1、H5中适配屏幕的工具-postcss-px-to-viewport
postcss-px-to-viewport。因为设计稿一般给的都是375px宽度的,所以假如一个字体是16px,那么在开发中不能直接写死为16px,因为各个厂商的手机屏幕大小是不同的,所以要根据屏幕大小去自适应修改px的大小,postcss-px-to-viewport这个工具就能很好地把项目中的px单位自动改为计算后的vw。在不同版本的vue-cli脚手架里可能需要配置的不同,可以参考下这篇文章:Vue使用 postcss-px-to-viewport 适配移动端、PC端布局 px自动转换vw
2、H5开发中用到的一些工具
vconsole:简单理解就是在简单版的浏览器开发者工具,不过功能是比web浏览器的开发者工具少很多的,但是现在最流行的查看网络请求的库大多就是这个,只需要在网上找个vconsole的SDKdownload下来,然后在代码中 new vconsole()就可以了。
adb:实时开发调试H5的工具,在开发web的时候实时修改代码,浏览器就会更新,但是如果想在手机实现这个功能就需要借助工具。adb就是这样一个工具。可以参考这篇文章下载使用:ADB安装及使用详解(非常详细)从零基础入门到精通,看完这一篇就够了
3、时间选择器设置本月最后一天
在一次开发中,需要为时间选择器设置快捷选项(这个后面单独写一篇把所有快捷选项及代码列出来),有一个快捷选项为“本月”,那么每个月可能最后一天的日期不同,可能为28 29 30 31等等。当时脑子里也没有这个小知识点,解决就是:date.setMonth(date.getMonth() + 1, 0); 将日期设置为下个月的第0天,在时间选择器中默认就对应本月的最后一天。
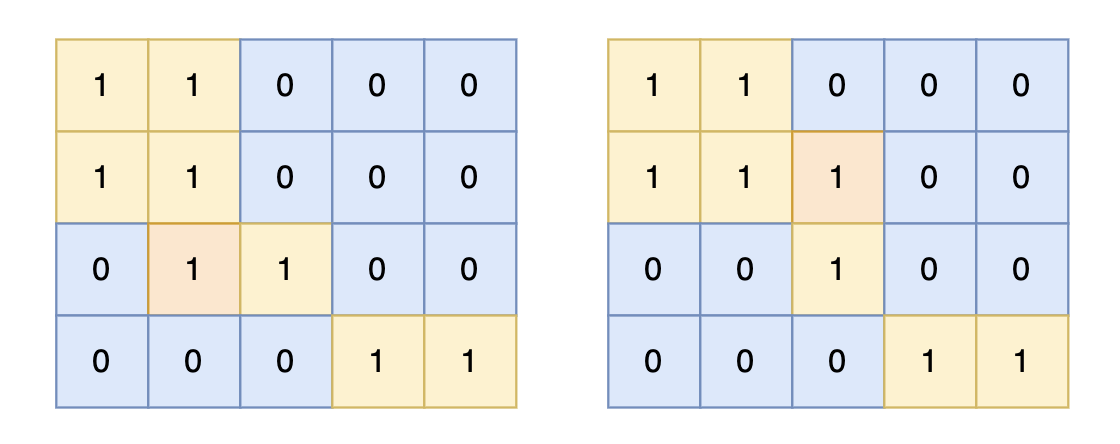
4、解决相邻div的border重叠
开发过程中可能会遇到多个带有border的div并排,但是此时div的边距就会和相邻的div的border重叠。一个简单的解决方法是将除了第一个div的所有div都设置margin-left: -1px; 然后如果需要点击某个div的话,就将点击的这个div的z-index设为1;可以参考这篇文章:多个相邻元素切换效果出现边框重叠问题的解决方法

重叠

不重叠
5、try catch不能捕获异步的错误只能捕获同步错误
try catch不能捕获异步的错误,只能捕获同步的错误,这个点其实一直知道,但是脑子没形成这个体系,第一次看见这句话的时候还犹豫了一下,所以在这里记录下。之前学习了async await的实现后知道了其实await后的函数返回的其实也是个promise,所以简单的解决方法就是直接const res = await testFun().catch(err () => console.log(err)); 直接在这个函数后接catch。但是这样每个函数都得这样写一遍,有个库是专门处理异步错误的,叫await-to-js。关于处理异步错误的方法掘金上有很多,大家可以去参考下。
6、Date.parse返回是准确到秒
Date.parse()返回的时间戳是只返回到s数,后面的毫秒数全是0;
7、antd的分页组件中的英文转换为中文
不知道为什么antd的分页组件复制下来是英文的字,需要加如下操作才能显示为中文。
import zh_CN from 'antd/es/locale/zh_CN';
import {ConfigProvider} from 'antd';
<ConfigProvider locale={zh_CN}>
<Pagination></Pagination>
</ConfigProvider>