- 需求:在style里创建好不同的属性,后期可以给标签动态绑定这些属性,也可以实现属性的切换
- 方法:对象法、数组法
- 事先创建好class属性:
<style>
.aa{
}
.bb{
}
.cc{
}
</style>- 对象法:
<body>
<div id="box">
<div :class="classobj">动态切换class属性</div>
</div>
<script>
var vm = new Vue({
el:"#box",
data:{
classobj:{
aa:true,
bb:true,
cc:false
}
}
})
</script>
</body>- 给在class属性值后面放上对象变量,对象变量在data里定义,里面放着要切换的class属性,想给标签绑定该属性就把它的value改成true,解绑就写false;
结果:

- 数组法:
<body>
<div id="box">
<div :class="classarr">动态切换class属性</div>
</div>
<script>
var vm = new Vue({
el:"#box",
data:{
classarr:["aa"]
},
})
</script>
</body>结果:

动态新增class属性:
- 对象法:
- vue2不支持对象法直接新增属性的:
vm.classobj.dd = true//vue2不支持- 结果:

- 结果发现div并没有dd这个class属性,所以说对象法是不支持vue2直接新增属性的;
- 原因是没有进行拦截, 定义的属性和变量都是会被拦截才能正常的起作用,按照上面这个方式,是不会被拦截的,所以不支持;
- 下图展示了,定义好的属性被拦截的样子:

解决办法:
vue2解决方案:使用Vue.set(对象,属性,true)进行新增class属性;
Vue.set(vm.classobj,"dd",true)结果:

vue3:支持动态增加属性的拦截;
- 数组法:
- 数组的方法好用,数组方法属性拦截不到,
- 数组法允许通过vue2法直接动态新增class属性:
- 用vue2方式给数组法新增class属性:
vm.classarr.push("cc")//新增class属性结果:

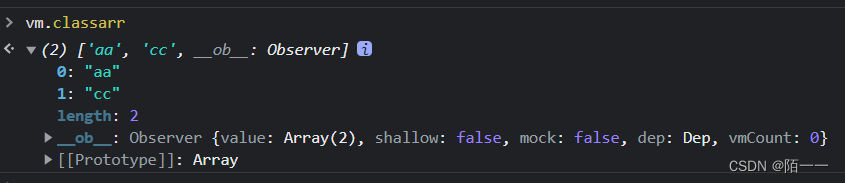
数组方法不拦截:

















![[附源码]java毕业设计网上书店系统](https://img-blog.csdnimg.cn/683583f907194d3e8953113b5338fa74.png)