = createResolver(import.meta.url);
extendPages(