1.wxs相关介绍
2.wxs标签内嵌在wxml中使用
3.在.wxs文件中外联使用
4.wxs与JavaScript区别
1.wxs相关介绍
wxs(weixin script),是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。可以编写在 wxml 文件中的 标签内,或以 .wxs 为后缀名的文件内.
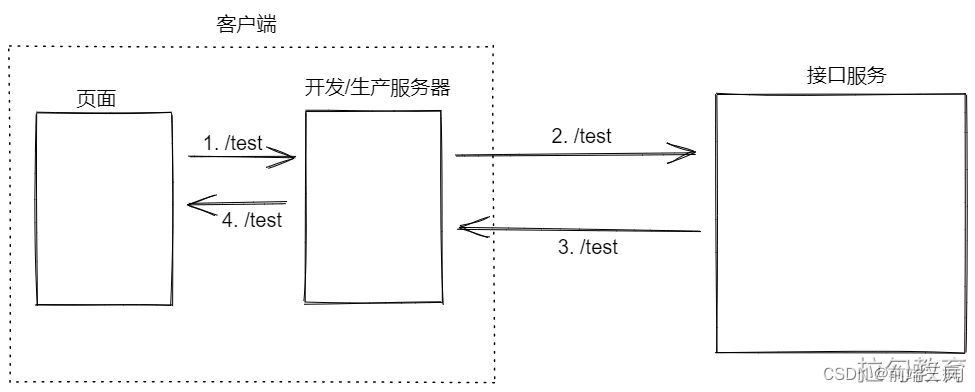
主要作用相当于“过滤器”,是用于数据从逻辑层传递到页面层在渲染之前做额外处理.如何在视图层进行渲染之前对数据进行额外处理,两个案例进行说明.
案例开始之前先说下 标签的两个属性:
module用于指定模块名,保证模块名唯一。
src用于指定.wxs文件与 标签所在wxml中所在相对路径地址,一般用于.wxs外联样式中使用.
2.wxs标签内嵌在wxml中使用
案例实现目的:将逻辑层定义的小写字符串在视图层渲染之前完成大写转化.
index.js中创建msg信息:
Page({
data:{
msg: 'jinan'
}
})
index.wxml中创建wxs标签并定义字符串大写转化的函数:
<wxs module="strToUppperModule">
module.exports.strToUppper=function(str){
// 字符串大写处理
return str.toUpperCase()
}
</wxs>
<view>
{{strToUppperModule.strToUppper(msg)}}
</view>
module.exports可以理解为将自定义的函数暴露出来供其他地方调用。
wxs中定义的函数调用方式:
wxs标签module名.自定义函数(参数)
页面展示结果:

3.在.wxs文件中外联使用
案例实现目的:将逻辑层的大写字符串在视图层渲染之前完成小写转化.
index.js中初始化msg值:
Page({
data:{
msg: 'JINAN'
}
})
index.wxs中自定义小写转化函数:
function strToLower(str){
return str.toLowerCase()
}
module.exports.strToLower=function(str){
return str.toLowerCase()
}
关于module.exports函数暴露也可以简化成如下:
function strToLower(str){
return str.toLowerCase()
}
module.exports={
// 字符串小写
strToLower: strToLower
}
index.wxml中wxs标签使用src引入.wxs文件:
<wxs module="strToLowerModule" src="../index/index.wxs"></wxs>
<view>
{{strToLowerModule.strToLower(msg)}}
</view>
页面展示结果如下:

4.wxs与JavaScript区别
看到有人总结过wxs的特点,感觉不错就在这里贴一下,如果侵权请联系删除:

另外wxs与javascript的区别如下:
1.wxs与javascript是两种不同的语言,不过wxs沿用了大部分的js语法,学习成本不会太高。两种语言之间有隔离性,就是说不能从wxs中调用js中定义的函数。
2.wxs不支持组件事件回调。上篇文件讲过点击事件触发之后从逻辑层可以获取到视图层传递的参数进行数据处理,但是wxs不支持。
3.性能上来讲,对于iOS版本上运行的小程序,wxs运行速度是js的2-20倍,安卓版本上两个性能无明显差异。