认识 Lifecycle
Lifecycle 是什么
Lifecycle 是 Jetpack 组件库中的一个生命周期感知型组件。在 Lifecycle 出现之前,需要手动从外部宿主(如 Activity、Fragment 或自定义宿主)中将生命周期事件分发到功能组件内部,这势必会造成宿主代码复杂度增加。有了 Lifecycle 的存在,搭建依赖于生命周期变化的业务逻辑变得简单高效,可以用一种统一的方式来监听 Activity、Fragment、甚至是 Process 的生命周期变化,且大大减少了业务代码发生内存泄漏的风险。
事件和状态
Lifecycle 中定义了7种生命周期事件:
- ON_CREATE: 对应onCreate方法
- ON_START: 对应onStart方法
- ON_RESUME: 对应onResume方法
- ON_PAUSE: 对应onPause方法
- ON_STOP: 对应onStop方法
- ON_DESTROY: 对应onDestroy方法
- ON_ANY: 匹配任何事件
和 5 种生命周期状态:
- INITIALIZED: Lifecycle 初始化完成,且还未收到
onCreate()事件时的状态。 - CREATED: 在
onCreate()调用之后,或者onStop()调用之后的状态。 - STARTED: 在
onStart()调用之后,或者onPause()调用之后的状态。 - RESUMED: 在
onResume()调用之后,onPause()调用之前的状态。 - DESTROYED: 在
onDestory()调用之后的状态。
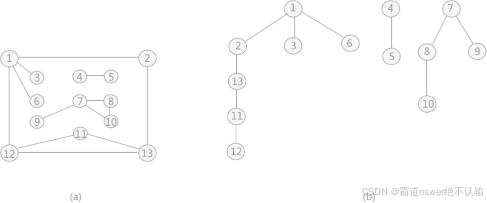
事件和状态之间的关系如下图所示,这也是 Lifecycle 分发生命周期状态的流程(记住这张图,后面要考的):

Lifecycle 的设计原理
Lifecycle 整体上采用了观察者模式,主要依赖于三个类:LifecycleOwner、LifecycleRegistry和LifecycleObserver。
- LifecycleOwner: 接口,其实现类表示具有生命周期,也就是被观察者。 Activity 和 Fragment 都实现了
LifecycleOwner接口。
public interface LifecycleOwner {
/**
* Returns the Lifecycle of the provider.
*
* @return The lifecycle of the provider.
*/
public val lifecycle: Lifecycle
}
- LifecycleRegistry:
Lifecycle的实现类,负责管理LifecycleOwner的生命周期状态,并将这些状态通知给已注册的观察者。每个LifecycleOwner都对应一个LifecycleRegistry。
open class LifecycleRegistry private constructor(
provider: LifecycleOwner,
private val enforceMainThread: Boolean
) : Lifecycle() {
...
private var observerMap = FastSafeIterableMap<LifecycleObserver, ObserverWithState>()
private var state: State = State.INITIALIZED
private val lifecycleOwner: WeakReference<LifecycleOwner>
init {
lifecycleOwner = WeakReference(provider)
}
@MainThread
@Deprecated("Override [currentState].")
open fun markState(state: State) {
enforceMainThreadIfNeeded("markState")
currentState = state
}
...
}
- LifecycleObserver: 空接口,表示一个可以观察
LifecycleOwner生命周期状态的组件,也就是观察者,真正具有使用意义的是它的子接口。- LifecycleEventObserver:
LifecycleObserver的子接口,用于监听Lifecycle的生命周期变化,可以获取到生命周期事件发生的具体变化。 - DefaultLifecycleObserver:
LifecycleObserver的子接口,用于监听Lifecycle的生命周期变化,对生命周期的每一种事件都提供了独立的方法,适用于只需要知道某些生命周期事件的场景。
- LifecycleEventObserver:
public interface LifecycleObserver
public fun interface LifecycleEventObserver : LifecycleObserver {
/**
* Called when a state transition event happens.
*
* @param source The source of the event
* @param event The event
*/
public fun onStateChanged(source: LifecycleOwner, event: Lifecycle.Event)
}
public interface DefaultLifecycleObserver : LifecycleObserver {
/**
* Notifies that `ON_CREATE` event occurred.
*
*
* This method will be called after the [LifecycleOwner]'s `onCreate`
* method returns.
*
* @param owner the component, whose state was changed
*/
public fun onCreate(owner: LifecycleOwner) {}
/**
* Notifies that `ON_START` event occurred.
*
*
* This method will be called after the [LifecycleOwner]'s `onStart` method returns.
*
* @param owner the component, whose state was changed
*/
public fun onStart(owner: LifecycleOwner) {}
/**
* Notifies that `ON_RESUME` event occurred.
*
*
* This method will be called after the [LifecycleOwner]'s `onResume`
* method returns.
*
* @param owner the component, whose state was changed
*/
public fun onResume(owner: LifecycleOwner) {}
/**
* Notifies that `ON_PAUSE` event occurred.
*
*
* This method will be called before the [LifecycleOwner]'s `onPause` method
* is called.
*
* @param owner the component, whose state was changed
*/
public fun onPause(owner: LifecycleOwner) {}
/**
* Notifies that `ON_STOP` event occurred.
*
*
* This method will be called before the [LifecycleOwner]'s `onStop` method
* is called.
*
* @param owner the component, whose state was changed
*/
public fun onStop(owner: LifecycleOwner) {}
/**
* Notifies that `ON_DESTROY` event occurred.
*
*
* This method will be called before the [LifecycleOwner]'s `onDestroy` method
* is called.
*
* @param owner the component, whose state was changed
*/
public fun onDestroy(owner: LifecycleOwner) {}
}
Lifecycle 整体的设计原理如下:
LifecycleOwner在创建时会创建一个Lifecycle实例。Lifecycle实例本质就是LifecycleRegistry,负责管理LifecycleOwner的生命周期状态,并将这些状态通知给已注册的所有观察者。LifecycleObserver在收到状态变化通知后,可以根据状态变化执行相应的操作。
Lifecycle 的使用
Android 预定义的 LifecycleOwner 有 3 个:Activity(具体实现在 androidx.activity.ComponentActivity)、Fragment 和应用进程级别的 ProcessLifecycleOwner。前两个就不多说了,第3个 ProcessLifecycleOwner 则提供整个应用进程级别的生命周期,能够支持非毫秒级别精度监听应用前后台切换的场景。
Lifecycle 通过 addObserver(LifecycleObserver) 方法注册观察者,支持通过注解或非注解的方式注册观察者,共分为3种方式。其中注解方式已被废弃,在此就不多说了。另外两种方式分别为注册一个 LifecycleEventObserver 观察者和注册一个 DefaultLifecycleObserver 观察者。
/**
* Annotation that can be used to mark methods on {@link LifecycleObserver} implementations that
* should be invoked to handle lifecycle events.
*
* @deprecated This annotation required the usage of code generation or reflection, which should
* be avoided. Use {@link DefaultLifecycleObserver} or
* {@link LifecycleEventObserver} instead.
*/
@SuppressWarnings("unused")
@Retention(RetentionPolicy.RUNTIME)
@Target(ElementType.METHOD)
@Deprecated
public @interface OnLifecycleEvent {
Lifecycle.Event value();
}
注册一个 LifecycleEventObserver 观察者,可以获取到生命周期事件发生的具体变化:
lifecycle.addObserver(object : LifecycleEventObserver {
override fun onStateChanged(source: LifecycleOwner, event: Lifecycle.Event) {
when (event) {
ON_CREATE -> {}
ON_START -> {}
ON_RESUME -> {}
ON_PAUSE -> {}
ON_STOP -> {}
ON_DESTROY -> {}
ON_ANY -> {}
}
}
})
注册一个 DefaultLifecycleObserver 观察者,可以按需重写生命周期事件监听:
lifecycle.addObserver(object : DefaultLifecycleObserver {
override fun onStart(owner: LifecycleOwner) {}
override fun onStop(owner: LifecycleOwner) {}
override fun onDestroy(owner: LifecycleOwner) {}
})
对于向 ProcessLifecycleOwner 注册观察者,需要先通过 ProcessLifecycleOwner.get().lifecycle 的方式获取 lifecycle:
ProcessLifecycleOwner.get().lifecycle.addObserver(object: LifecycleEventObserver{
override fun onStateChanged(source: LifecycleOwner, event: Lifecycle.Event) {
...
}
})
自定义 LifecycleOwner
Lifecycle 的观察者必须绑定到 LifecycleOwner 上,一般来说,我们通过对 Android 预定义的 LifecycleOwner 进行 addObserver 即可,但如果需要自定义 LifecycleOwner,具体步骤就是实现 LifecycleOwner 并在内部将生命周期事件分发给 Lifecycle 实现类 LifecycleRegistry。
class MyLifecycleOwner : LifecycleOwner {
private val mLifecycleRegistry = LifecycleRegistry(this)
override fun getLifecycle() = mLifecycleRegistry
fun create() {
mLifecycleRegistry.handleLifecycleEvent(Lifecycle.Event.ON_CREATE)
}
fun start() {
mLifecycleRegistry.handleLifecycleEvent(Lifecycle.Event.ON_START)
}
fun stop() {
mLifecycleRegistry.handleLifecycleEvent(Lifecycle.Event.ON_STOP)
}
...
}
解析 Lifecycle
Lifecycle 注册观察者
Lifecycle#addObserver() 最终会分发到其实现类 LifecycleRegistry 中,其中会将观察者和观察者持有的状态包装为一个节点,并且在注册时将观察者状态同步推进到与宿主 LifecycleOwner 相同的状态中。
open class LifecycleRegistry private constructor(
provider: LifecycleOwner,
private val enforceMainThread: Boolean
) : Lifecycle() {
...
//生命周期观察者集合
private var observerMap = FastSafeIterableMap<LifecycleObserver, ObserverWithState>()
//当前生命周期状态,默认为初始化状态
private var state: State = State.INITIALIZED
//持有生命周期的宿主,弱引用持有,防止内存泄漏
private val lifecycleOwner: WeakReference<LifecycleOwner>
init {
lifecycleOwner = WeakReference(provider)
}
//添加观察者
override fun addObserver(observer: LifecycleObserver) {
//观察者的初始状态:要么是 DESTROYED,要么是 INITIALIZED,确保观察者可以接受到完整的事件流
val initialState = if (state == State.DESTROYED) State.DESTROYED else State.INITIALIZED
//将观察者和观察者持有的状态包装为一个节点
val statefulObserver = ObserverWithState(observer, initialState)
//加入到观察者集合中
val previous = observerMap.putIfAbsent(observer, statefulObserver)
//如果上一步添加成功了,putIfAbsent会返回null
if (previous != null) {
return
}
//生命周期宿主已被回收,直接return
val lifecycleOwner = lifecycleOwner.get()
?: // it is null we should be destroyed. Fallback quickly
return
//当前在添加的观察者数量!=0||正在处理事件
val isReentrance = addingObserverCounter != 0 || handlingEvent
//将观察者推进到宿主最新的状态,先获取到最新状态
var targetState = calculateTargetState(observer)
addingObserverCounter++
//如果当前观察者状态小于当前生命周期所在状态&&这个观察者已经被存到了观察者列表中
//while一直循环,直到观察者状态同步到当前生命周期所在状态
while (statefulObserver.state < targetState && observerMap.contains(observer)
) {
//保存当前的生命周期状态
pushParentState(statefulObserver.state)
//返回当前生命周期状态对应的接下来的事件序列
val event = Event.upFrom(statefulObserver.state)
?: throw IllegalStateException("no event up from ${statefulObserver.state}")
//分发事件
statefulObserver.dispatchEvent(lifecycleOwner, event)
//移除当前的生命周期状态
popParentState()
//再次获得当前的最新状态
// mState / subling may have been changed recalculate
targetState = calculateTargetState(observer)
}
//处理一遍事件,保证事件同步
if (!isReentrance) {
// we do sync only on the top level.
sync()
}
addingObserverCounter--
}
//移除观察者
override fun removeObserver(observer: LifecycleObserver) {
observerMap.remove(observer)
}
//观察者及其观察状态
internal class ObserverWithState(observer: LifecycleObserver?, initialState: State) {
var state: State
var lifecycleObserver: LifecycleEventObserver
init {
//用适配器包装观察者,实现对不同类型观察者的统一分发
lifecycleObserver = Lifecycling.lifecycleEventObserver(observer!!)
state = initialState
}
fun dispatchEvent(owner: LifecycleOwner?, event: Event) {
val newState = event.targetState
state = min(state, newState)
//通知观察者
lifecycleObserver.onStateChanged(owner!!, event)
state = newState
}
}
...
}
Lifecycle 注册观察者的逻辑就是上面这些了,主要步骤如下:
- 初始化观察者的状态。
- 将观察者和观察者持有的状态包装为一个节点。
- 将观察者和其状态加入到 map 集合中。
- 获取当前 LifecycleOwner 生命周期状态。
- while 循环,将观察者状态同步推进到与宿主 LifecycleOwner 相同的状态。
Lifecycle 适配不同类型的观察者
上面说到了注册观察者的时候会将观察者和观察者持有的状态包装为一个节点 ObserverWithState,而在 ObserverWithState 中会将外部传入的所有 LifecycleObserver 通过 Lifecycling 包装成 LifecycleEventObserver 对象。之所以要这么做就是为了适配不同类型的观察者,Lifecycling 就是适配层。
LifecycleObserver本身是个空接口,实际使用的是它两个子接口LifecycleEventObserver和DefaultLifecycleObserver,开发者自己实现的自定义 Observer 可能同时实现了这两个接口或者实现了任一接口,LifecycleRegistry必须在有事件触发的时候通知观察者存在的所有接口方法。- 上面讲到注册观察者的方式还有注解的方式(虽然现已被废弃),但是这种方式下就需要通过反射来实现事件通知了。
Lifecycling 作为适配层,其作用就是对外部传入的 Observer 进行类型判断、接口回调、反射调用等一系列操作,将这一系列的逻辑给封装起来,对传入的 Observer 统一包装成 LifecycleEventObserver 对象,仅仅开放一个 onStateChanged 方法即可让 LifecycleRegistry 完成整个事件分发,从而使得整个流程会更加清晰明了且职责分明。
public object Lifecycling {
@JvmStatic
@Suppress("DEPRECATION")
public fun lifecycleEventObserver(`object`: Any): LifecycleEventObserver {
val isLifecycleEventObserver = `object` is LifecycleEventObserver
val isDefaultLifecycleObserver = `object` is DefaultLifecycleObserver
// 1. 观察者同时实现 LifecycleEventObserver 和 DefaultLifecycleObserver
if (isLifecycleEventObserver && isDefaultLifecycleObserver) {
return DefaultLifecycleObserverAdapter(
`object` as DefaultLifecycleObserver,
`object` as LifecycleEventObserver
)
}
// 2. 观察者只实现 DefaultLifecycleObserver
if (isDefaultLifecycleObserver) {
return DefaultLifecycleObserverAdapter(`object` as DefaultLifecycleObserver, null)
}
// 3. 观察者只实现 LifecycleEventObserver
if (isLifecycleEventObserver) {
return `object` as LifecycleEventObserver
}
// 4. 观察者使用注解方式
val klass: Class<*> = `object`.javaClass
val type = getObserverConstructorType(klass)
if (type == GENERATED_CALLBACK) {
val constructors = classToAdapters[klass]!!
if (constructors.size == 1) {
val generatedAdapter = createGeneratedAdapter(
constructors[0], `object`
)
return SingleGeneratedAdapterObserver(generatedAdapter)
}
val adapters: Array<GeneratedAdapter> = Array(constructors.size) { i ->
createGeneratedAdapter(constructors[i], `object`)
}
return CompositeGeneratedAdaptersObserver(adapters)
}
// 反射调用
return ReflectiveGenericLifecycleObserver(`object`)
}
}
DefaultLifecycleObserverAdapter 实现了 LifecycleEventObserver 接口,用于在收到 Lifecycle 生命周期事件状态变化时,对两个构造参数 DefaultLifecycleObserver、LifecycleEventObserver 进行事件转发。
internal class DefaultLifecycleObserverAdapter(
private val defaultLifecycleObserver: DefaultLifecycleObserver,
private val lifecycleEventObserver: LifecycleEventObserver?
) : LifecycleEventObserver {
override fun onStateChanged(source: LifecycleOwner, event: Lifecycle.Event) {
when (event) {
Lifecycle.Event.ON_CREATE -> defaultLifecycleObserver.onCreate(source)
Lifecycle.Event.ON_START -> defaultLifecycleObserver.onStart(source)
Lifecycle.Event.ON_RESUME -> defaultLifecycleObserver.onResume(source)
Lifecycle.Event.ON_PAUSE -> defaultLifecycleObserver.onPause(source)
Lifecycle.Event.ON_STOP -> defaultLifecycleObserver.onStop(source)
Lifecycle.Event.ON_DESTROY -> defaultLifecycleObserver.onDestroy(source)
Lifecycle.Event.ON_ANY ->
throw IllegalArgumentException("ON_ANY must not been send by anybody")
}
lifecycleEventObserver?.onStateChanged(source, event)
}
}
Lifecycle 分发生命周期事件
在注册观察者的时候,将观察者状态同步推进到与宿主 LifecycleOwner 相同的状态,用的是 while 循环,每一次获取当前状态接下来的事件并进行事件分发,一次一步,直到状态同步。
public enum class Event {
public companion object {
/**
* Returns the [Lifecycle.Event] that will be reported by a [Lifecycle]
* leaving the specified [Lifecycle.State] to a higher state, or `null`
* if there is no valid event that can move up from the given state.
*
* @param state the lower state that the returned event will transition up from
* @return the event moving up the lifecycle phases from state
*/
@JvmStatic
public fun upFrom(state: State): Event? {
return when (state) {
State.INITIALIZED -> ON_CREATE
State.CREATED -> ON_START
State.STARTED -> ON_RESUME
else -> null
}
}
}
}
结合 Lifecycle 分发生命周期状态的流程图:

如果在 Activity onResume 之后向其添加了一个 LifecycleEventObserver,此时观察者初始状态是 INITIALIZED,需要同步到与宿主 LifecycleOwner 相同的状态,也就是RESUMED,观察者会依次收到 ON_CREATE、ON_START、ON_RESUME 三个Event事件。
当宿主 LifecycleOwner 生命周期发生变化时,会将生命周期事件分发到 LifecycleRegistry#handleLifecycleEvent(Lifecycle.Event),将观察者的状态回调到最新的状态上。
//分发生命周期事件
open fun handleLifecycleEvent(event: Event) {
moveToState(event.targetState)
}
private fun moveToState(next: State) {
if (state == next) {
return
}
check(!(state == State.INITIALIZED && next == State.DESTROYED)) {
"no event down from $state in component ${lifecycleOwner.get()}"
}
state = next
if (handlingEvent || addingObserverCounter != 0) {
newEventOccurred = true
// we will figure out what to do on upper level.
return
}
handlingEvent = true
//状态同步
sync()
handlingEvent = false
if (state == State.DESTROYED) {
observerMap = FastSafeIterableMap()
}
}
private fun sync() {
val lifecycleOwner = lifecycleOwner.get()
?: throw IllegalStateException(
"LifecycleOwner of this LifecycleRegistry is already " +
"garbage collected. It is too late to change lifecycle state."
)
while (!isSynced) {
newEventOccurred = false
if (state < observerMap.eldest()!!.value.state) {
//状态回退
backwardPass(lifecycleOwner)
}
val newest = observerMap.newest()
if (!newEventOccurred && newest != null && state > newest.value.state) {
//状态前进
forwardPass(lifecycleOwner)
}
}
newEventOccurred = false
}
private fun forwardPass(lifecycleOwner: LifecycleOwner) {
@Suppress()
val ascendingIterator: Iterator<Map.Entry<LifecycleObserver, ObserverWithState>> =
observerMap.iteratorWithAdditions()
while (ascendingIterator.hasNext() && !newEventOccurred) {
val (key, observer) = ascendingIterator.next()
while (observer.state < state && !newEventOccurred && observerMap.contains(key)
) {
pushParentState(observer.state)
val event = Event.upFrom(observer.state)
?: throw IllegalStateException("no event up from ${observer.state}")
observer.dispatchEvent(lifecycleOwner, event)
popParentState()
}
}
}
首先更新状态 state,然后通过 sync() 方法将状态同步到所有观察者,sync() 方法在添加观察者时也被调用过。在 sync() 方法中,状态需要回退则调用 backwardPass 方法,状态需要前进则调用 forwardPass 方法。两个方法逻辑相似,这边就只贴出了 forwardPass 方法,来看一下如何处理状态前进的。可以发现里面使用了两层 while 循环,外层 while 循环遍历所有观察者,内层 while 循环与注册观察者时状态同步的 while 循环内容一致,每一次获取当前状态接下来的事件并进行事件分发,一次一步,直到状态同步。
最终 observer.dispatchEvent 是通过 ObserverWithState#dispatchEvent() 分发事件,我们已经知道 ObserverWithState 里使用了适配器模式对 Observer 统一包装成 LifecycleEventObserver 对象,仅仅开放一个 onStateChanged 方法,ObserverWithState#dispatchEvent() 里就是通过 lifecycleObserver.onStateChanged 通知到观察者,后续就是上一点提到的 Lifecycling 适配层的逻辑了。
Lifecycle 感知 Activity 生命周期
知道了怎么注册的观察者以及如何将生命周期事件分发到观察者,最后来看一下 Lifecycle 是如何感知到宿主 LifecycleOwner 的生命周期进而继续后续的操作的。
上面讲到当宿主 LifecycleOwner 生命周期发生变化时,会将生命周期事件分发到 LifecycleRegistry#handleLifecycleEvent(Lifecycle.Event),这不就简单了,在宿主 LifecycleOwner 生命周期的相关方法直接调用不就好了。

通过查看 LifecycleRegistry#handleLifecycleEvent 的调用,可以看到在 Dialog、Fragment、FragmenActivity 里就是通过在生命周期的相关方法里直接调用 LifecycleRegistry#handleLifecycleEvent(Lifecycle.Event)将生命周期事件分发的,但是并没有出现我们常用的 ComponentActivity,这是因为上述这种方法会造成对基类的入侵,使得基类越发膨胀,所以在 ComponentActivity 中使用了 ReportFragment 承载 Lifecycle 在 activity 的具体逻辑。
感知宿主生命周期使用 ReportFragment,管理生命周期状态并将状态通知观察者使用 LifecycleRegistry,适配观察者使用 Lifecycling,这一整套流程行云流水清晰明了且职责分明。
public class ComponentActivity extends androidx.core.app.ComponentActivity implements LifecycleOwner ...{
private final LifecycleRegistry mLifecycleRegistry = new LifecycleRegistry(this);
@NonNull
@Override
public Lifecycle getLifecycle() {
return mLifecycleRegistry;
}
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
...
super.onCreate(savedInstanceState);
ReportFragment.injectIfNeededIn(this);
...
}
}
通过 ReportFragment#injectIfNeededIn(Activity) 接收 Activity。
open class ReportFragment() : android.app.Fragment() {
companion object {
@JvmStatic
fun injectIfNeededIn(activity: Activity) {
if (Build.VERSION.SDK_INT >= 29) {
// On API 29+, we can register for the correct Lifecycle callbacks directly
LifecycleCallbacks.registerIn(activity)
}
// Prior to API 29 and to maintain compatibility with older versions of
// ProcessLifecycleOwner (which may not be updated when lifecycle-runtime is updated and
// need to support activities that don't extend from FragmentActivity from support lib),
// use a framework fragment to get the correct timing of Lifecycle events
val manager = activity.fragmentManager
if (manager.findFragmentByTag(REPORT_FRAGMENT_TAG) == null) {
manager.beginTransaction().add(ReportFragment(), REPORT_FRAGMENT_TAG).commit()
// Hopefully, we are the first to make a transaction.
manager.executePendingTransactions()
}
}
}
}
- 第一种情况:在sdk29以下,通过向 Activity 添加一个空白界面的 Fragment,间接获得 Activity 的各个生命周期事件的回调通知。
- 第二种情况:在sdk29及以上,通过向 Activity 注册生命周期回调的方式来监听。这里应该还牵扯到对旧版本 ProcessLifecycleOwner 和 support 库的兼容,所以此时也会同时执行第一种情况的操作。
之所以这么区分是因为 registerActivityLifecycleCallbacks 中的 onActivityPostXXX 和 onActivityPreXXX 等方法是sdk29时新添加的方法。
@RequiresApi(29)
internal class LifecycleCallbacks : Application.ActivityLifecycleCallbacks {
override fun onActivityCreated(
activity: Activity,
bundle: Bundle?
) {}
override fun onActivityPostCreated(
activity: Activity,
savedInstanceState: Bundle?
) {
dispatch(activity, Lifecycle.Event.ON_CREATE)
}
override fun onActivityStarted(activity: Activity) {}
override fun onActivityPostStarted(activity: Activity) {
dispatch(activity, Lifecycle.Event.ON_START)
}
override fun onActivityResumed(activity: Activity) {}
override fun onActivityPostResumed(activity: Activity) {
dispatch(activity, Lifecycle.Event.ON_RESUME)
}
override fun onActivityPrePaused(activity: Activity) {
dispatch(activity, Lifecycle.Event.ON_PAUSE)
}
override fun onActivityPaused(activity: Activity) {}
override fun onActivityPreStopped(activity: Activity) {
dispatch(activity, Lifecycle.Event.ON_STOP)
}
override fun onActivityStopped(activity: Activity) {}
override fun onActivitySaveInstanceState(
activity: Activity,
bundle: Bundle
) {}
override fun onActivityPreDestroyed(activity: Activity) {
dispatch(activity, Lifecycle.Event.ON_DESTROY)
}
override fun onActivityDestroyed(activity: Activity) {}
companion object {
@JvmStatic
fun registerIn(activity: Activity) {
activity.registerActivityLifecycleCallbacks(LifecycleCallbacks())
}
}
}
一些小细节,在sdk29及以上,通过向 Activity 注册生命周期回调的方式来监听时,会在 Activity 的 onCreate、onStart、onResume 等方法被调用后发送相应的 Event 事件,并在 onPause、onStop、onDestroy 等方法被调用前发送相应的 Event 事件。
Lifecycle 的运用实践案例
Lifecycle 作为 JetPack 的基石,在 JetPack 里已有了许多的运用实践:
- LifecycleOwner.lifecycleScope,具有生命周期感知的协程作用域,当宿主 destroy 时,会自动取消协程。
- LiveData,具有生命周期感知能力,当宿主状态活跃时(状态至少为 STARTED),才会发送数据,同时当宿主 destroy 时,会自动移除观察者。
- Flow#flowWithLifecycle(),当宿主状态活跃时(默认状态至少为 STARTED),启动一个新协程用于接收 flow 数据,当宿主状态不活跃时,取消该协程。