视频监控的应用领域极为广泛,它已成为现代社会中各行各业不可或缺的信息化基石。从工业生产到日常生活,视频监控无处不在,其重要性不言而喻。
传统上,视频监控仅局限于通过摄像头捕捉并储存图像,以此辅助我们的工作与生活。然而,随着人工智能技术的蓬勃发展,人们开始追求更高层次的视频监控体验——利用强大的计算机处理能力和智能算法,对视频内容进行深度分析,并将分析结果即时反馈,从而极大地提升了视频监控的智能化水平和应用效能。

在当前的AI技术浪潮中,视频监控系统已经能够执行诸如烟火识别、安全帽识别、高空抛物识别、行为识别等多种复杂任务,这些功能的实现依赖于丰富多样的识别算法。然而,这些高级AI视频算法的运行背后,是对巨大算力的强烈需求。
AI进行视频分析的过程可以简述如下:
- 首先,分析服务器会接收摄像头捕捉到的视频流,并将其进行解码处理,将连续的视频帧转换为一张张独立的图片。
- 随后,这些图片会被送入AI模型中进行处理,模型会根据预设的算法对图片内容进行深度学习和分析,通过计算对比来识别出特定的目标或事件,如火焰、未佩戴安全帽的人员等,并最终生成分析结果。
由于这一过程涉及大量的数据运算和图像处理,传统的CPU往往难以胜任,因此,GPU(图形处理单元)因其强大的并行计算能力而被广泛应用于AI视频分析中。然而,GPU的高性能也意味着成本的显著增加,同时,如何有效地部署这些算力资源也成为了亟待解决的问题。

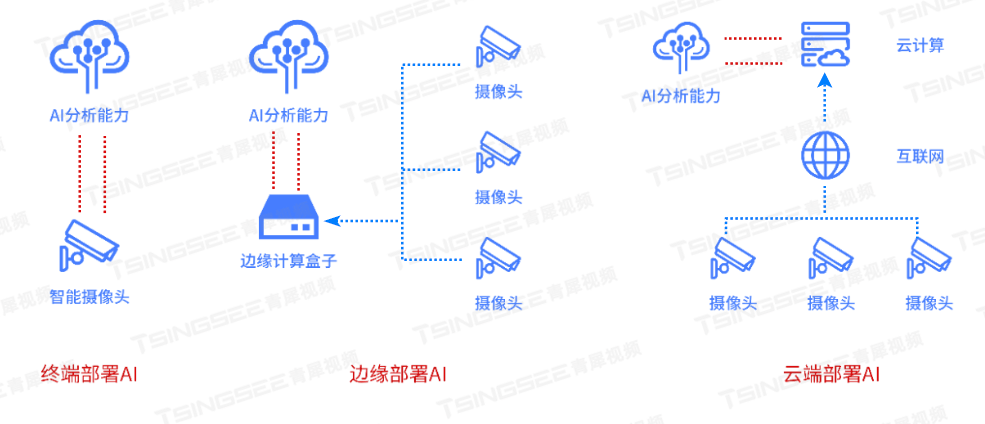
目前,算力部署主要存在三种方式:云端部署、边缘部署以及摄像头端部署,即我们通常所说的“云、边、端”模式。这三种部署方式各有其独特的优势,但近年来,越来越多的摄像头开始集成AI分析能力,为什么会出现这种趋势呢?原因有以下几点。
1、云端部署复杂,网络环境要求高
AI算法的云边部署确实相对复杂,这主要源于算法与摄像头之间的分离,以及由此产生的视频接入问题。大多数算法公司在流媒体接入处理方面并不擅长,提供的接入能力可能较为简单,导致在实际项目场景中配置复杂,取流不成功等问题频发。
通过将AI分析能力直接集成到摄像头中,可以大大简化部署流程。摄像头自身就能完成视频数据的采集、处理和初步分析,无需再额外配置算法分析服务器,从而降低了部署难度和成本。
2、边缘端摄像头拉流压力大
早期的视频监控业务相对简单,输出量较少,应用场景也较为单一。因此,即使摄像头直接取流,对系统的影响也相对有限。所以取个一两路视频,没什么大的影响。当视频监控业务量激增且AI分析应用实时性需求增加时,摄像头的压力会显著增加。如果摄像头无法承受这种压力,就可能出现取流不成功、画面卡顿、黑屏甚至瘫痪等问题。

目前,一个更为高效和正确的做法是通过视频汇聚网关或视频汇聚平台来统一管理和取流,从而满足各种业务平台,包括AI分析服务器的视频流应用需求。
将算法部署在摄像头内部,利用摄像头自身的算力在本地完成计算,并仅将运算结果返回,也是一种有效的解决方案,能够显著减少因取流方法不正确导致的问题。
3、硬件成本逐渐下降
AI分析需要强大的运算能力,而早期的摄像头设计主要聚焦于基本的视频编码和传输功能,并未预见到后续对AI分析能力的需求,因此其硬件配置相对较低,不具备直接进行复杂AI分析的能力。这主要是由于成本控制的考虑,增加算力意味着需要采用更高性能的硬件,从而提高了成本。
许多边缘计算AI盒子正是敏锐地洞察到了这一趋势,它们将AI分析的任务巧妙地转移到了边缘侧,通过将视频流直接引入边缘计算的算力服务器进行高效的分析与处理,然后将处理结果迅速返回给用户。这种做法不仅无虞,还具备诸多优势,特别是在算力选择上更加灵活多样。
然而,随着AI市场的蓬勃发展和硬件成本的显著下降,众多摄像头制造商纷纷升级产品,为摄像头配备更优质的硬件,并成功地将算法能力与摄像头集成。这一趋势已导致它们与边缘计算产品之间的竞争加剧。
4、AI提高监控的精准度
再者,摄像头端的AI分析能够显著提升监控的精准度和实时性。借助先进的算法模型,摄像头能够自动识别出人脸、车辆、行为模式等关键信息,并对异常情况进行即时预警。这种即时性对于应急响应、安全防范等场景至关重要,能够有效减少事故发生的概率和损失。
总之,面对不同的应用场景和客户需求,AI视频分析产品正呈现出多样化的趋势。从高端的专业级设备到性价比高的入门级产品,从定制化解决方案到标准化的服务包,市场上也涌现出了众多满足不同需求的产品和服务。

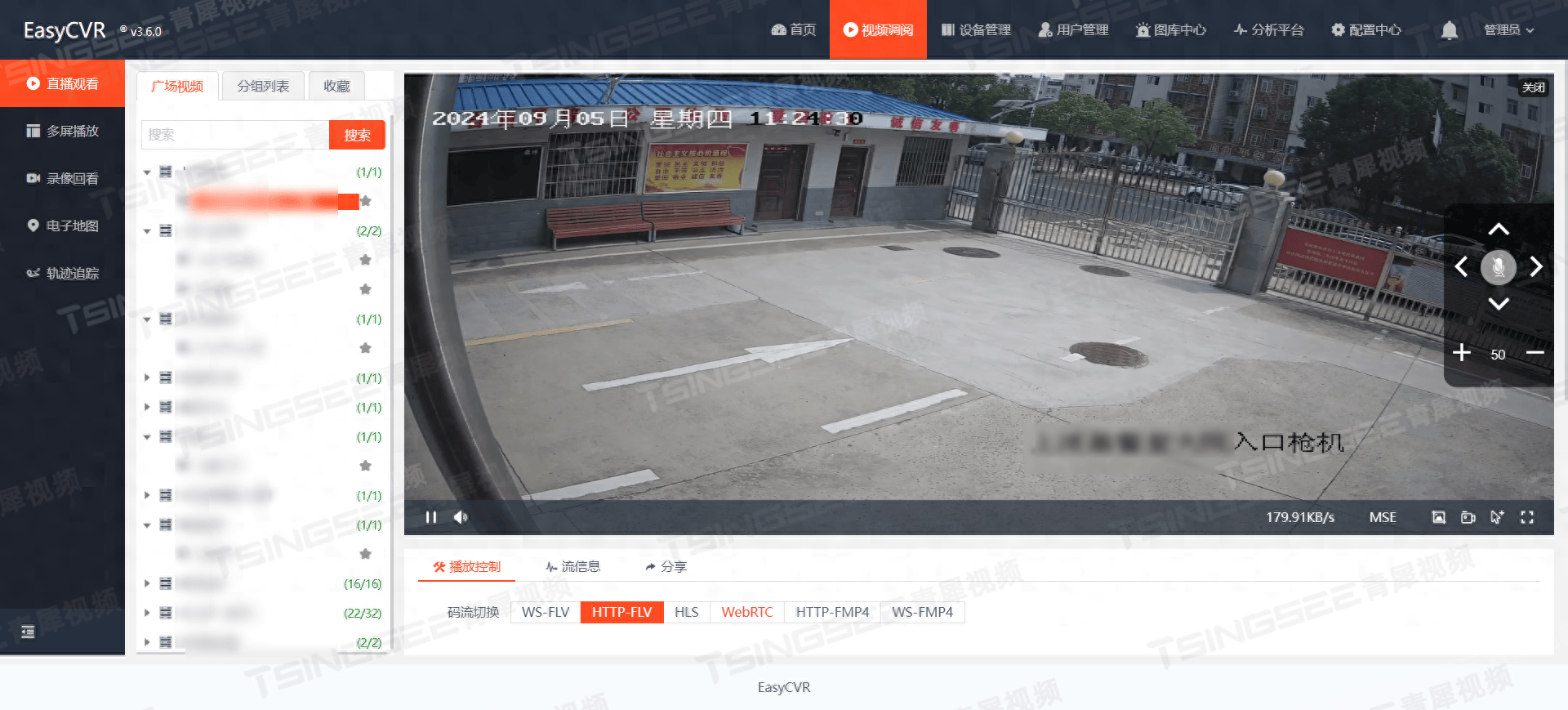
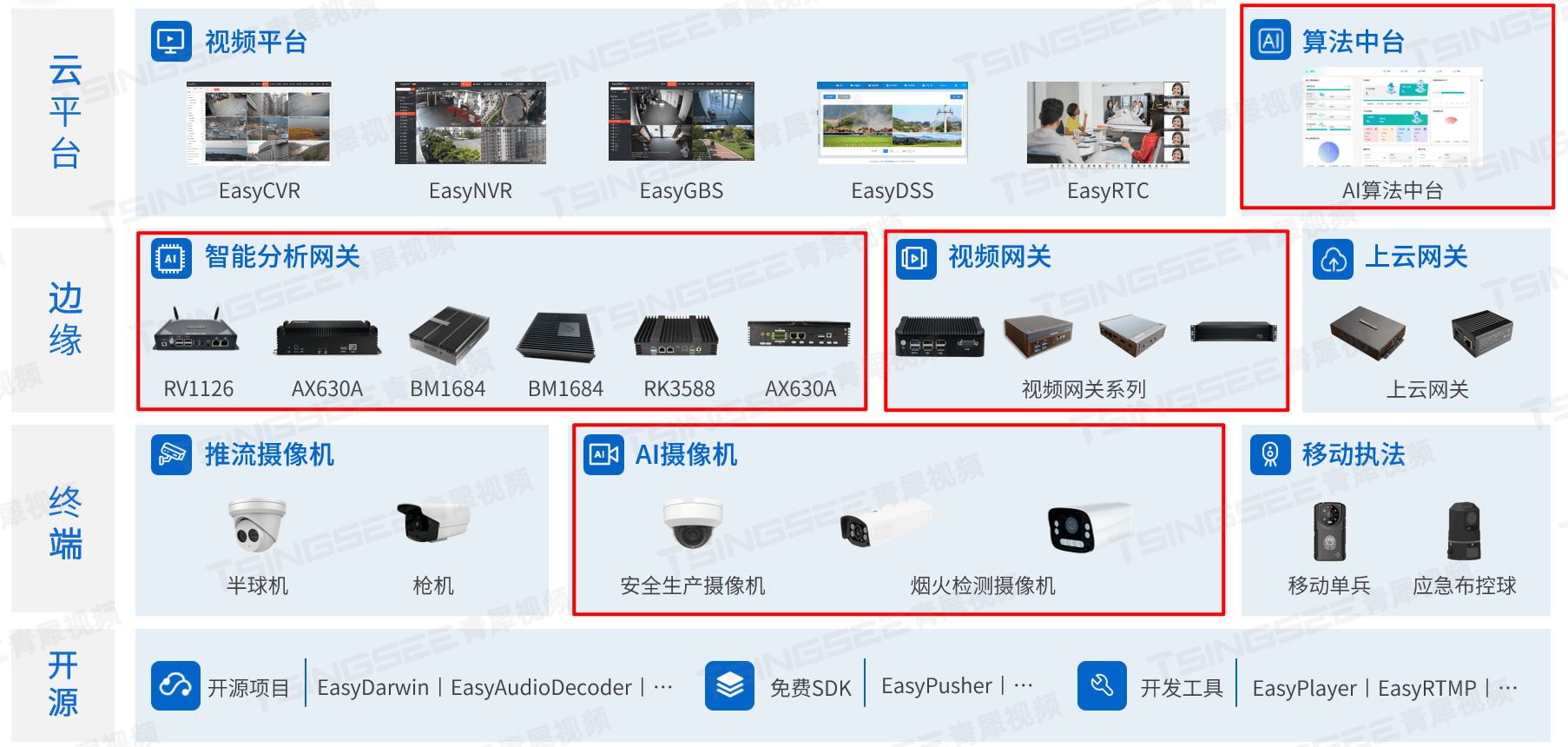
在视频智能化应用方面,TSINGSEE青犀视频针对用户的多样化场景需求,也提供了丰富多样的解决方案及产品,例如,解决项目现场的复杂视频汇聚管理需求,我们推出了视频汇聚网关、EasyCVR视频融合平台;针对用户的AI视频智能分析需求,我们也有云端视频分析服务——AI算法中台、边缘AI计算硬件——智能分析网关、智能AI摄像头——安全生产摄像机、烟火检测摄像机等。

这些多样化的解决方案不仅满足了用户多样化的需求,也为他们提供了更多的选择空间。用户可以根据自身的实际需求和预算情况,选择最适合自己的产品和服务。