在前端请求接口时,出现跨域是很常见的问题,跨域的解决方法也很多,但是目前通用的是以下两种方式:
| 开发环境 | 生产环境 |
|---|---|
| 在服务端配置 CORS | 在服务端配置 CORS |
| 配置开发服务器代理,比如 vite-server.proxy | 配置生产服务器代理,比如 nginx |
CORS
CORS 全称为 Cross Origin Resource Sharing(跨域资源共享)。这种方案对于前端来说没有什么工作量,和正常发送请求写法上没有任何区别,工作量基本都在后端(其实也没啥工作量,就是配置一些 HTTP 协议)
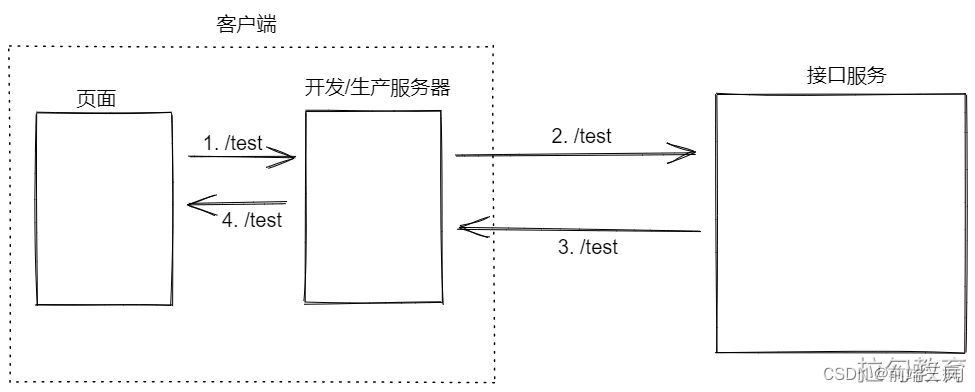
服务器代理
可能有些后端开发人员觉得配置 CORS 麻烦不想搞,那纯前端也是有解决方案的
在开发模式下可以下使用开发服务器的 proxy 功能,比如 vite - server.proxy]
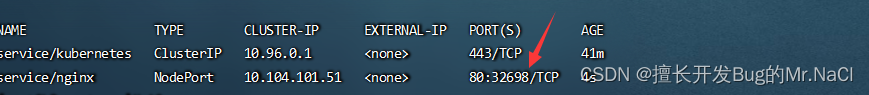
但这种方法在生产环境是不能使用的。在生产环境中需要配置生产服务器(比如 nginx、Apache 等)进行反向代理。在本地服务和生产服务配置代理的原理都是一样的,通过搭建一个中转服务器来转发请求规避跨域的问题

跨源资源共享 CORS
跨域资源共享 CORS 详解






![[附源码]java毕业设计网上书店系统](https://img-blog.csdnimg.cn/683583f907194d3e8953113b5338fa74.png)