CSS 页面布局技术允许我们拾取网页中的元素,并且控制它们相对正常布局流、周边元素、父容器或者主视口/窗口的位置。

一、正常布局流(Normal Flow)
CSS的布局基础是“正常流”,也就是页面元素在没有特别指定布局方式时的默认排列方式。正常流分为两种主要类型:
- 块级元素:默认情况下,块级元素会独占一行,并且从上到下排列。常见的块级元素有
<div>、<p>、<h1>、<ul>等。 - 行内元素:行内元素不会独占一行,它们会在一行内从左到右排列,直到空间不足再换行。常见的行内元素有
<span>、<a>、<img>等。
举个简单的例子:
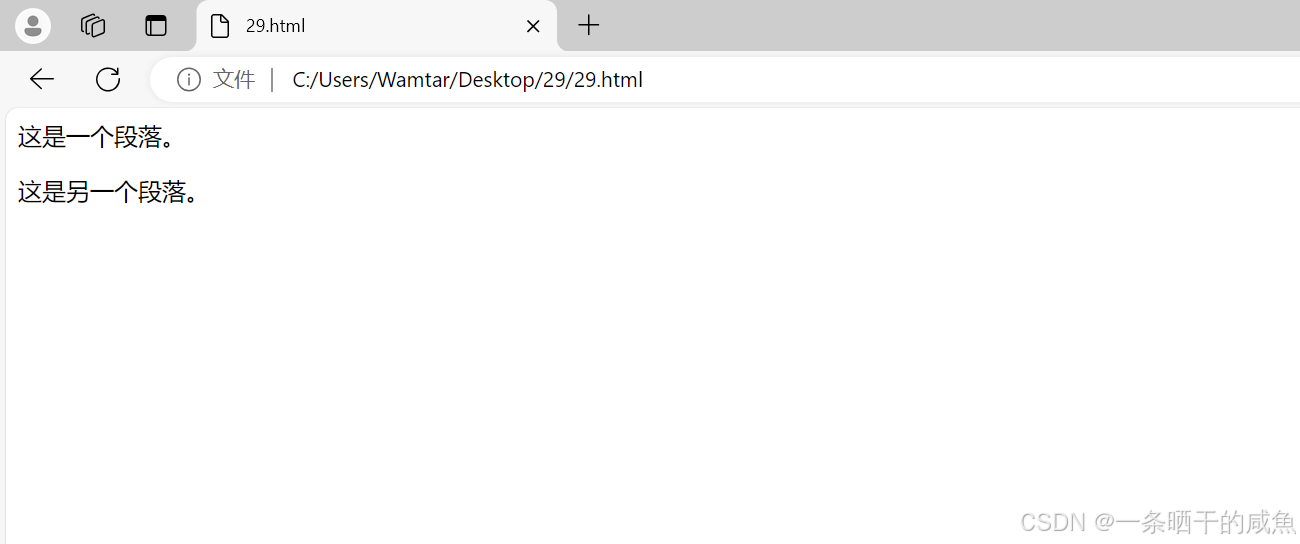
<div>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</div>
两个段落<p>都是块级元素,它们会按照正常流的规则垂直排列。而且,即使你在<p>标签之间加入了许多空格,段落依然会在页面中按照垂直方向排列。
二、Display属性
display属性决定了元素的布局行为。最常见的display值包括block、inline、inline-block、none以及我们将在后文讨论的flex和grid。
- block:将元素定义为块级元素,使其独占一行。
- inline:将元素定义为行内元素,使其在行内排列。
- inline-block:结合了
block和inline的特性,元素本身是行内元素,但可以设置宽高等属性。 - none:完全隐藏元素,元素不占据任何空间。
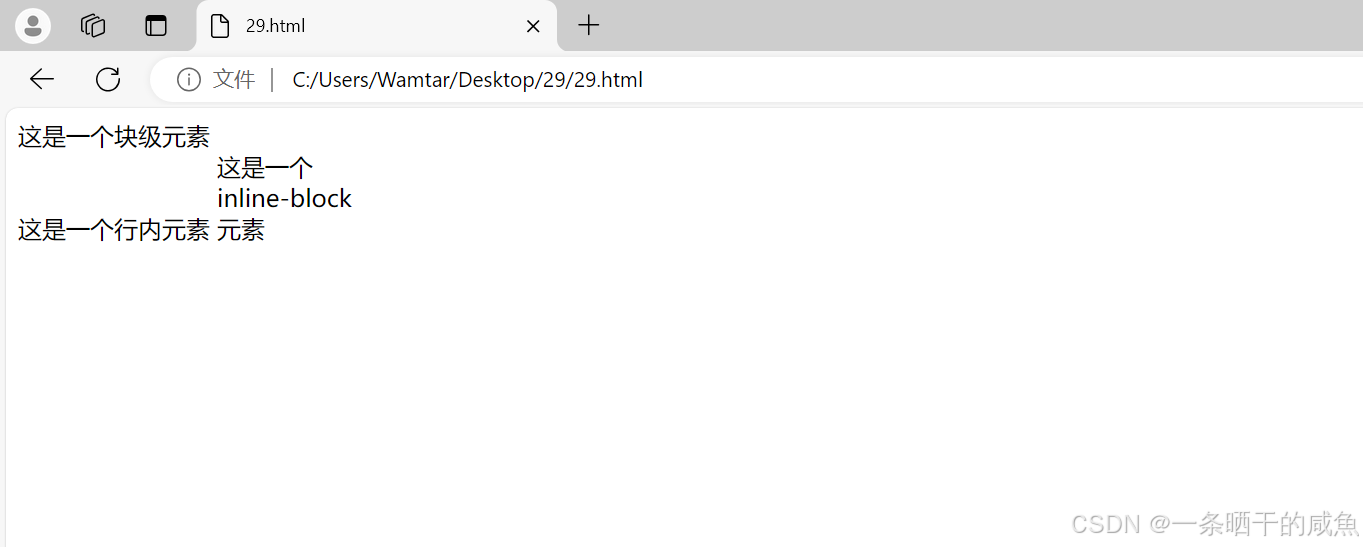
一个例子展示了这些不同的display值的效果:
<div style="display: block;">这是一个块级元素</div>
<span style="display: inline;">这是一个行内元素</span>
<div style="display: inline-block; width: 100px;">这是一个inline-block元素</div>
display属性是理解CSS布局的基础,它控制了元素在页面上的布局行为。
三、弹性盒子(Flexbox)
弹性盒子(Flexbox)是CSS3引入的一种布局模式,用来为不同尺寸的屏幕设计复杂的布局。通过设置display: flex;,你可以将一个容器变成弹性容器(Flex container),而其内部的子元素则成为弹性项(Flex items)。
1. 设置 display: flex;
将父元素设置为display: flex;后,子元素将自动按照水平(默认)或垂直方向排列,并且能够灵活调整大小以适应容器。
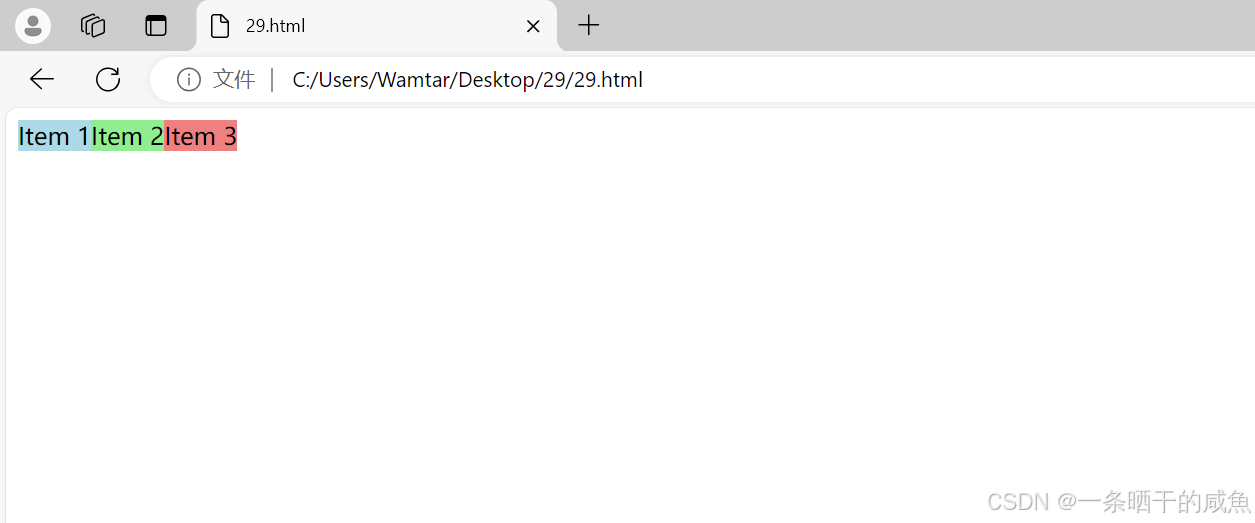
<div style="display: flex;">
<div style="background-color: lightblue;">Item 1</div>
<div style="background-color: lightgreen;">Item 2</div>
<div style="background-color: lightcoral;">Item 3</div>
</div>
三个子元素在同一行水平排列,因为默认情况下flex-direction是row。
2. 设置 flex 属性
flex属性是弹性盒子的核心,用于设置弹性项如何在弹性容器中分配空间。它通常写作flex: 1;、flex: 2;等,表示子元素在容器中所占的相对比例。
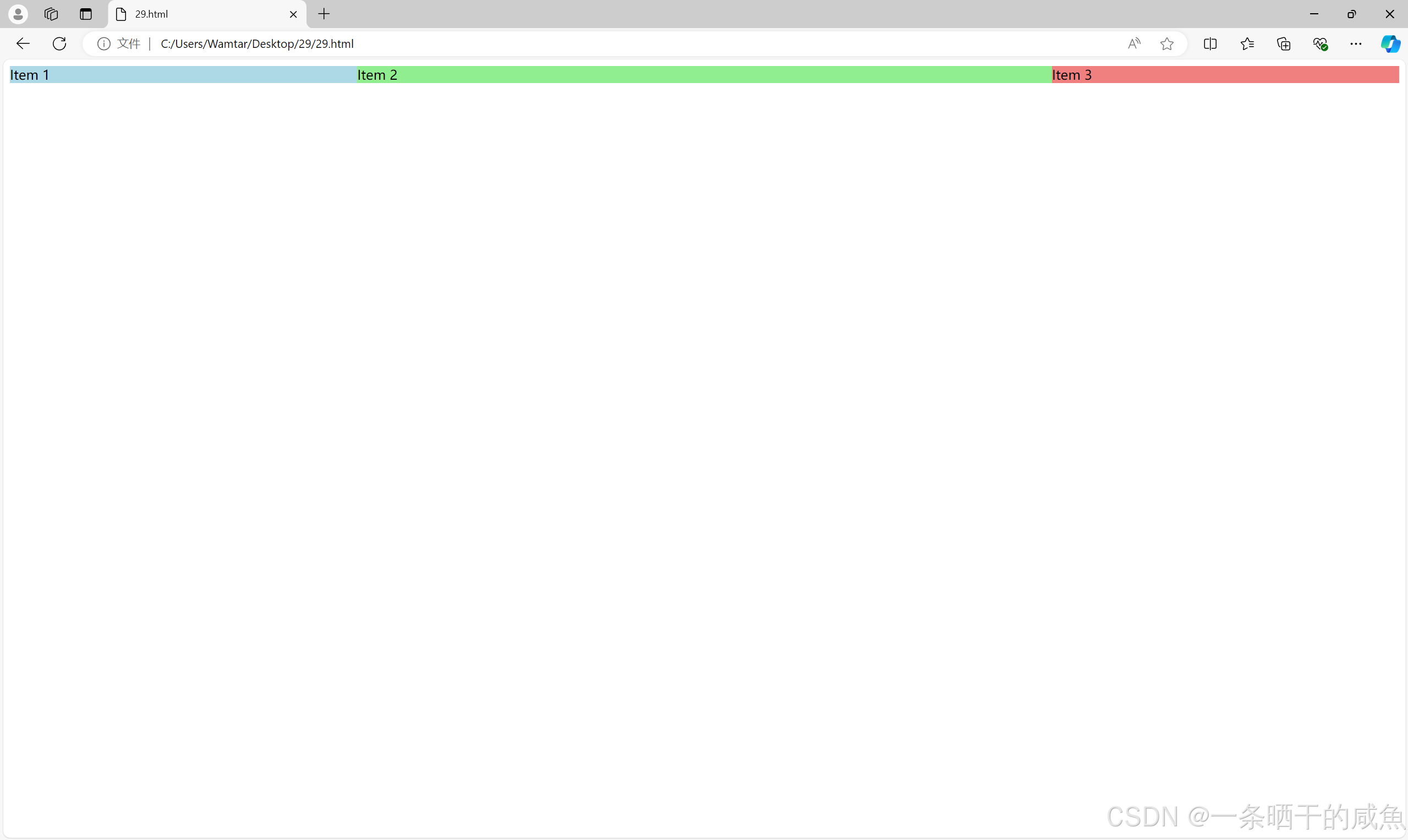
<div style="display: flex;">
<div style="flex: 1; background-color: lightblue;">Item 1</div>
<div style="flex: 2; background-color: lightgreen;">Item 2</div>
<div style="flex: 1; background-color: lightcoral;">Item 3</div>
</div>
Item 2占据的空间是Item 1和Item 3的两倍。
3. 弹性盒子布局的其他属性
-
justify-content:控制弹性项在主轴(默认水平轴)上的对齐方式。常见值有flex-start(左对齐)、center(居中)、space-between(两端对齐,间隔均匀)等。 -
align-items:控制弹性项在交叉轴(默认垂直轴)上的对齐方式。常见值有stretch(拉伸)、center(居中)、flex-start(顶部对齐)等。
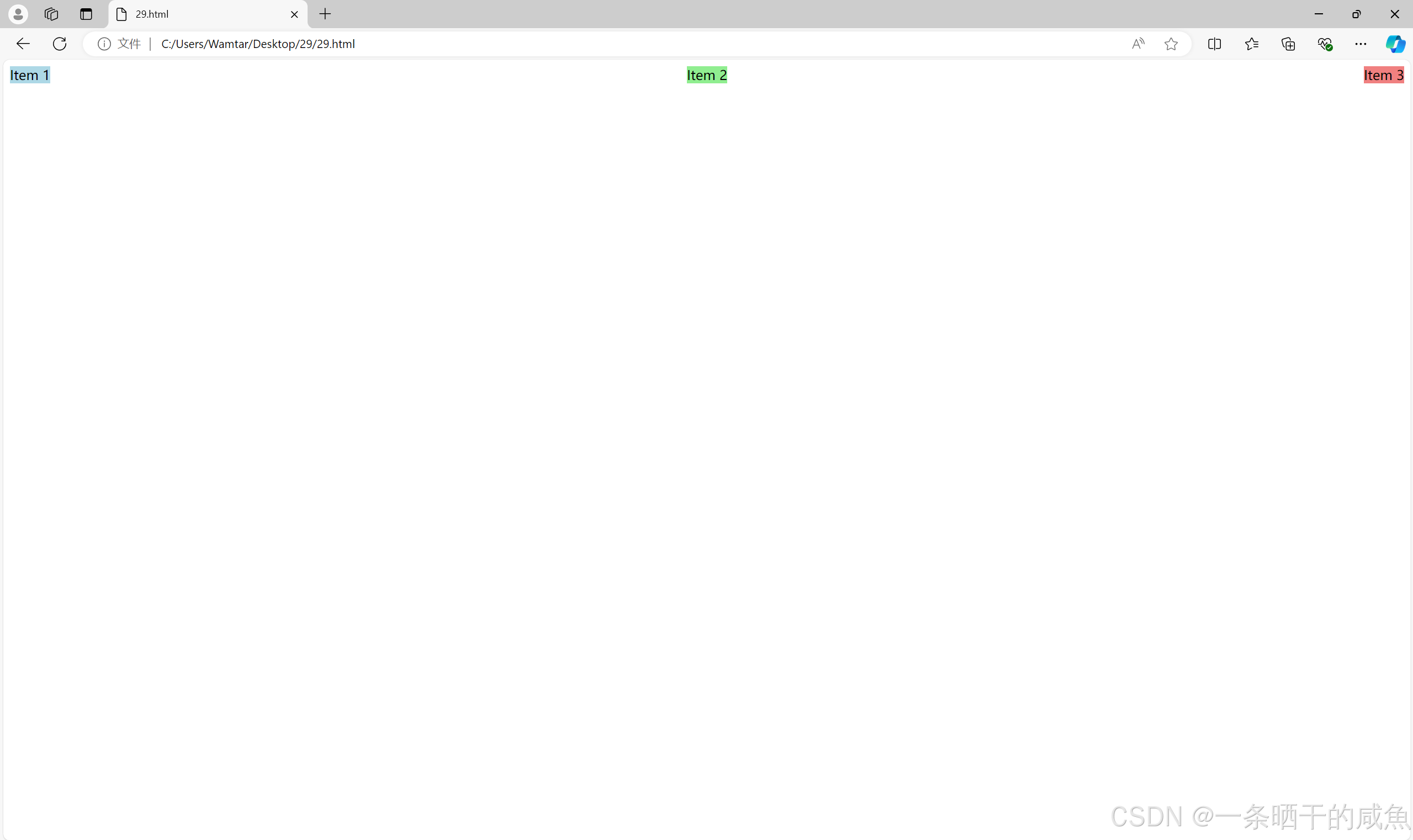
<div style="display: flex; justify-content: space-between; align-items: center;">
<div style="background-color: lightblue;">Item 1</div>
<div style="background-color: lightgreen;">Item 2</div>
<div style="background-color: lightcoral;">Item 3</div>
</div>
上面的代码展示了如何通过justify-content和align-items控制子元素的排列方式。
四、Grid布局
Grid布局是CSS的一种二维布局系统,可以非常轻松地创建复杂的网页布局。与Flexbox相比,Grid布局能够同时控制行和列。
1. 设置 display: grid;
通过设置display: grid;,你可以将一个容器变成网格容器(Grid container),并在其中定义行和列。
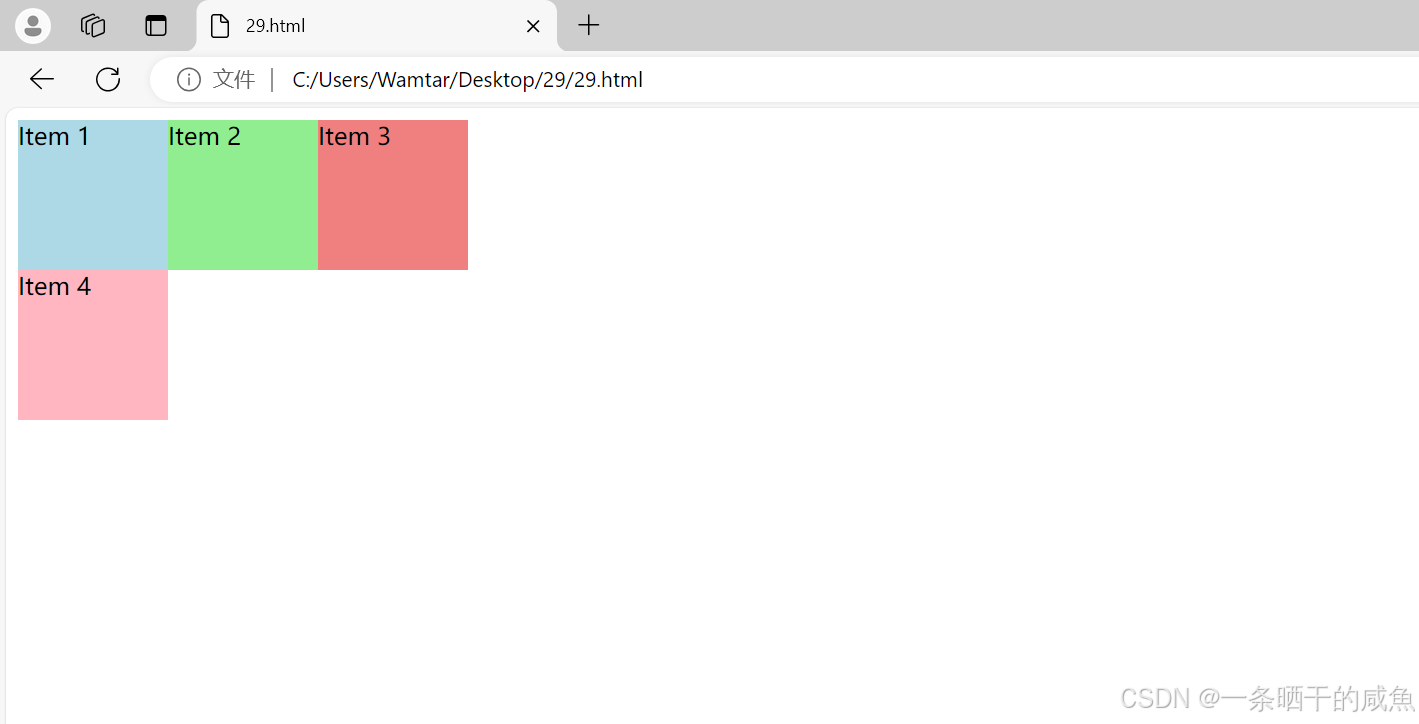
<div style="display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px;">
<div style="background-color: lightblue;">Item 1</div>
<div style="background-color: lightgreen;">Item 2</div>
<div style="background-color: lightcoral;">Item 3</div>
<div style="background-color: lightpink;">Item 4</div>
</div>
网格容器被定义为三列两行,每个单元格大小为100px。子元素将自动填充这些网格单元。
2. 在网格内放置元素
你可以通过grid-column和grid-row属性来指定元素在网格中的位置。
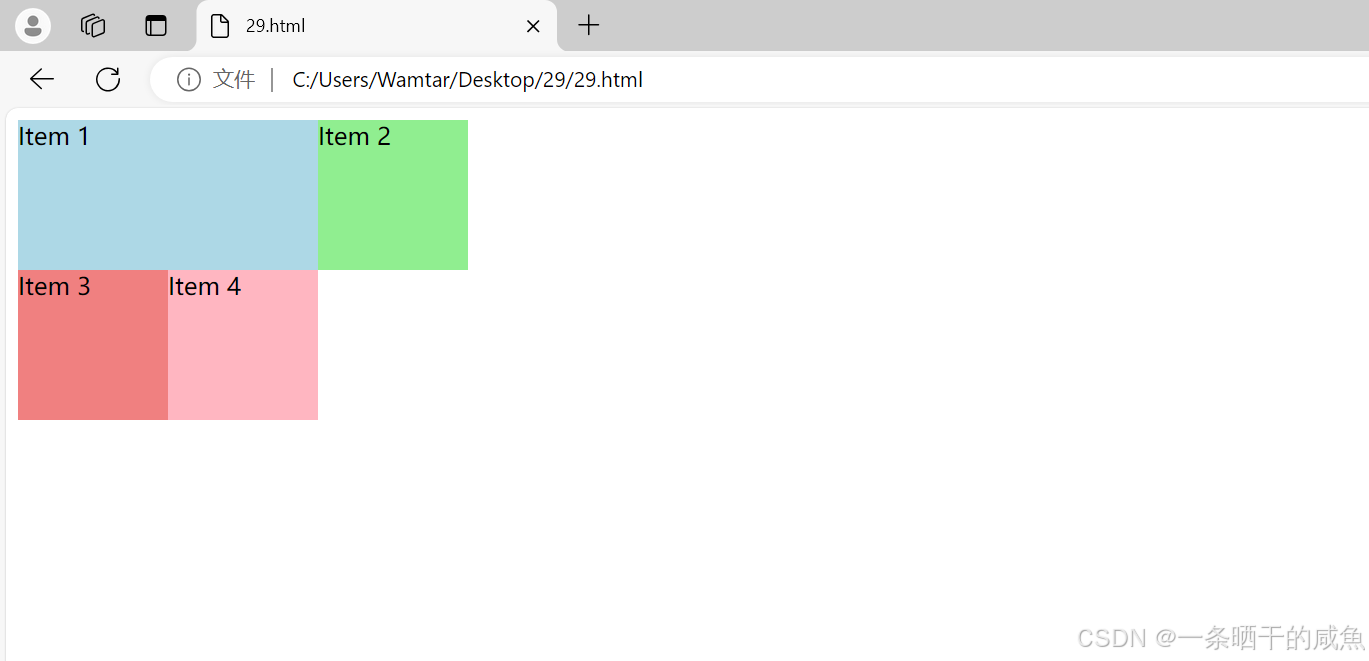
<div style="display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px;">
<div style="background-color: lightblue; grid-column: 1 / 3; grid-row: 1 / 2;">Item 1</div>
<div style="background-color: lightgreen;">Item 2</div>
<div style="background-color: lightcoral;">Item 3</div>
<div style="background-color: lightpink;">Item 4</div>
</div>
此例中,Item 1占据了网格的前两列和第一行。
3. Grid布局的其他属性
-
gap:设置网格单元格之间的间隔。 -
grid-template-areas:定义命名网格区域,可以用于创建更语义化的布局。
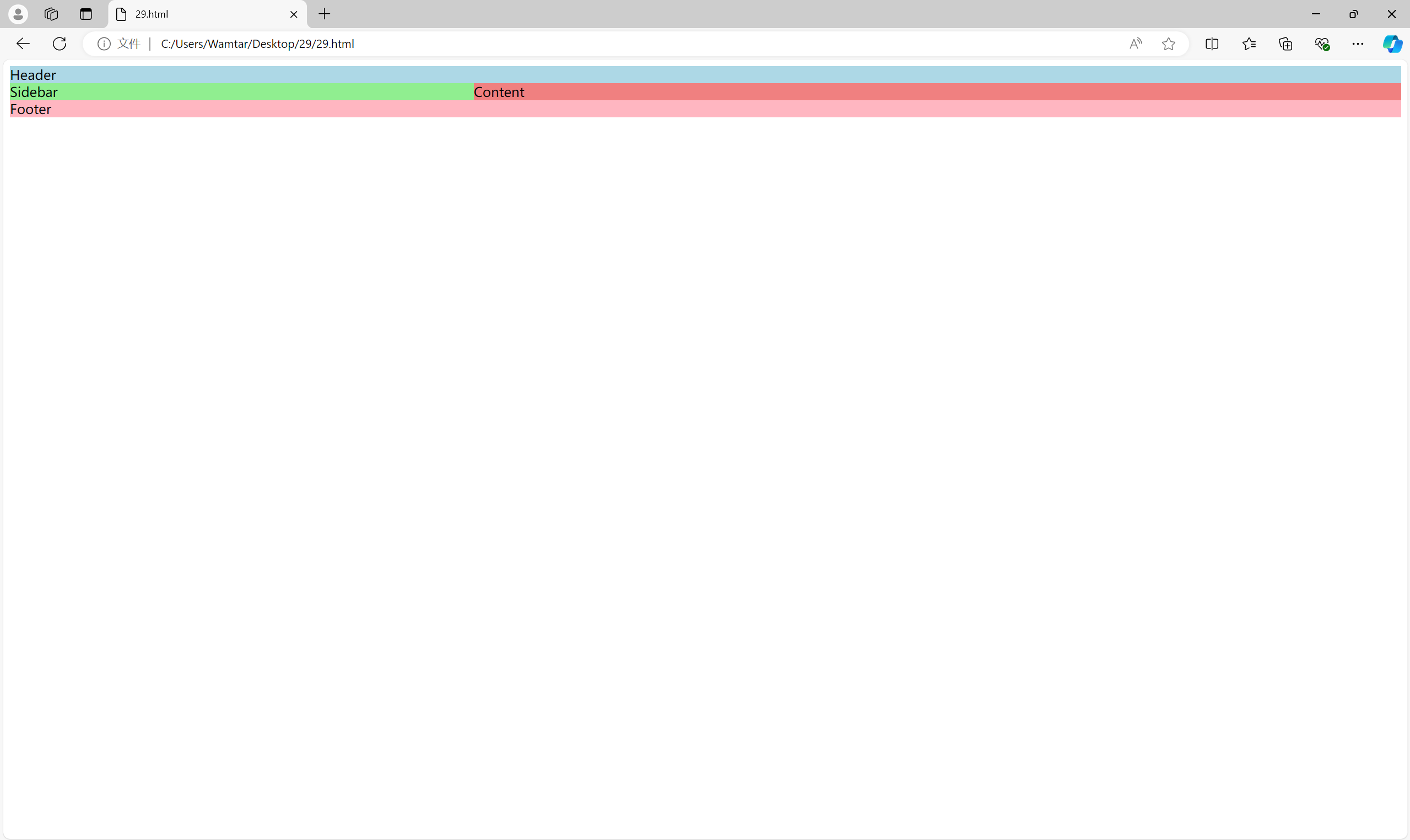
<div style="display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-areas:
'header header header'
'sidebar content content'
'footer footer footer';">
<div style="grid-area: header; background-color: lightblue;">Header</div>
<div style="grid-area: sidebar; background-color: lightgreen;">Sidebar</div>
<div style="grid-area: content; background-color: lightcoral;">Content</div>
<div style="grid-area: footer; background-color: lightpink;">Footer</div>
</div>
通过grid-template-areas,我们创建了一个包含头部、侧边栏、内容区和底部的布局。
五、浮动(Float)
浮动是CSS中的一个经典布局方法,用于将元素从正常流中移出,并使其在父容器内左右浮动。通过设置float: left;或float: right;,可以使元素分别浮动到父容器的左侧或右侧。
<div style="overflow: hidden;">
<img src="image.jpg" style="float: left; margin-right: 20px;">
<p>这是一个浮动示例,图片将浮动到左侧,文本将围绕在图片周围。</p>
</div>
在这个例子中,图片浮动到左侧,文本则环绕在图片右侧。
需要注意的是,浮动元素之后的内容通常会出现“塌陷”问题,即元素的父容器高度会变为0。解决方法是在浮动元素之后使用清除浮动(clear)技术:
.clearfix::after {
content: "";
display: table;
clear: both;
}使用.clearfix类可以确保父容器包裹住浮动的子元素。
六、定位技术(Position)
CSS定位是通过设置position属性来改变元素在文档中的位置。主要的定位方式包括:
1. 简单定位示例
简单的定位属性包括static(默认)、relative、absolute、fixed和sticky。
<div style="position: relative; top: 20px; left: 30px;">
这是一个相对定位的元素
</div>
2. 相对定位(Relative)
相对定位使元素相对于其正常位置进行移动。它不会影响文档流中其他元素的布局。
<div style="position: relative; top: 10px; left: 15px;">
这是一个相对定位的元素
</div>
元素相对于其原始位置向下移动了10px,向右移动了15px。
3. 绝对定位(Absolute)
绝对定位的元素相对于最近的已定位祖先元素进行定位(如果没有,则相对于初始包含块)。绝对定位的元素脱离了文档流,不会影响其他元素的布局。
<div style="position: relative;">
<div style="position: absolute; top: 0; right: 0;">
这是一个绝对定位的元素
</div>
</div>
内部的绝对定位元素相对于其父元素的右上角进行定位。
4. 固定定位(Fixed)
固定定位的元素相对于浏览器窗口进行定位,即使页面滚动,元素也会保持在固定位置。
<div style="position: fixed; bottom: 0; right: 0;">
这是一个固定定位的元素
</div>
一个固定在浏览器窗口右下角的元素,即使页面滚动,它的位置也不会改变。
5. 粘性定位(Sticky)
粘性定位结合了相对定位和固定定位的特点,当元素在页面中滚动到一定位置时,会“粘”住并保持在该位置。
<div style="position: sticky; top: 0; background-color: yellow;">
这是一个粘性定位的元素
</div>
当页面滚动时,元素会在到达顶部时固定在顶部。
七、表格布局
表格布局是一种老式但仍然有效的布局方式,特别适用于展示结构化数据。表格布局使用<table>、<tr>、<td>等标签定义行和列。
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>28</td>
</tr>
<tr>
<td>李四</td>
<td>24</td>
</tr>
</table>
上述示例如何使用表格布局来展示数据。
八、多列布局
多列布局(Multi-column Layout)是一种将内容分为多个列的布局方式,类似于报纸的排版。通过column-count和column-width等属性,可以轻松实现多列布局。
<div style="column-count: 3; column-gap: 20px;">
这是一个多列布局的示例。通过使用CSS的多列布局属性,我们可以将内容分为多个列。
这种布局方式非常适合用于展示较长的文本内容,如新闻文章或博客文章。
</div>
文本被分成了三列,并且列与列之间有20px的间隔。
九、CSS布局综合练习题
为了更好地理解这些布局技术,我们来看看两个综合练习题,并提供相应的代码示例。
题1:创建一个三栏布局
使用Flexbox创建一个响应式三栏布局,其中左栏和右栏固定宽度,中间栏自适应剩余空间。
<div style="display: flex;">
<div style="flex: 0 0 200px; background-color: lightblue;">左栏</div>
<div style="flex: 1; background-color: lightgreen;">中间栏</div>
<div style="flex: 0 0 200px; background-color: lightcoral;">右栏</div>
</div>
题2:创建一个简单的网格布局
使用Grid布局创建一个三行三列的网格,其中第一行的两个单元格合并为一个单元格,第三行的三个单元格合并为一个单元格。
<div style="display: grid; grid-template-columns: repeat(3, 1fr); grid-gap: 10px;">
<div style="grid-column: span 2; background-color: lightblue;">合并两个单元格</div>
<div style="background-color: lightgreen;">单元格2</div>
<div style="background-color: lightcoral;">单元格3</div>
<div style="background-color: lightpink;">单元格4</div>
<div style="grid-column: span 3; background-color: lightgray;">合并三个单元格</div>
</div>

如有表述错误及欠缺之处敬请指正补充。